vue3教程
//ps 这里是基本写法 一般项目不需要ref 因为需要一直return
这里是根据在不使用ts后缀 来在.vue里面写setup
如下图所示:

setup
setup是启动页面会自动执行的一个函数
项目里定义的所有变量,都要在setup当中
在setup定义的变量和方法,都需要return出去,否则不能在视图当中使用
!<template>
<div>
<div>{{ res}}</div>
<div @click="btn">点击</div>
</div>
</template>
<script>
export default {
setup(){
const res='123'
/* 点击 */
// function btn(){//第一种用法
// console.log('点击显示');
//}
const btn=()=>{//第二种用法(推荐)
console.log('点击显示');
}
console.log(res);
return{res,btn}
}
}
</script>
<style>
</style>
页面显示123
打印出来是 '点击显示' 123
ref
- 组合式api 推荐:
ref用来操作基本数据类型 数字 字符串
当ref值发生变化,视图值会自动更新
ref可操作基本数据类型,也可操作复杂数据 (对象 数组)
推荐:
ref用来操作基本数据类型 数字 字符串
为什么使用ref呢?
使用ref包裹数据,在数据修改会成为响应式状态。
ref发生变化时,视图会自动更新
!<template>
<div>
<div>{{ res}}</div>
<div>{{obj.name}}</div>
<div v-for="(item,index) in arr" :key="index">{{item.name}}</div>
<div @click="btn">点击</div>
</div>
</template>
<script>
import {ref} from 'vue'//组合式api
export default {
setup(){
const res=ref(123)
const obj=ref({name:'12121',age:'18'})
const arr=ref([{name:'yang'}])
const btn=()=>{
res.value=343434;
obj.value.name='000000';
arr.value[0].name='999999';
}
return{res,btn,obj,arr}
}
}
</script>
<style>
</style>
点击前页面显示
123
12121
yang
点击后页面显示
343434
000000
999999
PS推荐:
ref用来操作基本数据类型 数字 字符串
reactive
- 定义普通数据类型不能用reactive 用ref
- reactive定义复杂的数据类型 比如数组 对象
reactive同样为我们的值创建了一个响应式应用
> 定义普通数据类型不能用reactive 用ref
> reactive定义复杂的数据类型 比如数组 对象
> reactive 可响应深层次的数据 比如多维数组
> 返回应该响应式prory对象
>
> 使用需要引入
!<template>
<div>
<div>{{ obj.name}}</div>
<div>{{ obj.age}}</div>
<div>{{obj.arr[0].name}}</div>
<div></div>
<div @click="btn">点击</div>
</div>
</template>
<script>
import {reactive} from 'vue'//组合式api
// reactive用来处理数组 对象 复杂数据类型
// 不能直接处理基本的数据 num string
export default {
setup(){
const name='张三'
const obj=reactive({name,
age:18,
sex:'男',
arr:[
{name:'王五'}
]
})
const btn=()=>{
// reactive改变值不需要加value
obj.name='李四'
obj.name=16
obj.arr[0].name='杨'
}
return{btn,obj}
}
}
</script>
<style>
</style>
点击前页面显示
张三
18
王五
点击后页面显示
16
18
杨
PS
> 定义普通数据类型不能用reactive 用ref
> reactive定义复杂的数据类型 比如数组 对象
toRef
使用toRef是让js进行变化 页面视图不发生变化时进行使用
toRef也可以创建一个响应式数据
ref本质是拷贝粘贴一份数据 脱离了原数据的交互
ref函数将对象中的属性变成响应式数据 修改了响应式数据
但不会影响原数据 但是会更新视图层
toRef函数本质是引用 修改了响应式数据
会影响原数据 但是不会更新视图层
需要时引入
* 使用toRef是让js进行变化 页面视图不发生变化时进行使用
!<template>
<div>
<div>{{res}}</div>
<div>{{obj.name}}</div>
<div></div>
<div @click="btn">点击</div>
</div>
</template>
<script>
import {ref,toRef} from 'vue'
export default {
setup(){
const name='张三'
const res=ref(name)//num string 是ref包裹的
const obj={name:'马云',age:'50'}
const res1=toRef(obj,name)//这样是操作name值(toRef)
const btn=()=>{
console.log(res);
res.value='李四'//使用ref改变值要加value
res1.value='张三1111'
console.log(res1);
}
return{btn,obj,res,res1}
}
}
</script>
<style>
</style>
使用ref包裹的基本数据(num string)值修改视图变化了
但是js打印还是原数据
使用toRef包裹的数据值修改时在js里面打印的发生了变化
但是视图没有变化
综上所述:
ref函数将对象中的属性变成响应式数据 修改了响应式数据
但不会影响原数据 但是会更新视图层
toRef函数本质是引用 修改了响应式数据
会影响原数据 但是不会更新视图层
toRefs
toRefs可以与其他响应式交互 更方便处理视图数据
主要作用是如下所示:
用于批量设置多个数据为响应式数据
toRefs可以与其他响应式交互 更方便处理视图数据
需要时引入
!<template>
<div>
<div>
<ul>
<li>{{name }}</li>
<li>{{age }}</li>
<li>{{ a }}</li>
</ul>
</div>
<div @click="btn">点击</div>
</div>
</template>
<script>
import { reactive,toRefs} from 'vue'
export default {
setup(){
const news=reactive({name:'张三',age:50,a:1})
const btn=()=>{
}
return{btn,...toRefs(news)}
}
}
</script>
<style>
</style>
主要作用是这个🤔
如上所示:
一般我们定义需要写{{news.name}} {{news.age}}才会在视图显示
但是:
使用toRefs后我们...toRefs(XXX)
直接写{{name}} {{age}}即可
computed
计算属性
与2一样 均用来监听数据的变化
使用时需引入:
监听数据变化如下所示:
累加效果
!<template>
<div>
<div>
a1<input type="number" v-model="a1"/>
b1<input type="number" v-model="b1"/>
总和<input type="number" v-model="sum" /></div>
<div @click="btn">点击</div>
</div>
</template>
<script>
import { reactive, computed, toRefs } from "vue";
export default {
setup() {
const a1 = ''
const b1 = ''
const news = reactive({ a1, b1 })
// 计算属性使用(数字)
const sum=computed(()=>{
return news.a1 + news.b1
})
//
const btn = () => {};
return { btn, ...toRefs(news),sum };
},
};
</script>
<style>
</style>

watch
与2一样 用来侦听数据变化
使用时引入
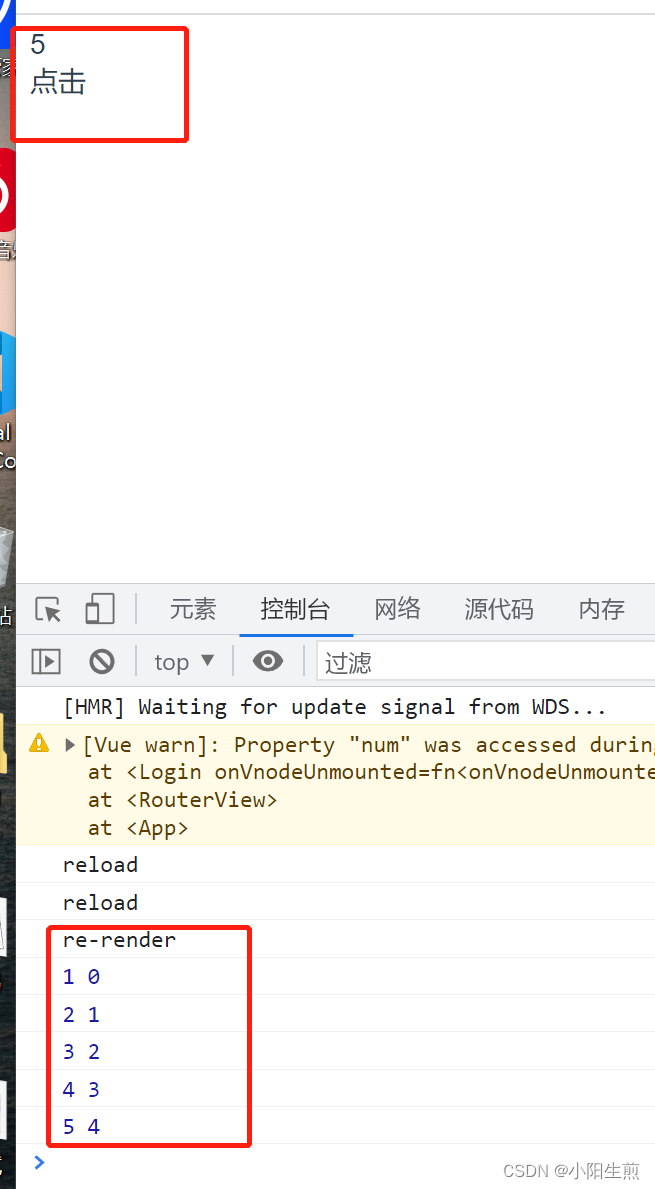
单个数据监听变化
//监听单个数据变化
!<template>
<div>
<div>
{{num}}
</div>
<div @click="num++">点击</div>
</div>
</template>
<script>
import {ref, reactive, watch, toRefs } from "vue";
export default {
setup() {
const num = ref(0)
// 监听(watch)变化
// 监听点击数据发生变化
watch(num,(newVa,oldVa)=>{
console.log(newVa,oldVa);
})
return { num};
},
};
</script>
<style>
</style>
PS 重点:
watch('',(newVa,oldVa)=>{
console.log(newVa,oldVa);
},{immediate:true})
},
{immediate:true}进入页面立即开启监听 默认为false

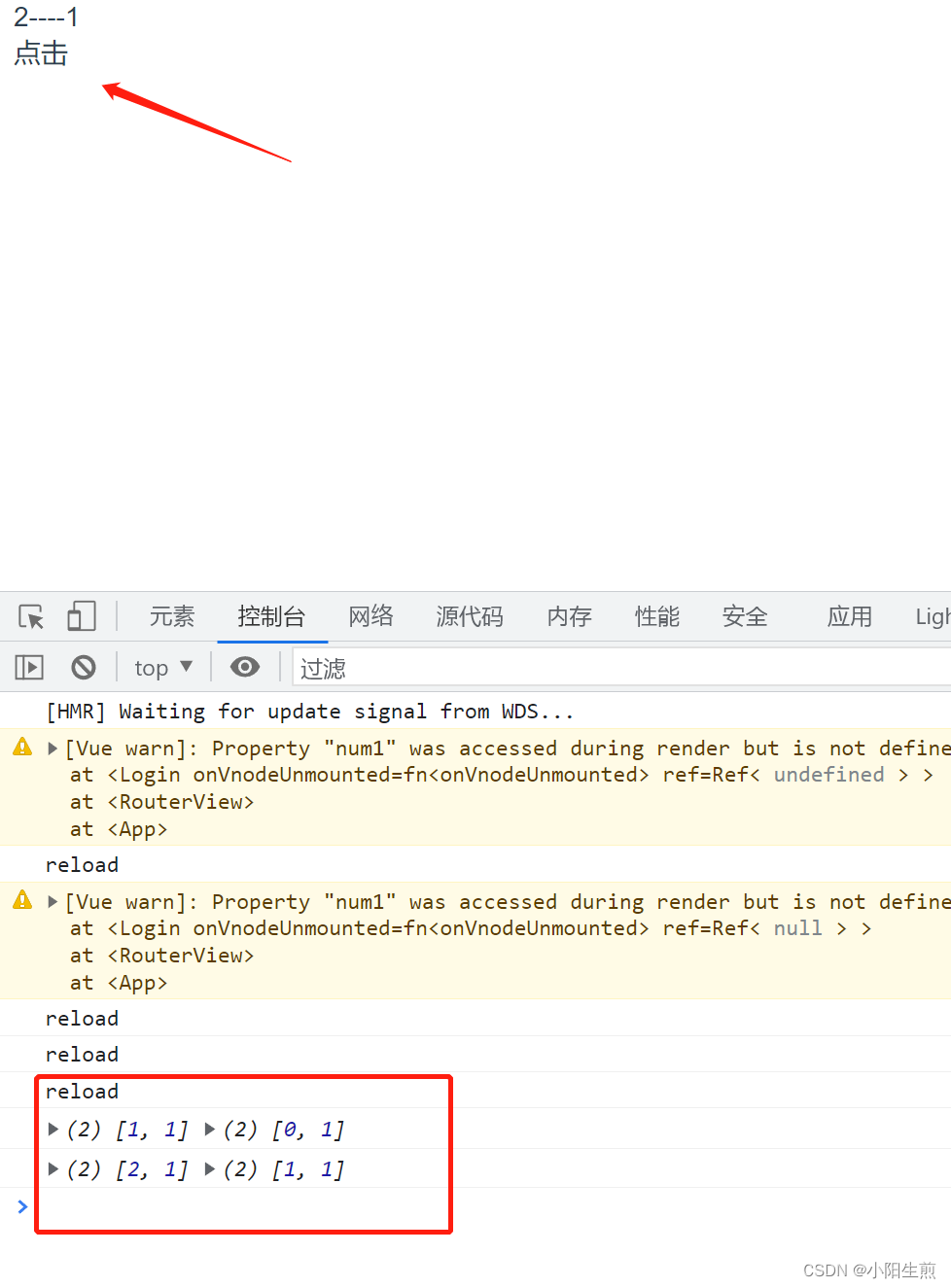
多个数据监听变化
!<template>
<div>
<div>
{{num}}----{{num1 }}
</div>
<div @click="num++">点击</div>
</div>
</template>
<script>
import {ref, reactive, watch, toRefs } from "vue";
export default {
setup() {
const num = ref(0)
const num1=ref(1)
// 监听(watch)变化
// 监听多个直接放在数组里面来监听
watch([num,num1],(newVa,oldVa)=>{
console.log(newVa,oldVa);
})
return {num,num1};
},
};
</script>
<style>
</style>
PS 重点:
watch('',(newVa,oldVa)=>{
console.log(newVa,oldVa);
},{immediate:true})
},
{immediate:true}进入页面立即开启监听 默认为false

监听整个reactive响应式数据变化
- reactive(数组,对象,多维数组)定义
上一个数据是监听不到的 只能得到最新数据
!<template>
<div>
<div>
{{num}}----{{num1.age.num}}
</div>
<div @click="num++">点击</div>
<div @click="num1.age.num++">点击1</div>
</div>
</template>
<script>
import {ref, reactive, watch, toRefs } from "vue";
export default {
setup() {
const num = ref(0)
const num1=reactive({name:'张三',age:{
num:1
}})
// 监听整个reactive(数组,对象,多维数组)的数据变化
// 只能监听最新结果 上一个数据是监听不到的
watch(num1,(newVa,oldVa)=>{
console.log(newVa,oldVa);//newVa变化 oldVa不变化
})
return {num,num1};
},
};
</script>
<style>
</style>
PS 重点:
watch('',(newVa,oldVa)=>{
console.log(newVa,oldVa);
},{immediate:true})
},
{immediate:true}进入页面立即开启监听 默认为false
监听某一个reactive的数据变化
- reactive(数组,对象,多维数组)定义
- 监听某一个要用方法来写 如下所示:

上一次与下一次结果都可以得到
!<template>
<div>
<div>
{{num}}----{{num1.age.num}}
</div>
<div @click="num++">点击</div>
<div @click="num1.age.num++">点击1</div>
</div>
</template>
<script>
import {ref, reactive, watch, toRefs } from "vue";
export default {
setup() {
const num = ref(0)
const num1=reactive({name:'张三',age:{
num:1
}})
// 监听某一个reactive(数组,对象,多维数组)的数据变化
// 监听某一个要用方法这种来写
watch(()=>num1.age.num,(newVa,oldVa)=>{
console.log(newVa,oldVa);
},{immediate:true})//进入页面立即开启监听 默认为false
return {num,num1};
},
};
</script>
<style>
</style>
PS 重点:
watch('',(newVa,oldVa)=>{
console.log(newVa,oldVa);
},{immediate:true})
},
{immediate:true}进入页面立即开启监听 默认为false
watchEffect
watchEffect 侦听器
- 初始化就执行(相当于生命周期created)
watchEffect如果存在的话 在组件初始化当中就会执行一次并收集依赖
watch可以获取到新值与旧值 而watchEffect是拿不到的
watchEffect不需要指定监听的属性 会自动收集 只要我们在回调中引入了响应式属性
当这些属性变更时 这个回调都会执行 而watch只能监听指定属性而做出变更
使用时引入:
!<template>
<div>
<div>
{{num}}----{{num1.age.num}}
</div>
<div @click="num++">点击</div>
<div @click="num1.age.num++">点击1</div>
</div>
</template>
<script>
import {ref, reactive, watchEffect, toRefs } from "vue";
export default {
setup() {
const num = ref(0)
const num1=reactive({name:'张三',age:{
num:1
}})
const res=watchEffect(()=>{
console.log(111,'初始化执行');
const a=num.value
const b=num1.age.num
console.log(a,'33333');
console.log(b,'bbbbbbbb');
})
res()//停止监听(输入这个就点击停止监听)
return {num,num1,res};
},
};
</script>
<style>
</style>
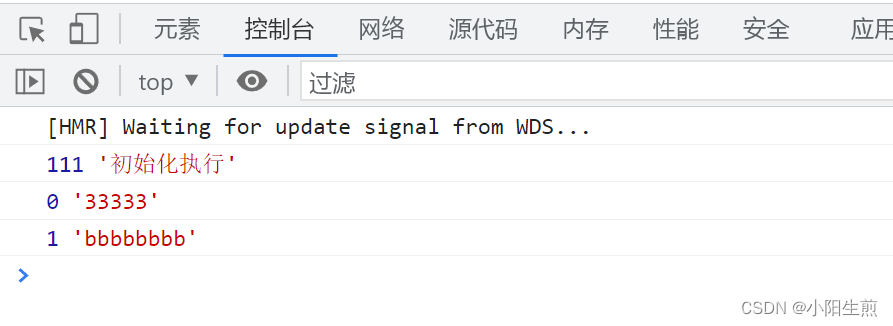
页面在初始化开始执行以下操作
控制台输出:
111 '初始化执行'
login.vue?4e59:15 0 '33333'
login.vue?4e59:16 1 'bbbbbbbb'

shallowReative/shallowRef
遇到处理只有点击才会是处理
看点击的变化
了解即可
shallowRef 只处理基本类型数据
shallowReative只处理第一层数据
使用时引入:
shallowReative
点击自增name会变化
num不会变化
因为name是第一层数据( shallowReative只处理第一层数据)
!<template>
<div>
<div>{{name}}</div>
<div>{{age.num}}</div>
<div @click="age.num++">点击</div>
</div>
</template>
<script>
import {shallowReactive,shallowRef, toRefs } from "vue";
export default {
setup() {
const num=shallowReactive({name:'张三',age:{
num:1
}})
return {...toRefs(num)};
},
};
</script>
<style>
</style>
这里点击自增不会变化
shallowRef
!<template>
<div>
<div>{{num}}</div>
<div @click="num++">点击</div>
</div>
</template>
<script>
import {shallowReactive,shallowRef, toRefs } from "vue";
export default {
setup() {
// shallowRef处理基本数据(num string)
const num=shallowRef(1)
return {num};
},
};
</script>
<style>
</style>
只处理基本数据(num string)
除了这二种数据类型其
他不能处理
这个仅仅只能处理
shallowRef与ref区别是:
shallowRef仅仅只能处理基本数据(num string)
ref建议处理基本数据(num string )
组件传值(通信)
组件通信
vuex()
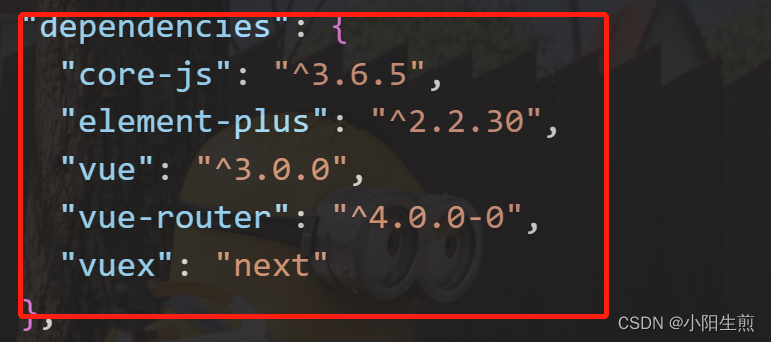
packpage.json里面看是否安装
如下所示:

存储(传值)
ts有Pinia js有vuex
第一步安装
> cnpm i vuex@next --save
需要时需引入
> import {useStore} from "vuex";
在这里插入代码片
在这里插入代码片
在这里插入代码片
生命周期
Vue3的setup语法糖直接代替beforeCreate,Created;
Destroy更名为Unmount;其他就是直接加on
beforeCreate -> 使用 setup()
created -> 使用 setup()
beforeMount -> onBeforeMount dom元素在内存中,还未渲染到页面(不可操作dom)
mounted -> onMounted dom已经渲染到页面,能操作dom了
beforeUpdate -> onBeforeUpdate 数据更改后,页面还未渲染
updated -> onUpdated 数据更改后,页面渲染完成
beforeDestroy -> onBeforeUnmount 组件销毁之前
destroyed -> onUnmounted 组件销毁之后
errorCaptured -> onErrorCaptured (当事件处理程序或生命周期钩子抛出错误时调用)
import {ref,onBeforeMount,onMounted,onBeforeUpdate,onUpdated,onBeforeUnmount,onUnmounted,onErrorCaptured,onRenderTracked,onRenderTriggered} from "vue"
onBeforeMount(()=>{
console.log('内存中有dom,还未渲染,还不能操作dom')
})
onMounted(()=>{
console.log('dom结构已渲染到页面,可以操作dom啦')
})
onBeforeUpdate(()=>{
console.log('数据变化后,页面还未渲染')
})
onUpdated(()=>{
console.log('数据变化后,页面已经渲染')
})
onBeforeUnmount(()=>{ //组件的v-if可控制组件卸载
console.log('组件卸载前')
})
onUnmounted(()=>{
console.log('组件卸载后')
})
新增的钩子函数:
onRenderTracked onRenderTriggered
onRenderTracked直译过来就是状态跟踪,它会跟踪页面上所有响应式变量和方法的状态,也就是我们用return返回去的值,它都会跟踪。只要页面有update的情况,它就会跟踪,然后生成一个event对象,我们通过event对象来查找程序的问题所在。
onRenderTriggered直译过来是状态触发,它不会跟踪每一个值,而是给你变化值的信息
onRenderTracked((e)=>{
console.log('跟踪',e)
})
//调试钩子函数:onRenderTracked,onRenderTriggered
onRenderTriggered((e)=>{
console.log('定位变化的',e)//参数能取到变化的属性信息
})

抽离封装
简称封装罢了。。。。
a页面与b页面的内容包含同样的数据
我们需要把这个相同数据单独放在一个文件里面后缀.js文件然后分别把这个文件在a页面 b页面进行引入使用即可
3中任何一个组合式api都可以尝试抽离出去在另一个文件
最后只需要回归到setup中即可
抽离前
a页面与b页面的内容是一致的。
a页面
!<template>
<div class="main">
<div>{{ name}}</div>
<div>{{ age}}</div>
<div>{{arr[0].name}}</div>
<div></div>
<div @click="btn">点击</div>
</div>
</template>
<script>
import {reactive,toRefs} from 'vue'
export default {
setup(){
const name='张三'
const obj=reactive({name,
age:18,
sex:'男',
arr:[
{name:'王五'}
]
})
const btn=()=>{
}
return{btn,...toRefs(obj)}
}
}
</script>
<style scoped>
.main{
background: rosybrown;
}
</style>
b页面
!<template>
<div class="main">
<div>{{ name}}</div>
<div>{{ age}}</div>
<div>{{arr[0].name}}</div>
<div></div>
<div @click="btn">点击</div>
</div>
</template>
<script>
import {reactive,toRefs} from 'vue'
export default {
setup(){
const name='张三'
const obj=reactive({name,
age:18,
sex:'男',
arr:[
{name:'王五'}
]
})
const btn=()=>{
}
return{btn,...toRefs(obj)}
}
}
</script>
<style scoped>
.main{
background: rosybrown;
}
</style>
抽离后
a页面与b页面的内容是一致的
把一致的内容单独放在public.js文件当中
然后再把这个文件分别引入到a页面与b页面

公共文件 public.js
import {reactive,toRefs} from 'vue'
const pblic=()=>{
const name='张三'
const obj=reactive({name,
age:18,
sex:'男',
arr:[
{name:'王五'}
]
})
return obj //返回值
}
export default pblic
a页面
!<template>
<div class="main">
<div>{{ name}}</div>
<div>{{ age}}</div>
<div>{{arr[0].name}}</div>
<div></div>
<div @click="btn">点击</div>
</div>
</template>
<script>
import {reactive,toRefs} from 'vue'
import pblic from '../config/public'
export default {
setup(){
const obj=pblic()
const btn=()=>{
obj.name='2323232'
}
return{btn,...toRefs(obj)}
}
}
</script>
<style scoped>
.main{
background: rosybrown;
}
</style>
b页面
!<template>
<div class="main">
<div>{{ name}}</div>
<div>{{ age}}</div>
<div>{{arr[0].name}}</div>
<div></div>
<div @click="btn">点击</div>
</div>
</template>
<script>
import {reactive,toRefs} from 'vue'
import pblic from '../config/public'
export default {
setup(){
const obj=pblic()
const btn=()=>{
obj.name='2323232'
}
return{btn,...toRefs(obj)}
}
}
</script>
<style scoped>
.main{
background: rosybrown;
}
</style>