一、Ajax
1.1 什么是Ajax
AJAX = Asynchronous JavaScript and XML(异步的JavaScript和XML)。
Ajax是一种在无需加载整个网页的情况下,能够更新部分网页的技术,它不是一种新的编程语言,而是一种用于创建更好更快以及交互性更强的Web应用程序的技术。
例如在搜索框,输入字符的时候,提醒框实时更新,但是页面地址没变,这就是Ajax的功劳。
没有使用ajax技术的网站,想要更新内容或者提交一个表单,都需要重新加载整个页面,使用了ajax技术的网页,通过在后台服务器进行的少量的数据交换,就可以实现异步局部更新。
1.2 利用ajax可以做什么:
注册时,输入用户名自动检测用户是否已经存在
登录时,提醒用户名密码错误
删除数据行时,将行ID发送到后台,后台在数据库中删除,数据库删除成功后,在页面DOM中将数据行也删除。
1.3 jQuery 实现Ajax
先不考虑纯JS实现Ajax的方法,这里直接使用jquery提供的,更方便学习,避免重复造轮子,可以去了解下本质XMLHttpRequest !
也没有展示用iframe标签伪造ajax的方法,有兴趣的话可以参考狂神原课程视频。
Ajax的核心是XMLHttpRequest对象(XHR)。XHR为向服务器发送请求和解析服务器响应提供了接口。能够以异步方式从服务器获取新数据。
jQuery提供多个与AJAX有关的方法。
通过jQuery AJAX方法,能够使用HTTP Get和HTTP Post从远程服务器上请求文本、HTML、XML或JSON,同时能够把这些外部数据直接载入网页的被选元素中。
jQuery不是生产者,而是大自然搬运工。jQuery Ajax本质就是XMLHttpRequest,对他进行了封装,方便调用!
1.3.1 jquery的安装和使用
jquery的安装和使用和基础知识,见另一篇笔记jQuery学习笔记_爱学习的小船的博客-CSDN博客
1.3.2 jQuery Ajax 的核心方法
jQuery.get() 方法的主要参数如下:
jQuery.get(…) 主要参数:
· url: 待载入页面的url地址
· data: 待发送的 key/value 参数
· success: 载入成功时回调函数
· dataType: 返回内容格式,xml, json, script, text, html
jQuery.ajax() 方法类似,最常用的参数 仍是 url data success
jQuery.ajax(…) 主要参数:
· url: 待载入页面的url地址
· data: 待发送的 key/value 参数
· success: 载入成功时回调函数
· error:失败之后执行的回调函数(全局)
· type:请求方式,GET、POST(1.9.0之后用method)
类似的还有 jQuery.post()
1.3.3 简单版 (前端数据-->后端-->success)(使用最原始的HttpServletResponse处理)
这是最原始的HttpServletResponse处理,最简单也最通用,
主要实现的效果: 前端表单里的数据data,传给后端进行处理,后端返回再返回简单的true或false
这里省略了一下关于web.xml 和 springmvc的配置,主要体验一下ajax
编写一个controller方法:
@Controller
public class AjaxController {
@RequestMapping("/a1")
public void ajax1(String name , HttpServletResponse response) throws IOException {
//
if ("admin".equals(name)){
response.getWriter().print("true");
}else{
response.getWriter().print("false");
}
}
}导入jquery,可以用在线的CDN,也可以下载导入,方法见jquery的笔记,这里是用绝对地址导入:
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<script src="${pageContext.request.contextPath}/statics/js/jquery-3.1.1.min.js"></script>index.jsp代码
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>$Title$</title>
<%--<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>--%>
<script src="${pageContext.request.contextPath}/statics/js/jquery-3.1.1.min.js"></script>
<script>
function a1(){
$.post({
url:"${pageContext.request.contextPath}/a1",
data:{'name':$("#txtName").val()},
success:function (data,status) {
alert(data);
alert(status);
}
});
}
</script>
</head>
<body>
<%--onblur:失去焦点触发事件--%>
用户名:<input type="text" id="txtName" onblur="a1()"/>
</body>
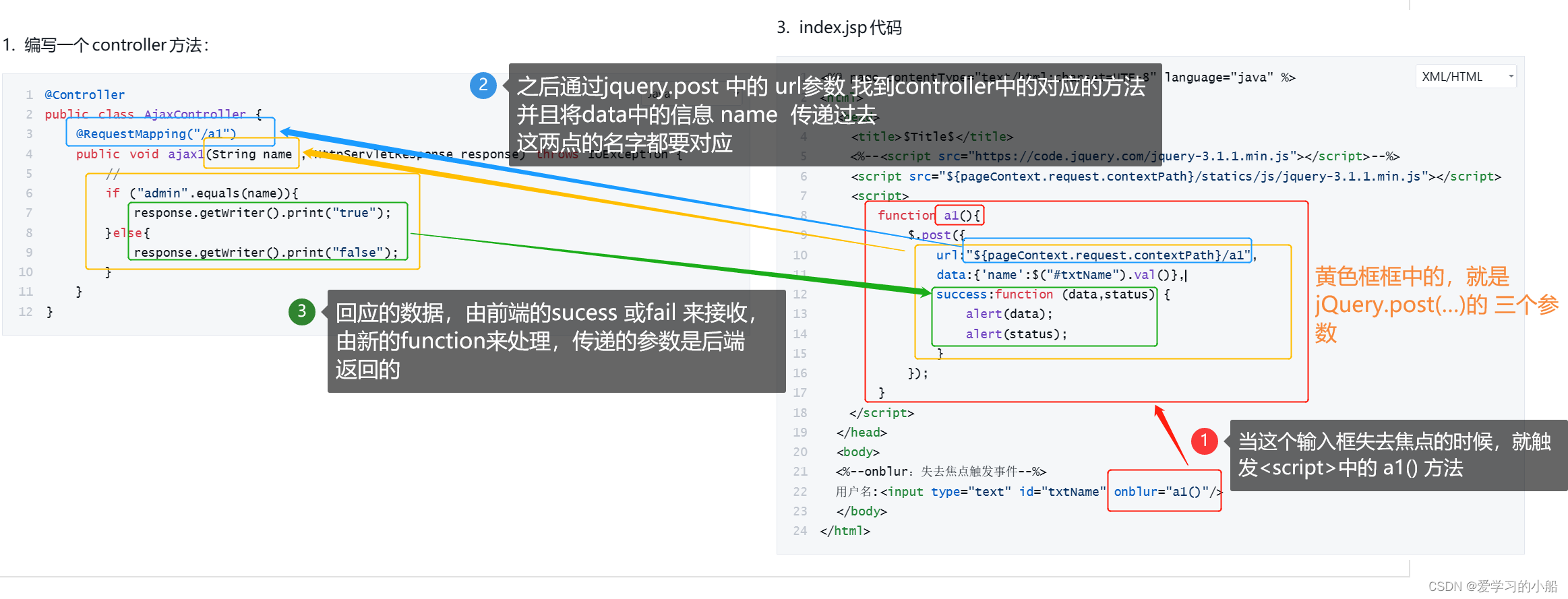
</html>实现的过程如下图所示,需要对应的名称也在图中标出来了

1.3.4 升级版(前端事件-->后端-->数据给前端展示)(使用@ResponseController注解,处理后端返回)
结合学习的json, 使用@ResponseController注解来处理后端返回给前端的数据,可以自动转为json格式,
主要实现的效果: 前端的事件(例如button的点击)-->触发相应的function-->找到后端对应的controller进行处理, 后端返回再返回数据-->前端接收这些数据,处理后再进行显示.
User实体类
//需要提前下载lombok插件
@Data //自动生成getset方法
@AllArgsConstructor //自动生成有参构造
@NoArgsConstructor //自动生成无参构造
public class User {
private String name;
private int age;
private String sex;
}controller层的处理函数
@RequestMapping("/a2")
@ResponseBody
public List<User> ajax2(){
List<User> list = new ArrayList<User>();
list.add(new User("Boat",2,"女"));
list.add(new User("Jack",3,"男"));
list.add(new User("Rose",4,"女"));
return list; //由于@ResponseBody注解,将list转成json格式返回
}前端页面
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="button" id="btn" value="获取数据"/>
<table width="80%" align="center">
<tr>
<td>姓名</td>
<td>年龄</td>
<td>性别</td>
</tr>
<tbody id="content">
</tbody>
</table>
<script src="${pageContext.request.contextPath}/statics/js/jquery-3.1.1.min.js"></script>
<script>
$(function () {
$("#btn").click(function () {
$.post("${pageContext.request.contextPath}/a2",function (data) {
console.log(data)
var html="";
for (var i = 0; i <data.length ; i++) {
html+= "<tr>" +
"<td>" + data[i].name + "</td>" +
"<td>" + data[i].age + "</td>" +
"<td>" + data[i].sex + "</td>" +
"</tr>"
}
$("#content").html(html);
});
})
})
</script>
</body>
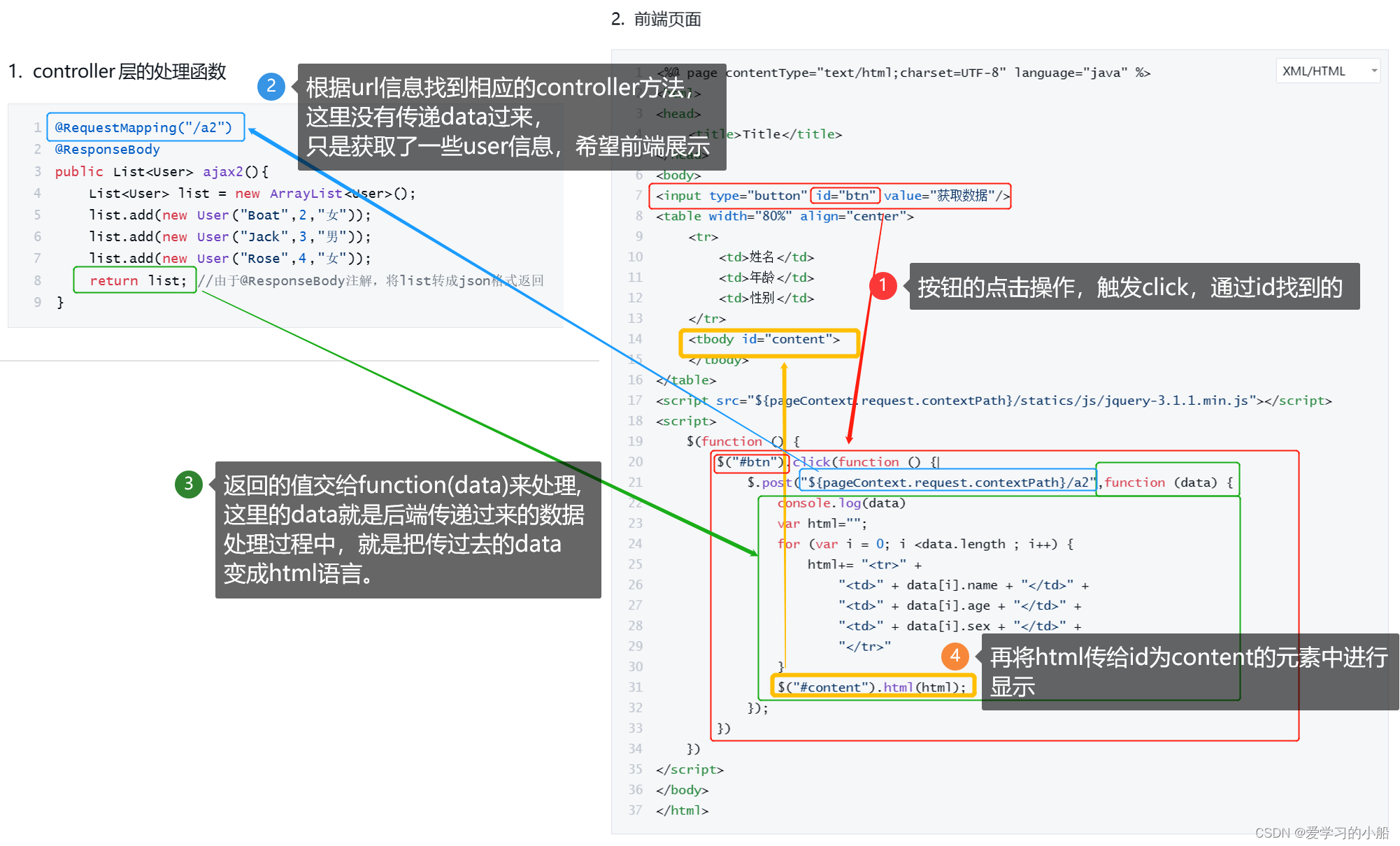
</html>处理的过程如下图所示:

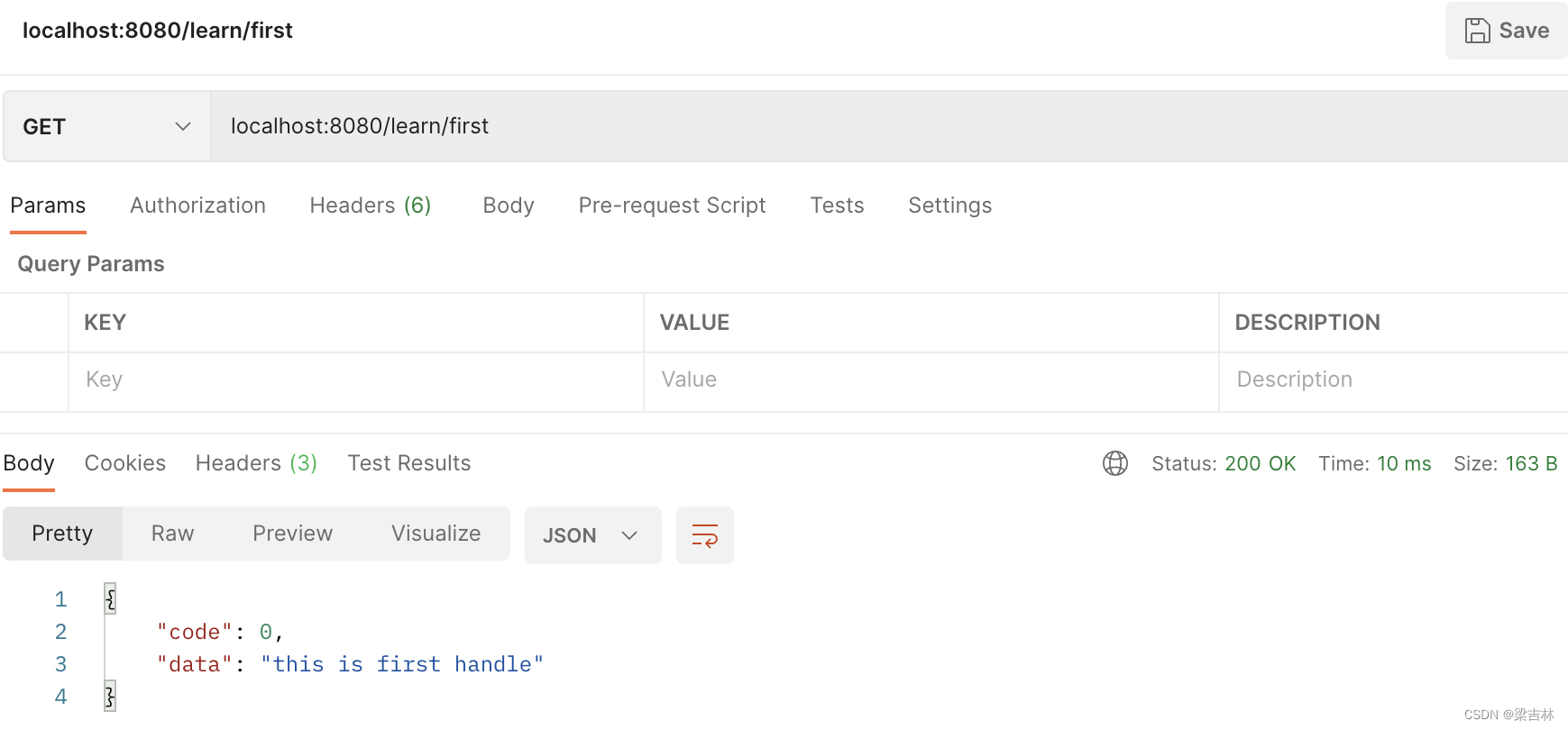
效果如下图所示

1.3.5 至尊版(前端发送数据-->后端处理,并发送数据-->前端接收并展示) (实现注册的提示效果)
主要过程:前端将输入框里的数据发给后端,后端将结果给前端,前端进行展示
Controller层
@RequestMapping("/a3")
public String ajax3(String name,String pwd){
String msg = "";
//模拟数据库中存在数据
if (name!=null){
if ("admin".equals(name)){
msg = "OK";
}else {
msg = "用户名输入错误";
}
}
if (pwd!=null){
if ("123456".equals(pwd)){
msg = "OK";
}else {
msg = "密码输入有误";
}
}
return msg; //由于@ResponseController注解,将msg转成json格式返回
}前端页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
</head>
<body>
<script>
function a1() {
$.post({
url: "/a3",
data: {'name': $("#name").val()},
success: function (data) {
if (data.toString() == 'OK') {
$("#userInfo").css("color", "green");
} else {
$("#userInfo").css("color", "red");
}
$("#userInfo").html(data);
}
});
}
function a2() {
$.post({
url: "$/a3",
data: {'pwd': $("#pwd").val()},
success: function (data) {
if (data.toString() == 'OK') {
$("#pwdInfo").css("color", "green");
} else {
$("#pwdInfo").css("color", "red");
}
$("#pwdInfo").html(data);
}
});
}
</script>
</head>
<body>
<p>
用户名:<input type="text" id="name" onblur="a1()"/>
<span id="userInfo"></span>
</p>
<p>
密码:<input type="text" id="pwd" onblur="a2()"/>
<span id="pwdInfo"></span>
</p>
</body>
</body>
</html>效果如图:

Ajax总结:⭐
使用jQuery需要导入jQuery,使用Vue就导入VUE,两个都用,自己原生态实现
三部曲:
编写对应处理的Controller,返回消息或者字符串或者json格式的数据;
编写ajax请求
url:Controller请求
data: 键值对
success:回调函数
给Ajax绑定事件(例如:点击click,失去焦点onblur,键盘弹起 keyup)
课程链接: 【狂神说Java】一小时掌握Ajax_哔哩哔哩_bilibili