一、HTML无序列表
无序列表是一个项目的列表,此列项目使用粗体圆点(典型的小黑圆圈)进行标记。
无序列表使用 <ul> 标签
<ul>
<li>Coffee</li>
<li>Milk</li>
</ul>


嵌套结构:
<ul>
<li>北京
<ul>
<li>大兴
<ul>
<li>经海路</li>
</ul>
</li>
<li>海淀</li>
</ul>
</li>
<li>河北</li>
<li>湖南</li>
</ul>

ul 和li的属性
- type:设置项目符号的类型
取值:
- disc:默认值,黑色实心圆
- circle:空心圆
- square:黑色实心矩形
- none:不显示
<ul type="square">
<li>春秋招,加油</li>
<li>春秋招,加油</li>
<li>春秋招,加油</li>
<li>春秋招,加油</li>
<li>春秋招,加油</li>
</ul>

二、HTML有序列表
<ol>
<li>春秋招,加油</li>
<li>春秋招,加油</li>
<li>春秋招,加油</li>
<li>春秋招,加油</li>
<li>春秋招,加油</li>
</ol>

ol和li的属性
- type:设置项目符号类型
- 取值:1(默认值)、a、A、I
- start:设置从第几个开始,取值为数字
- reversed:倒序(当属性等于属性值的时候可以简写为一个属性)
<ol type="I">
<li>春秋招,加油</li>
<li>春秋招,加油</li>
<li>春秋招,加油</li>
<li>春秋招,加油</li>
<li>春秋招,加油</li>
</ol>

三、自定义列表
自定义列表不仅仅是一列项目,而是项目及其注释的组合。
自定义列表以<dl>标签开始,每个自定义列表项以<dt>开始。每个自定义类表项的定义以<dd>开始
<dl>
<dt>水果</dt>
<dd>樱桃</dd>
<dd>草莓</dd>
</dl>
<dl>
<dt>奶茶店</dt>
<dd>蜜雪冰城</dd>
<dd>古茗</dd>
</dl>

练习题

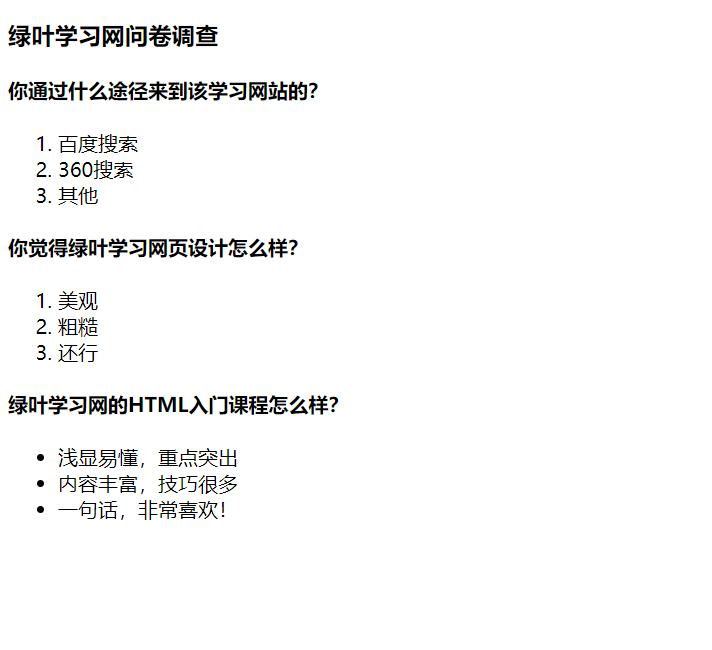
<h3>绿叶学习网问卷调查</h3>
<h4>你通过什么途径来到该学习网站的?</h4>
<ol>
<li>百度搜索</li>
<li>360搜索</li>
<li>其他</li>
</ol>
<h4>你觉得绿叶学习网页设计怎么样?</h4>
<ol>
<li>美观</li>
<li>粗糙</li>
<li>还行</li>
</ol>
<h4>绿叶学习网的HTML入门课程怎么样?</h4>
<ul>
<li>浅显易懂,重点突出</li>
<li>内容丰富,技巧很多</li>
<li>一句话,非常喜欢!</li>
</ul>

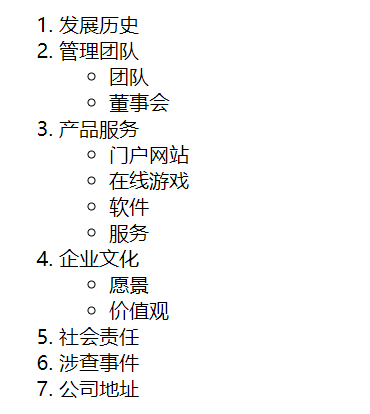
<ol>
<li>发展历史</li>
<li>管理团队
<ul type="circle">
<li>团队</li>
<li>董事会</li>
</ul>
</li>
<li>产品服务
<ul type="circle">
<li>门户网站</li>
<li>在线游戏</li>
<li>软件</li>
<li>服务</li>
</ul>
</li>
<li>企业文化
<ul type="circle">
<li>愿景</li>
<li>价值观</li>
</ul>
</li>
<li>社会责任</li>
<li>涉查事件</li>
<li>公司地址</li>
</ol>