在开发前端的时候,界面布局尤为重要,要布局的非常合理,好看,css是必不可少的,然后是各种布局,使用这些布局,进行混合搭配,最终的目的都是开发一个完整的界面。前端的技术变化是五花八门的,也是群魔乱舞的,使用的方法更是层出不穷。所以本文收集了一些个人的观点,并且进行记录。好的布局不是一下能学会的,是需要大量的实战经验,上手很快,但是精通需要一定的时间才行。
目录
1.CSS/SASS/SCSS/LESS
2.界面布局的类型
3.快速上手布局
1.CSS/SASS/SCSS/LESS
第一:css中重要的属性
1:position,意思是定位,position 属性有5个值
static 定位:HTML 元素的默认值,即没有定位,遵循正常的文档流对象。 静态定位的元素不会受到 top, bottom, left, right影响。
fixed 定位:元素的位置相对于浏览器窗口是固定位置。 即使窗口是滚动的它也不会移动。
relative 定位:相对定位元素的定位是相对其正常位置。
absolute定位: 绝对定位的元素的位置相对于最近的已定位父元素,如果元素没有已定位的父元素,那么它的位置相对于<html>
sticky 定位:sticky 英文字面意思是粘,粘贴,所以可以把它称之为粘性定位。 position: sticky; 基于用户的滚动位置来定位。 粘性定位的元素是依赖于用户的滚动,在 position:relative 与 position:fixed 定位之间切换。
2:媒体查询,媒体查询可以根据不同的设备或者浏览器的大小,进行自适应的变化。
语法如下,表示如果浏览器窗口小于 500px, 背景将变为浅蓝色
@media screen and (max-width: 500px) {
body {
background-color: lightblue;
}
}第二:SASS/SCSS
sass先出来,它的目的也是可以替换css的,而scss是后来出来的,它是根据sass演化而来的,所以流行和未来的选择,肯定优选scss。
第三:LESS
less也可以代替css,但是它和sass/scss是一回事,只是它们2者的底层实现原理不一样,最终的效果是一样的。
1.使用命令安装
npm install less --save2.安装成功后有标识

3.使用
<template>
<div>123
<h1>456</h1>
</div>
</template>
<style scoped lang="less">
div {
background-color: red;
height: 3.125rem;
width: 3rem;
font-size: 1.6rem;
h1 {
background-color: aqua;
}
}
</style>
具体参考文档
Less 入门文档
总结:不管sass,scss,less,都是可以替换css的。所以,在我们使用css实现效果的时候,首选建议使用less,原因是它简单上手,然后选择scss,它的功能更加的强大,但是安装起来,非常复杂。基本项目配合scss足够用了。
2.界面布局的类型
界面的布局都是使用css写的,布局分为5种:固定布局,流式布局,弹性布局,自适应布局,响应式布局。
固定布局:就是静态布局,换句话说,就是界面是死的,一般是px单位。
流式布局:顾名思义,流动,像水一样,会根据界面的变化而变化,但是字体不会变化,一般是 百分比的单位。
弹性布局:具有弹性,像橡皮筋一样,弹来弹去,可大可小,一般是rem,em单位
自适应布局:自适应,就是根据不同的设备,进行布局,一种屏幕一个布局,主要是使用媒体查询
响应式布局:最强大,一套代码,可以实现所有设备的大小的变化,包括手机端和电脑端,一般都是综合使用上面的。
以上5种布局,都是根据时间顺序发展而来的,布局一个界面,不是只选择一种布局方式,一般都是多种布局混合搭配,最终实现页面的效果,所以说,不是哪个好,哪个不好,都要根据需求而定,然后进行布局。
举例一下:百度搜索“圣杯布局”
比如菜鸟教程的CSS网页布局:菜鸟教程在线编辑器
比如菜鸟教程的Bootstrap创建一个网页:Bootstrap 实例 - 一个简单的网页
3.快速上手布局
可以使用上面提供的布局,这些布局都是响应式布局,根据浏览器不同的大小而变化的。
目前市场上,最流行的适配方案有二种。
方案一:
less+媒体查询+rem
说明:less和媒体查询前面说了。主要说一下rem。rem是根据 根元素html 的字体大小变化而变化的。直接上代码说,也就是grid-content的高度是根据html的font-size大小变化而变化。
<style>
html {
font-size: 10px;
}
.el-col {
border-radius: 4px;
}
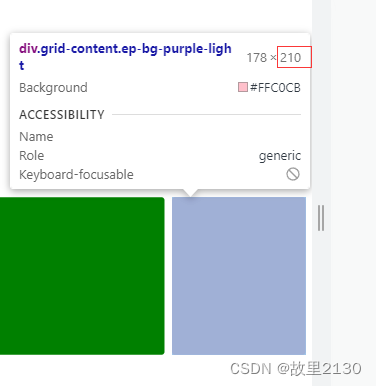
.grid-content {
border-radius: 4px;
height: 21rem;
}
</style>当font-size是10px的时候,高度是10*21等于210

当font-size是15px的时候,高度是15*21等于315

这个就是rem的本质
方案二:lib-flexible+rem
说明:lib-flexible是web自适应方案 ,可伸缩布局方案。其中lib-flexible和flexible.js非常相似,可以看它们的源码,基本上一样,只是前者不需要修改任何参数,后者是手机客户端的,需要进行修改,所以,就使用前者就行了,功能都是一样的。
lib-flexible官网,可以使用命令,也可以进行下载后,进行引用
GitHub - amfe/lib-flexible: 可伸缩布局方案

1.安装amfe-flexible
npm i -S amfe-flexible2.使用,main.js中导入
import 'amfe-flexible/index.js'import {
createApp
} from 'vue'
import App from './App.vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
// import 'lib-flexible/flexible.js'
// import './index.js'
import 'amfe-flexible/index.js'
const app = createApp(App)
app.use(ElementPlus)
app.mount('#app')
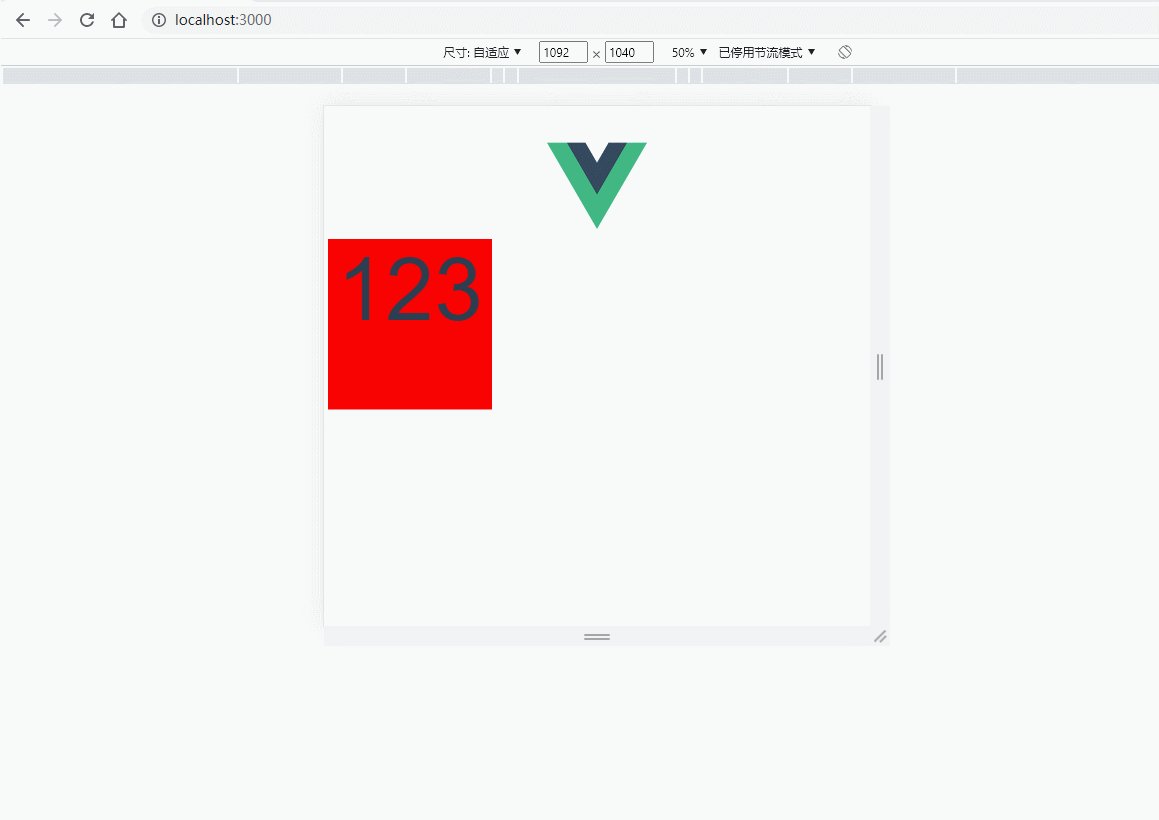
3.下面的代码中,在浏览器中运行的时候,就会根据浏览器的大小变化而变化
<template>
<div>123</div>
</template>
<style scoped>
div {
background-color: red;
height: 3.125rem;
width: 3rem;
font-size: 1.6rem;
}
</style>
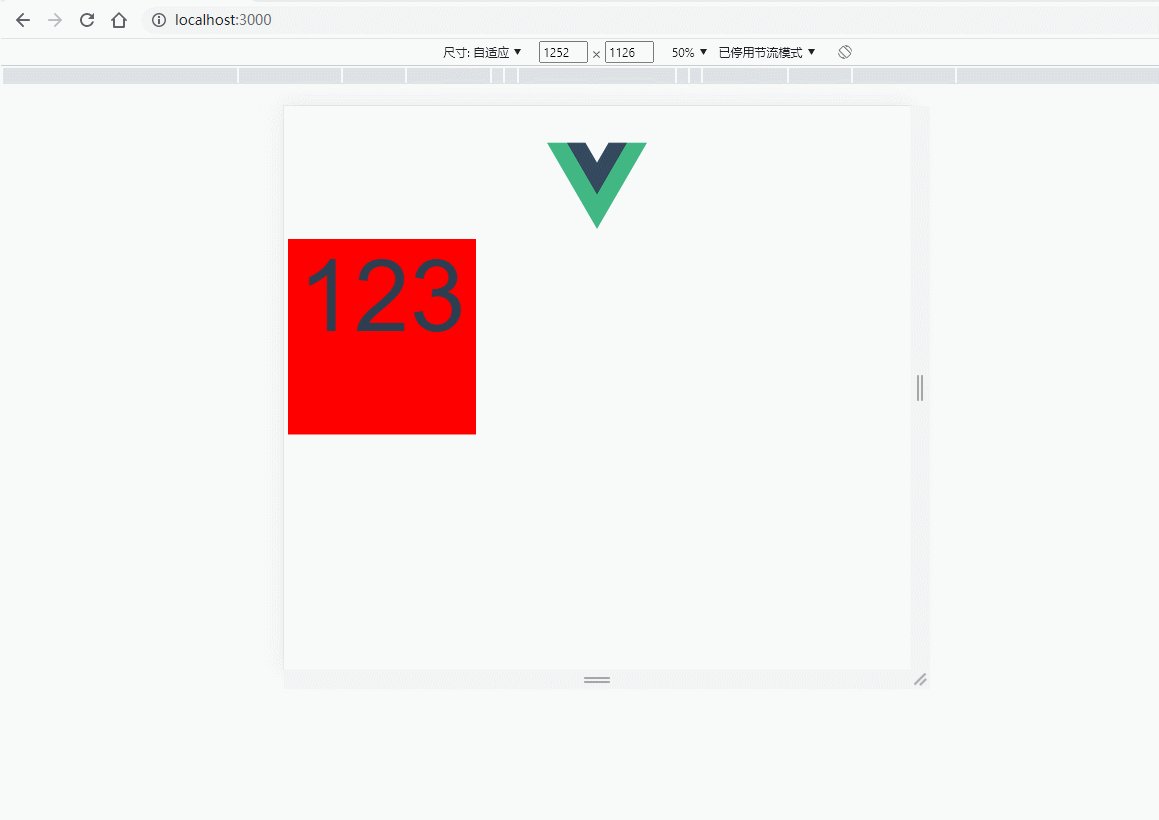
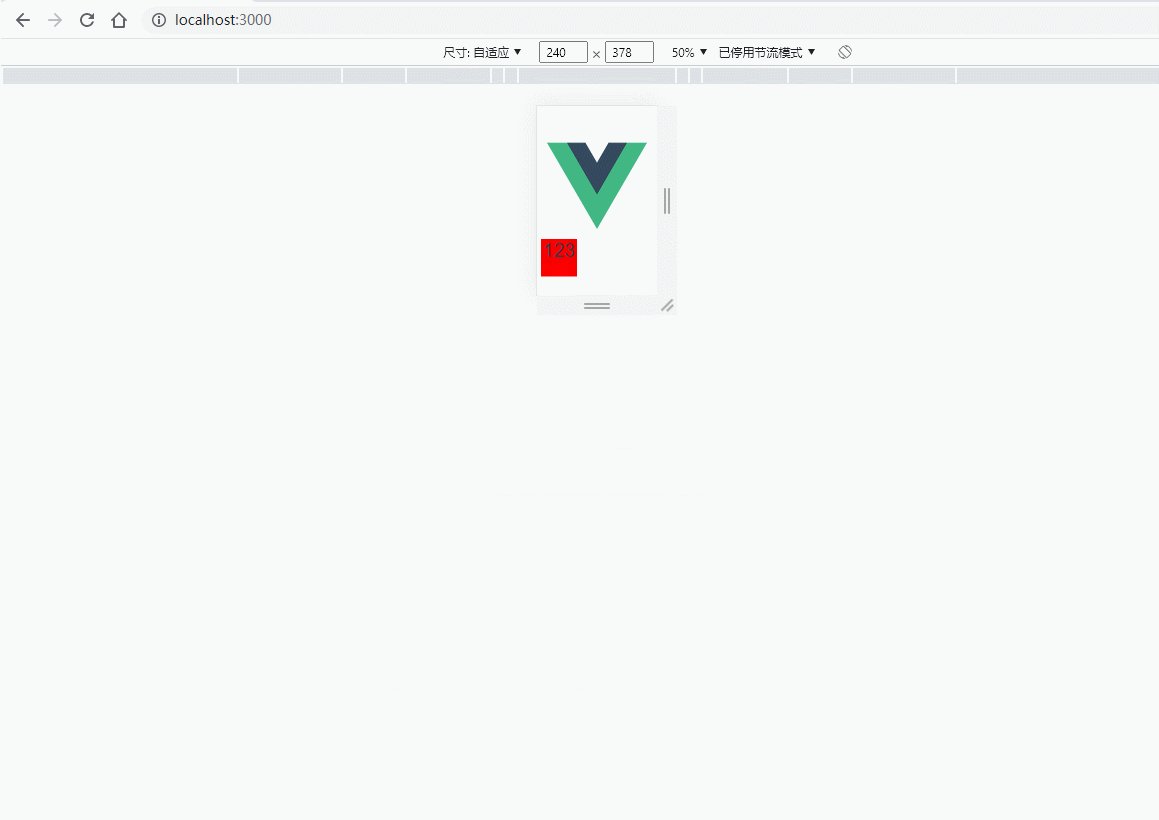
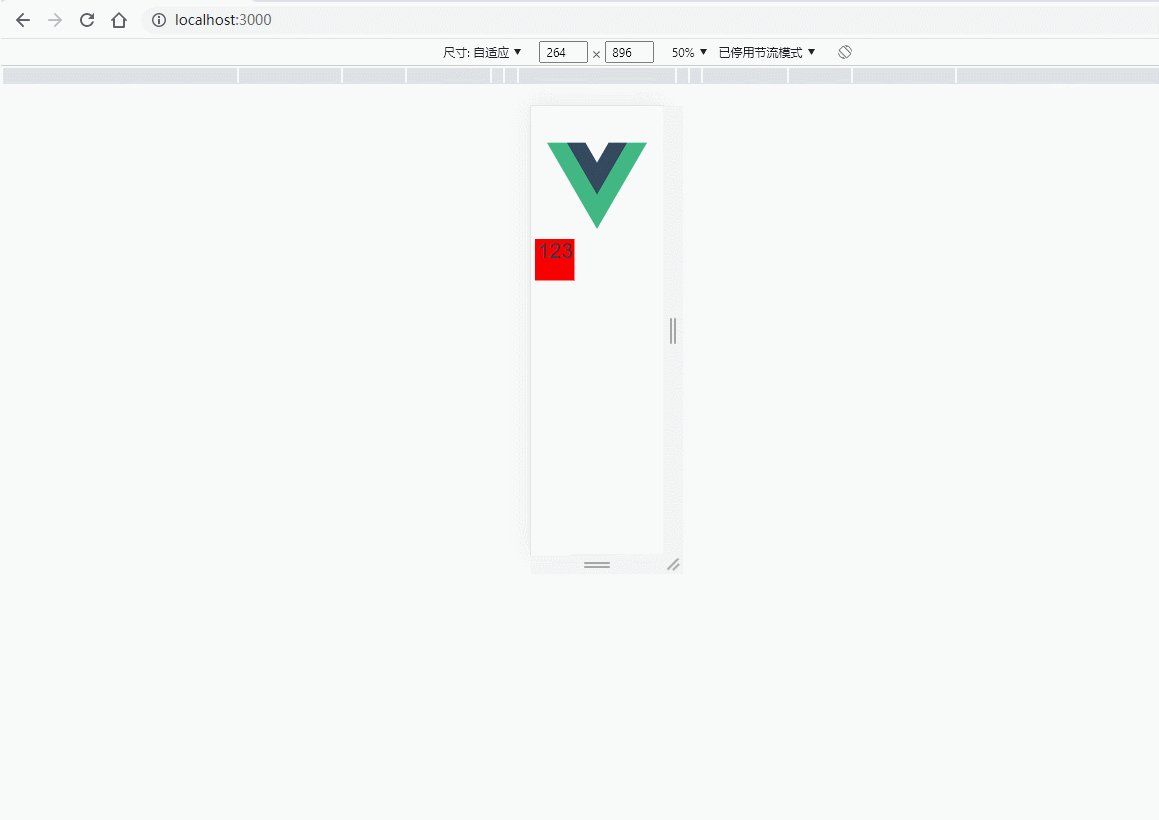
4.效果
可以看到,页面根据屏幕的大小变化而变化。
当把main中import 'amfe-flexible/index.js'去掉,就没有这种效果了。

5.补充rem说明
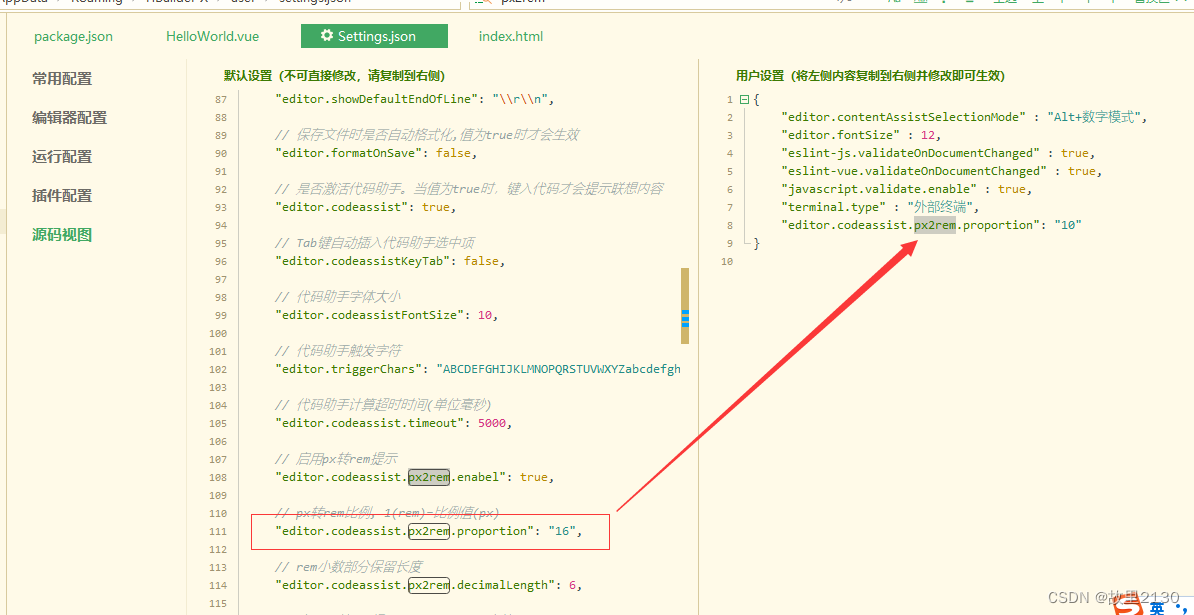
本实例使用的HBuilderX开发的,它的默认像素是16px,所以1rem=16px,也可以进行修改
打开设置,把16修改成10即可,此时1rem=10px。

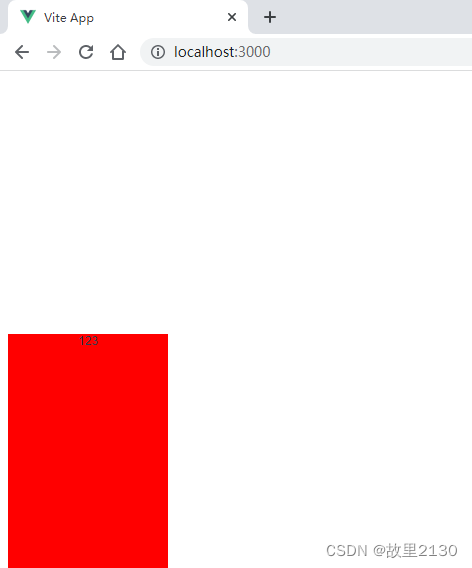
amfe-flexible是把界面等分10份,如果电脑是1600*900的,那么宽就是1600px,高是900px,每一份就是1600px/10=160px,也就是说,1rem=160px,那么就应该把上面的配置改成160,这样在1600*900的环境开发,就是配置正常的。
<template>
<div>123
</div>
</template>
<style scoped>
div {
background-color: red;
height: 3.125rem;
width: 1rem;
}
</style>
图中的实际宽度就是160px

总结:其实响应式布局方式还有很多,例如ElementPlus提供的响应式Layout 布局 | Element Plus
其他UI框架也会提供。














](https://img-blog.csdnimg.cn/img_convert/646a44edefeb3ed073dfd17c19e3168e.jpeg)