♥课程链接: 【狂神说Java】一小时掌握JSON_哔哩哔哩_bilibili
配套的当然还要学习ajax
不管是前端后端,感觉这部分内容是必须的,不然真的做项目的时候云里雾里。
总体json的内容不多,具体就:
1. 列表、对象等语法格式
2. json和js对象的相互转换:
JSON.parse() : JSON → js对象
JSON.stringify(): js对象→JSON
3. 在contoller层结合一些工具使用
一、Json
1.1 什么是Json
JSON (JavaScript Object Notation, JS对象标记) 是一种轻量级的数据交换格式。
采用完全独立于编程语言的文本格式来存储和表示数据。简洁和清晰的层次结构使得JSON成为理想的数据交换语言。易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率。
作用:JSON:前后端分离中,数据交互的王者!
1.2 语法格式
对象表示为键值对
数据由逗号分隔(最后一个数据后边没有逗号)
花括号保存对象
方括号保存数组
JSON键值对是用来保存JS对象的一种方式,和JS对象的写法大同小异,用双引号""包裹键名,用冒号: 分割键与值,如下所示
{"name": "Boat"}
{"age": "18"}
{"sex": "女"}1.3 JSON与JS对象
JSON与JS对象的关系:JSON是JS对象的字符串表示法,它使用文本表示一个JS对象的信息,本质是一个字符串
var obj = {a: 'Hello', b: 'world'}; // 这是一个对象,注意键名也可以用引号包裹
var json = {"a": "Hello", "b": "world"}; // 这是一个JSON字符串,本质是一个字符串JSON和JS对象互换:
要实现JSON字符串转换为JS对象,使用JSON.parse()方法
var obj = JSON.parse({"a":"Hello", "b":"world"}); //结果是{a: 'Hello', b: 'world'}要实现JS对象转换为JSON字符串,使用JSON.stringify()方法
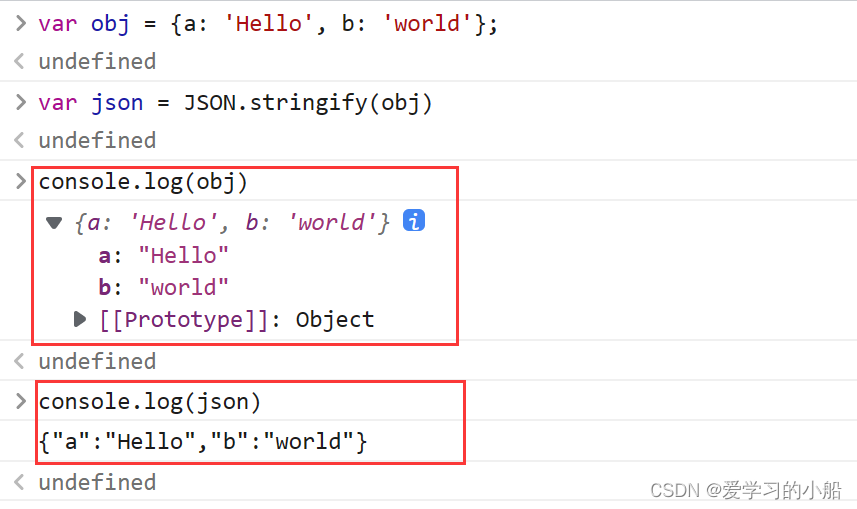
var json = JSON.stringify({a: 'Hello', b: 'world'}); //结果是{"a":"Hello", "b":"world"}可以通过console.log(obj) 和console.log(json) 在前端看一下区别:

所以只要后端 返回这样的字符串,通过JSON.parse()方法 就可以变成一个对象
1.4 结合后端食用
1.4.1 jackson 和 @ResponseBody注解
在controller层,写相应的处理方法,处理其返回值的时候,需要考虑一下,如果正常返回,它会走视图解析器,而json需要返回的是一个字符串,市面上很多第三方jar包可以实现这个功能,例如jackson。
需要先在pom中加入jackson的依赖
<!-- https://mvnrepository.com/artifact/com.fasterxml.jackson.core/jackson-databind -->
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-databind</artifactId>
<version>2.13.3</version>
</dependency>在controller里的方法前加入注解 @ResponseBody,就可以实现了
@ResponseBody 和 @RequestBody 的区别:
@ResponseBody: 可以将服务器端返回的对象,转换为json对象响应回去(表示该方法的返回的结果直接写入 HTTP 响应正文中,一般在异步获取数据时使用;)
在使用@RequestMapping后,返回值通常解析为跳转路径,加上@Responsebody后返回结果不会被解析为跳转路径,而是直接写入HTTP 响应正文中。例如,异步获取json数据,加上@Responsebody注解后,就会直接返回json数据。
@RequestBody :一般用来负责接收前台的json数据,把json数据自动封装到pojo中,在Ajax里尝试(将 HTTP 求正文插入方法中,使用适合的HttpMessageConverter将请求体写入某个对象。)
-----------------
参考: 详述 @ResponseBody 和 @RequestBody 注解的区别_CG国斌的博客-CSDN博客_**@requestbody和@responsebody的区别?**
1.4.2 基本controller操作,将返回的对象转为json
controller中的代码实现如下:
@RequestMapper("/json1")
@ResponseBody //该注解可以将服务器端返回的对象,转换成json相应过去
public String json1(){
// 需要一个jackson的对象映射器,就是一个类,使用它可以直接将对象转换为json字符串
ObjectMapper mapper = new ObjectMapper(); //来自jackson
// 创建一个对象
User user = new User(name: "小船", age: 18, sex:"女");
//将Java对象转换为json对象
String str = mapper.writeValueAsString(user);
return str; //由于使用了@ResponseBody注解,这里会将str 以json格式的字符串返回,十分方便
}可以成功运行出来,但是汉字会乱码,

1.4.3 乱码处理
解决办法:给@RequestMapping加一个produces属性,设置编码格式为UTF-8,以及它的返回值类型,顺带精简一下代码:
@RequestMapper("/json1", produces = "application/json;charset=utf-8") //produces:指定相应体返回类型和编码
@ResponseBody
public String json1(){
User user = new User(name: "小船", age: 18, sex:"女");
return new ObjectMapper().writeValueAsString(user);
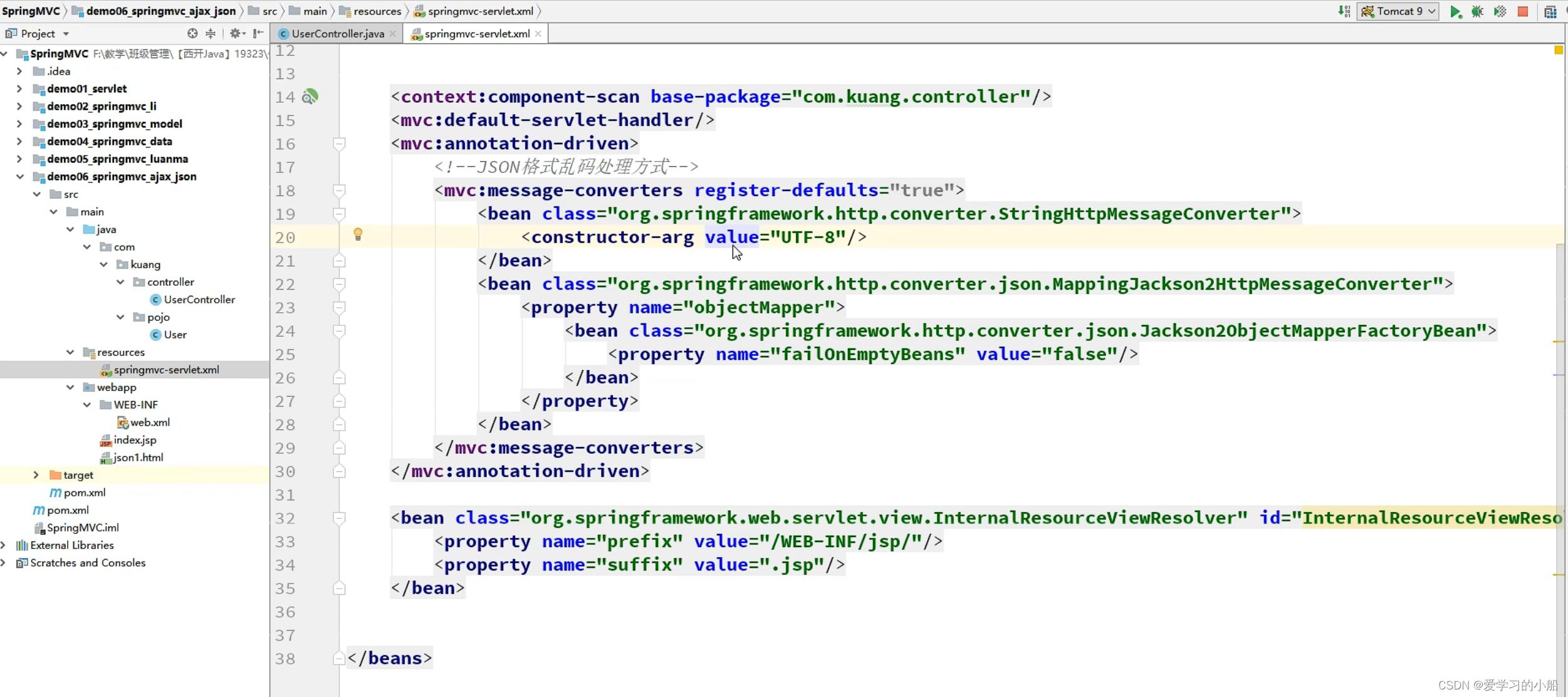
}一劳永逸的办法:在spring中进行配置,但是因为不同时候用的框架也不一样,所以这里就先不写了,放上狂神课里,用springmvc时候的解决办法

1.4.4 升级版controller中的代码(用list传递多个对象)
升级版controller中的代码(用list传递多个对象):
@RequestMapper("/json3")
@ResponseBody //该注解可以将服务器端返回的对象,转换成json相应过去
public String json3(){
List<User> list = new ArrayList<>();
User user1 = new User(name: "小船1", age: 18, sex:"女");
User user2 = new User(name: "小船2", age: 18, sex:"女");
User user3 = new User(name: "小船3", age: 18, sex:"女");
User user4 = new User(name: "小船4", age: 18, sex:"女");
list.add(user1);
list.add(user2);
list.add(user3);
list.add(user4);
return new ObjectMapper().writeValueAsString(list); //直接传递list就行
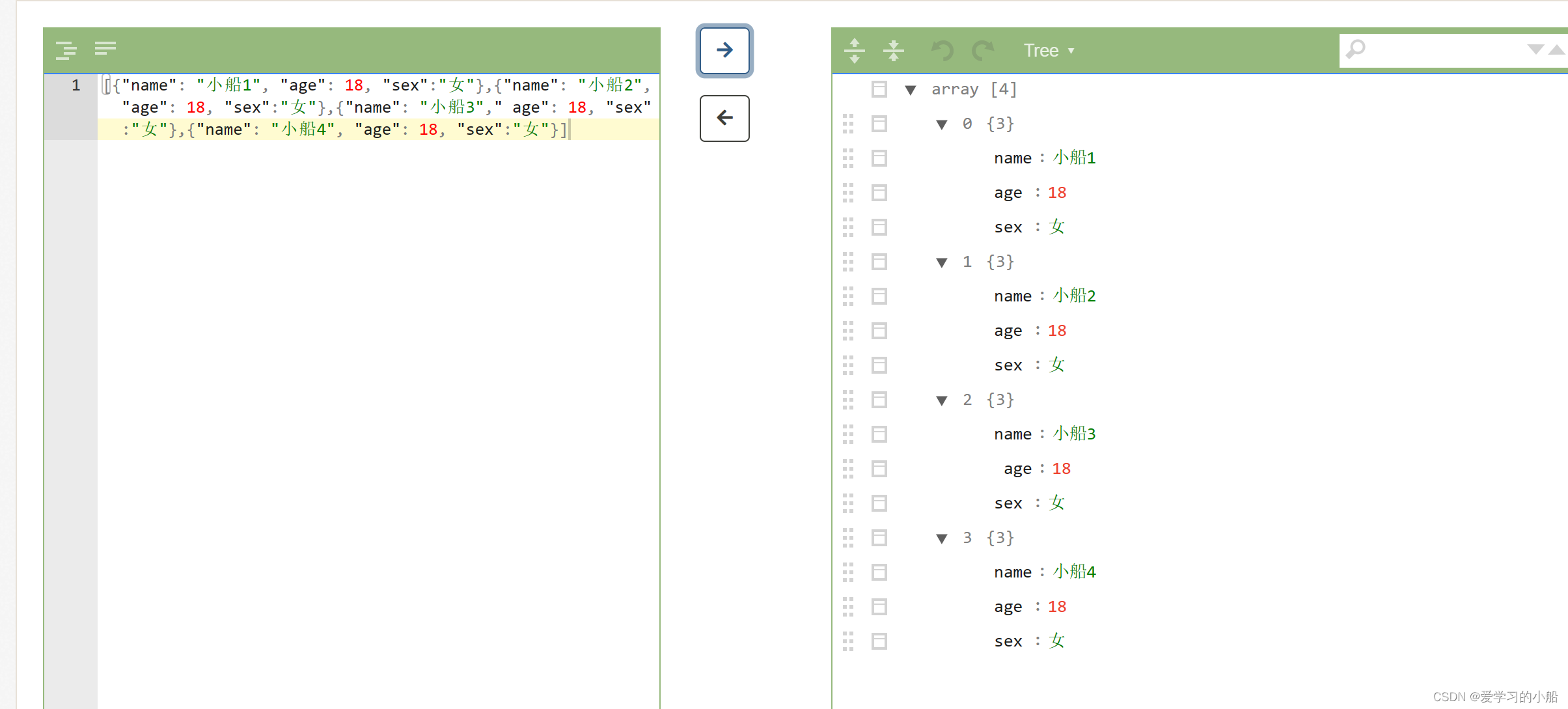
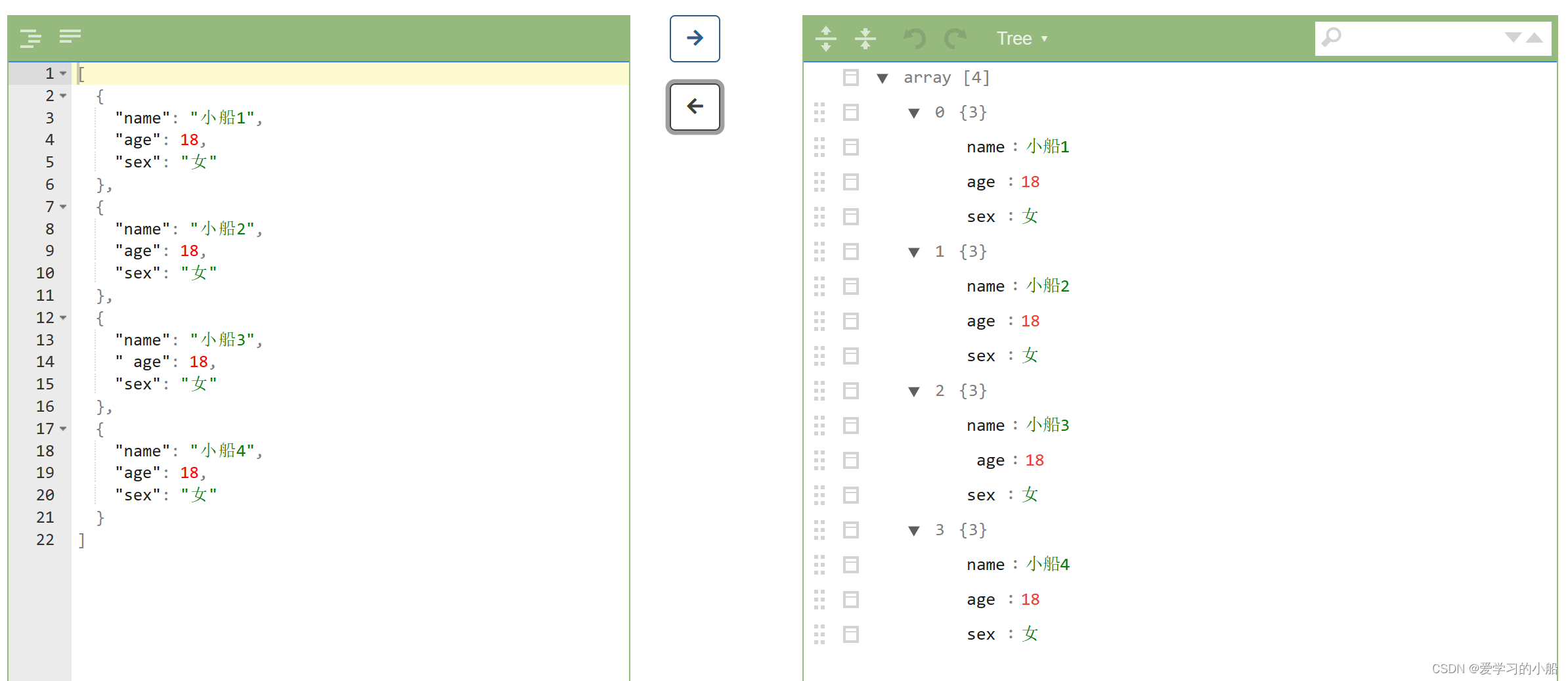
}返回的结果就是:
[{"name": "小船1", "age": 18, "sex":"女"},{"name": "小船2", "age": 18, "sex":"女"},{"name": "小船3"," age": 18, "sex":"女"},{"name": "小船4", "age": 18, "sex":"女"}]
可以看出,json的列表是[],不同对象用{}, 不同对象间用逗号分开,最后一个不能加逗号
1.4.5 json格式化工具
json格式化工具:JSON 在线解析 | 菜鸟工具 (runoob.com)


1.4.6 传递时间
传递时间,需要import 一下 Data, 注意是import java.util.Date
Cotroller层代码如下:
@RequestMapper("/json5")
@ResponseBody
public String json5(){
// 传递data的时候,还是需要考虑格式问题的,不然传给json就是个时间戳
ObjectMapper mapper = new ObjectMapper();
// 1. 关闭时间戳
mapper.configure(SerializationFeature.WRITE_DATES_AS_TIMESTAMPS, state:false);
// 2. 时间格式化,自定时间格式对象:
SimpleDateFormat sdf = new SimpleDateFormat(pattern:"yyyy-MM-dd HH:mm:ss");
// 3. 让mapper指定时间日期格式为simleDateFormat
mapper.setDateFormat(sdf);
// 写一个日期对象
Date date = new Date();
return new ObjectMapper().writeValueAsString(date);
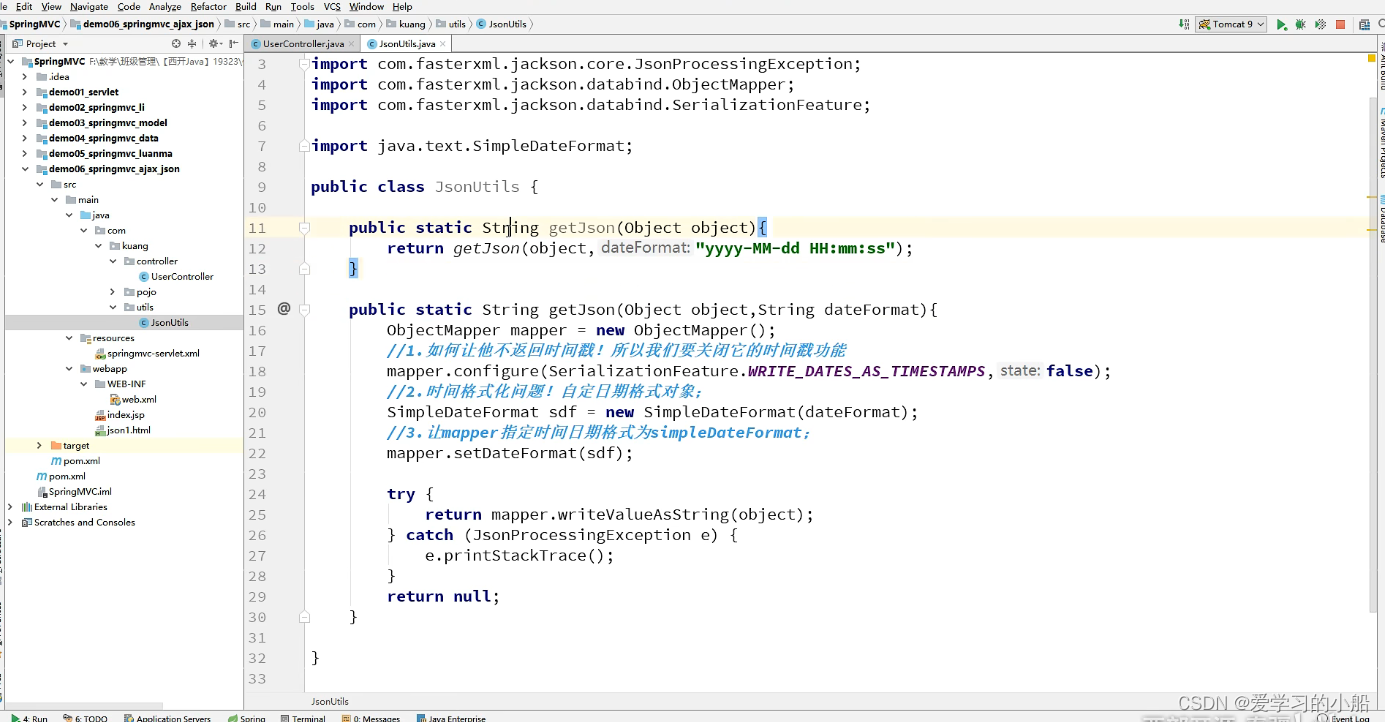
}可以把格式化时间的代码,封装成一个工具类,也可以用不同框架的时候,全局配置时间,这儿的,我也就只放狂神课堂的截图了。



















![[python入门㊺] - 异常中的finally](https://img-blog.csdnimg.cn/b17f10e975de4e8b9fe0cd64604e6a6f.png)