1.splice
1.splice 是数组的一个方法,使用这个方法会改变原来的数组结构,splice(index ,howmany , itemX);这个方法接受三个参数,我们在使用的时候可根据自己的情况传递一个参数,或两个参数,或者三个参数;
2.使用的方法
arr.splice(a,b)表示从下标为a数组截取b个数。
传递两个参数,第一个参数表示开始的位置,第二个参数表示要截取的个数;如果第二个参 数为0,则表示不截取,返回的空数组,原来的数组不变
var arr = [2,4,6,7,8,9];
console.log(arr);//[2,4,6,7,8,9]
var n = arr.splice(2,3);//表示从下标位置为2开始截取3个数
console.log(n);//[6, 7, 8]
console.log(arr);//[2,4,9]
2.arr.push()返回的数组的长度
push()、pop()和unshift()、shift()
联系:这两组同为对数组的操作,并且会改变数组的本身的长度及内容。
区别:不同的是 push()、pop() 是从数组的尾部进行增减,unshift()、shift() 是从数组的头部进行增减。
向数组的 尾部/头部 添加若干元素,并返回 数组的 新长度;
arr.push(3,4); //返回 arr 的新长度 4
arr ; // arr = [1,2,3,4];
arr.unshift(0,0.5); // 返回 arr 的新长度 6
arr ; // arr = [0,0.5,1,2,3,4];
从数组的 尾部/头部 删除1个元素(删且只删除1个),并返回 被删除的元素;空数组是继续删除,不报错,但返回undefined
arr.pop(); //返回 4;
arr ; // arr = [0,0.5,1,2,3];
arr.pop(); //返回 3;
arr ; // arr = [0,0.5,1,2];
arr.shift(); // 返回 0 ;
arr ; // arr = [0.5,1,2]
2.findIndex
findIIndex()查找满足条件的下标,一旦条件满足则会返回对应添加的下标。
如果不满足条件则返回-1.
var arr = ['a','b','c','d'];
var flag = arr.findIndex(item => {
return item === 'c';
})
console.log(flag) // 得到: 2
对数组arr查找符合条件的值,发现在arr中对应数组下标为3的c满足条件则返回为3
3.Foreach和map
foreach方法主要是针对数组而言的,对数组中的每个元素可以执行一次方法
forearch(a,b,c) 其中
a对应的数组内容,b对应索引,c对应整个数组。
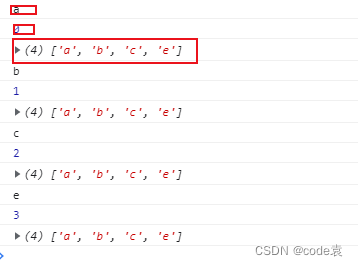
var array = ['a', 'b', 'c', 'e'];
array.forEach((a,b,c)=> {
console.log(a);
console.log(b);
console.log(c);
});

map()的执行效果和foreach()差不多
只不过map的执行有返回值
var num = [1,2,3,4,5,6];
//把原数组的内容都乘以2,然后返回给一个新数组
var _num = num.map(item=>{
return item *2
})
console.log(_num); //[2, 4, 6, 8, 10, 12]