小程序一般底部菜单栏会有一个分类的功能,点击分类,以侧边栏导航的形式列出所有类目,点击某个类目可以做数据筛选,我们本篇就实现一下该功能

01 优化数据源
在我们家政服务小程序里,我们已经建立了类型和服务的数据源。如果表和表之间没有联系,我们一般把这类型的表叫做单表。单表在我们业务开发里是简单业务,无论是开发增删改查,还是做查询统计都比较简单。
另外一种关系就是多表的关系,比如我们的类型和服务数据源就是多表的关系。一个类型下有多项服务,一项服务属于某个类型。
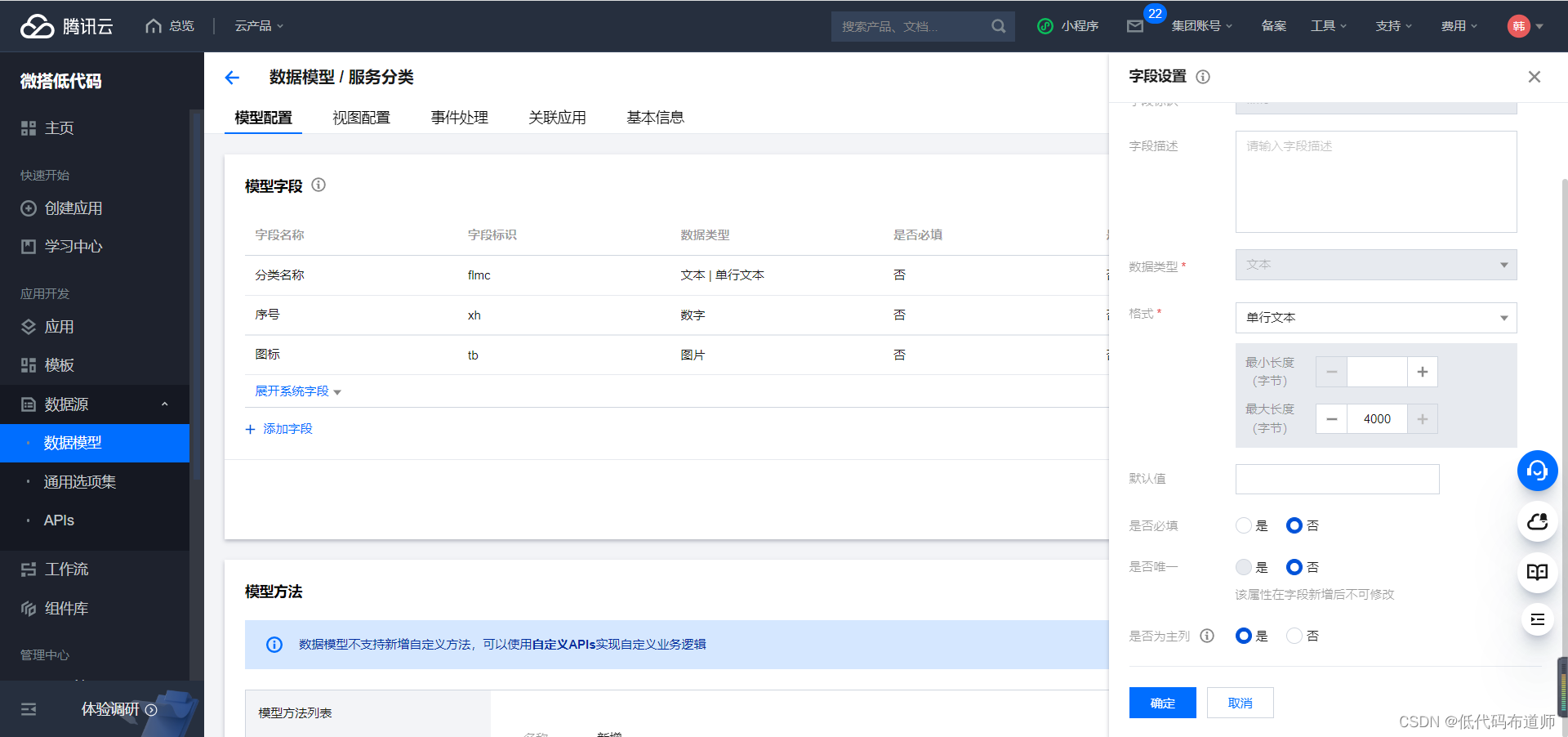
表达这种表之间关系的,我们在微搭中使用关联关系这种字段类型。登录微搭的控制台,找到服务数据源,添加类型字段,字段类型选择关联关系

注意要选对关联类型,我们这里多个内容属于一个分类,如果是多对多的关系,那需要将数据源拆分为两个一对多的关系
还有就是删除行为,我们选择如果存在内容和分类有关联时,就不允许直接删除分类
02 修改测试数据
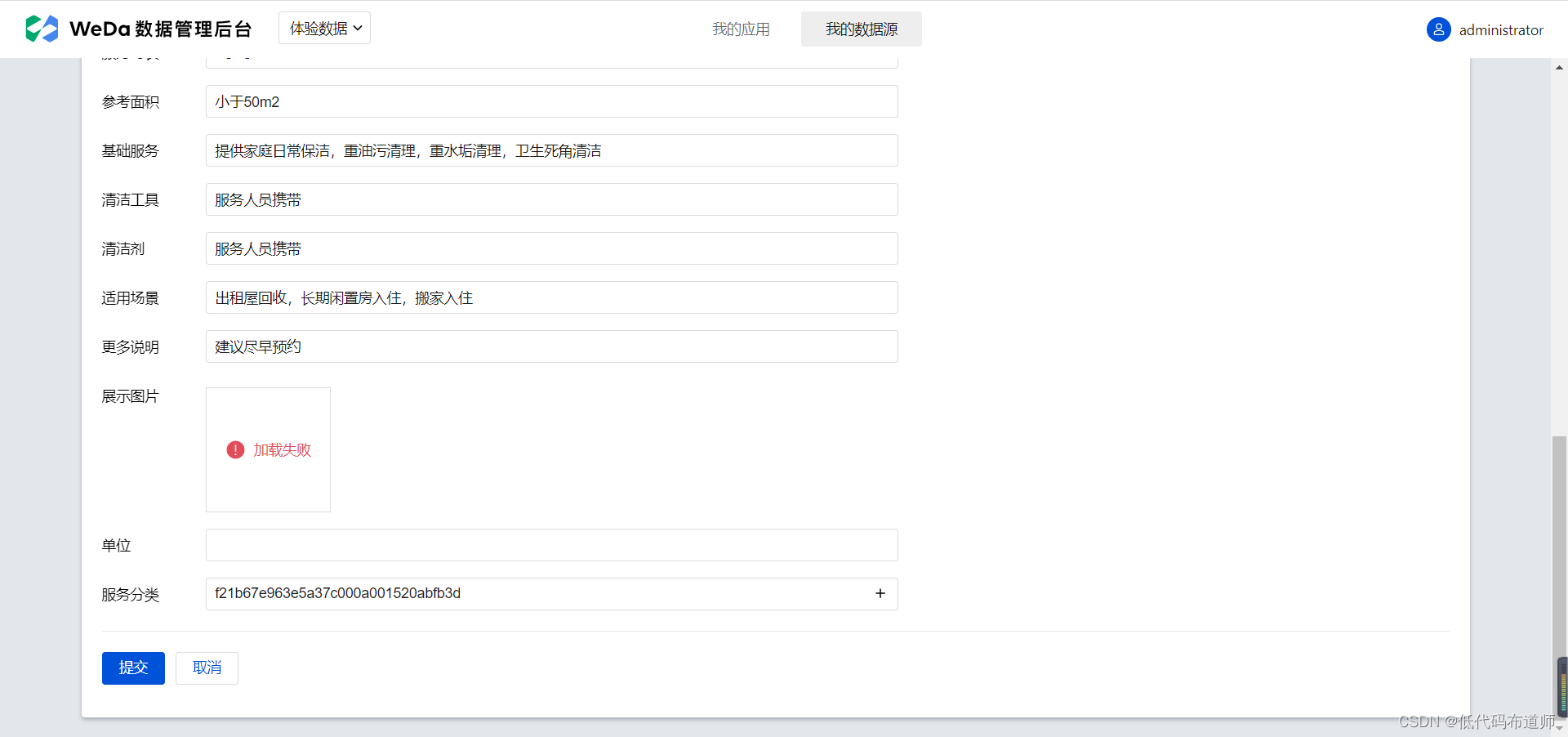
我们点击列表上的管理数据,修改一下已经添加好的数据,增加分类内容

选择了之后服务分类是一串数字和字符,这是因为现在分类的主列字段是数据标识,我们更改一下主列字段,改为分类名称

修改后我们的分类信息就可以正常显示了

03 搭建页面
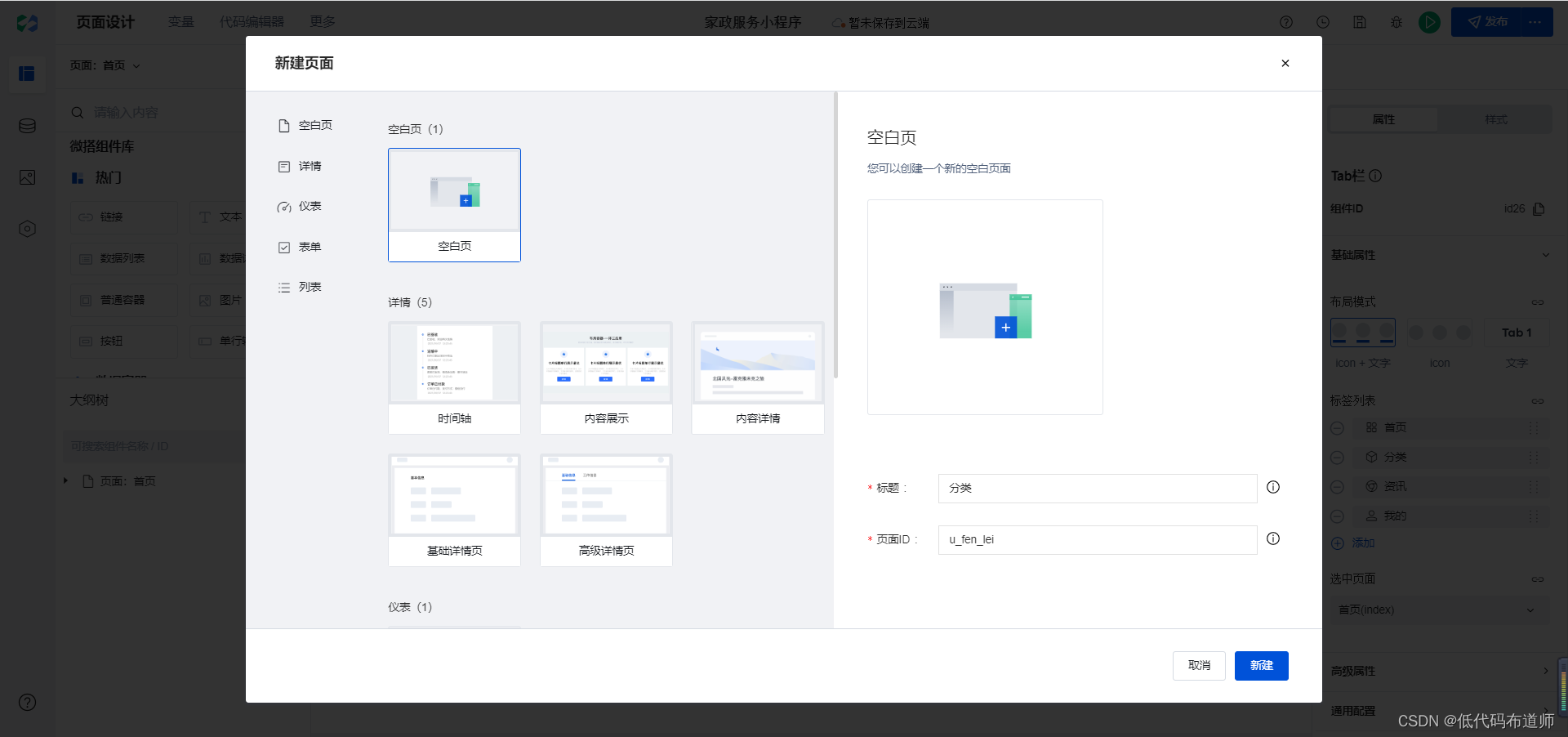
首先创建一个分类的页面

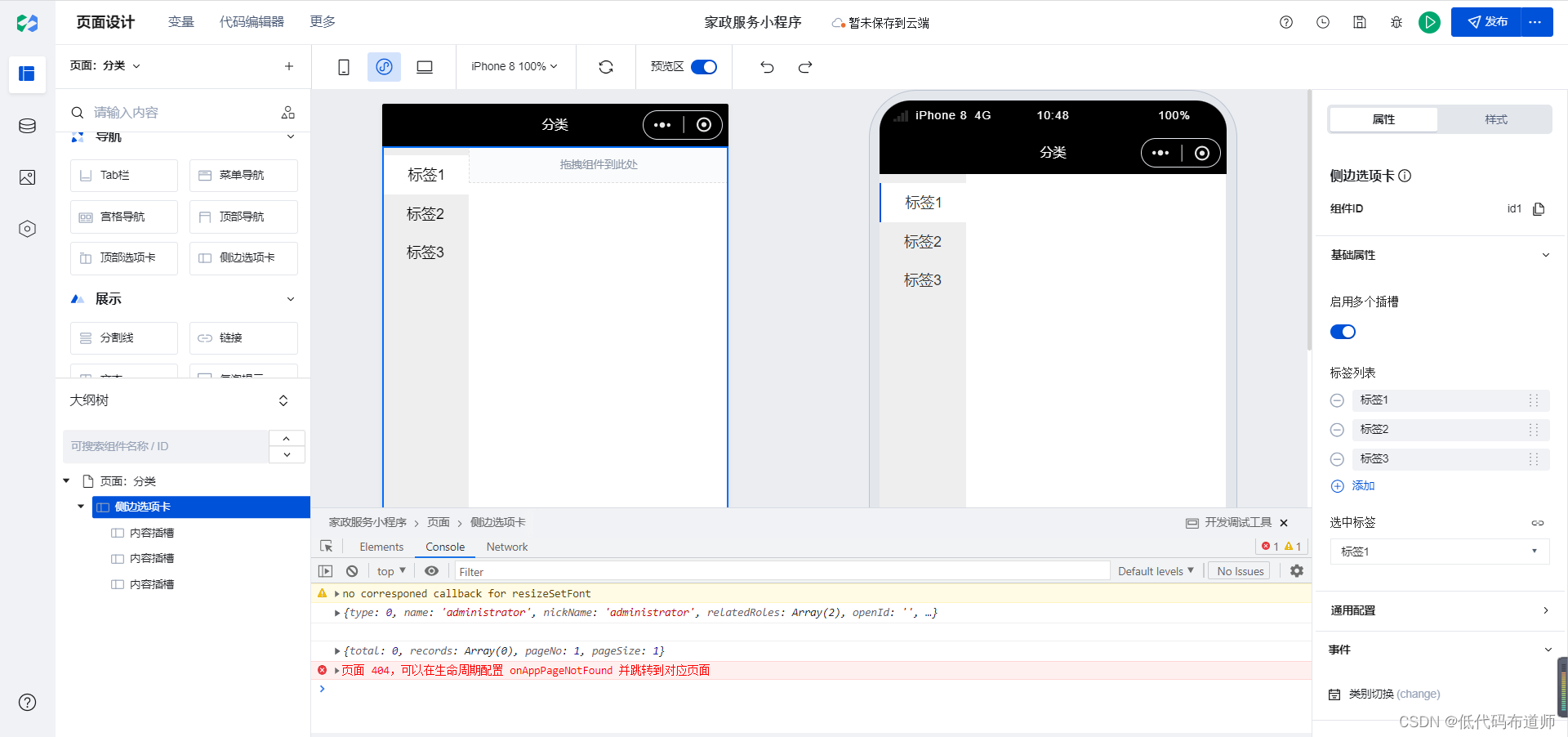
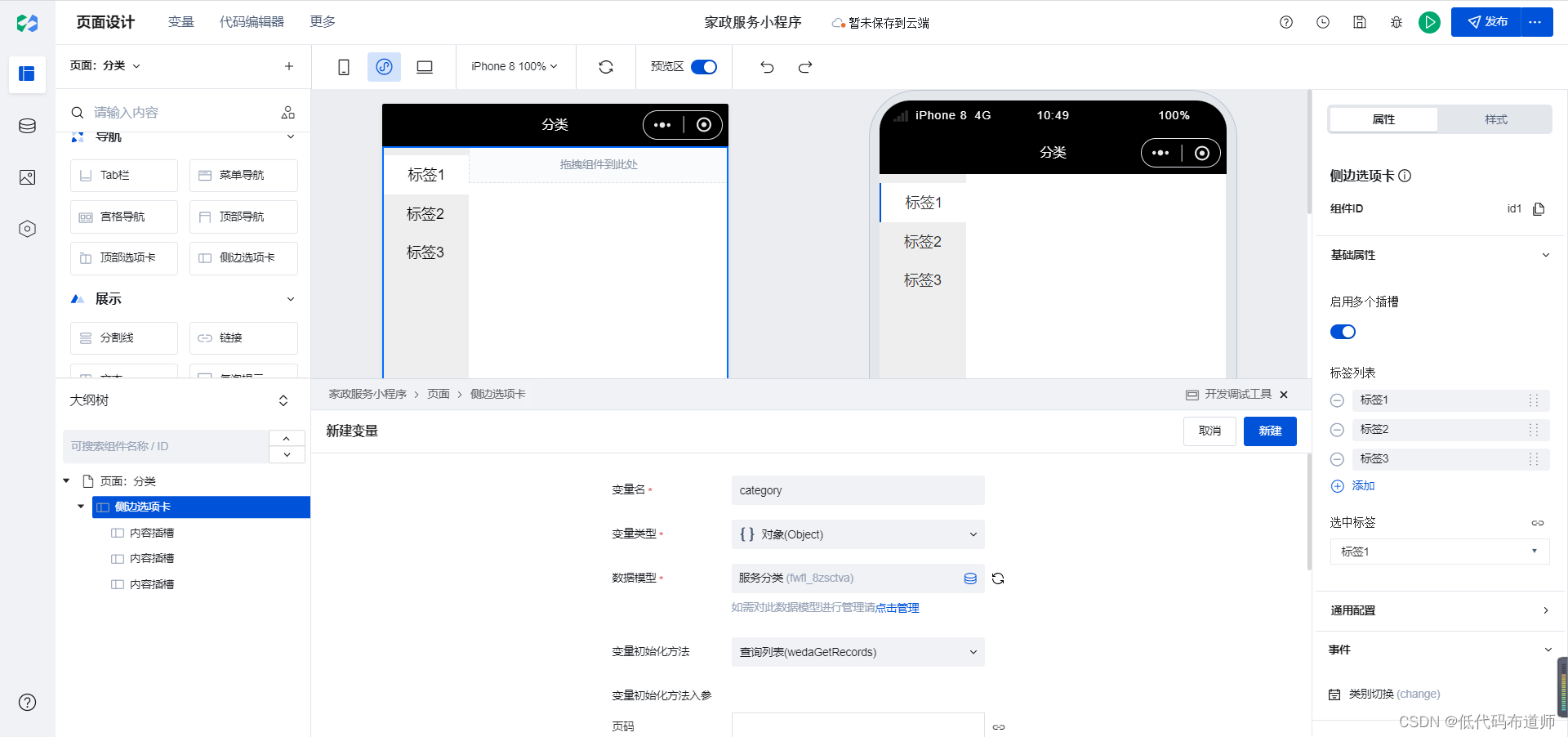
添加侧边选项卡组件

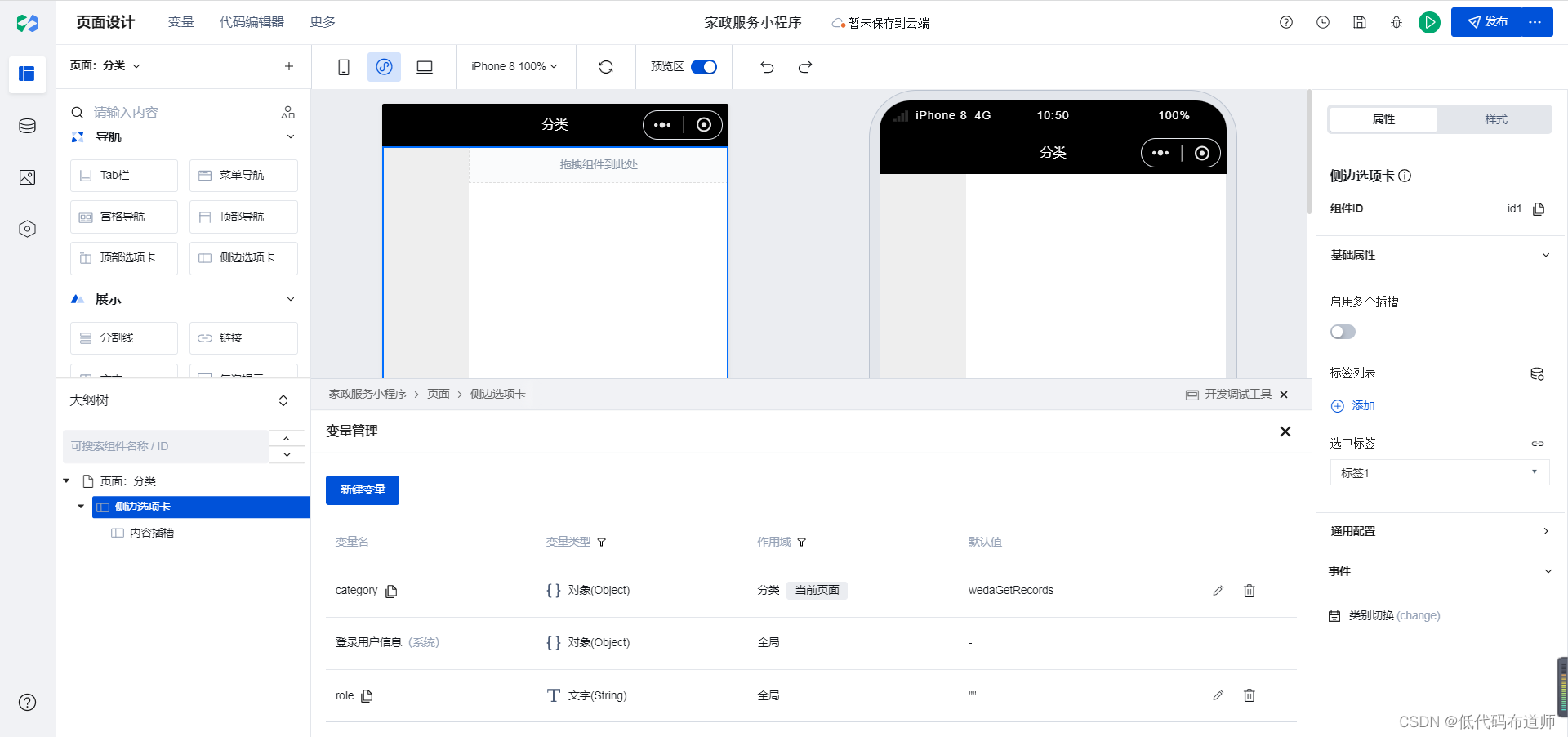
定义一个变量,从数据源中读取分类信息

将侧边选项卡的标签列表清空,关闭启用多个插槽选项

点击数据绑定图标,使用表达式绑定,输入如下表达式
$page.dataset.state.category.records
选择对应的标签名称和标签值

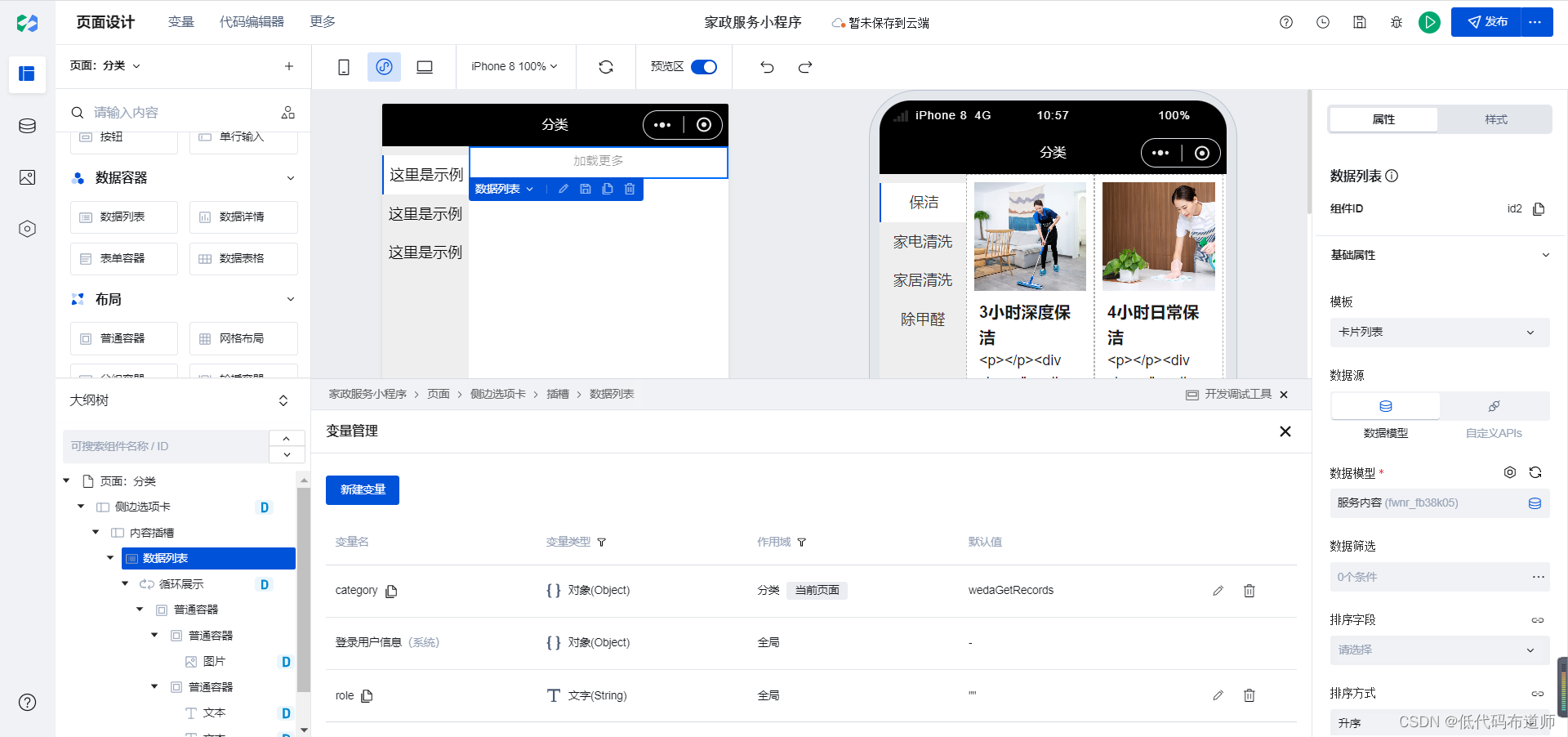
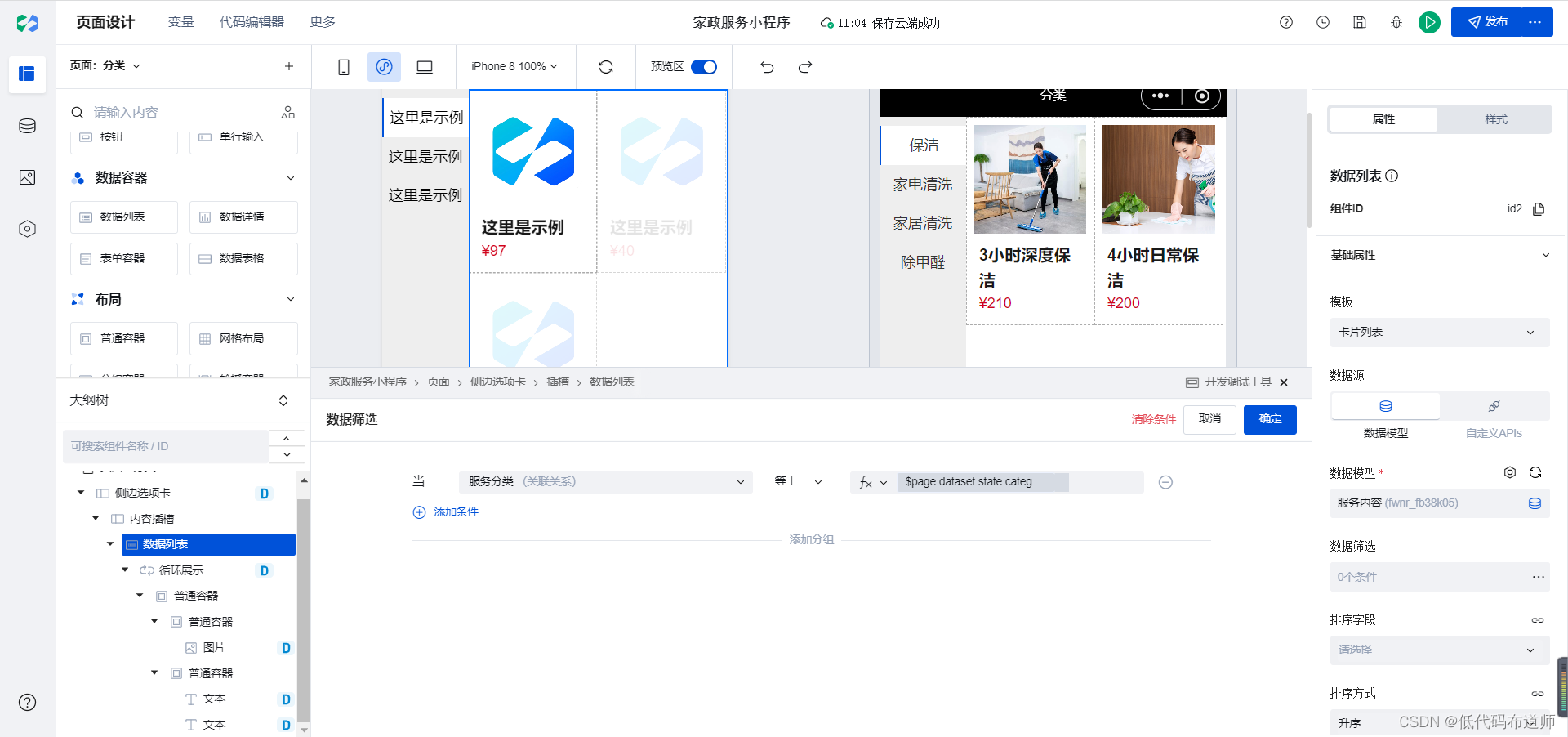
在内容插槽里添加数据列表组件,选择服务内容数据源,模板选择图文卡片

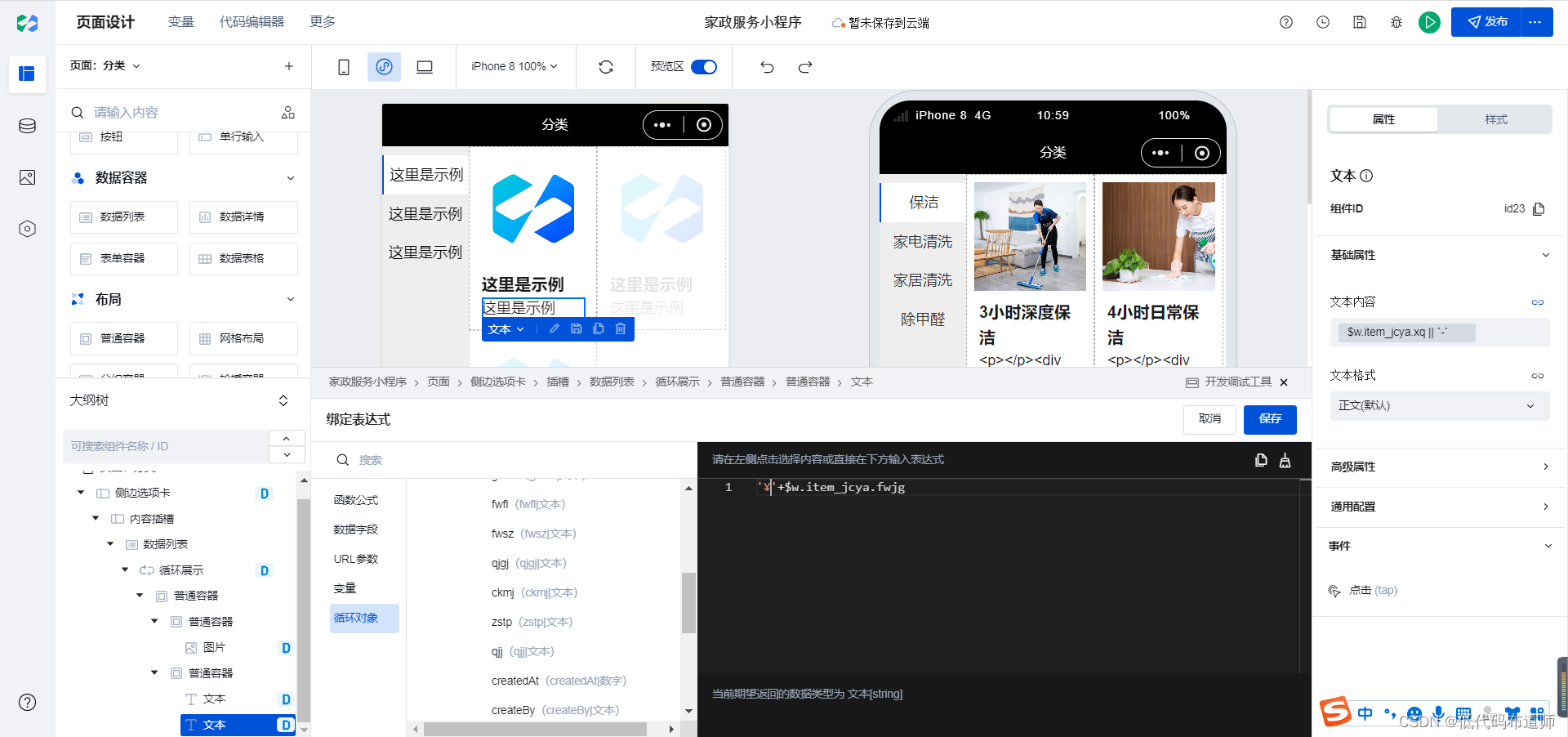
选中文本组件,将文本内容修改为价格

修改一下文本的样式,设置颜色为红色

数据列表我们需要增加一个筛选条件,让服务展示的时候根据分类来做过滤,定义一个变量

设置筛选条件,让分类id等于我们的变量

然后给侧边选项卡组件设置事件,我们让类别切换时将选中的值赋值给变量即可

这样页面的功能就开发好了
总结
我们本篇开发了分类功能,切换分类的时候自动展示该分类下的服务内容。可以看到我们只是使用了基础组件,使用了侧边选项卡和数据列表组件,配置了属性及事件就完成了开发,这也就是低码开发最大的特点,无需编程,只需要拖拽组件即可。






![[C][KEIL5][IAR] 全局取消结构体对齐](https://img-blog.csdnimg.cn/72580a7e08f54287bb0acb9f439b4d80.png)