目录
一、界面布局功能
1、界面位置介绍
2、控件界面基本属性
2.1horizontalSlider界面属性
2.2设置步进
2.3打开或关闭滑块跟踪(setTracking)
二、属性功能介绍
1、常用信号
2、调用信号
3、鼠标点击QSlider滑块定在点击位置
三、Demo展示
此文为作者原创,创作不易,转载请标明出处!
一、界面布局功能
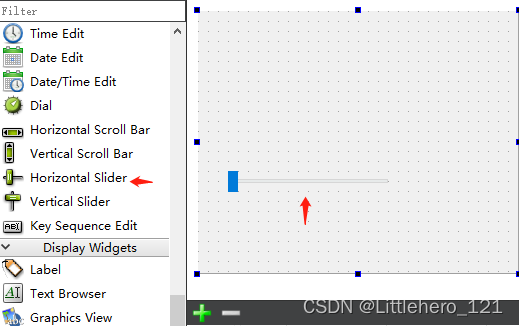
1、界面位置介绍
QSlider主要分为两种,一种垂直一种水平:
horizontalSlider如下:

Vertical Slider如下:

2、控件界面基本属性
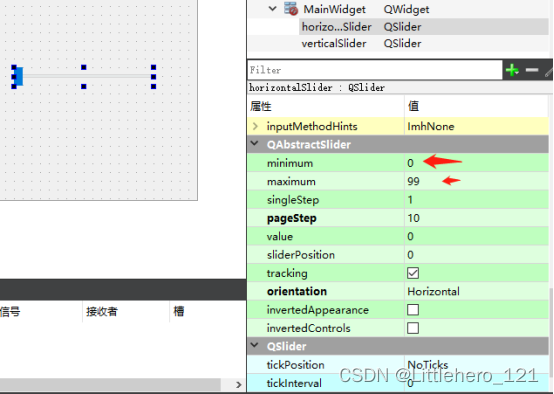
2.1horizontalSlider界面属性
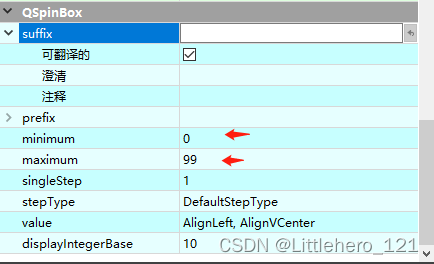
以下属性,以horizontalSlider为例。horizontalSlider基本的名称、样式等,还有设置范围设置最大值最小值


2.2设置步进
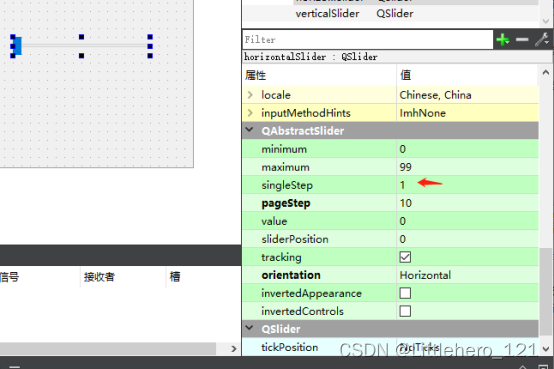
第一种是鼠标拖动时,每次步进的长度,默认是1

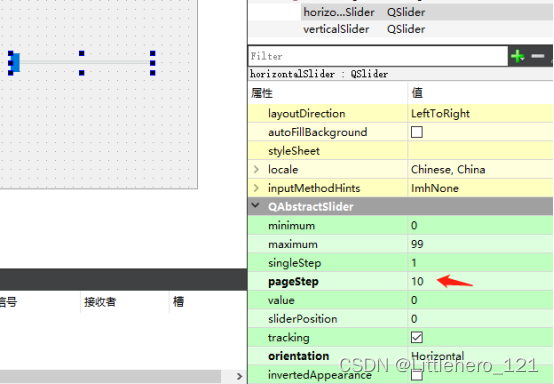
第二种是鼠标点击QSlider时,每次步进的大小,默认是10

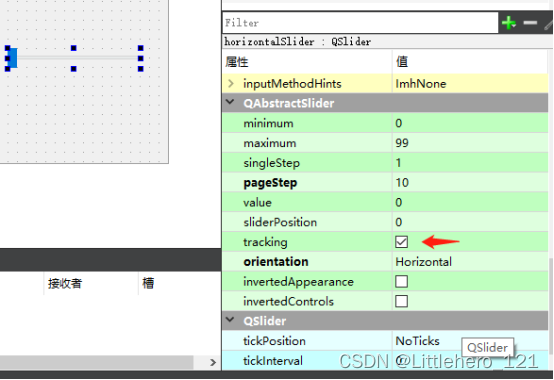
2.3打开或关闭滑块跟踪(setTracking)
默认是打开的,当打开的时候,发现滑块在拖动滑块时发出valueChanged()信号。当关闭之后就会发现滑块仅在用户释放滑块时才发出valueChanged()信号。有时候在视频播放的时候,会在进度测试时需要使用此功能。

二、属性功能介绍
1、常用信号
当值发现改变时,此信号就会不停的工作

2、调用信号
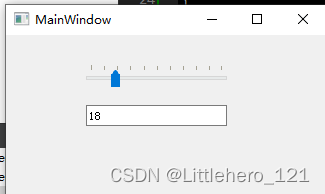
演示效果,拖个lineEdit在界面上,同时右击horizontalSlider转到槽:
void MainWindow::on_horizontalSlider_valueChanged(int value)
{
qDebug()<<"value11111:"<<value;
QString str = QString::number(value);
ui->lineEdit->setText(str);
}效果如下:

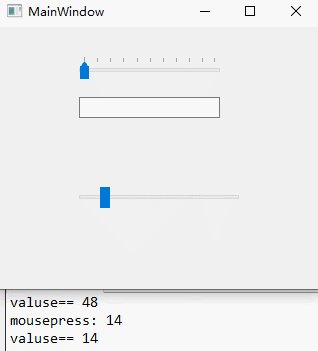
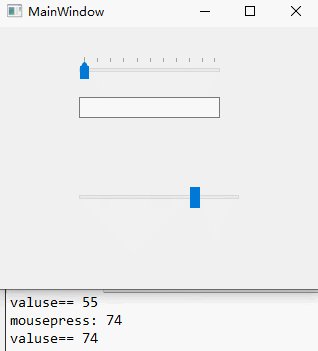
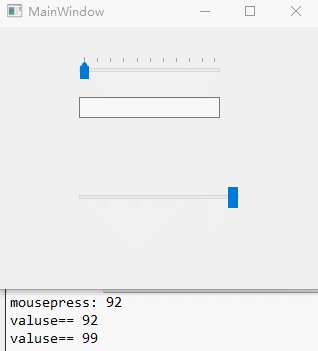
3、鼠标点击QSlider滑块定在点击位置
首先需要重写个类,然后进行类的提升,源码放置
void CustomSlider::mousePressEvent(QMouseEvent *event)
{
//得到当前点击位置
int currentpos = event->pos().x();
//得到当前点击的位置占整个Slider的百分比
double data = currentpos *1.0 /this->width();
//利用算得的百分比得到具体数字
int valuedata = data*(this->maximum() - this->minimum()) + this->minimum();
qDebug() <<"mousepress:"<<valuedata;
//设定当前滑动条位置
this->setValue(valuedata);
//滑动条移动事件等事件也用到了mousePressEvent,不对其他事件有影响
QSlider::mousePressEvent(event);
}效果展示:

三、Demo展示
我放在精灵球里了,后期开放

精灵球介绍:精灵球Plus介绍_清风徐来Groot的博客-CSDN博客