最近有些小伙伴咨询博主说前端布局好难,其实都是熟能生巧!
模仿C站动态发红包界面,css+div实现布局,纯javascript实现交互效果
目录
1、界面效果
2、界面分析
2.1、整体结构
2.2、标题
2.3、表单
2.4、按钮
3、代码实现
3.1、标题区域布局
3.2、表单区域
3.2.1、祝福语
3.2.2、红包数量
3.2.3、红包总金额
3.2.4、余额支付
3.3、确认按钮区域
4、完整代码
5、基础知识点
1、界面效果
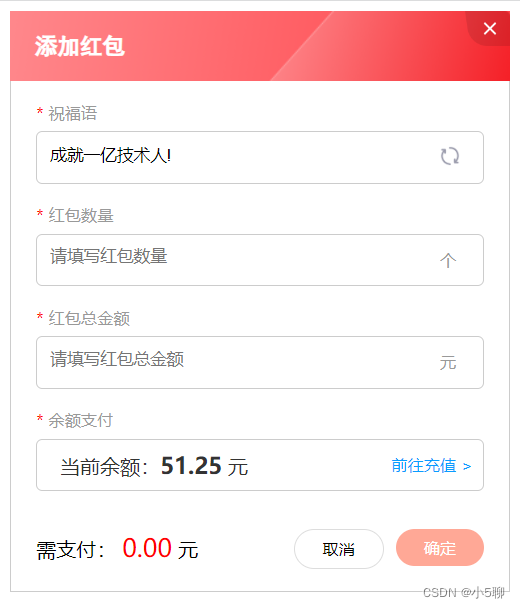
- 完成效果

- C站发红包界面
2、界面分析
2.1、整体结构
上部分为标题、中间为表单、底部为确定按钮
2.2、标题
底部背景、标题文本、右上角关闭按钮
2.3、表单
祝福语文本、红包数量文本、红包总金额、当前余额文本显示、以及前往充值按钮
2.4、按钮
左边为需支付金额显示,右边为取消和确定按钮
3、代码实现
3.1、标题区域布局
1)背景图片
图片宽度380px像素,高度56px像素

2)背景图片自动填充
布局一个div,宽度为400px像素,高度为56px像素,然后再设置背景图片样式,由于图片本身宽度小于div宽度,div会多出20px像素,图片会自动填充,默认效果如下
<div style="width:400px;height:56px;background:url(/1674461966454.jpg);background-size: 100%;">
</div> 
3)图片百分比显示
再给div设置背景百分比缩放显示,效果如下
background-size: 100%;
4)文本
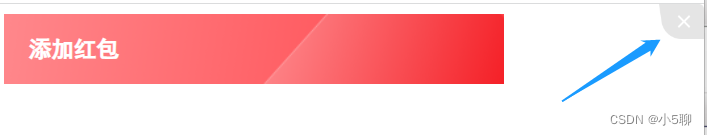
布局一个span标签,显示"添加红包"文本,白色黑体,18号字体,加粗,左对齐,且左边距20px像素。并设置div标签56px像素垂直居中样式,效果如下

5)关闭按钮
在右上角添加一个关闭按钮,一般可以设置一个svg标签图标,设置高28px,宽36px
- base64编码图标
data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAEgAAAA4CAYAAABez76GAAAAAXNSR0IArs4c6QAAAtVJREFUeF7tm2FO3DAQhR+0BVZt2QIFujfrQXqMHqQ3W4kflRYJrZBArV6EUTa7jj0ee0yILUUIZcb2fJnMsx3tEYAfAI4x3/YPwDOARwAPAJ76KI4AfAdwMl8+e5ET0j0AggMBXQBYNEA7BJhNfwmJgL6+XI3RLgFm0oaAmD3Motb2CdwREOsP61Br+wQeCIgKRiVrbZ/AEwGxzV3qfcnRFWm2JvUeRA5Qk/oAoCb1AUBN6gOAmtQHADWpDwBqUh8BqEn9AUhO5nmrSX0AkLnULxaL7gFtt9vu7EXatP4x4/UzyFTqGdx6vf7NSa5Wq19SSFr/GDi06QMyk3oX3HK5/MlJbDabPxJIWv9YOENAZlI/DFACSeMrAeNs+xlkKvUpgab4pEDp+wwBmUq9JGCJrRbKGCBzqY8JPMYmJ5QxQOZSz8mMAeB9qp0r6JJ6lQPa8BUzlfp+AD5ItKkFZ6hi/N9M6g893UOQ+nbS5UCJDDKTet/kfZBqwDmUQaZSL8mitwToCsBpjvSU9jGFV4wxnQP4Ig1Oaz+VIt2prvWn6CnJPAGZFuqYRWCMjTaDff7DdZCzM9lySAKX2OaE5QPEGsRaVKylBJziow3AB4iv2e3gvEg71qu/JlCNb0oAPkDdCh/A55ROQz7aAy+tf2h+/ftjgD4CuJF0JrHVHplq/WPnOgaIfVwCOIvtTGqnPXTX+sfMNwSo6uY1JoDSNiFARWtR6eBy9B8DiDbXAFiTZtdiABHKbF+1WECEVGUTWztlJYBoS1WrchRSC5QEEOdIe54Xzea3HVJAs4OUAoiQuFdjJn2qlfpW46YCcpC+lVxpW0EYG0cDyPXLDS0VLkdfb4HJzhxyBcVFJBXu3S0mcwFyxZufrplROfutmlUlAmEBJyRek/8tbAlA7om/C1AlATlQHIMLS35O4tnSpLLKAtCwhrCQExj/8vrwAo3gasxntMb9B9PXrmqWhf+yAAAAAElFTkSuQmCC- 错位布局
设置相对定位position样式,位于右上角。它所在的父级就要设置绝对定位relative。这样关闭按钮图标就会以它所在的父级定位,否则可能会布局错位,比如下面错位效果

- 正确布局

- 样式代码
<style type="text/css">
.title { width: 400px; height: 56px; background: url(/1674461966454.jpg); background-size: 100%; line-height: 56px;position:relative; }
.title-text { font-size: 18px; font-weight: bold; color: #fff; font-family: 黑体; margin-left: 20px; }
.close { position: absolute; top: 0px; right: 0px; width: 36px; height: 28px; }
</style>
<div class="title">
<span class="title-text">添加红包</span>
<img class="close" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAEgAAAA4CAYAAABez76GAAAAAXNSR0IArs4c6QAAAtVJREFUeF7tm2FO3DAQhR+0BVZt2QIFujfrQXqMHqQ3W4kflRYJrZBArV6EUTa7jj0ee0yILUUIZcb2fJnMsx3tEYAfAI4x3/YPwDOARwAPAJ76KI4AfAdwMl8+e5ET0j0AggMBXQBYNEA7BJhNfwmJgL6+XI3RLgFm0oaAmD3Motb2CdwREOsP61Br+wQeCIgKRiVrbZ/AEwGxzV3qfcnRFWm2JvUeRA5Qk/oAoCb1AUBN6gOAmtQHADWpDwBqUh8BqEn9AUhO5nmrSX0AkLnULxaL7gFtt9vu7EXatP4x4/UzyFTqGdx6vf7NSa5Wq19SSFr/GDi06QMyk3oX3HK5/MlJbDabPxJIWv9YOENAZlI/DFACSeMrAeNs+xlkKvUpgab4pEDp+wwBmUq9JGCJrRbKGCBzqY8JPMYmJ5QxQOZSz8mMAeB9qp0r6JJ6lQPa8BUzlfp+AD5ItKkFZ6hi/N9M6g893UOQ+nbS5UCJDDKTet/kfZBqwDmUQaZSL8mitwToCsBpjvSU9jGFV4wxnQP4Ig1Oaz+VIt2prvWn6CnJPAGZFuqYRWCMjTaDff7DdZCzM9lySAKX2OaE5QPEGsRaVKylBJziow3AB4iv2e3gvEg71qu/JlCNb0oAPkDdCh/A55ROQz7aAy+tf2h+/ftjgD4CuJF0JrHVHplq/WPnOgaIfVwCOIvtTGqnPXTX+sfMNwSo6uY1JoDSNiFARWtR6eBy9B8DiDbXAFiTZtdiABHKbF+1WECEVGUTWztlJYBoS1WrchRSC5QEEOdIe54Xzea3HVJAs4OUAoiQuFdjJn2qlfpW46YCcpC+lVxpW0EYG0cDyPXLDS0VLkdfb4HJzhxyBcVFJBXu3S0mcwFyxZufrplROfutmlUlAmEBJyRek/8tbAlA7om/C1AlATlQHIMLS35O4tnSpLLKAtCwhrCQExj/8vrwAo3gasxntMb9B9PXrmqWhf+yAAAAAElFTkSuQmCC" alt="">
</div>3.2、表单区域
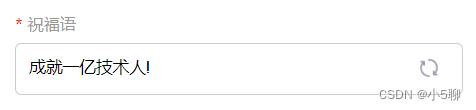
3.2.1、祝福语
1)组成元素
红色星号、文本、输入文本框、刷新文本按钮
2)calc函数
它属于css3的功能,calc() 函数用于动态计算长度值。对于布局非常有作用。
需要特别注意,函数内的参数值前后都需要保留一个空格,例如:width: calc(100% - 40px);
3)刷新小图标
样式设置16x16高宽度

data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABgAAAAYCAYAAADgdz34AAAAAXNSR0IArs4c6QAAA3NJREFUSEu1lX+IVFUUx7/nPpV1N1zbzNQsXFkUoZBCqH+KNhJikKid14QpsjLv3Uc/yCQpCcISot+yJZHz3qxj2xIxzozJYCCuWiREfxQZJIT9IgjKoq0l3WZ33v3GvN3ZdczdmWXr/vfePef7uefce84R/M9LGtVPFYvN+Lm0H8SVIhwi5BcFc7i1FScSiUQ4lU7DgN7e3MpyyLMAVK2YnBOoXVp37bscJAKk3i0uwvnRByFsmjQKv/KcxJGLnVJvZ69XI1hNkasAWUXCAXldxUYgAy0tTYlNmzYMXuwzBgjyu0HzzCUnMPObrKVbtnSdmyr8bDZrDQ7hAaHsJdEmIh8vv7Z5fSwWK1V9IkAQ5JeTdAEsJrAZ4BWRwbw5HV73fd/Wu6dM5tCKkdHwJMAVEHnTc+1HawCVj76+oy3DpaHPQKwG5ALA5kYBFf90unBDaMLPRaAEcrPr2l+OpW58pYL8E6B5FcAZAPMBtM8EUJHx/dwegtsF6j2t4xsnAJnMyaaR8m/fg1giFmI0shPELVhorvESiT/rpai6H6Ua5gdSypYyyxwn8XsUgd+bu4shjwH4Ubt2+4ED7y8wJmxLJu3vGhWv2vnBweMk7lSCe133/sNjAL/wFBG+CJE3PNfeNlPRmqcc5J8HzdMQ9Zznxp+tPtMANI4oeVw79uuzAfjp3DYa9kBUj+fGt49HMHE5j2kd3zsbQCqdfxLGvARRr3lufEdNikRkn3bth2YFCPL7QbMVIg97rv3WeKEV1hiGZ0Tw68JWLp2ueU0HJ6n8dO6nymtUImsrtTBZB37uC4BrxZL1OmkPNBpFJpNdMlpWAxTpEeEgQ+YAOetpe9UlhZbbCfIFERxzHftuETGNQHz/4AYCRVHqCMiVJNcILK11V1AD6OsrLB4uhaejYlOySzv27hkBRL4h2QHB17ip/UZv3brRGsBYP8nfHhoeB6hEsVs7iXfqQSYiEERDh2KSmDPvVLVJ/mvg+OnCDprwlYgucpRzrUem66hBkIsZsmZuVHwtJfc4jl287EQLgkObifIeElcDUoLgFCAfKZgPOzoWfdLZ2VmuRtbf/8GC88MX+gVcVv1HyB+Ya3mVg005MtPpbJuhehlgNwlrMlXyqaftW+ulrrpfdyZHJ/z7r9tAq1Ng7gDltNZ28j8DNCo0ld0/bOx/KATgarIAAAAASUVORK5CYII=4)文本框默认高亮
input输入文本框默认点击选中会有一个高亮的效果,可以设置样式去掉
outline:none;5)随机文本
设置随机祝福语文本值,可设置js全局数组参数变量保存。
并且给右边的刷新按钮绑定点击事件,然后在事件内使用随机函数进行随机显示
- 交互代码
<script type="text/javascript">
$(function () {
// 祝福语
var labelText = ['成就一亿技术人!', '节日快乐', 'Hello World', '新春大吉!', '大吉大利', 'Bug Free'];
$('.cl-input img').click(function () {
// Math.random() - 随机函数会产生0~1之间的值
var index = parseInt(Math.random() * labelText.length);
var text = labelText[index];
$('.cl-input input').val(text);
});
});
</script>- 效果如下

- 布局代码
<div class="content-label">
<div class="cl-text">
<span style="color:#f00;">*</span>
<span>祝福语</span>
</div>
<div class="cl-input">
<input placeholder="请填写红包祝福语或标题" value="成就一亿技术人!" />
<img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABgAAAAYCAYAAADgdz34AAAAAXNSR0IArs4c6QAAA3NJREFUSEu1lX+IVFUUx7/nPpV1N1zbzNQsXFkUoZBCqH+KNhJikKid14QpsjLv3Uc/yCQpCcISot+yJZHz3qxj2xIxzozJYCCuWiREfxQZJIT9IgjKoq0l3WZ33v3GvN3ZdczdmWXr/vfePef7uefce84R/M9LGtVPFYvN+Lm0H8SVIhwi5BcFc7i1FScSiUQ4lU7DgN7e3MpyyLMAVK2YnBOoXVp37bscJAKk3i0uwvnRByFsmjQKv/KcxJGLnVJvZ69XI1hNkasAWUXCAXldxUYgAy0tTYlNmzYMXuwzBgjyu0HzzCUnMPObrKVbtnSdmyr8bDZrDQ7hAaHsJdEmIh8vv7Z5fSwWK1V9IkAQ5JeTdAEsJrAZ4BWRwbw5HV73fd/Wu6dM5tCKkdHwJMAVEHnTc+1HawCVj76+oy3DpaHPQKwG5ALA5kYBFf90unBDaMLPRaAEcrPr2l+OpW58pYL8E6B5FcAZAPMBtM8EUJHx/dwegtsF6j2t4xsnAJnMyaaR8m/fg1giFmI0shPELVhorvESiT/rpai6H6Ua5gdSypYyyxwn8XsUgd+bu4shjwH4Ubt2+4ED7y8wJmxLJu3vGhWv2vnBweMk7lSCe133/sNjAL/wFBG+CJE3PNfeNlPRmqcc5J8HzdMQ9Zznxp+tPtMANI4oeVw79uuzAfjp3DYa9kBUj+fGt49HMHE5j2kd3zsbQCqdfxLGvARRr3lufEdNikRkn3bth2YFCPL7QbMVIg97rv3WeKEV1hiGZ0Tw68JWLp2ueU0HJ6n8dO6nymtUImsrtTBZB37uC4BrxZL1OmkPNBpFJpNdMlpWAxTpEeEgQ+YAOetpe9UlhZbbCfIFERxzHftuETGNQHz/4AYCRVHqCMiVJNcILK11V1AD6OsrLB4uhaejYlOySzv27hkBRL4h2QHB17ip/UZv3brRGsBYP8nfHhoeB6hEsVs7iXfqQSYiEERDh2KSmDPvVLVJ/mvg+OnCDprwlYgucpRzrUem66hBkIsZsmZuVHwtJfc4jl287EQLgkObifIeElcDUoLgFCAfKZgPOzoWfdLZ2VmuRtbf/8GC88MX+gVcVv1HyB+Ya3mVg005MtPpbJuhehlgNwlrMlXyqaftW+ulrrpfdyZHJ/z7r9tAq1Ng7gDltNZ28j8DNCo0ld0/bOx/KATgarIAAAAASUVORK5CYII=" alt="">
</div>
</div>3.2.2、红包数量
布局和祝福语一样,刷新按钮换成了单位文本
- 布局效果

- 布局代码
<div class="content-label">
<div class="cl-text">
<span style="color:#f00;">*</span>
<span>红包数量</span>
</div>
<div class="cl-input">
<input placeholder="请填写红包数量" value="" />
<span>个</span>
</div>
</div>3.2.3、红包总金额
布局和前面一样,这就是前端布局的魅力,有很多可以重用的东西
- 布局效果

- 布局代码
<div class="content-label">
<div class="cl-text">
<span style="color:#f00;">*</span>
<span>红包总金额</span>
</div>
<div class="cl-input">
<input placeholder="请填写红包总金额" value="" />
<span>元</span>
</div>
</div>3.2.4、余额支付
这里的布局和前面稍微多点东西,布局差不多。
这里只做读取展示用,也可以用input输入文本框,设置默认只读即可
- 布局效果

- 布局代码
<div class="content-label">
<div class="cl-text">
<span style="color:#f00;">*</span>
<span>余额支付</span>
</div>
<div class="cl-input">
<label>当前余额:<b>51.25</b> 元</label>
<span class="span">前往充值 > </span>
</div>
</div>3.3、确认按钮区域
1)支付额文本
这里布局左定位,金额数字加红色字体
2)取消和确认按钮
取消按钮鼠标移动上去边框变深,直接使用css的hover属性即可完成。
确认按钮的效果使用同样的方式
3)布局效果


4)布局代码
<!--按钮-->
<div class="button">
<div class="price">
<span>需支付:</span>
<span id="priceSpan" style="font-size:20px;color:#f00;">0.00</span>
<span>元</span>
</div>
<div class="btn">
<div class="btnCancel">
<span>取消</span>
</div>
<div class="btnOk not-allowed">
<span>确定</span>
</div>
</div>
</div>5)交互代码
// 红包个数
var txtCount = 0;
var txtPrice = 0;
$("#txtCount").keyup(function () {
txtCount = $(this).val();
$("#priceSpan").html(txtCount * txtPrice);
});
// 红包总金额
$("#txtPrice").keyup(function () {
txtPrice = $(this).val();
$("#priceSpan").html(txtPrice);
});4、完整代码
红包数量和红包金额那里还有几个交互和逻辑判断,有兴趣的小伙伴可以自己实现下,有疑问的可咨询了解
<html>
<head>
<meta charset="utf-8" />
<title>红包</title>
<script src="http://code.jquery.com/jquery-2.1.1.min.js"></script>
<style type="text/css">
.area { width: 400px; min-height: 300px; }
.title { width: 100%; height: 56px; background: url(/1674461966454.jpg); background-size: 100%; line-height: 56px; position: relative; }
.title-text { font-size: 18px; font-weight: bold; color: #fff; font-family: 黑体; margin-left: 20px; }
.close { position: absolute; top: 0px; right: 0px; width: 36px; height: 28px; }
.content { width: calc(100% - 42px); padding: 10px 20px 20px 20px; border: 1px solid #ccc; border-top: none; font-size: 13px; }
.content-label { margin-bottom: 10px; }
.cl-text { height: 30px; line-height: 30px; color: #999; }
.cl-input { width: calc(100% - 2px); border: 1px solid #ccc; border-radius: 5px; height: 40px; line-height: 40px; position: relative; }
.cl-input input { padding: 10px 50px 10px 10px; width: 100%; outline: none; border: none; background: none; }
.cl-input img { width: 16px; height: 16px; position: absolute; top: 11px; right: 18px; cursor: pointer; }
.cl-input span { width: 16px; height: 16px; position: absolute; top: 11px; right: 18px; line-height: 18px; color: #999; }
.cl-input label { width: 200px; height: 23px; position: absolute; top: 11px; left: 18px; line-height: 18px; color: #333; font-size: 16px; }
.cl-input label b { font-size: 18px; }
.cl-input .span { color: #099dff; width: 68px; right: 5px; cursor: pointer; }
.button { width: 100%; height: 50px; line-height: 50px; position: relative; }
.price { position: absolute; top: 11px; left: 0px; font-size: 16px; }
.btn { width: auto; height: 100%; position: absolute; top: 20px; right: 0px; text-align: center; }
.btnCancel { float: left; width: 70px; border-radius: 30px; height: 30px; line-height: 30px; cursor: pointer;border:1px solid #ddd;margin-right:10px; }
.btnCancel:hover{border:1px solid #aaa;}
.btnOk { float: left; width: 70px; border-radius: 30px; height: 30px; line-height: 30px; cursor: pointer; background: #ffa896 !important; color: #fff; }
.btnOk-ing { background: #ffa896 !important; }
.not-allowed { cursor: not-allowed; }
</style>
</head>
<body>
<div class="area">
<!--标题-->
<div class="title">
<span class="title-text">添加红包</span>
<img class="close" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAEgAAAA4CAYAAABez76GAAAAAXNSR0IArs4c6QAAAtVJREFUeF7tm2FO3DAQhR+0BVZt2QIFujfrQXqMHqQ3W4kflRYJrZBArV6EUTa7jj0ee0yILUUIZcb2fJnMsx3tEYAfAI4x3/YPwDOARwAPAJ76KI4AfAdwMl8+e5ET0j0AggMBXQBYNEA7BJhNfwmJgL6+XI3RLgFm0oaAmD3Motb2CdwREOsP61Br+wQeCIgKRiVrbZ/AEwGxzV3qfcnRFWm2JvUeRA5Qk/oAoCb1AUBN6gOAmtQHADWpDwBqUh8BqEn9AUhO5nmrSX0AkLnULxaL7gFtt9vu7EXatP4x4/UzyFTqGdx6vf7NSa5Wq19SSFr/GDi06QMyk3oX3HK5/MlJbDabPxJIWv9YOENAZlI/DFACSeMrAeNs+xlkKvUpgab4pEDp+wwBmUq9JGCJrRbKGCBzqY8JPMYmJ5QxQOZSz8mMAeB9qp0r6JJ6lQPa8BUzlfp+AD5ItKkFZ6hi/N9M6g893UOQ+nbS5UCJDDKTet/kfZBqwDmUQaZSL8mitwToCsBpjvSU9jGFV4wxnQP4Ig1Oaz+VIt2prvWn6CnJPAGZFuqYRWCMjTaDff7DdZCzM9lySAKX2OaE5QPEGsRaVKylBJziow3AB4iv2e3gvEg71qu/JlCNb0oAPkDdCh/A55ROQz7aAy+tf2h+/ftjgD4CuJF0JrHVHplq/WPnOgaIfVwCOIvtTGqnPXTX+sfMNwSo6uY1JoDSNiFARWtR6eBy9B8DiDbXAFiTZtdiABHKbF+1WECEVGUTWztlJYBoS1WrchRSC5QEEOdIe54Xzea3HVJAs4OUAoiQuFdjJn2qlfpW46YCcpC+lVxpW0EYG0cDyPXLDS0VLkdfb4HJzhxyBcVFJBXu3S0mcwFyxZufrplROfutmlUlAmEBJyRek/8tbAlA7om/C1AlATlQHIMLS35O4tnSpLLKAtCwhrCQExj/8vrwAo3gasxntMb9B9PXrmqWhf+yAAAAAElFTkSuQmCC" alt="">
</div>
<!--表单-->
<div class="content">
<!---->
<div class="content-label">
<div class="cl-text">
<span style="color:#f00;">*</span>
<span>祝福语</span>
</div>
<div class="cl-input">
<input placeholder="请填写红包祝福语或标题" value="成就一亿技术人!" />
<img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABgAAAAYCAYAAADgdz34AAAAAXNSR0IArs4c6QAAA3NJREFUSEu1lX+IVFUUx7/nPpV1N1zbzNQsXFkUoZBCqH+KNhJikKid14QpsjLv3Uc/yCQpCcISot+yJZHz3qxj2xIxzozJYCCuWiREfxQZJIT9IgjKoq0l3WZ33v3GvN3ZdczdmWXr/vfePef7uefce84R/M9LGtVPFYvN+Lm0H8SVIhwi5BcFc7i1FScSiUQ4lU7DgN7e3MpyyLMAVK2YnBOoXVp37bscJAKk3i0uwvnRByFsmjQKv/KcxJGLnVJvZ69XI1hNkasAWUXCAXldxUYgAy0tTYlNmzYMXuwzBgjyu0HzzCUnMPObrKVbtnSdmyr8bDZrDQ7hAaHsJdEmIh8vv7Z5fSwWK1V9IkAQ5JeTdAEsJrAZ4BWRwbw5HV73fd/Wu6dM5tCKkdHwJMAVEHnTc+1HawCVj76+oy3DpaHPQKwG5ALA5kYBFf90unBDaMLPRaAEcrPr2l+OpW58pYL8E6B5FcAZAPMBtM8EUJHx/dwegtsF6j2t4xsnAJnMyaaR8m/fg1giFmI0shPELVhorvESiT/rpai6H6Ua5gdSypYyyxwn8XsUgd+bu4shjwH4Ubt2+4ED7y8wJmxLJu3vGhWv2vnBweMk7lSCe133/sNjAL/wFBG+CJE3PNfeNlPRmqcc5J8HzdMQ9Zznxp+tPtMANI4oeVw79uuzAfjp3DYa9kBUj+fGt49HMHE5j2kd3zsbQCqdfxLGvARRr3lufEdNikRkn3bth2YFCPL7QbMVIg97rv3WeKEV1hiGZ0Tw68JWLp2ueU0HJ6n8dO6nymtUImsrtTBZB37uC4BrxZL1OmkPNBpFJpNdMlpWAxTpEeEgQ+YAOetpe9UlhZbbCfIFERxzHftuETGNQHz/4AYCRVHqCMiVJNcILK11V1AD6OsrLB4uhaejYlOySzv27hkBRL4h2QHB17ip/UZv3brRGsBYP8nfHhoeB6hEsVs7iXfqQSYiEERDh2KSmDPvVLVJ/mvg+OnCDprwlYgucpRzrUem66hBkIsZsmZuVHwtJfc4jl287EQLgkObifIeElcDUoLgFCAfKZgPOzoWfdLZ2VmuRtbf/8GC88MX+gVcVv1HyB+Ya3mVg005MtPpbJuhehlgNwlrMlXyqaftW+ulrrpfdyZHJ/z7r9tAq1Ng7gDltNZ28j8DNCo0ld0/bOx/KATgarIAAAAASUVORK5CYII=" alt="">
</div>
</div>
<!---->
<div class="content-label">
<div class="cl-text">
<span style="color:#f00;">*</span>
<span>红包数量</span>
</div>
<div class="cl-input">
<input id="txtCount" placeholder="请填写红包数量" value="" />
<span>个</span>
</div>
</div>
<!---->
<div class="content-label">
<div class="cl-text">
<span style="color:#f00;">*</span>
<span>红包总金额</span>
</div>
<div class="cl-input">
<input id="txtPrice" placeholder="请填写红包总金额" value="" />
<span>元</span>
</div>
</div>
<!---->
<div class="content-label">
<div class="cl-text">
<span style="color:#f00;">*</span>
<span>余额支付</span>
</div>
<div class="cl-input">
<label>当前余额:<b>51.25</b> 元</label>
<span class="span">前往充值 > </span>
</div>
</div>
<!--按钮-->
<div class="button">
<div class="price">
<span>需支付:</span>
<span id="priceSpan" style="font-size:20px;color:#f00;">0.00</span>
<span>元</span>
</div>
<div class="btn">
<div class="btnCancel">
<span>取消</span>
</div>
<div class="btnOk not-allowed">
<span>确定</span>
</div>
</div>
</div>
<!---->
</div>
</div>
</body>
</html>
<script type="text/javascript">
$(function () {
// 祝福语
var labelText = ['成就一亿技术人!', '节日快乐', 'Hello World', '新春大吉!', '大吉大利', 'Bug Free'];
$('.cl-input img').click(function () {
// Math.random() - 随机函数会产生0~1之间的值
var index = parseInt(Math.random() * labelText.length);
var text = labelText[index];
$('.cl-input input').val(text);
});
// 红包个数
var txtCount = 0;
var txtPrice = 0;
$("#txtCount").keyup(function () {
txtCount = $(this).val();
$("#priceSpan").html(txtCount * txtPrice);
});
// 红包总金额
$("#txtPrice").keyup(function () {
txtPrice = $(this).val();
$("#priceSpan").html(txtPrice);
});
});
</script>5、基础知识点
| calc()函数 | 可用于高宽度精准布局,更加合理布局 |
| position和relative | 相对和绝对定位,同样有助于合理定位和布局 |
| Math.random() | 随机函数,随机产生0~1的值 |
总结:前端布局,要玩出花样和效果,还是需要点艺术天赋。总之,挺有趣的,刚入门可能会觉得比较难,当你熟练之后,还是挺有趣的!