有一些特殊情况,需要使用不规则窗口或按钮,看起来非常炫酷。
类似:

Qt 实现 不规则样式设置,不是视觉欺骗,是真正的不规则 ,点击外面不会触发按钮的点击信号.
Part1:不规则窗口
效果:

显示成一张图片中的图形,使用带有透明区域的png图片;
#include "widget.h"
#include "ui_widget.h"
#include <QStyleOption>
#include <QPainter>
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
this->resize(100,100);
setWindowOpacity(1);
setWindowFlags(Qt::FramelessWindowHint);
setAttribute(Qt::WA_TranslucentBackground);
// this->setStyleSheet("background-image: url(:/planning.png)");
mQPixmap.load(":/planning.png");
this->resize(mQPixmap.size());
}
Widget::~Widget()
{
delete ui;
}
void Widget::paintEvent(QPaintEvent *e)
{
QPainter painter(this);
painter.drawPixmap(0,0,mQPixmap);
}
这里注意:
必须重新绘制,构造函数也一定要调用resize。
见视频,可见,点击到空白处,消失;可见实现了真正的不规则界面;
不规则窗口
另一种方式实现,通过 setStyleSheet 这种方式用于 Button较多;
#include "widget.h"
#include "ui_widget.h"
#include <QStyleOption>
#include <QPainter>
#include <QStyleOption>
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
this->resize(100,100);
setWindowOpacity(1);
setWindowFlags(Qt::FramelessWindowHint);
setAttribute(Qt::WA_TranslucentBackground);
this->setStyleSheet("background-image: url(:/planning.png)");
}
Widget::~Widget()
{
delete ui;
}
void Widget::paintEvent(QPaintEvent *e)
{
QStyleOption opt;
opt.initFrom(this);
QPainter p(this);
style()->drawPrimitive(QStyle::PE_Widget, &opt, &p, this);
QWidget::paintEvent(e);
}
注意:
this->resize(100,100); //实际图片大小,否则会变成填充;
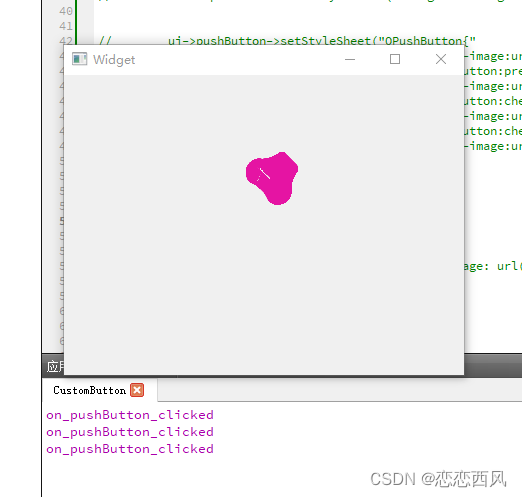
效果:
:
Part2 : 按钮 实现
QPixmap pix;
pix.load(":/planning-hov.png");
ui->pushButton->setFixedSize(pix.size());
ui->pushButton->setMask(pix.mask());
ui->pushButton->setStyleSheet("background-image: url(:/planning-hov.png)");
效果,只有点击到有色图,才会有点击信号;实现了,按钮和图像一致;
使用明显些的图片 这个,
maskbutton.png


另外一种方式实现,重写按钮类;


![[Datawhale][CS224W]图机器学习(二)](https://img-blog.csdnimg.cn/img_convert/c5fffac80ff9c29f4fedbb86c97d6f68.png)