最近因为公司项目原因需要将小程序的项目转换成uni—app的项目,所以总结了以下几点:
首先你可以先到uni-app的官网简单看一下对它的介绍,本次文章的介绍是针对简单的微信小程序来进行的转化。
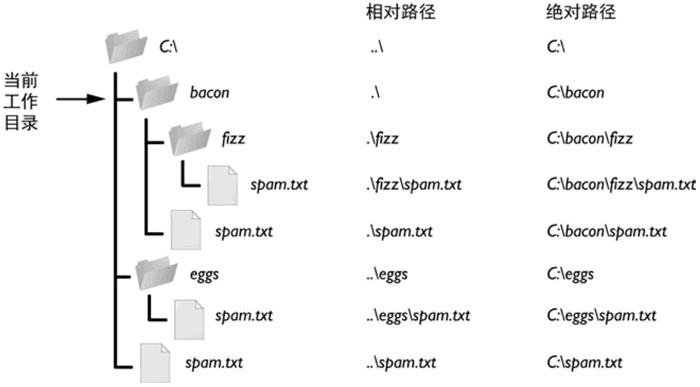
在这之前我们来看一下目录对比


下面就来介绍一下转移的步骤
1、首先你要新创建一个uniapp项目,然后在pages文件下创建一个目录,随便创建,你这里和你小程序的项目名称保持一致也是可以的。然后我这里给一个示例:我在pages文件下新建了目录 demo 然后在它之下创建了demo.vue 文件
<template>
</template>
<script>
</script>
<style>
</style>2.在pages.json里配置它的路由信息。
"pages": [
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "万景千言"
}
},
],
3.接下来就可以进行转移了
3.1、把小程序 .wxml 的下的布局文件 都拷贝到 <template> 标签下
3.2、把 小程序样式文件 .wxss 样式 都拷贝到 <style>文件下 这里的 style 可以 加上scoped 就是只对自己引用,防止布局乱了 <style scoped>
3.3、接下来就要修改 标签的一些属性方法的用法了,这里只介绍我遇到了,没有介绍到的可以到官网进行查看。
列表渲染
在小程序中这样使用
<view class='item' wx:for="{{lesson}}" wx:key="ID" wx:for-item="item">在uni-app中要这样使用 是vue的用法
<view class='item' v-for="(item,index) in lessonto " :key="index">
条件语句
在小程序中这样使用
<label id="btnCollect_40" data-id='{{item.ID}}' wx:if="{{item.iscollection}}">已收藏</label> <label id="btnCollect_40" class='deletecolor' bindtap="collectionClick" data-id='{{item.ID}}' wx:else>收藏</label>在uni-app中要这样使用 vue用法
<button v-if="item.iscollection" class="deletecolorto" type="primary" size="mini">已收藏</button>
class的动态绑定
在小程序中这样使用
<view class="div {{scope=='all'?'selected':''}}" catchtap='selecttype' data-type='all'>所有资料</view>在uni-app中要这样使用
<view class='itop' :class="{kai:item.isopen}">
点击事件
在小程序中:用 bindtap
<label id="btnCollect_40" class='deletecolor' bindtap="collectionClick" data-id='{{item.ID}}' wx:else>收藏</label>在uni-app中要这样使用 @click
<view class="shareto" hover-class="shareto_on" @click='showPgFn'>
向方法里传递数据
在小程序中 使用data- (在小程序中 使用data- 小程序的方法不支持直接传递数据)
<view class="bookimage" bindtap='ShowResourceList' data-id='{{item.ID}} '>在uni-app中 方法传递数据和 vue一样
<view class="bookimage" @click='ShowResourceList(item.ID)'>
组件的事件方法参考文档对应修改
4、最后一步,就是把 小程序里的 js 写的方法放在 script标签下
声明数据
在小程序中,直接放在data中,用this.data.img 调用
在uniapp中需要将数据放在
自定义方法的使用
小程序的可以直接声明使用
bindViewTap() { wx.navigateTo({ url: '../logs/logs' }) },uniapp的大部分放在methods里面可以直接使用,一些特殊的根据实际情况进行一些修改
methods: { gototuiguang: function(options) { uni.navigateTo({ url: '/pages/tuiguang/tuiguang', //要跳转到的页面路径 }) }, getUserName(e) { console.log(e.detail.value.nickname); //用户输入或者选择的昵称 }, denglu: function() { uni.navigateTo({ url: '/pages/login/login', //要跳转到的页面路径 }) }, }
大概就是总结这么多了,如果有那些写错了欢迎大家指点指点!!!