前言
Hello!欢迎来到Axure 9 实战案例教程专栏。
本次课程我们继续来学习一下,动态面板的应用。本篇我们来讲解一下,如何绘制省市区联动下拉菜单(重新撰写简易版)。

为了节省时间,这里提前把下拉菜单初稿准备好了。我们的思路是:
①当省份选择【北京】时,城市菜单切换为北京状态;
②当城市菜单选择【北京市】时,区县菜单切换为北京区县。
为了防止城市菜单与区县菜单出现误操作的情况,我们在城市菜单和区县菜单中分别加入禁用状态,思路如下:
③当省份选项为【请选择省/直辖市】,城市菜单和区县菜单为禁用状态;
④当城市菜单选项为【请选择市】时,区县菜单为禁用状态。

第一步:创建城市菜单动态面板
首先从左侧元件栏中往画布拖入一个动态面板,命名为【城市菜单】,在概要栏中的动态面板State1上点击右键,在弹出菜单中选择添加状态,新增一个State2状态;然后将初稿中【禁用城市】拖入State1,将【北京城市】拖入State2,接着将State1命名为【禁用】、State2命名为【北京市】。



第二步:创建区县动态面板
参照第一步的操作,再拖入一个动态面板命名为【区县菜单】,在概要中添加多一个State,将初稿中【禁用区县】拖入State1,将【北京区县】拖入State2,接着将State1命名为【禁用】、State2命名为【北京区县】。

第三步:设置省份菜单的联动交互
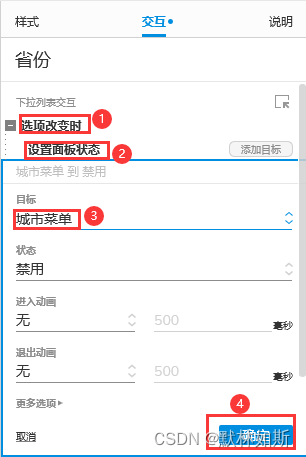
首先回到正常画布,选中省份菜单,在右侧栏的交互中点击新建交互,再依次点击<选项改变时_设置面板状态_城市菜单>(城市菜单即为第一步创建的动态动态),保持默认状态为<禁用>,点击确定。


接着在“选项改变时”上点击<启用情形>;在弹出情形编辑弹窗中,点击<添加条件>,保持默认项不变,直接点击<确定>。


这里的交互是指,我们通过判断省份菜单的选项,来切换城市/区县菜单的状态:
①情形一,当选项为请<选择省/直辖市>时,切换城市菜单和区县菜单的状态为<禁用>;
②情形二,当选项为<北京>时,切换城市菜单的状态为<北京市>。
按照以上的规则,在情形一中,我们还差一步,就是在<设置面板状态>中添加<区县菜单>,同样保持默认状态为<禁用>,交互结果如下图。


那么我们接着依照前面情形一的步骤,来添加第二种情形。首先点击<选项改变时>的添加情形,打开情形编辑窗,在弹窗中点击添加条件,最后的下拉菜单选择北京。

接着在情形2中,点击<添加动作>再依次点击<设置面板状态_城市菜单>,选择状态为<北京市>。


第四步:设置北京城市菜单的联动交互
根据第三步的交互设置方法,同理我们可以设置<北京城市>菜单的联动交互,我们通过判断<北京城市>菜单的选项,来切换区县菜单的状态:
①情形一,当选项为<请选择市>时,切换区县菜单的状态为<禁用>;
②情形二,当选项为<北京市>时,切换区县菜单的状态为<北京区县>。
此处不再重复啰嗦了,大家直接看下面的<北京城市>菜单的交互结果吧。

结语
OK了,一个省市区联动菜单就绘制(重制简易版)完成了。以上就是本次课程的全部内容,你学会了吗?如果有不理解的地方,可以下载文末的课件继续学习哦。
相关课件
为了帮助各位同学,能快速理解和练习Axure案例,本专栏每篇教程都会提供RP格式课件下载。
课件整包材料:
https://item.taobao.com/item.htm?id=631599964711
(@默林如斯原创出品,未经许可,禁止转载,侵权必究)
《Axure 9 案例教程-基础篇》:以实战案例的角度,讲解Axure 9 的基础操作,帮助大家从案例中学习产品原型的设计思维,带你快速进入实战阶段!适合Axure入门的同学!
全部专栏教程:https://blog.csdn.net/congzi530/category_10655894.html







![[chatGPT]问题分析示例一,mtu太小ip6地址加不进去](https://img-blog.csdnimg.cn/81caf6d0ea4b4203968140c90d4be183.png)