一、 选择题(共10题,每题2分)
1、在JavaScript中,想要一次跳出方法的多层循环结构需要用(C )
A) break
B) continue
C) return
D) false
2、 下列关于嵌套循环以下说法正确的一项是(A )。
A) 每一种循环结构内部也可以嵌套其他循环结构。
B) 循环嵌套的层数有限制。
C) 每一种循环结构内部不可以嵌套其他循环结构。
D) break可以跳出其当前正在执行的循环,同时也可以能跳出外层循环。
3、在CSS样式表中,以下设置页面背景图片的语法正确的是(C )
A) background:src(images/news.jpg)bottom repeat-y;
B) background:url(images/news.jpg)left bottom repeat_y;
C) background:url(images/news.jpg)left bottom no-repeat #999999;
D) background:link(images/news.jpg)leftbottom no-repeat;
4. 循环嵌套中,哪个控制行哪个控制列?(A )
A) 外层控制行,内层控制列
B) 内层控制行,外层控制列
C) 外层控制行,内层控制行
D) 内层控制列,外层控制列
5、以下哪个表达式可以产生一个0~7之间(含0,7)的随机整数?(C )
A) Math.floor(Math.random()*6)
B)Math.floor(Math.random()* 7)
C) Math.floor(Math.random()*8))
D) Math.ceil(Math.random()*8)
6、哪个选项是推荐用来清除浮动的(C )
A) clear:none
B) over-flow:hidden
C)双伪元素清除浮动
D)直接给父盒子一个高度。
7、以下不属于盒子模型主要属性的是( C)
A)padding
B)margin
C)type
D)border
8、在HTML中,表单中的input元素的type属性值不可以是(B)。
A)password
B)radiobutton
C)text
D)submit
9、在页面中有如下的JavaScript代码,则该段代码执行后,在网页中输出的内容是(D)
leta = 1000;
b= 2014;
functiontest( ){
b= 2000;
}
test();
alert(a+b);
A)3014
B)'1000underfined'
C)1000
D)3000
10、 在javaScript中关于函数的说法错误的是(D )
A)函数若有返回值使用return关键字
B)定义函数需要使用function关键字
C)函数可以是匿名的
D)函数也可没有返回值,此时需要使用void关键字返回
二、 填空题(共10题,每题2分)
1、在表单元素中想要实现输入框内有提示信息,应该用什么__placeholder______属性来实现
2、表单中关于文本的三种类型有_密码_____,_多行文本_____,___单行文本___;
3、声明变量的关键字是___ let /var ___
4、常用的CSS选择器有 Id , 类别 , 标签 。
5、window对象的对话框方法中,__alert____是弹出警告框,__confirm____是弹出确认框,___prompt___是弹出输入框
6、JavaScript是一种__脚本____语言,HTML是__超文本____语言
7、CSS中定义优先级最高使用的关键字是 Id
8、a标签的在新窗口打开链接需要设置的属性是 target="_black"
9、form表单的提交方式有 submit , Ajax
10、浏览器控制台打印输出的语句是 cosole.log()
三、 简答题(共5题,每题4分)
1、在CSS定位模式中,有哪几种定位模式?并简述这几种定位的特点。。
1、绝对定位(position:absolute)
相对于已经定位的父级元素去定位;若父级元素未定位,则相对于HTML根文档定位。完全脱离文档流,不占有位置,通过left top bottom right定位。
2、相对定位(position:relative)
相对于自身默认位置定位;不脱离文档流,占有位置;主要作用是给绝对定位当父级元素用
3、固定定位(position:fixed)
参照物是屏幕可视区,元素变成块元素,完全脱离文档流,不占位置。
2、请写出四个块级元素和四个行级元素。
块级:p,ul,li,dl,dt,div
行级:a,b,span,em,i
3、说明JQuery的文档就绪函数和window.onload的区别。
1、JQuery文档就绪函数是页面加载完成之后执行的。
2、JQuery的页面加载完成,浏览器内核解析完页面的标签创建好DOM对象
3、JS窗口加载完成后,包含着文档加载完毕之后。页面加载完毕,浏览器内核解析页面标签创建好DOM对象,还要等标志。
4、JQuery的文档就绪函数可以执行多次
5、JS的onload只会执行最后一次函数
4、简述什么是Ajax
Ajax是前后台交互的能力,也就是我们客户端给服务端发送消息的工具,以及接受响应的工具。
Ajax不是新的编程语言,而是一种使用现有标准的新方法。
Ajax是与服务器交换数据并更新部分网页的艺术,在不重复加载整个页面的情况下。
是一个默认异步执行机制的功能,AJAX分为同步和异步。
5、写出JavaScript的数据类型并说明其含义
数据类型 | 说明 |
null | 空值 |
undefined | 未定义的值,表示未赋值的初始化值 |
number | 数字,数学运算的值 |
String | 字符串,表示信息流 |
boolean | 布尔型,逻辑运算的值 |
Object | 对象,表示复合结构的数据集 |
Array | 数组,包含已编码的值的有序集合 |
四、 编程题(共2题,每题20分)
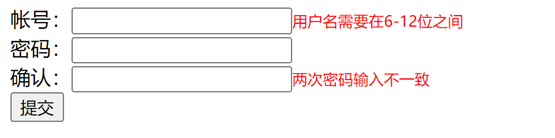
1、利用form表单编写注册页面,要求有用户名和密码以及确认密码。按如下要求完成页面功能。
a) 用户名需要在6-12位之间
b) 两次密码需要输入一致
c) 使用post请求发送数据。
d) 以上如有一条不符合要求,则无法提交。
利用JavaScript进行各项数据校验,并给出友好提示!!!
提示:利用“失去焦点”事件和“单击击”事件完成!!!

<!DOCTYPE html>
<html >
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<form id="num" method="post" onsubmit="return check()">
账号:<input id="number" type="text" size="12" onblur="checknumber()"/><span id="msg_number"></span><br/>
密码:<input id="pwd" type="password" size="12"/><br/>
确认:<input id="pwdr" type="password" size="12" onblur="checkrepart()"/><span id="msg_pwdr"></span><br/>
<input type="submit" value="提交">
</form>
<script>
function checknumber(){
elenum=document.getElementById("number");
if(elenum.value.length<6|elenum.value.length>12){
elenumber= document.getElementById("msg_number").innerText="用户名需要在6-12位之间";
document.getElementById("msg_number").style="color:red;"
return false;
}else{
return true;
}
}
function checkrepart(){
elepwd=document.getElementById("pwd");
elepwdr=document.getElementById("pwdr");
if(elepwd.value!=elepwdr.value){
elerepart= document.getElementById("msg_pwdr").innerText="两次密码输入不一致";
document.getElementById("msg_pwdr").style="color:red;"
return false;
}else{
return true;
}
}
function check(){
if(checknumber()&&checkrepart()){
return true;
}else{
return false;
}
}
</script>
</body>
</html>2、利用table创建一个数据表格,添加多条测试数据,实现表格的隔行变色功能。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body >
<table id="tb1">
<tr>
<td>张三</td>
<td>13</td>
<td>男</td>
</tr>
<tr>
<td>李四</td>
<td>16</td>
<td>男</td>
</tr>
<tr>
<td>王五</td>
<td>13</td>
<td>男</td>
</tr>
<tr>
<td>赵六</td>
<td>13</td>
<td>男</td>
</tr>
</table>
<script>
window.onload=function(){
let tblEle=document.getElementById("tb1");
let len=tblEle.tBodies[0].rows.length;
for(let i=0;i<len;i++){
if(i%2==0){
tblEle.tBodies[0].rows[i].style.backgroundColor="red";
}else{
tblEle.tBodies[0].rows[i].style.backgroundColor="blue";
}
}
}
</script>
</body>
</html>