【零基础入门前端系列】—超链接和文本格式化标签(四)
一、超链接
- HTML使用标签
<a>来设置超文本链接。 - 超链接可以是一个字,一个词,或者一组词,也可以是一幅图像,您可以点击这些内容来跳转到新的文档或者当前文档中的某个部分。
- 当您把鼠标指针移动到网页中的某个链接上时,箭头会变为一只小手。
- 在标签
<a>中使用了href属性来描述链接的地址。
默认情况下,链接将以以下形式出现在浏览器中:
- 一个未访问过的链接显示为蓝色字体并带有下划线。
- 访问过的链接显示为紫色并带有下划线。
- 点击链接时,链接显示为红色并带有下划线。
<a href="url">链接文本</a>
target设置打开的窗口
取值:
_self:默认值,原窗口打开_blank:在新窗口打开

空链接:<a href="#">加油</a>
锚点:可以在同一个页面做跳转
- 点击
a跳转到a
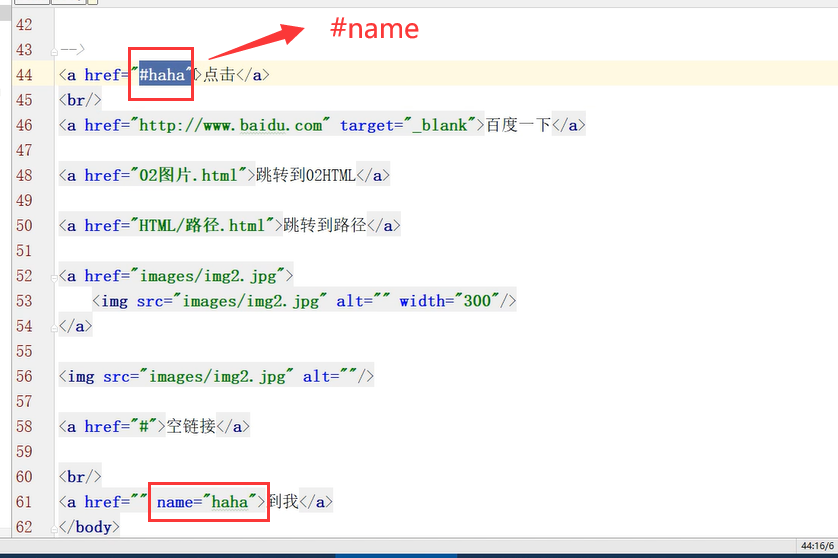
<a href="#mingzi">加油</a>
<a href="" name="mingzi">加油</a>
name的命名规范:
包含英文字母、数字;不能以数字开头

- 点击
a跳转到块级元素
<a href="#name"> 点击</a>
<h1 id="name">跳转为这里</h1>
二、行内元素和块级元素的区别
- 块级元素独占一行,行内元素在同一行显示
- 块级元素默认宽度为100%,行内元素宽度由内容撑开
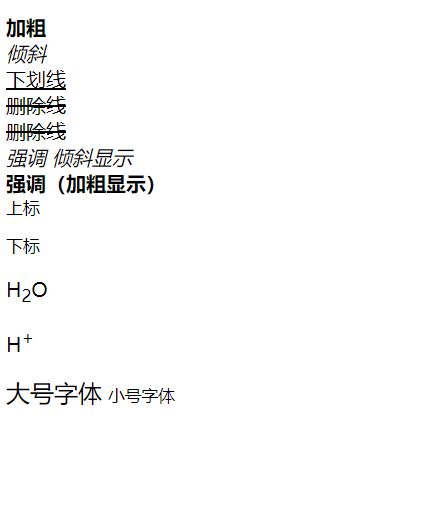
三、文本格式化标签

<b>加粗</b><br>
<i>倾斜</i><br>
<u>下划线</u><br>
<s>删除线</s><br>
<del>删除线</del><br>
<em>强调 倾斜显示</em><br>
<strong>强调(加粗显示)</strong><br>
<sup>上标</sup><br>
<sub>下标</sub><br>
<p>H<sub>2</sub>O</p>
<p>H<sup>+</sup></p>
<big>大号字体</big>
<small>小号字体</small>










![[C][KEIL5][IAR] 全局取消结构体对齐](https://img-blog.csdnimg.cn/72580a7e08f54287bb0acb9f439b4d80.png)