四、Jmeter配置InfluxDB
4.1 后端监听器(BackendListener)介绍
1、什么是后端监听器(BackendListener)?
源码给出的解释是:BackendListener是一种异步监听并获取到测试结果的实现类。

也就是说发出的如http等响应请求的结果,都会被封装在SampleResult对象中并被其监听接收。
源码如下:
/**
* Async Listener that delegates SampleResult handling to implementations of {@link BackendListenerClient}
*
* @since 2.13
*/
public class BackendListener
extends AbstractTestElement
implements Backend, Serializable, SampleListener, TestStateListener, NoThreadClone, Remoteable {
}
2、为什么BackendListener能接收SampleResult?
由于BackendListener实现了SampleListener接口,而SampleListener在JMeterThread类中被使用到。
3、BackendListener的作用是?
由于它是异步接收压测元数据的,会将测试结果的元数据传给BackendListenerClient,后面的核心都是BackendListenerClient。

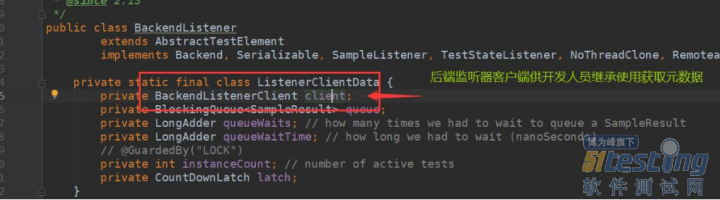
4、BackendListenerClient是什么?
BackendListenerClient是一个接口类,通过抽象类AbstractBackendListenerClient来扩展其功能,我们要获取到测试元数据都要通过继承AbstractBackendListenerClient来实现,包括JMeter原生自带的influxdb、graphite都是通过继承AbstractBackendListenerClient来获取元数据的。

继承AbstractBackendListenerClient需要实现三种方法,如下:
public interface BackendListenerClient {
//开启多线程执行压测之前,传入线程上下文,进行前置处理
void setupTest(BackendListenerContext context) throws Exception; // NOSONAR
//多线程压测过程中获取到测试结果集,传入当前方法进行处理
void handleSampleResults(List<SampleResult> sampleResults, BackendListenerContext context);
//多线程压测结束之后进行一个后置处理
void teardownTest(BackendListenerContext context) throws Exception;
4.2 配置后端监听器
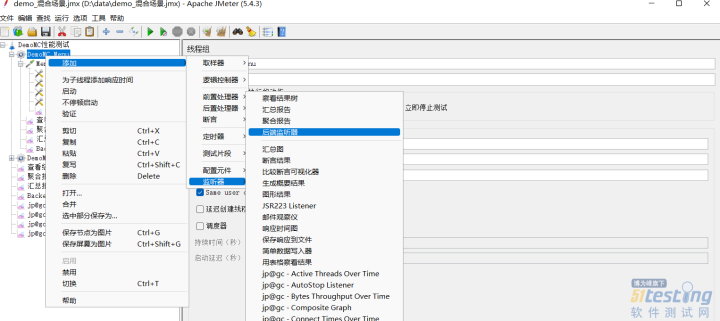
1、启动Jmeter,添加后端监听器(BackendListener)
步骤: 线程组右击→添加→监听器→后端监听器


后端监听器添加后,默认页面。
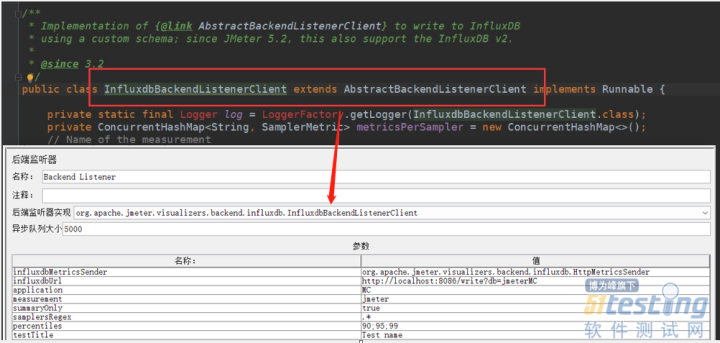
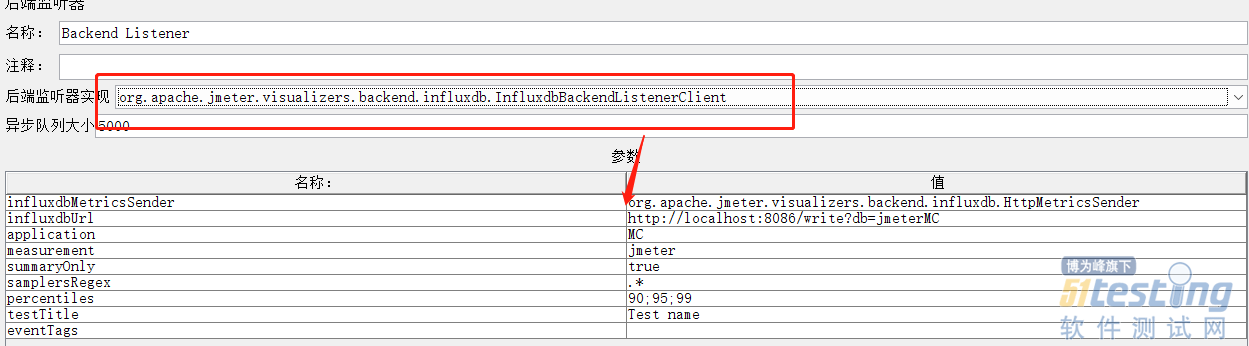
2、选择后端监听器实现类型
因为我们数据库是InfluxDB,所以这里选择:
org.apache.jmeter.visualizers.backend.influxdb.InfluxbdBackendListenerClinet

3、修改配置项内容:
在这个项目中,我修改以下几项内容,其余想默认,
① influxdbUrl:http://localhost:8086/write?db=jmeterMC;
② Application:MC
③Measurement:jmeter
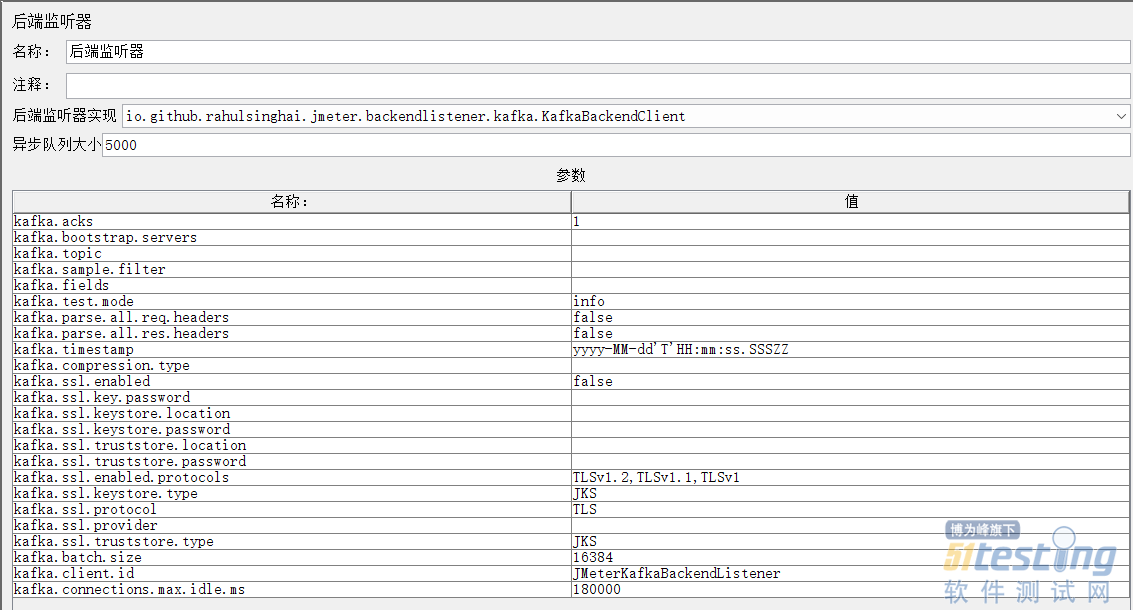
关于配置项的解析,如下:

到这里,后端监听器就配置完成了,当然,你在线程组中的信息,也需要正确配置,否则,数据是无法入库的。
这里,我们就压测数据,看看能否进入到InfluxDB数据库中。
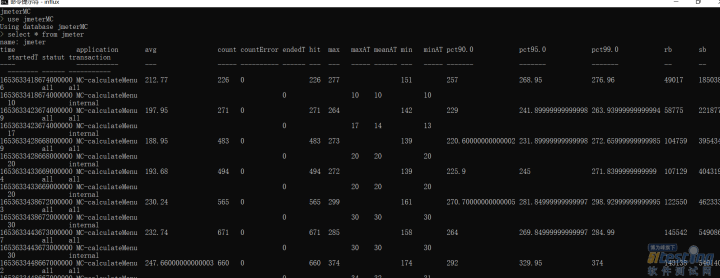
在InfluxDB窗口,执行查询语句“select * from jmeter”,看到如下数据,就说明数据已经进入到InfluxDB了。

看到这里,就说明Jmeter执行的数据,已经进入到InfluxDB中了。
那如何在Grafana中展示呢?
因为第三节,已经在Grafana中配置了InfluxDB的数据源,所以,我们只需要在Grafana中查询到InfluxDB数据即可。
五、Grafana获取InfluxDB的数据进行展示
5.1 Dashboard配置项选择
①如果你有多个项目,需要在General/home ,选择项目:

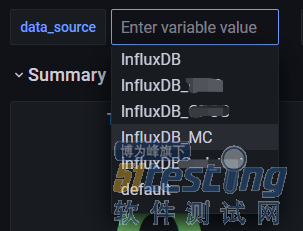
②如果你一个项目中有多个接口,那也需要选择接口:
data_source:选择设置的数据库名

application:应用名/接口名

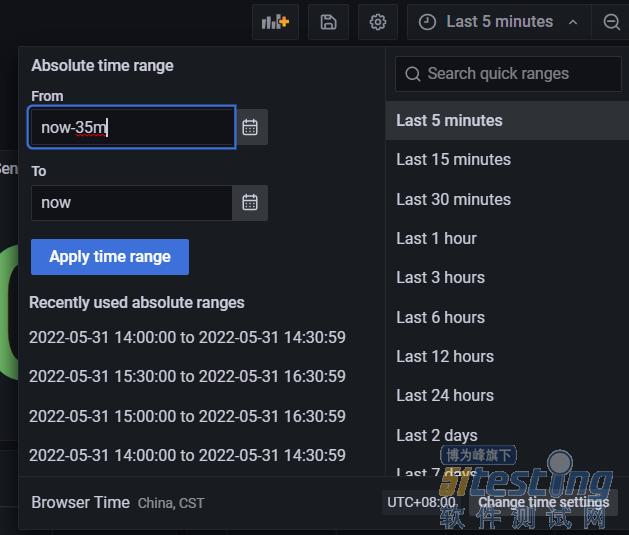
时间默认5分钟, 由于我们压测都需要半个小时以上,所以可以设置now-35m至now

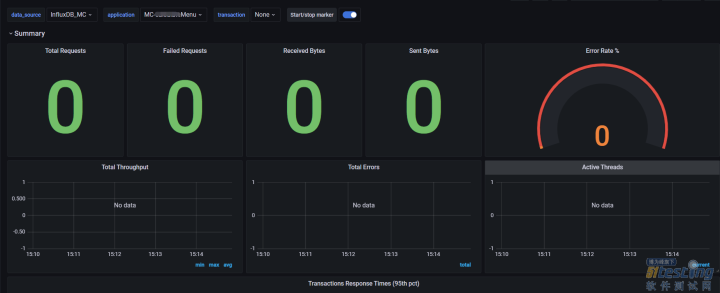
5.2 Dashboard数据展示
Dashboard的展示,这里也是用上面的压测脚本数据展示,
按照5.2的操作步骤,配置完以后,在Dashboard展示的数据,如下:

这里需要注意:
1、Dashboard展示的是实时数据;
2、如果InfluxDB中没有数据,则Grafana中的Dashboard数据就展示0。

六、总结
到这里, Jmeter+InfluxDB+Grafana轻量级性能监控平台就搭建完成了。
回顾全篇,我详细介绍了:
①InfluxDB的特点,应用场景、常规操作命令语句;
②Grafana的安装,数据源的配置,数据源的展示;
③BackendListener的应用,项目名解析以及配置;
④整个流程通过Jmeter脚本执行后,数据源在Grafana的Dashboard展示;
目的是为了,让你知道其实搭建性能监控平台并不是那么困难,
也希望你能在实际的项目中,不仅仅只会执行性能测试脚本,而是进阶到更高的level。
当然,会搭建性能监控平台,也仅仅是作为性能测试工程师成长必备的一个阶段,
而要想达到更高级别,那需要的不仅仅是时间的沉淀,项目的洗礼,更需要对性能工程的理解与实战。
最后:
可以到我的个人号:atstudy-js,可以免费领取一份10G软件测试工程师面试宝典文档资料。以及相对应的视频学习教程免费分享!其中包括了有基础知识、Linux必备、Mysql数据库、抓包工具、接口测试工具、测试进阶-Python编程、Web自动化测试、APP自动化测试、接口自动化测试、测试高级持续集成、测试架构开发测试框架、性能测试等。
这些测试资料,对于做【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴我走过了最艰难的路程,希望也能帮助到你!
![[chatGPT]问题分析示例一,mtu太小ip6地址加不进去](https://img-blog.csdnimg.cn/81caf6d0ea4b4203968140c90d4be183.png)















![[chatGPT] 如何通过JNI在Android上显示实时视频流](https://img-blog.csdnimg.cn/de6c4256ef734f3d90544d68d613ebec.png)