大家好啊,我是测评君,欢迎来到web测评。
昨天给大家分享了admin前端的搭建部署方式,今天来给大家分享pc端在本地搭建,与打包发布到宝塔的方法,希望能够帮助到大家,感兴趣的朋友可以自行下载学习。
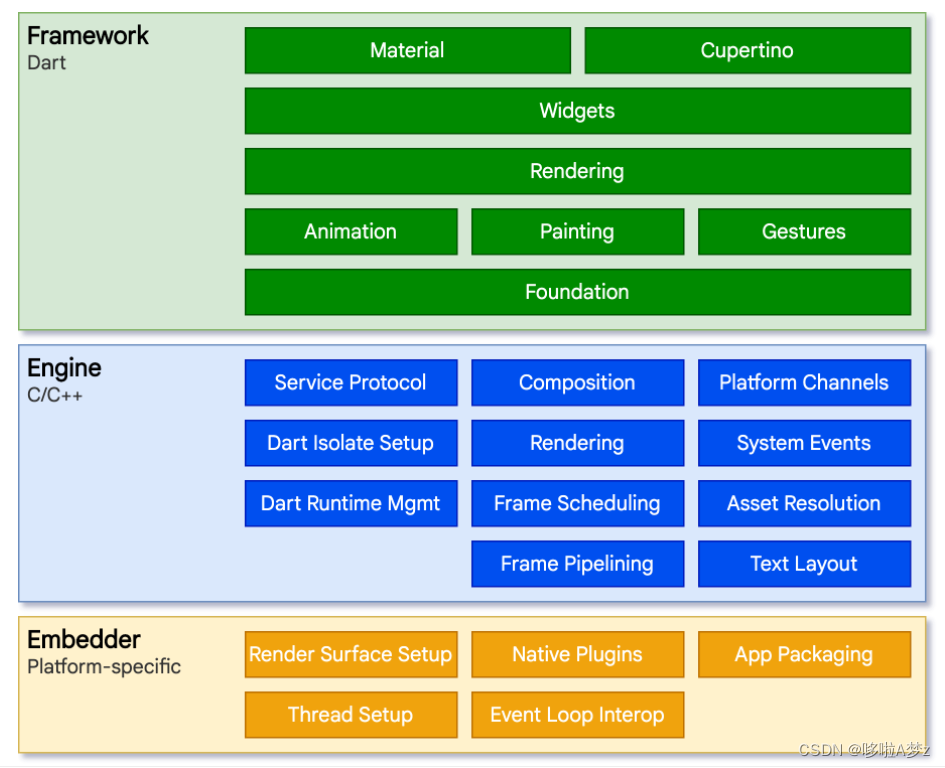
技术架构
- vscode + node16+ + nuxt3.0.0-rc.11 + pinia + elementPlus + vite + typescript + yarn
- cnetos7以上 + 宝塔面板
非seo模式搭建教程
- 下载vscode编辑器,本地电脑安装node16版本以上,如果不会的同学,可以翻一下我以往的教程,里面有教大家怎么下载。
- 用vscode打开admin目录,新建终端,输入 yarn install 安装依赖,如果没有安装yarn,可以输入 npm install -g yarn 这个命令来全局安装yarn。
- 依赖安装好以后,复制.env.example文件,将复制的文件名修改为.env。
- 复制.env.development.example,将复制的文件名修改为.env.development。
- 复制.env.production.example,将复制的文件名修改为.env.production。
- 打开.env.development文件,修改NUXT_API_URL变量的值为项目安装部署的服务端地址。
- 输入 yarn dev 本地运行。
- 发布到线上,输入 yarn build 执行打包操作,打包好后会生成一个public文件夹,把文件夹里的文件压缩上传到宝塔的 public/pc 目录内替换即可。
seo模式搭建教程
- 修改路由基础路径,默认基础路径为/pc/,修改为/,打开.env文件修改。
- 打包支持seo模式和非seo模式(类似于vue的单页面应用),默认为非seo模式,修改.env文件可以修改模式。
# 是否开启ssr,填些任意值开启,为空则关闭
NUXT_SSR=1
- 打包前修改接口请求域名,打开.env.production,修改NUXT_API_URL变量的值为项目安装部署的服务端地址。如果是非seo模式则不需要修改,将NUXT_API_URL留空即可,这样请求接口时会自动读取当前的域名做为接口请求的域名。
- 在终端中运行命令 yarn build ,打包好后,会自动将打包产物复制到server/public/pc下面, 只需要提交代码到服务器的对应目录即可。
- 部署之前,如果服务器没有安装node,需要打开宝塔【软件商店】,搜索“node”,安装【Node.js版本管理器 1.6】。
- 打开【网站】-【node项目】-【添加node项目】,设置好项目目录、域名、项目端口(默认端口为3000)等参数,然后添加即可。
- 进入node项目设置,【服务状态】,手动启动项目。
系统介绍
likeadmin支持手机、平板、电脑访问。通过自适应,完美解决移动端的管理需求,一套后台多端应用。
通过可视化的表单设计器,拖拉拽DIY设计各种类型表单界面,并且生成对应代码。减少基础开发工作量,缩短整体开发时间。
likeadmin的UI界面通过精心设计,简洁美观,用户能够更加专注功能操作。减少无效的交互设计,大道至简,回归高效。
当程序开发聚焦业务本身时,生产力就能充分释放,软件需求即可加速实现了。
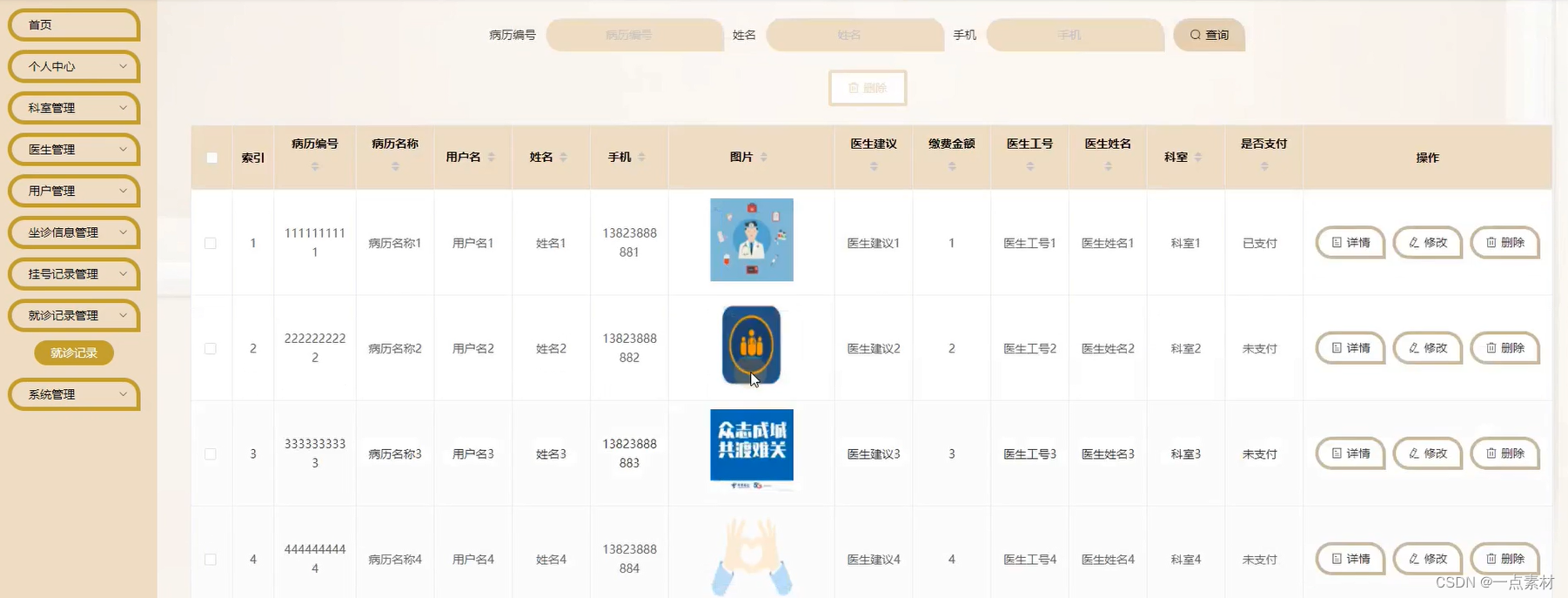
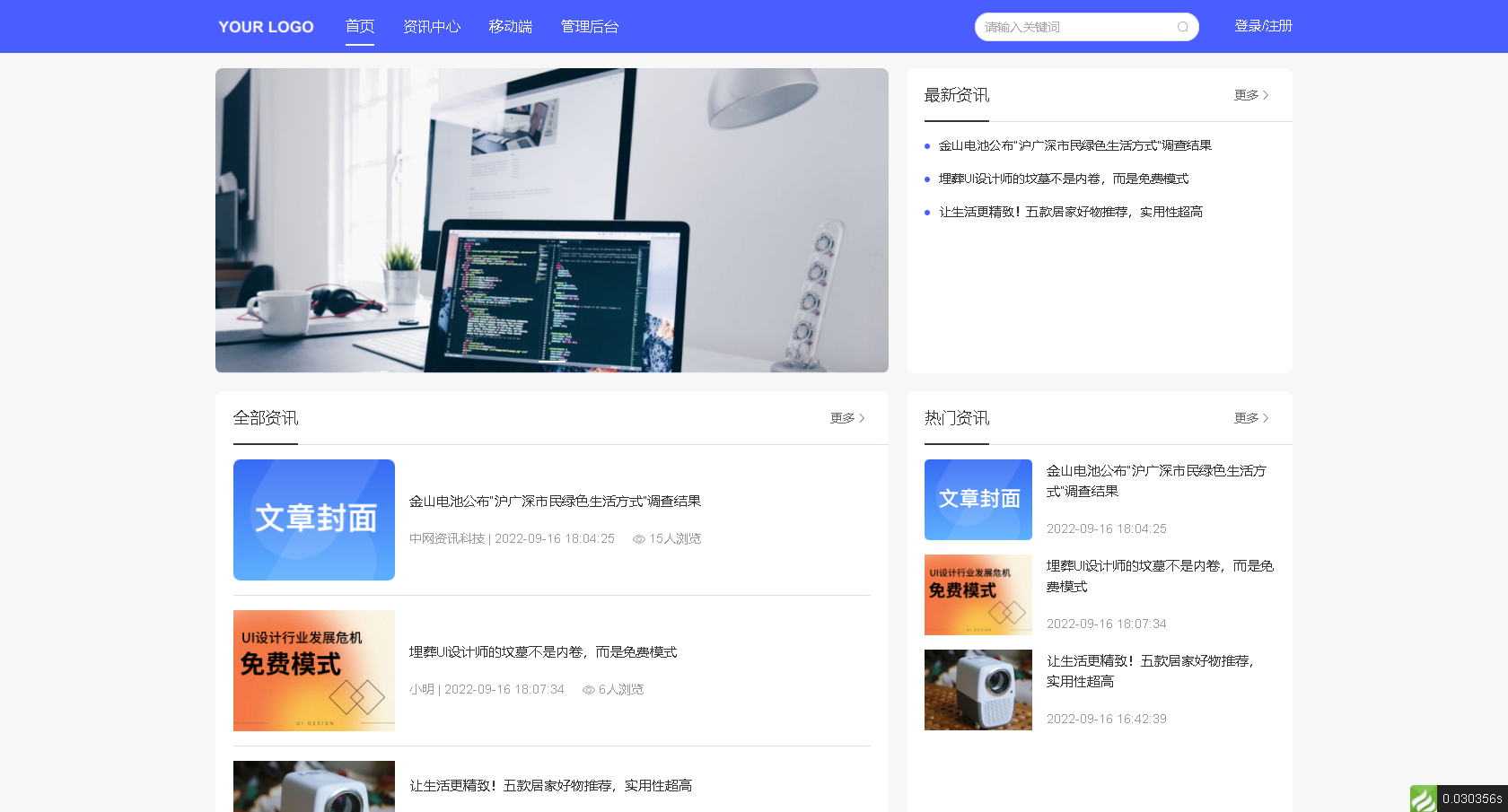
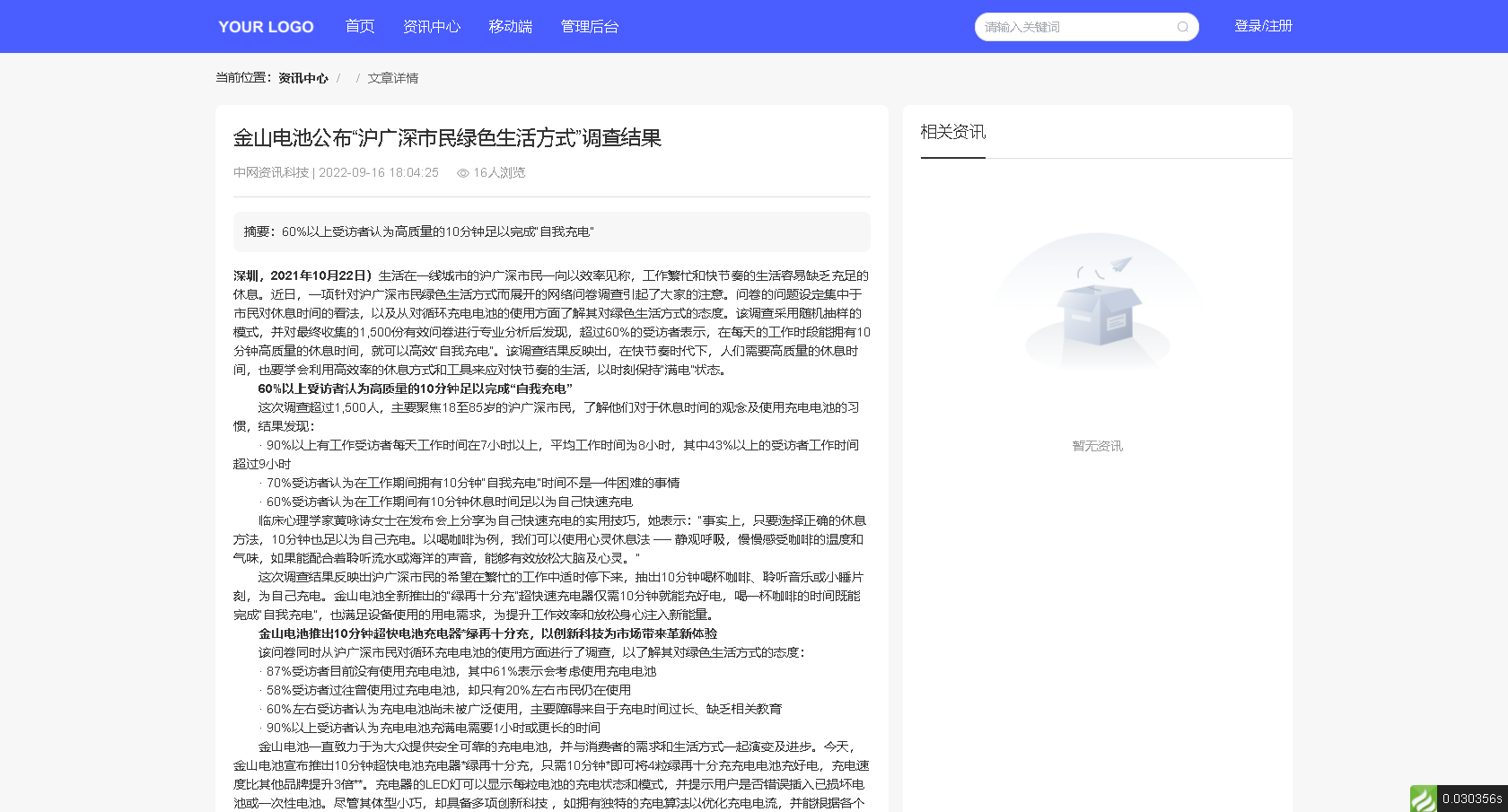
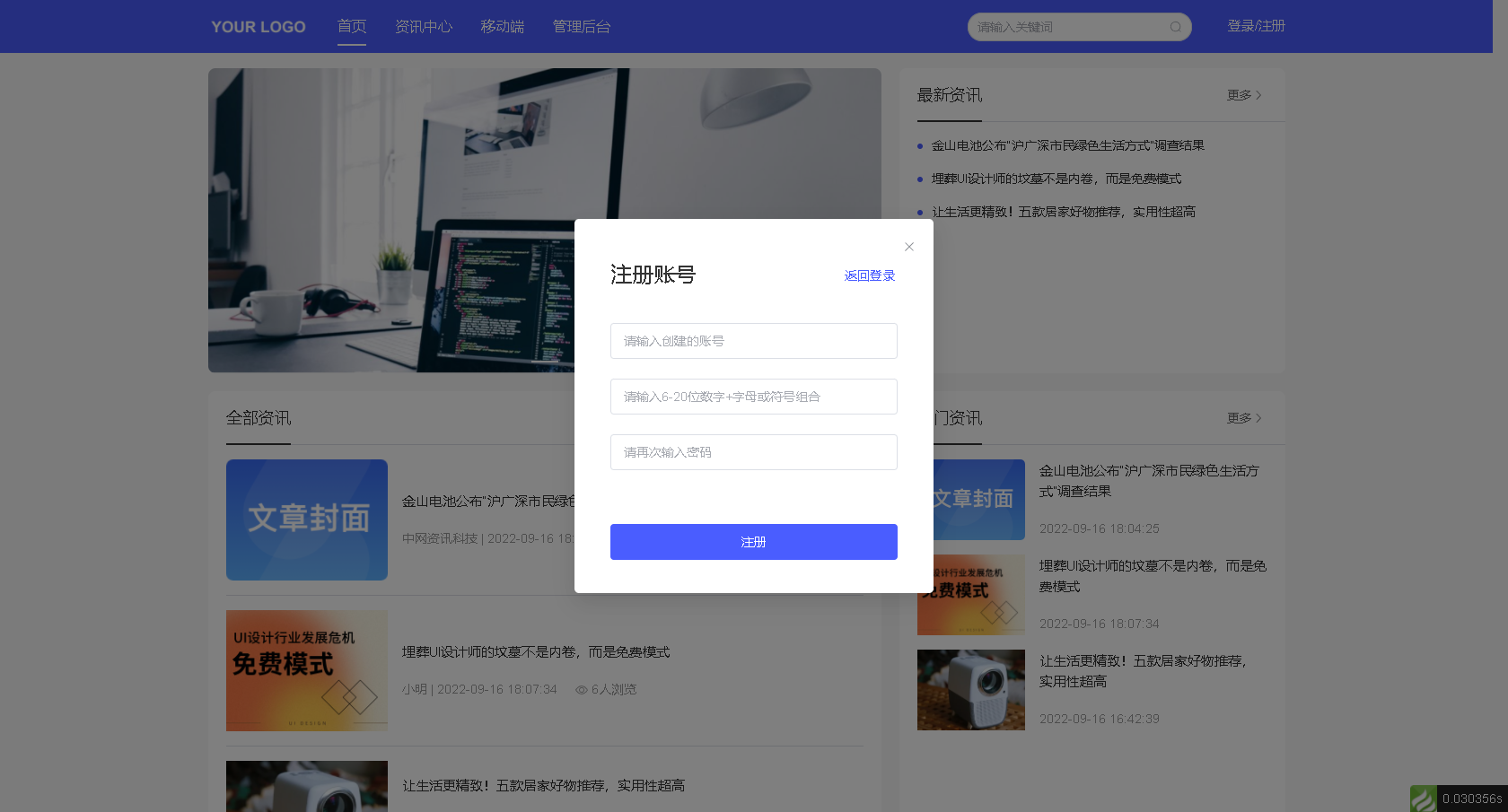
系统实测截图




获取方式
https://ceping.club/4803.html