1.数据绑定的基本原则
①在data中定义数据
②在WXML中使用数据、
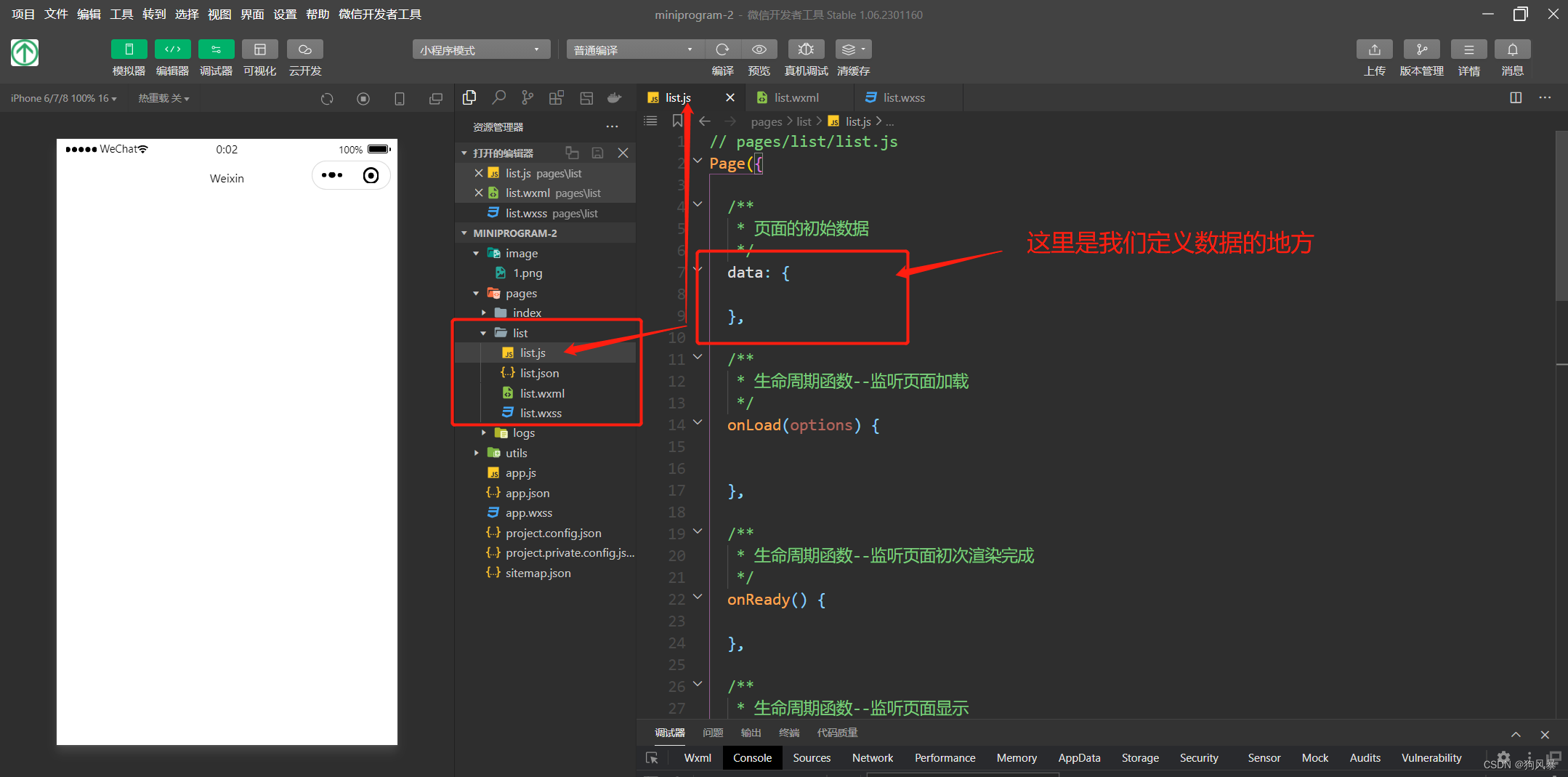
在页面对应的 .js 文件中。把数据定义到data对象中即可

在WXML文件中使用{{}}两个花括号加变量名称进行调用

以上使用方法,下面我么来实操
Mustache语法主要使用场景如下:
文本内容绑定
组件属性绑定
运算(三元运算、算数运算)
2.Mustache语法使用案例1(文本变量使用)

我们只需要在这两个文件中进行添加数据即可
第一步现在 .js 文件中的 pages中的data添加两组数据
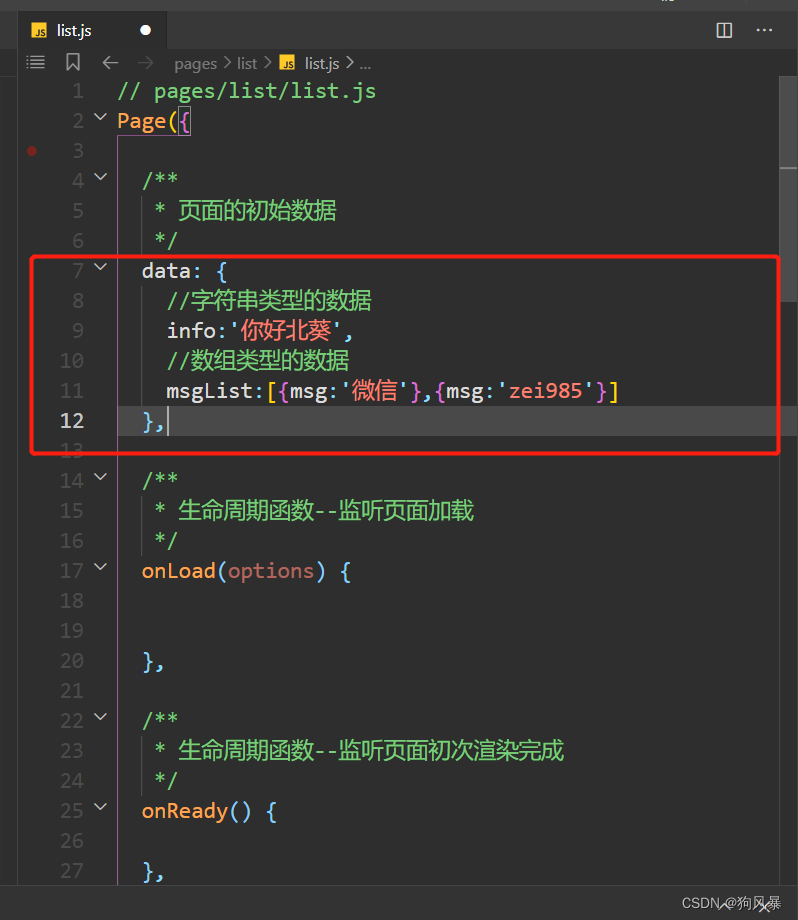
一种字符串类型的数据
一种数组类型的数据

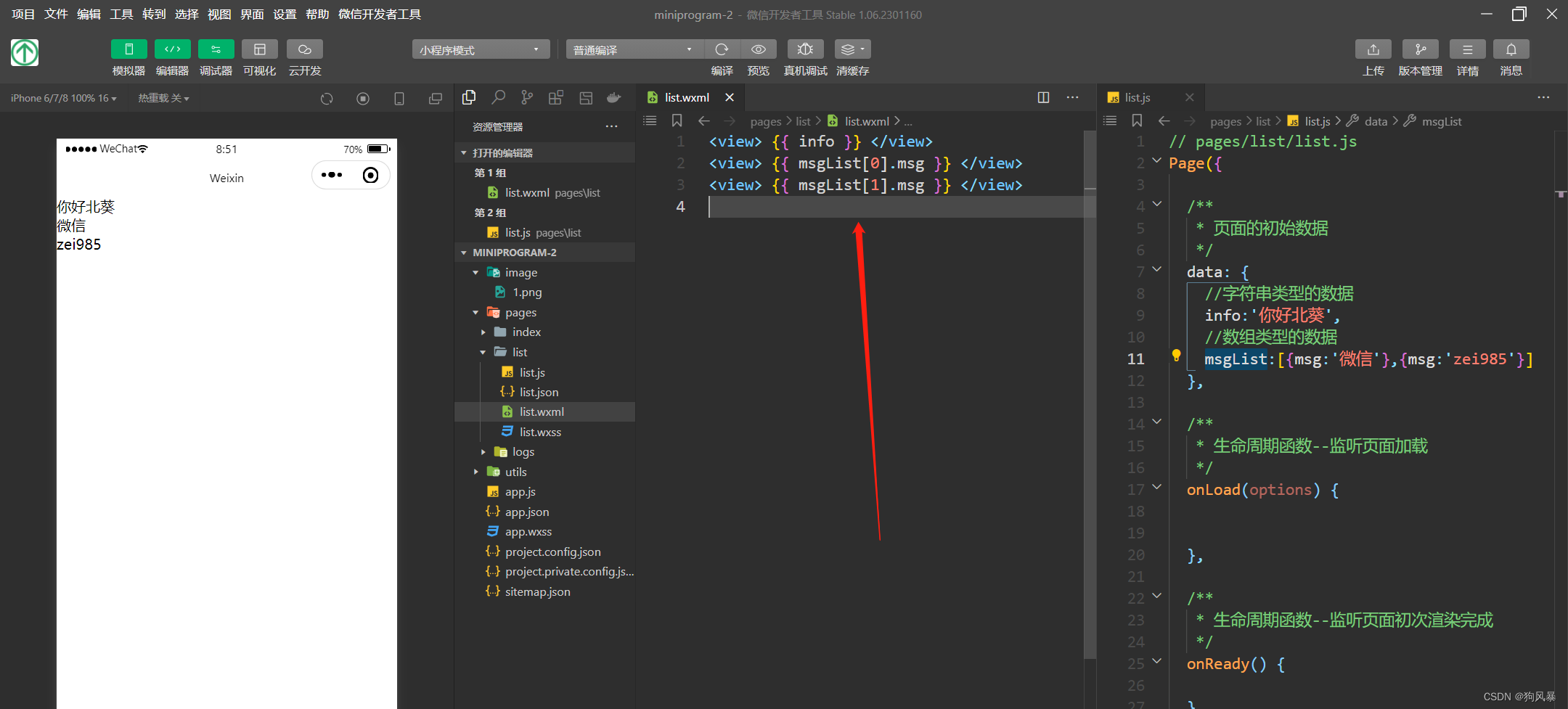
data: {
//字符串类型的数据
info:'你好北葵',
//数组类型的数据
msgList:[{msg:'微信'},{msg:'zei985'}]
},我们在js将我们需要使用的数据存储下了,现在我们就进入WXML文件进行使用一下

我们发现使用花括号2个就能把数据调用出来打印在屏幕上,所以我们记住一个特点就是
Mustache语法存储数据是在 .JS 文件中 的data下 使用是在 WXML文件中使用两个花括号进行调用
这时候有人就会问老师,我不仅仅text文本需要变量,如果我这时候添加了一张图片,图片是URL链接,我要他随时可以变化怎么弄?
3.Mustache语法使用案例2(图片链接url变量使用)

如上图我们先看看最原始的时候image的组件他是什么样的格式
<image src="https://img-home.csdnimg.cn/images/20201124032511.png" mode="widthFix"/>
我们可以看到src是url链接,那我们尝试一下将链接放到 data下试试

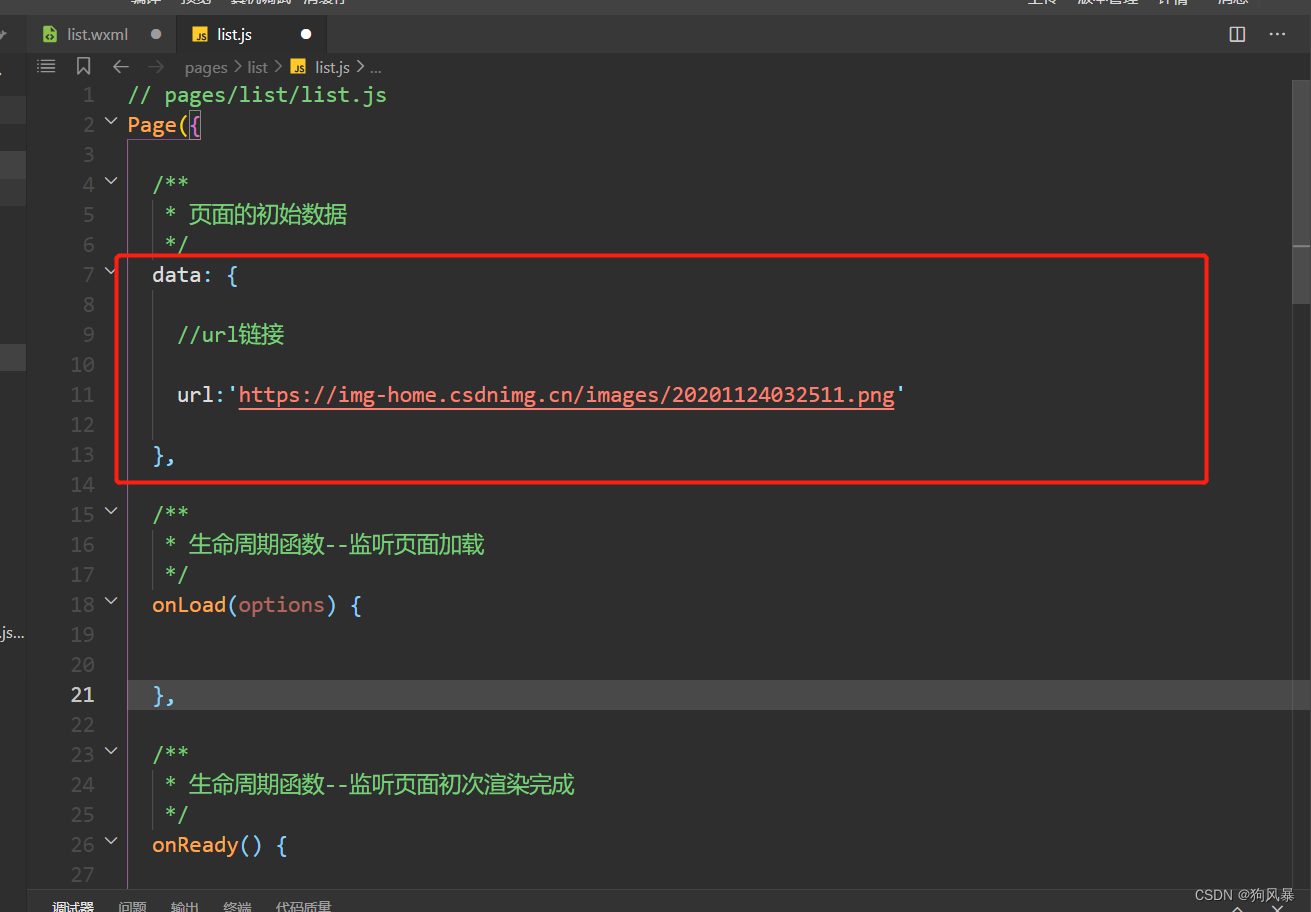
data: {
//url链接
url:'https://img-home.csdnimg.cn/images/20201124032511.png'
},我们尝试使用他,在WXML文件中使用2个花括号进行调用

我们可以看出Mustache语法不仅在属性中能使用,同时也能在文本中使用。
4.Mustache语法使用案例3(算数运算)
我们先尝试在.JS 文件中进行算数运算后输出到WXML文件中进行显示
.js
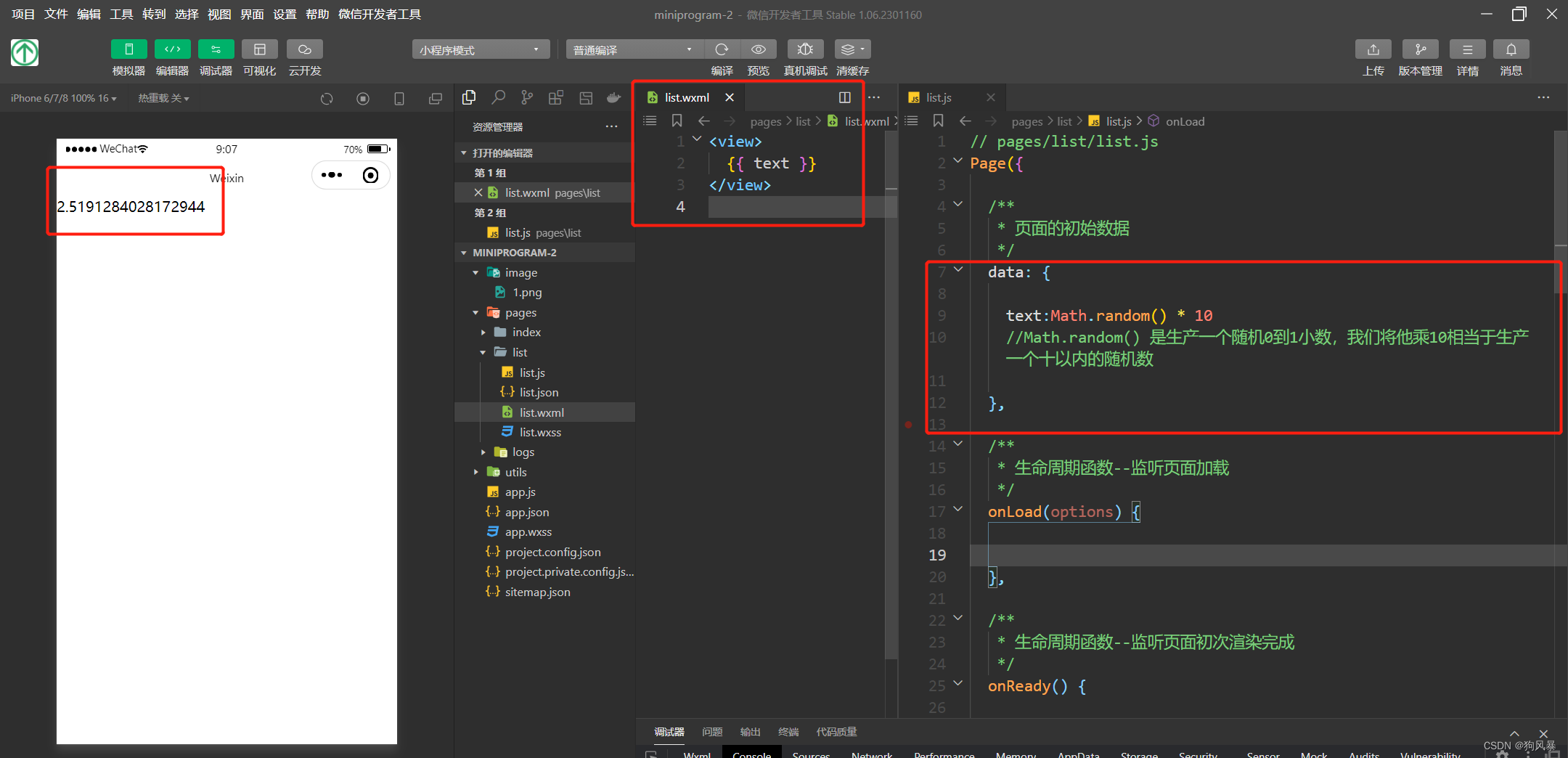
data: {
text:Math.random() * 10
//Math.random() 是生产一个随机0到1小数,我们将他乘10相当于生产一个十以内的随机数
},.wxml
<view>
{ { text } }
</view>

我们可以看出他是可以在js进行运算然后得出相应的参数输出给text变量,然后通过Mustache语法显示在界面中的
5.Mustache语法使用案例4(三元运算)
我们根据上面的代码继续编辑,尝试在WXML文件中的Mustache语法中进行三元运算

<view>
{{ text > 5 ? '随机数字大于5' : '随机数字小于5'}}
</view>
我们发现在Mustache语法中是可以使用三元运算的,这样大大方便了我们添加一些判断条件的使用。
到这里微信的数据绑定,Mustache语法的使用就到此结束了,还有更多好玩的,需要大家扩展呢!如果觉的不错给个留言哈。你的留言我的动力。



















![NSSROUND#8[Basic]](https://img-blog.csdnimg.cn/1367456dbebc49fc9fdbd933affe3b81.png)