HTML面试题部分知识点梳理
1.如何理解HTML语义化
让页面的内容结构化,便于对浏览器、引擎解析,易于阅读,便于维护理解,利于SEO。
2.H5的新特性
video/audio视频/音频canvas 绘画geolocation 定位 用于定位用户的位置WebSocket前后端双向通讯localStorage / sessionStorage代替cookie本地存储文件拖拽WebWorker js多线程,提高性能manifest 离线缓存语义化标签:header footer section nav aside article
3.如何实现浏览器内多个标签页之间的通信
-
cookie + setInterval方式
缺点:
1、cookie空间有限,浏览器在每一个域名下最多能设置30-50个cookie,容量最多为4k左右。
2、每次HHTP请求才会把当前域的cookie发送到服务器上,包括只在本地才用到的而服务器不用的,浪费带宽。
3、setInterval频率设置过大会影响浏览器的性能,过小会影响时效性。 -
localStorage方式
缺点:
1、localStorage是h5的属性,高版本的浏览器才支持,而且不同浏览器localStorage大小了限制不统一。
2、localStorage只能监听非己页面的数据变化。(提示:localStorage比cookie好在它在setItem存东西时会自动触发整个浏览器的storage事件,除了当前页面之外,所有打开的标签窗口都会受影响。)
优点:解决了cookie容量小和时效性的问题。 -
webSocket方式
缺点:
1、它需要服务端的支持才能完成任务。如果socket数据量比较大的话,会严重消耗服务器的资源。
2、必须要在服务端项目中写服务端监听程序才能支持。
优点:使用简单(客户端简单,服务端苦逼了),功能灵活、强大,如果部署了WebSocket服务器,可以实现很多实时的功能。 -
SharedWorker方式
4.简述一下src与href的区别
src用于替换当前元素,指向外部资源的位置,会将指向的资源下载并应用到文档,浏览器解析到该元素时,会暂停其他资源的下载。
<script src =”js.js”></script>
href用于在当前文档和引用资源之间确立联系。浏览器会识别该文档,并行下载资源不会停止对当前文档的处理,建议用link方式加载css,而不是@import方式。
<link href=”common.css” rel=”stylesheet”/>
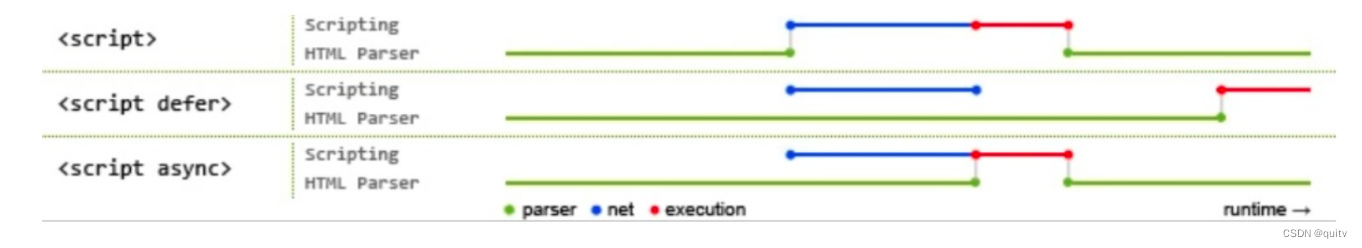
5. script标签中defer和async的区别
script :会阻碍 HTML 解析,只有下载好并执行完脚本才会继续解析 HTML。
defer:浏览器指示脚本在文档被解析后执行,script被异步加载后并不会立刻执行,而是等待文档被解析完毕后执行。
async:同样是异步加载脚本,区别是脚本加载完毕后立即执行,这导致async属性下的脚本是乱序的,对于 script 有先后依赖关系的情况,并不适用

6.说一下 web worker
web worker 是运行在后台的 js,独立于其他脚本,不会影响页面你的性能。并且通过 postMessage 将结果回传到主线程。这样在进行复杂操作的时候,就不会阻塞主线程了。
7.用一个div模拟textarea的实现
给div添加contenteditable=true 即可
8.介绍下资源预加载 prefetch/preload
都是告知浏览器提前加载文件(图片、视频、js、css等),但执行上是有区别的。
prefetch:其利用浏览器空闲时间来下载或预取用户在不久的将来可能访问的文档。<link href="/js/xx.js" rel="prefetch">
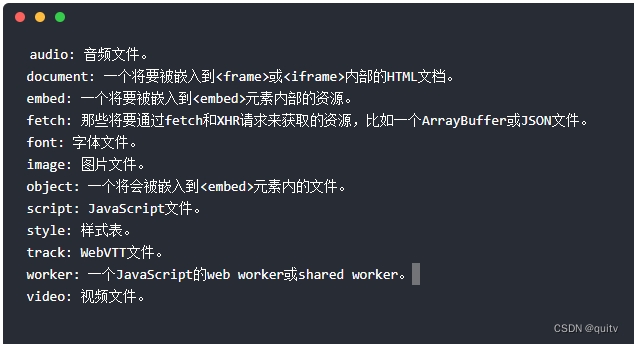
preload : 可以指明哪些资源是在页面加载完成后即刻需要的,浏览器在主渲染机制介入前就进行预加载,这一机制使得资源可以更早的得到加载并可用,且更不易阻塞页面的初步渲染,进而提升性能。 <link href="/js/xxx.js" rel="preload" as="script">需要 as 指定资源类型目前可用的属性类型有如下:

9.点击一个input依次触发的事件
'onmouseenter' 鼠标移入
'onmousedown' 鼠标按下
'onfocus' 对象获得焦点
'onclick' 鼠标点击
10.addEventListener和attachEvent的区别?
1、前者是标准浏览器中的用法,后者IE8以下
2、addEventListener可有冒泡,可有捕获;attachEvent只有冒泡,没有捕获。
3、前者事件名不带on,后者带on
4、前者回调函数中的this指向当前元素,后者指向window
11.DOM事件流是什么?
DOM事件流分为三个阶段:
捕获阶段:事件从window发出,自上而下向目标节点传播的阶段
目标阶段:真正的目标阶段正在处理事件的阶段
冒泡阶段:事件从目标节点自下而上向window传播的阶段
12.从输入url到页面展示到底发生了什么
1、输入地址
2、浏览器查找域名的 IP 地址
- 浏览器会首先查看本地硬盘的 hosts 文件
- 请求到本地DNS服务器
- 本地DNS服务器还要向DNS根服务器进行查询
- 根DNS服务器没有记录具体的域名和IP地址的对应关系,而是告诉本地DNS服务器,你可以到域服务器上去继续查询,并给出域服务器的地址
- 本地DNS服务器继续向域服务器发出请求,.com域服务器收到请求之后,也不会直接返回域名和IP地址的对应关系,而是告诉本地DNS服务器,你的域名的解析服务器的地址。
- 本地DNS服务器向域名的解析服务器发出请求,这时就能收到一个域名和IP地址对应关系,本地DNS服务器不仅要把IP地址返回给用户电脑,还要把这个对应关系保存在缓存中,以备下次别的用户查询时,可以直接返回结果,加快网络访问。
3、浏览器向 web 服务器发送一个 HTTP 请求
- 最终建立了TCP/IP的连接之后,发起一个http请求
4、服务器的永久重定向响应
服务器给浏览器响应一个301永久重定向响应,这样浏览器就会访问“http://www.google.com/” 而非“http://google.com/”。
5、浏览器跟踪重定向地址
现在浏览器知道了 "http://www.google.com/"才是要访问的正确地址,所以它会发送另一个http请求。这里没有啥好说的
6、服务器处理请求
后端从在固定的端口接收到TCP报文开始,它会对TCP连接进行处理,对HTTP协议进行解析,并按照报文格式进一步封装成HTTP Request对象,供上层使用。
7、服务器返回一个 HTTP 响应
经过前面的6个步骤,服务器收到了我们的请求,也处理我们的请求,到这一步,它会把它的处理结果返回,也就是返回一个HTPP响应。
HTTP响应与HTTP请求相似,HTTP响应也由3个部分构成,分别是:
l 状态行
l 响应头(Response Header)
l 响应正文
HTTP/1.1 200 OK
Date: Sat, 31 Dec 2005 23:59:59 GMT
Content-Type: text/html;charset=ISO-8859-1
Content-Length: 122
<html>
<head>
<title>http</title>
</head>
<body>
<!-- body goes here -->
</body>
</html>
状态行:
状态行由协议版本、数字形式的状态代码、及相应的状态描述,各元素之间以空格分隔。
格式: HTTP-Version Status-Code Reason-Phrase CRLF
例如: HTTP/1.1 200 OK \r\n
– 协议版本:是用http1.0还是其他版本
– 状态描述:状态描述给出了关于状态代码的简短的文字描述。比如状态代码为200时的描述为 ok
– 状态代码:状态代码由三位数字组成,第一个数字定义了响应的类别,且有五种可能取值。如下
1xx:信息性状态码,表示服务器已接收了客户端请求,客户端可继续发送请求。
100 Continue
101 Switching Protocols
2xx:成功状态码,表示服务器已成功接收到请求并进行处理。
200 OK 表示客户端请求成功
204 No Content 成功,但不返回任何实体的主体部分
206 Partial Content 成功执行了一个范围(Range)请求
3xx:重定向状态码,表示服务器要求客户端重定向。
301 Moved Permanently 永久性重定向,响应报文的Location首部应该有该资源的新URL
302 Found 临时性重定向,响应报文的Location首部给出的URL用来临时定位资源
303 See Other 请求的资源存在着另一个URI,客户端应使用GET方法定向获取请求的资源
304 Not Modified 服务器内容没有更新,可以直接读取浏览器缓存
307 Temporary Redirect 临时重定向。与302 Found含义一样。302禁止POST变换为GET,但实际使用时并不一定,307则更多浏览器可能会遵循这一标准,但也依赖于浏览器具体实现
4xx:客户端错误状态码,表示客户端的请求有非法内容。
400 Bad Request 表示客户端请求有语法错误,不能被服务器所理解
401 Unauthonzed 表示请求未经授权,该状态代码必须与 WWW-Authenticate 报头域一起使用
403 Forbidden 表示服务器收到请求,但是拒绝提供服务,通常会在响应正文中给出不提供服务的原因
404 Not Found 请求的资源不存在,例如,输入了错误的URL
5xx:服务器错误状态码,表示服务器未能正常处理客户端的请求而出现意外错误。
500 Internel Server Error 表示服务器发生不可预期的错误,导致无法完成客户端的请求
503 Service Unavailable 表示服务器当前不能够处理客户端的请求,在一段时间之后,服务器可能会恢复正常
响应头:
响应头部:由关键字/值对组成,每行一对,关键字和值用英文冒号":"分隔,典型的响应头有:
响应正文
包含着我们需要的一些具体信息,比如cookie,html,image,后端返回的请求数据等等。这里需要注意,响应正文和响应头之间有一行空格,表示响应头的信息到空格为止,下图是fiddler抓到的请求正文,红色框中的:响应正文:
8、浏览器显示 HTML
解析html以构建dom树 -> 构建render树 -> 布局render树 -> 绘制render树
9、浏览器发送请求获取嵌入在 HTML 中的资源(如图片、音频、视频、CSS、JS等等)
其实这个步骤可以并列在步骤8中,在浏览器显示HTML时,它会注意到需要获取其他地址内容的标签。这时,浏览器会发送一个获取请求来重新获得这些文件。比如我要获取外图片,CSS,JS文件等,类似于下面的链接:
图片:http://static.ak.fbcdn.net/rsrc.php/z12E0/hash/8q2anwu7.gif
CSS式样表:http://static.ak.fbcdn.net/rsrc.php/z448Z/hash/2plh8s4n.css
JavaScript 文件:http://static.ak.fbcdn.net/rsrc.php/zEMOA/hash/c8yzb6ub.js
13. 关于一些兼容性
event的兼容性
其它浏览器window.event
火狐下没有window.event,所以用传入的参数ev代替
最终写法:var oEvent = ev || window.event
事件源的兼容性
其它浏览器event.target
IE下为event.srcElement
最终写法:var target = event.target || event.srcElement
阻止事件冒泡
其它浏览器event.stopPropagation()
IE下为window.event.cancelBubble = true
阻止默认事件
其它浏览器e.preventDefault()
IE下为window.event.returnValue = false
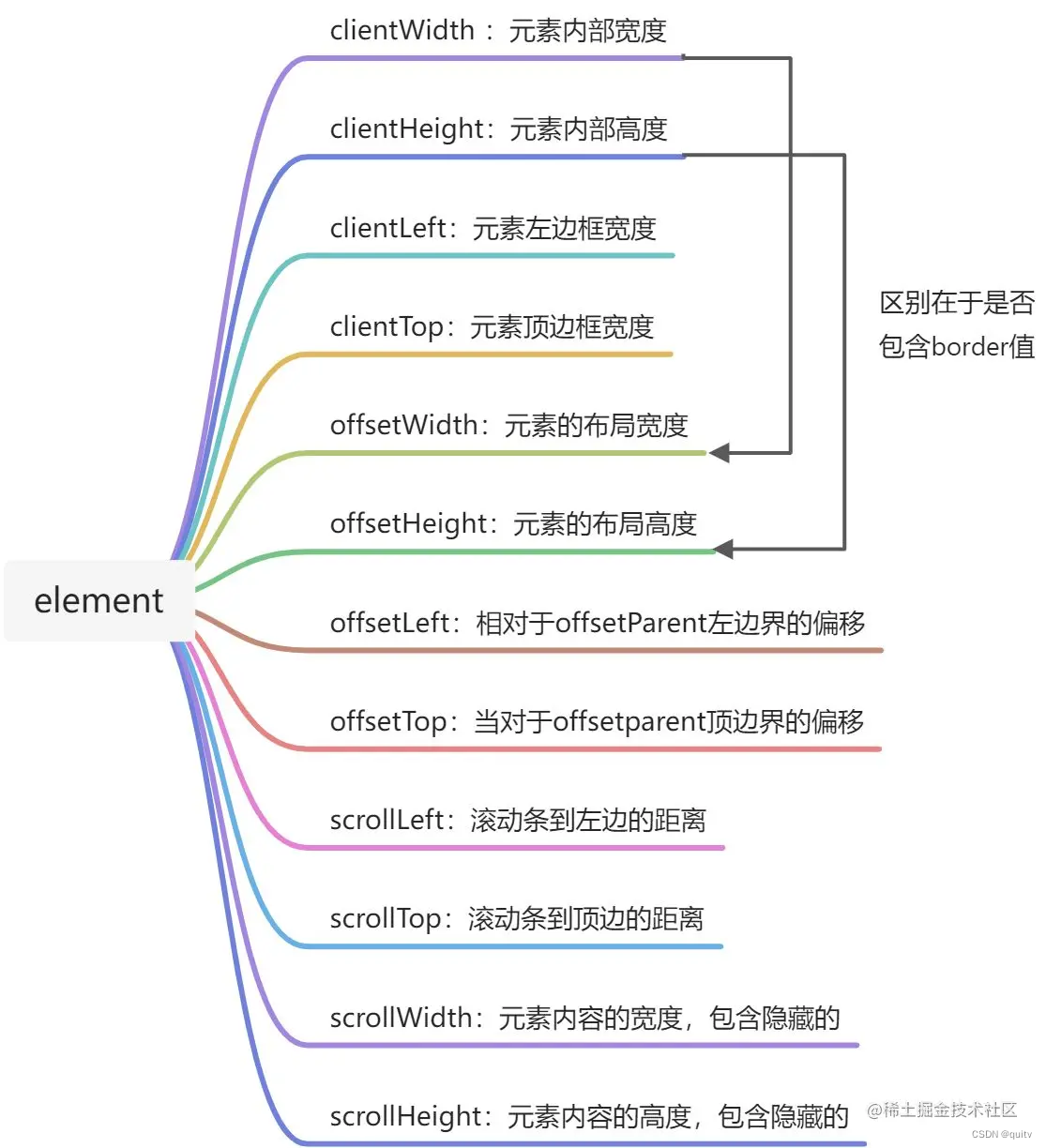
14.offset、scroll、client的区别
client:
Event.clientX是指鼠标到可视区左边框的距离。
Event.clientY是指鼠标到可视区上边框的距离。
clientWidth是指可视区的宽度。padding+width
clientHeight是指可视区的高度。
clientLeft获取左边框的宽度。
clientTop获取上边框的宽度。
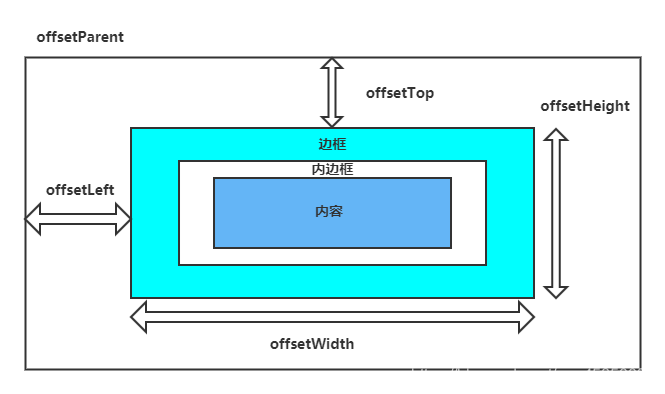
offset:
offsetWidth是指div的宽度(包括div的边框)
offsetHeight是指div的高度(包括div的边框)
offsetWidth、offsetHeight 的计算:width/height + padding + border
offsetTop表示元素的上外边框至offsetParent元素的上内边框之间的像素距离
offsetLeft表示元素的左外边框至offsetParent元素的左内边框之间的像素距离

scroll:
scrollTop是指可视区顶部边框与整个页面上部边框的看不到的区域。
scrollLeft是指可视区左边边框与整个页面左边边框的看不到的区域。
scrollWidth是指左边看不到的区域加可视区加右边看不到的区域即整个页面的宽度(包括边框)
scrollHeight是指上边看不到的区域加可视区加右边看不到的区域即整个页面的高度(包括边框)

15.实际上使用 new 调用构造函数时,会依次执行下面的操作:
1.创建一个新对象;
2.构造函数的 prototype 被赋值给这个新对象的 proto;
3.将新对象赋给当前的 this;
4.执行构造函数;
5.如果函数没有返回其他对象,那么 new 表达式中的函数调用会自动返回这个新对象,如果返回的不是对象将被忽略
16.什么是闭包
闭包就是能够读取其他函数内部变量的函数,在本质上,闭包是将函数内部和函数外部连接起来的桥梁。
1.优点
可以读取函数内部的变量
避免了全局污染
2.缺点
变量不会被收回,消耗的内存
使用不当会造成内存泄漏等问题
总结
嵌套函数中,外部函数可以通过闭包访问外部函数;
17. 如何进行网站性能优化
content方面
减少HTTP请求:合并文件、CSS精灵、inline Image
减少DNS查询:DNS缓存、将资源分布到恰当数量的主机名
减少DOM元素数量
Server方面
使用CDN
配置ETag
对组件使用Gzip压缩
Cookie方面
减小cookie大小
css方面
将样式表放到页面顶部
不使用CSS表达式
使用不使用@import
Javascript方面
将脚本放到页面底部
将javascript和css从外部引入
压缩javascript和css
删除不需要的脚本
减少DOM访问
图片方面
优化图片:根据实际颜色需要选择色深、压缩
优化css精灵
不要在HTML中拉伸图片
18.你有用过哪些前端性能优化的方法?
1.减少http请求次数:CSS Sprites, JS、CSS源码压缩、图片大小控制合适;网页Gzip,CDN托管,data缓存 ,图片服务器。
2.前端模板 JS+数据,减少由于HTML标签导致的带宽浪费,前端用变量保存AJAX请求结果,每次操作本地变量,不用请求,减少请求次数
3.用innerHTML代替DOM操作,减少DOM操作次数,优化javascript性能。
4.当需要设置的样式很多时设置className而不是直接操作style
5.少用全局变量、缓存DOM节点查找的结果。减少IO读取操作
6.避免使用CSS Expression(css表达式)又称Dynamic properties(动态属性)
7.图片预加载,将样式表放在顶部,将脚本放在底部 加上时间戳
8.避免在页面的主体布局中使用table,table要等其中的内容完全下载之后才会显示出来,显示比div+css布局慢
19.谈谈性能优化问题
代码层面:避免使用css表达式,避免使用高级选择器,通配选择器
缓存利用:缓存Ajax,使用CDN,使用外部js和css文件以便缓存,添加Expires头,服务端配置Etag,减少DNS查找等
请求数量:合并样式和脚本,使用css图片精灵,初始首屏之外的图片资源按需加载,静态资源延迟加载
请求带宽:压缩文件,开启GZIP
20.前端性能优化最佳实践?
性能评级工具(PageSpeed 或 YSlow)
合理设置 HTTP 缓存:Expires 与 Cache-control
静态资源打包,开启 Gzip 压缩(节省响应流量)
CSS3 模拟图像,图标base64(降低请求数)
模块延迟(defer)加载/异步(async)加载
Cookie 隔离(节省请求流量)
localStorage(本地存储)
使用 CDN 加速(访问最近服务器)
启用 HTTP/2(多路复用,并行加载)
前端自动化(gulp/webpack)
21. 介绍一下你对浏览器内核的理解?
主要分成两部分:渲染引擎(layout engineer或Rendering Engine)和JS引擎
渲染引擎:负责取得网页的内容(HTML、XML、图像等等)、整理讯息(例如加入CSS等),以及计算网页的显示方式,然后会输出至显示器或打印机。浏览器的内核的不同对于网页的语法解释会有不同,所以渲染的效果也不相同。所有网页浏览器、电子邮件客户端以及其它需要编辑、显示网络内容的应用程序都需要内核
JS引擎则:解析和执行javascript来实现网页的动态效果
1.IE浏览器内核:Trident内核,也是俗称的IE内核;
2、Chrome浏览器内核:统称为Chromium内核或Chrome内核,以前是Webkit内核,现在是Blink内核;
3、Firefox浏览器内核:Gecko内核,俗称Firefox内核;
4、Safari浏览器内核:Webkit内核;
22.HTML5的离线储存怎么使用,工作原理能不能解释一下?
原理:HTML5的离线存储是基于一个新建的.appcache文件的缓存机制(不是存储技术),通过这个文件上的解析清单离线存储资源,这些资源就会像cookie一样被存储了下来。之后当网络在处于离线状态下时,浏览器会通过被离线存储的数据进行页面展示
如何使用:
manifest 文件可分为三个部分:
CACHE MANIFEST - 在此标题下列出的文件将在首次下载后进行缓存
NETWORK - 在此标题下列出的文件需要与服务器的连接,且不会被缓存
FALLBACK - 在此标题下列出的文件规定当页面无法访问时的回退页面(比如 404 页面)
页面头部像下面一样加入一个manifest的属性;
在cache.manifest文件的编写离线存储的资源
在离线状态时,操作window.applicationCache进行需求实现
CACHE MANIFEST
#v0.11
CACHE:
js/app.js
css/style.css
NETWORK:
resourse/logo.png
FALLBACK:
/offline.html
23.浏览器是怎么对HTML5的离线储存资源进行管理和加载的呢
在线的情况下,浏览器发现html头部有manifest属性,它会请求manifest文件,如果是第一次访问app,那么浏览器就会根据manifest文件的内容下载相应的资源并且进行离线存储。如果已经访问过app并且资源已经离线存储了,那么浏览器就会使用离线的资源加载页面,然后浏览器会对比新的manifest文件与旧的manifest文件,如果文件没有发生改变,就不做任何操作,如果文件改变了,那么就会重新下载文件中的资源并进行离线存储。
离线的情况下,浏览器就直接使用离线存储的资源
24.请描述一下 cookies,sessionStorage 和 localStorage 的区别
- cookie是网站为了标示用户身份而储存在用户本地终端(Client Side)上的数据(通常经过加密)
- cookie数据始终在同源的http请求中携带(即使不需要),记会在浏览器和服务器间来回传递
- sessionStorage和localStorage不会自动把数据发给服务器,仅在本地保存
存储大小:
cookie数据大小不能超过4k
sessionStorage和localStorage虽然也有存储大小的限制,但比cookie大得多,可以达到5M或更大
有期时间:
localStorage 存储持久数据,浏览器关闭后数据不丢失除非主动删除数据
sessionStorage 数据在当前浏览器窗口关闭后自动删除
cookie 设置的cookie过期时间之前一直有效,即使窗口或浏览器关闭
25.Doctype作用? 严格模式与混杂模式如何区分?它们有何意义?
声明位于文档中的最前面,处于 标签之前。告知浏览器的解析器, 用什么文档类型 规范来解析这个文档严格模式的排版和 JS 运作模式是 以该浏览器支持的最高标准运行
在混杂模式中,页面以宽松的向后兼容的方式显示。模拟老式浏览器的行为以防止站点无法工作。 DOCTYPE不存在或格式不正确会导致文档以混杂模式呈现
26.HTML5 为什么只需要写
制定SGML的基本思想是把文档的内容与样式分开。
HTML5 不基于 SGML,因此不需要对DTD进行引用,但是需要doctype来规范浏览器的行为
而HTML4.01基于SGML,所以需要对DTD进行引用,才能告知浏览器文档所使用的文档类型
27.在css/js代码上线之后开发人员经常会优化性能,从用户刷新网页开始,一次js请求一般情况下有哪些地方会有缓存处理?
dns缓存,cdn缓存,浏览器缓存,服务器缓存
28. 你能描述一下渐进增强和优雅降级之间的不同吗
渐进增强:针对低版本浏览器进行构建页面,保证最基本的功能,然后再针对高级浏览器进行效果、交互等改进和追加功能达到更好的用户体验。
优雅降级:一开始就构建完整的功能,然后再针对低版本浏览器进行兼容。
29.如何创建块级格式化上下文(block formatting context),BFC有什么用
BFC(Block Formatting Context),块级格式化上下文,是一个独立的渲染区域,让处于 BFC 内部的元素与外部的元素相互隔离,使内外元素的定位不会相互影响
触发条件 (以下任意一条)
float的值不为none
overflow的值不为visible
display的值为table-cell、tabble-caption和inline-block之一
position的值不为static或则releative中的任何一个
在IE下, Layout,可通过zoom:1 触发
BFC布局与普通文档流布局区别 普通文档流布局:
浮动的元素是不会被父级计算高度
非浮动元素会覆盖浮动元素的位置
margin会传递给父级元素
两个相邻元素上下的margin会重叠
BFC布局规则:
浮动的元素会被父级计算高度(父级元素触发了BFC)
非浮动元素不会覆盖浮动元素的位置(非浮动元素触发了BFC)
margin不会传递给父级(父级触发BFC)
属于同一个BFC的两个相邻元素上下margin会重叠
开发中的应用
阻止margin重叠
可以包含浮动元素 —— 清除内部浮动(清除浮动的原理是两个 div都位于同一个 BFC 区域之中)
自适应两栏布局
可以阻止元素被浮动元素覆盖
30.清除浮动的几种方式,各自的优缺点
1.额外标签法(在最后一个浮动标签后,新加一个标签,给其设置clear:both;)(不推荐)
优点:通俗易懂,方便
缺点:添加无意义标签,语义化差
2.父级添加overflow属性(父元素添加overflow:hidden)(不推荐)
通过触发BFC方式,实现清除浮动
优点:代码简洁
缺点:内容增多的时候容易造成不会自动换行导致内容被隐藏掉,无法显示要溢出的元素
3.使用after伪元素清除浮动(推荐使用)
.clearfix:after{/*伪元素是行内元素 正常浏览器清除浮动方法*/
content: "";
display: block;
height: 0;
clear:both;
visibility: hidden;
}
.clearfix{
*zoom: 1;/*ie6清除浮动的方式 *号只有IE6-IE7执行,其他浏览器不执行*/
优点:符合闭合浮动思想,结构语义化正确
缺点:ie6-7不支持伪元素:after,使用zoom:1触发hasLayout.
4.使用before和after双伪元素清除浮动
.clearfix:after,.clearfix:before{
content: "";
display: table;
}
.clearfix:after{
clear: both;
}
.clearfix{
*zoom: 1;
优点:代码更简洁
缺点:用zoom:1触发hasLayout.

![[数据库]表的约束](https://img-blog.csdnimg.cn/8de5dedbf384456fb9dae9c7933aff99.png)