pageInfo的属性
pageNum:当前页pageSize:页面数据量
startRow:当前页首条数据为总数据的第几条
endRow:当前页最后一条数据为总数据的第几条
total:总数据量
pages:总页面数
list=Page{}结果集
reasonable 合理化分页
pageSizeZero:页面是否为空
prePage:前一页
nextPage:下一页
isFirstPage:是否是第一页
isLastPage:是否是最后一页
hasPreviousPage:是否存在上一页
hasNextPage:是否存在下一页
navigatePages:导航页码数
navigateFirstPage:导航条上第一页
navigateLastPage:导航条最后一页
navigatepageNums:所有导航号列表
1. pom
<!--分页插件-->
<dependency>
<groupId>com.github.pagehelper</groupId>
<artifactId>pagehelper</artifactId>
<version>5.1.10</version>
</dependency>
<dependency>
<groupId>com.github.pagehelper</groupId>
<artifactId>pagehelper-spring-boot-autoconfigure</artifactId>
<version>1.4.1</version>
</dependency>
<dependency>
<groupId>com.github.pagehelper</groupId>
<artifactId>pagehelper-spring-boot-starter</artifactId>
<version>1.4.1</version>
</dependency>2. boot配置文件
pagehelper:
helper-dialect: mysql
reasonable: true
support-methods-arguments: true
params: count=countSql3. sql语句
查询所有
4. 控制层
@RequestParam(value = "pn", defaultValue = "1")请求的参数为pn 默认值为1
PageHelper.startPage(pn, 3)设置 页面大小
model.addAttribute将pageInfo放入model中期中包含了所有的分页的属性以及查询的数据
public String dynamic_table(@RequestParam(value = "pn", defaultValue = "1") Integer pn, Model model){
PageHelper.startPage(pn, 3);//页面大小为3 这个要放在查询语句上面 才起作用
List<User> userList = userService.getAllUsers();
model.addAttribute("users", userList);
userList.forEach(System.out::println);
// 添加分页
PageInfo<User> usertPageInfo = new PageInfo<User>(userList);
System.out.println(usertPageInfo);
model.addAttribute("pageInfo", usertPageInfo);
return "table/dynamic_table";
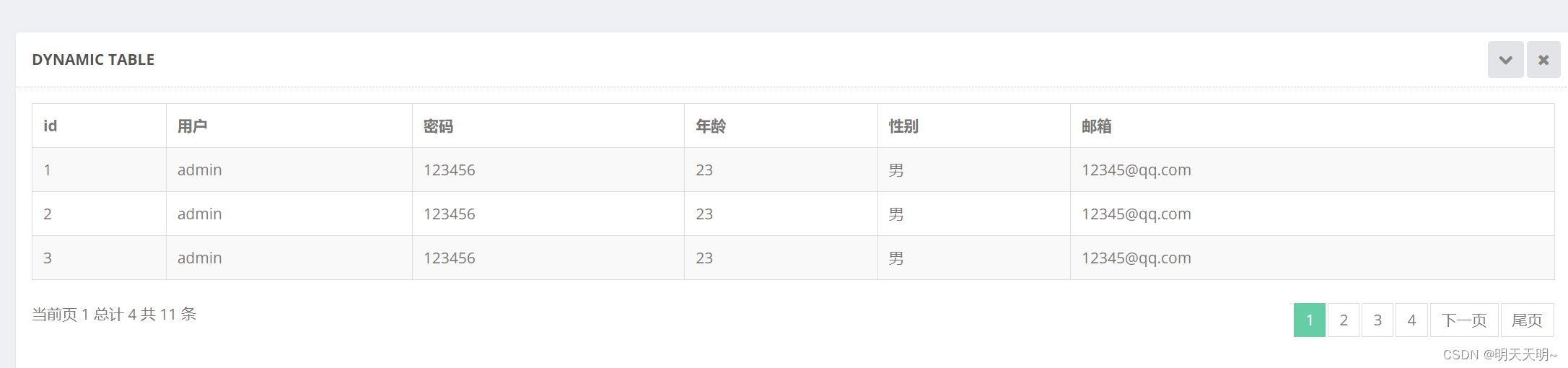
}5. 页面
<div class="row-fluid">
<div class="span6">
<div class="dataTables_info" id="dynamic-table_info">
当前页 [[${pageInfo.pageNum}]] 总计 [[${pageInfo.pages}]] 共 [[${pageInfo.total}]]
条
</div>
<div class="dataTables_paginate paging_bootstrap pagination">
<ul>
<li class="prev" th:if="${pageInfo.hasPreviousPage}" ><a th:href="@{/dynamic_table(pn=1)}">首页</a></li>
<li class="prev"><a th:if="${pageInfo.hasPreviousPage}" th:href="@{/dynamic_table(pn=${pageInfo.prePage})}">上一页</a></li>
<li th:class="${num == pageInfo.pageNum? 'active' : ''}" th:each="num:${#numbers.sequence(1, pageInfo.pages)}">
<a th:href="@{/dynamic_table(pn=${num})}">[[${num}]]</a></li>
<li class="next"><a th:if="${pageInfo.hasNextPage}" th:href="@{/dynamic_table(pn=${pageInfo.nextPage})}">下一页 </a></li>
<li class="next"><a th:if="${pageInfo.hasNextPage}" th:href="@{/dynamic_table(pn=${pageInfo.pages})}">尾页 </a></li>
</ul>
</div>
</div>
</div>点击第一页,不存在上一页,首页和上一页禁用,标签不显示

中间页码,存在上一页,首页和上一页显示

在最后一页,不存在下一页,尾页和下一页不显示