一、用chrome调试(node.js)
例:
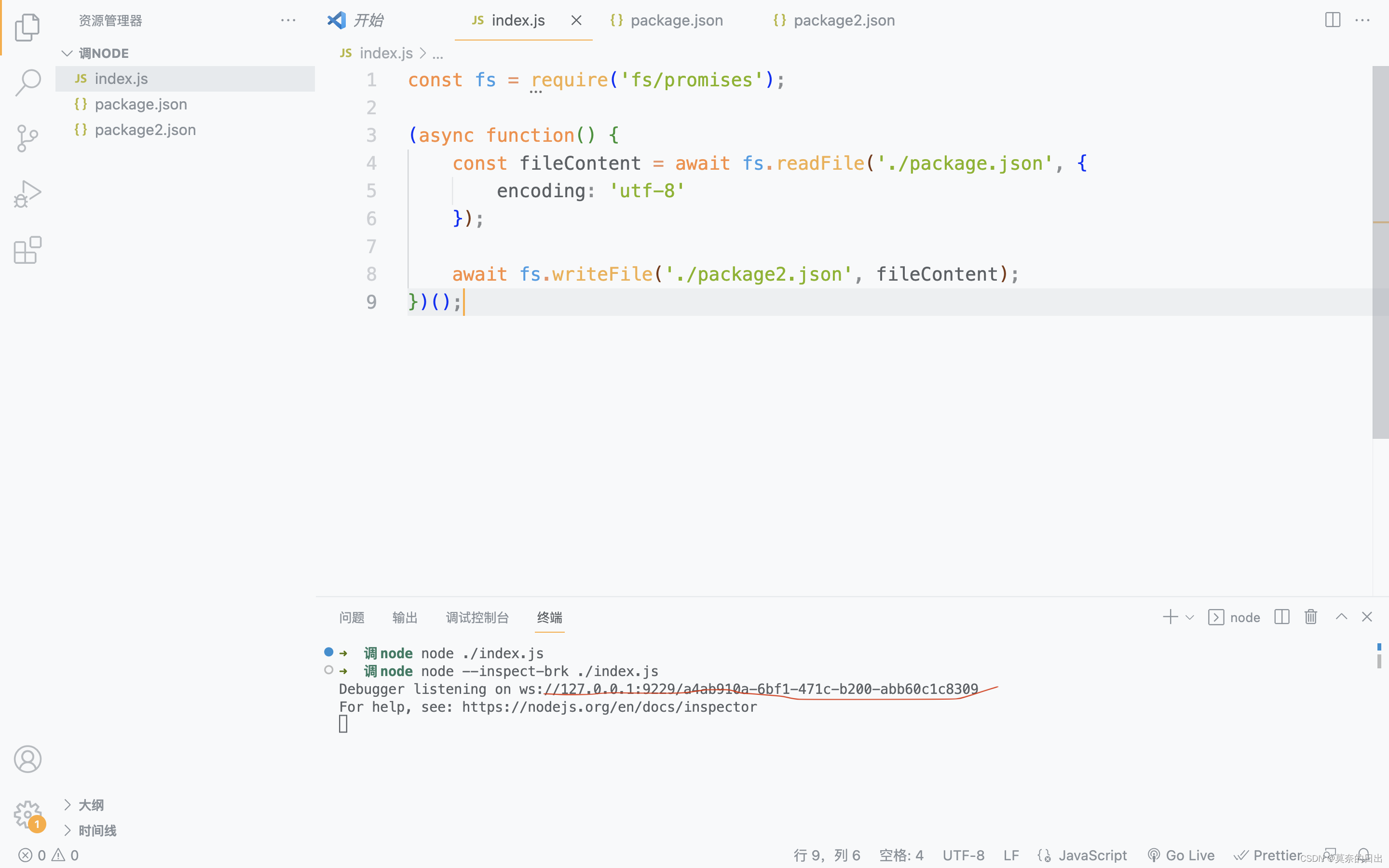
const fs = require('fs/promises');
(async function() {
const fileContent = await fs.readFile('./package.json', {
encoding: 'utf-8'
});
await fs.writeFile('./package2.json', fileContent);
})();
1.先 node index.js 跑一下:
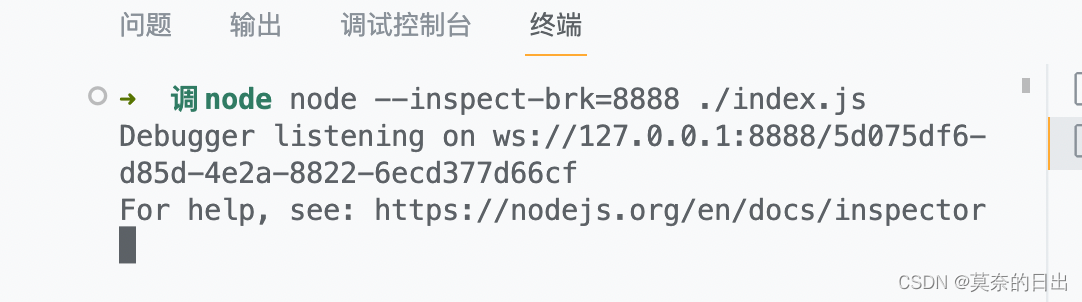
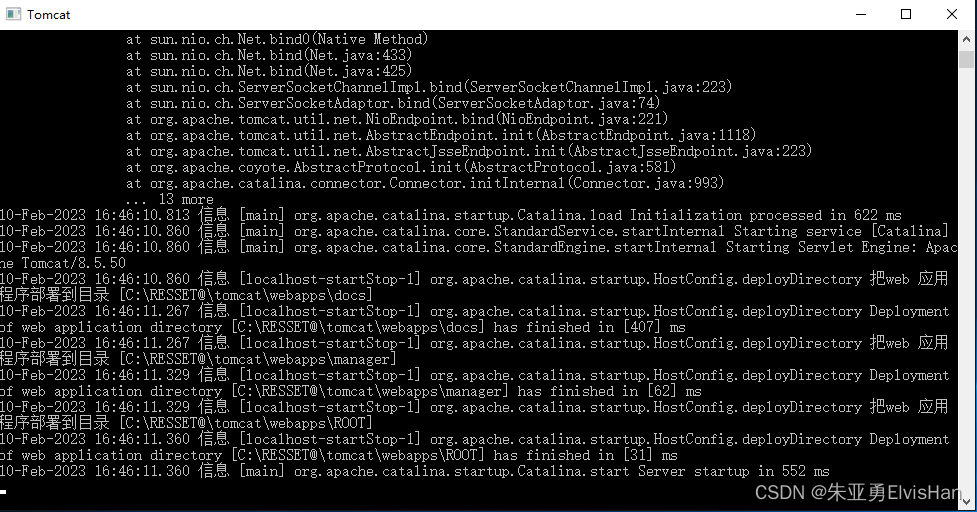
2.然后以调试模式启动,加个 --inspect-brk 参数:
node --inspect-brk ./index.js--inspect 是以调试模式启动,--inspect-brk 是以调试模式启动并且在首行断住。
3.调试的服务端如上图:红色勾划部分
接下来用Chrome对nodejs进行调试:
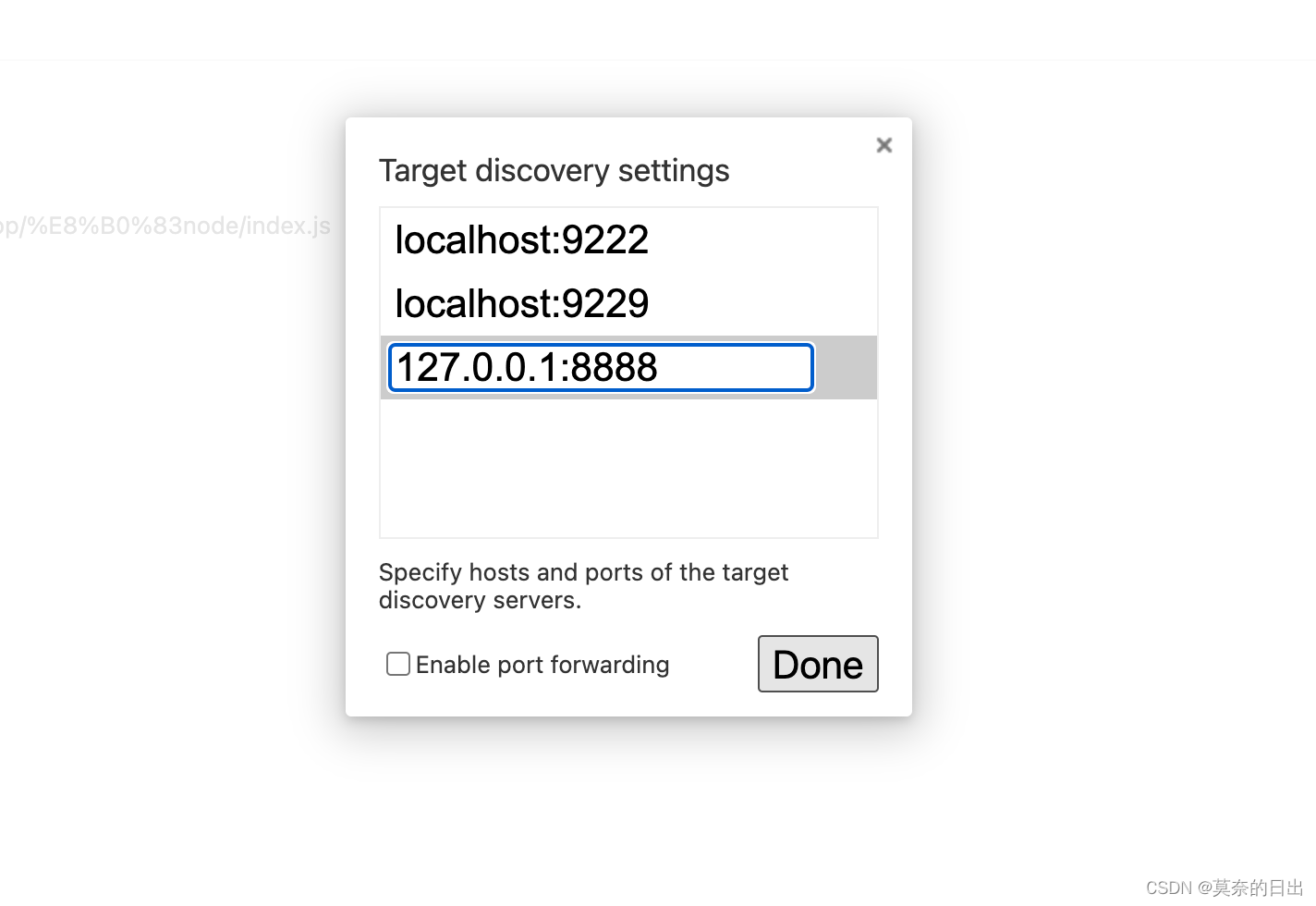
打开 chrome://inspect/#devices,下面列出的是所有可以调试的目标,也就是 ws 服务端:


node 调试服务默认是跑在 9229 端口,但是也可以换

只要把它的端口加入到配置里就可以了:

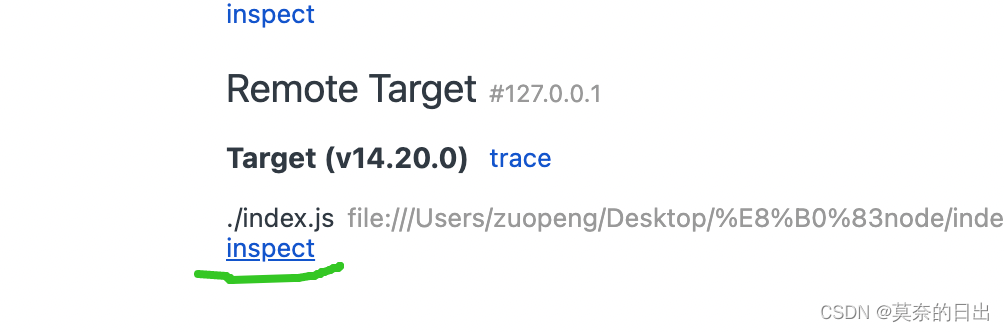
点击inspect就可以进行调试

二、用VsCode调试(node.js)
1、

2、

3、
首行断住,可以加一个 stopOnEntry 的配置:

4、就可以调试了

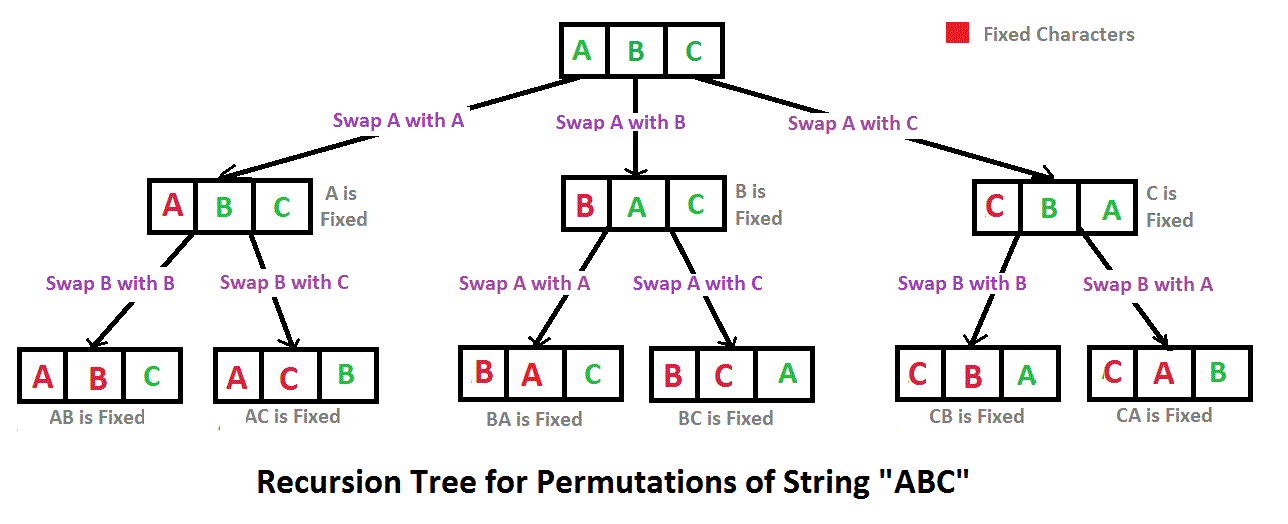
三、九种JS作用域
Global 作用域: 全局作用域,在浏览器环境下就是 window,在 node 环境下是 global
Local 作用域:本地作用域,或者叫函数作用域
Script 作用域:let、const 声明的全局变量会保存在 Script 作用域,这些变量可以直接访问,但却不能通过 window.xx 访问
模块作用域:其实严格来说这也是函数作用域,因为 node 执行它的时候会包一层函数,算是比较特殊的函数作用域,有 module、exports、require 等变量
Catch Block 作用域: catch 语句的作用域可以访问错误对象
With Block 作用域:with 语句会把传入的对象的值放到单独的作用域里,这样 with 语句里就可以直接访问了
Closure 作用域:函数返回函数的时候,会把用到的外部变量保存在 Closure 作用域里,这样再执行的时候该有的变量都有,这就是闭包。eval 的闭包比较特殊,会把所有变量都保存到 Closure 作用域
Eval 作用域:eval 代码声明的变量会保存在 Eval 作用域









](https://img-blog.csdnimg.cn/img_convert/646a44edefeb3ed073dfd17c19e3168e.jpeg)