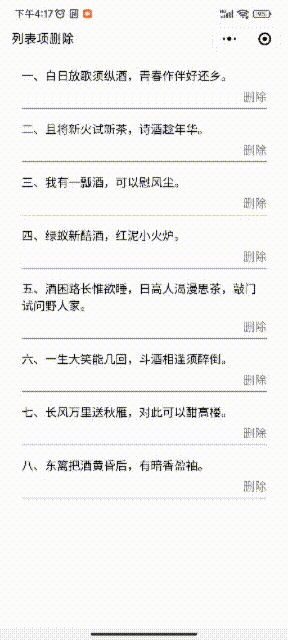
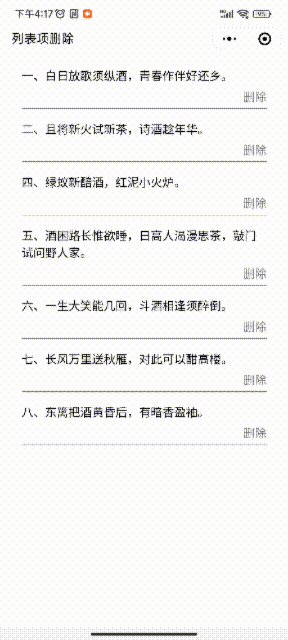
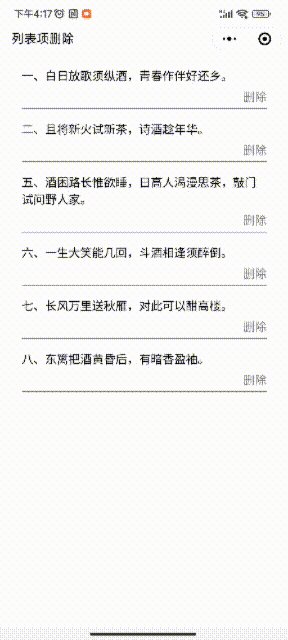
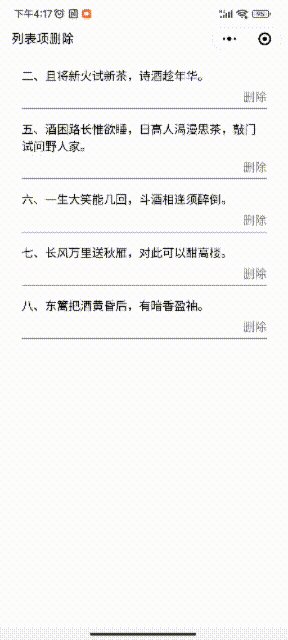
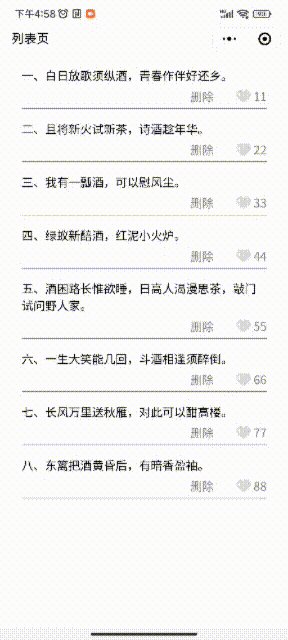
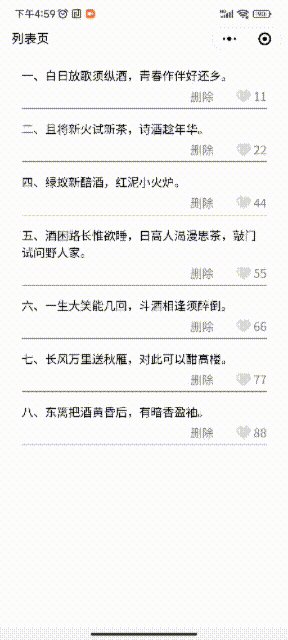
一、删除效果展示:

// 重要代码片段
async deleteListItem(e) {
const sureResult = await wx.showModal({
title: "提示",
content: "确定要删除这项吗",
});
if (sureResult.confirm) {
const { index } = e.currentTarget.dataset;
setTimeout(()=>{
this.setData({
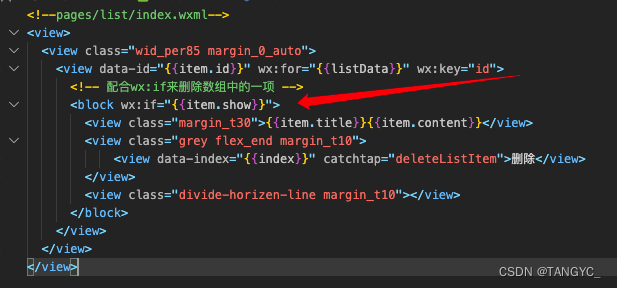
// 只对数组的指定项进行操作,不要重新更新整个数组,配合wx:if来删除数组中的一项
[`listData[${index}].show`]: false,
})
},300)
}
},

微信代码片段链接: https://developers.weixin.qq.com/s/0jO4sZmc7xFc
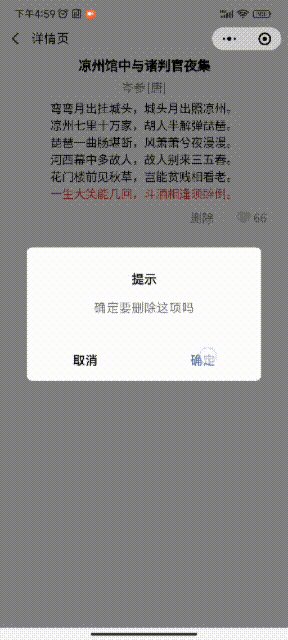
二、删除时增加动画,模拟删除的网络请求,从详情页删除的效果展示

微信代码片段链接:https://developers.weixin.qq.com/s/MOPalZmW7uFC
最后,想说的是,搜了 微信小程序list列表删除功能 、微信小程序-实现删除指定列表项 这两个问题的时候
搜出来的结果有如下链接:
https://blog.csdn.net/weixin_47144141/article/details/127880575
https://blog.csdn.net/m0_49223543/article/details/125683218
https://www.jianshu.com/p/033487c09df8
这些文章都是说用数组的splice方法删除掉操作项的那一个对象,然后再重新setData一遍整个数组,这样的方法我认为可不太好,如果数组里有几百项了,删除的是第两百项,那么setData一下子传输了大量的数据到渲染层,导致渲染效率非常糟糕。这是我读小程序开发文档读到的。
https://developers.weixin.qq.com/miniprogram/dev/framework/performance/tips/runtime_setData.html【小程序合理使用 setData的官方文档地址】
3.4 setData 应只传发生变化的数据
setData 的数据量会影响数据拷贝和数据通讯的耗时,增加页面更新的开销,造成页面更新延迟。
✅ setData 应只传入发生变化的字段;
✅ 建议以数据路径形式改变数组中的某一项或对象的某个属性,如 this.setData({‘array[2].message’: ‘newVal’, ‘a.b.c.d’: ‘newVal’}),而不是每次都更新整个对象或数组;
❌ 不要在 setData 中偷懒一次性传所有data:this.setData(this.data)。