硬核 ! 从 0 到 1 完美实现 SSM 版本的博客系统 , 学会保准不吃亏!
- 一 . SSM 版本相比于 Servlet 版本的亮点
- 二 . 初始化数据库
- 三 . 前端页面
- 3.1 注册页面
- 3.2 登录功能
- 3.3 文章总列表页
- 3.4 自己的文章列表页
- 3.5 文章详情页
- 3.6 编写博客页面
大家好 , 这是新的专栏 , 博客系统 SSM 版本
博客系统很常见 , 这是一个大多数新手都会去做的系统
市面上的资料错综复杂 , 博主带大家从最开始一步一步实现一个完整的博客系统
让大家不会感觉特别困惑 , 也不会再去浪费时间搜寻各种资料
欢迎大家来阅读这个专栏
一 . SSM 版本相比于 Servlet 版本的亮点
- 框架升级 : Spring Boot + Spring MVC + MyBatis + MySQL + Redis + jQuery
- 密码升级 : 明文存储与 md5 存储是不安全的 , 我们会将密码进行加盐处理
- 用户登录状态持久化升级 : 以前的 session 是在内存中存储的 , 我们将 session 存储到 MySQL / Redis 中 , 实现分布式存储
session 是在内存中存储有两个弊端 :
- 当你的后台服务器重启之后 , 之前的登录信息就没了
- 如果把 session 放到内存中的话 , 程序就只支持单机部署 , 不支持分布式
(张三登陆的时候 , 把登录信息存在了 主机 A 的内存中 , 一会之后 , 张三进行点击操作 , 这时候 , 是 主机 B 来服务张三的 , 但是 主机 B 的内存中并没有张三的登录信息 , 所以就会让张三重新登陆 , 这明显是不合理的)
- 实现分页功能
- 在项目中引入拦截器 , 升级用户的登录验证
还可以额外实现的功能有 :
- 文章保存草稿
- 文章定时发布功能
- 用户多次登录 , 账号冻结的业务
用一个变量记录错误登录次数 , 超过一个值就把账号冻结
- 评论功能
- 个人中心(修改密码)
- 找回密码
- 登陆的时候添加图片验证码 , 增加系统的安全性
- 点赞功能
- …
二 . 初始化数据库

三 . 前端页面
前端页面也是不需要我们自己去实现的 , 这里也把前端页面直接分享给大家
点击即可下载
博客系统(静态页面)-2023.zip
我们就带大家来看一眼每个页面的模样
3.1 注册页面

注册的时候有三个字段 : 用户名、密码、确认密码
其中确认密码是确保用户输入错误 , 如果用户第一次输的太快 , 就可能输入错误 , 确认密码就会保证用户两次输入结果相同 , 保证用户密码输入正确 .
数据库中是没有确认密码的字段的 , 不会提交数据给后端
当用户输入完成之后 , 点击提交 . 页面就会发送一个 ajax 请求给后端 , 后端拿到数据之后会做非空校验 , 验证没有问题就会向用户表中插入一条数据 , 插入数据之后再把插入的结果返回给前端 . 前端根据返回的结果进行不同的提示 .
3.2 登录功能

登陆的时候 , 用户只需要输入用户名和密码 , 然后点击提交即可
登录和注册其实是很像的 , 但是登录功能在数据库中是查询操作
当用户输入完用户名和密码之后 , 点击提交 , 前端就会发送一个 ajax 请求给后端 , 后端拿到 ajax 请求之后 , 会先进行非空校验 , 非空校验没问题之后会去数据库中查询账号密码是否正确 , 然后将结果返回给前端 , 前端根据返回的状态码进行不同操作
3.3 文章总列表页

在最下面 , 我们实现了分页功能
3.4 自己的文章列表页

其中 , 我们这个页面可以点击 查看原文 , 点击之后就会跳转到详情页面
3.5 文章详情页

后续我们还可以实现展示阅读量
3.6 编写博客页面

我们的修改文章也可以使用这个页面
当 URL 后面没有任何参数的时候 , 访问的就是编写博客的页面
如果我们在 URL 后面添加了 ?id=1的话 , 那我们就认为他是修改文章 , 就会拿到 URL 里面的参数 , 发送 ajax 请求给后端 , 查询到当前这篇文章的信息之后 , 返回给前端进行显示 , 显示出来之后再点击发布文章 , 这时就是修改文章了 .
到这里 , 准备阶段就结束了 , 接下来 , 就会带大家实现核心代码
下一篇博客再见~




![[Vivado那些事儿]将自定义 IP (HDL)添加到 Vivado 模块设计(Block Design)](https://img-blog.csdnimg.cn/img_convert/3d5903d64f515403586b11db28e93c63.png)










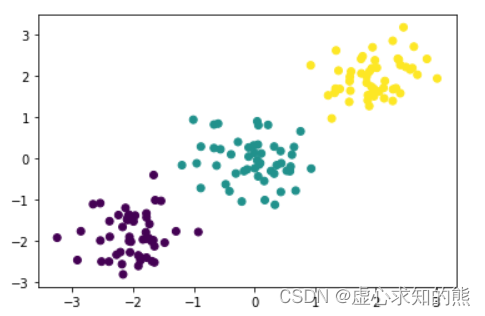
![[Datawhale][CS224W]图机器学习(二)](https://img-blog.csdnimg.cn/img_convert/c5fffac80ff9c29f4fedbb86c97d6f68.png)