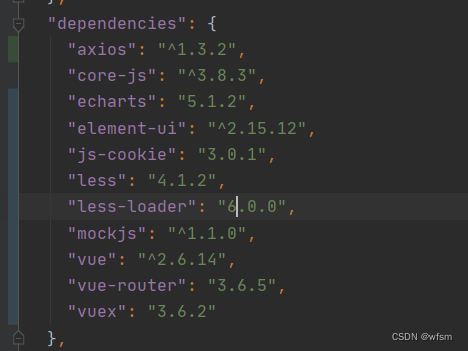
用到的js库

遇到的问题
- vuex和 localStorage区别
- vuex在内存中,localStorage存在本地
- localStorage只能存储字符串类型数据,存储对象需要JSON.stringify() 和 parse()…读取内存比读取硬盘速度要快
- 刷新页面vuex数据丢失,localStorage不会
- vuex数据是响应式的,,而本地存储的数据不是响应式的,,假如,ab两个组件都在用本地存储,a组件改变了本地存储数据,虽然a改变的数据会同步到本地存储中,但是由于数据不是响应式的,所以b页面的数据不会改变
引用:
https://blog.csdn.net/ssqwdddw/article/details/106999247
https://www.jianshu.com/p/66cdd66a6784
-
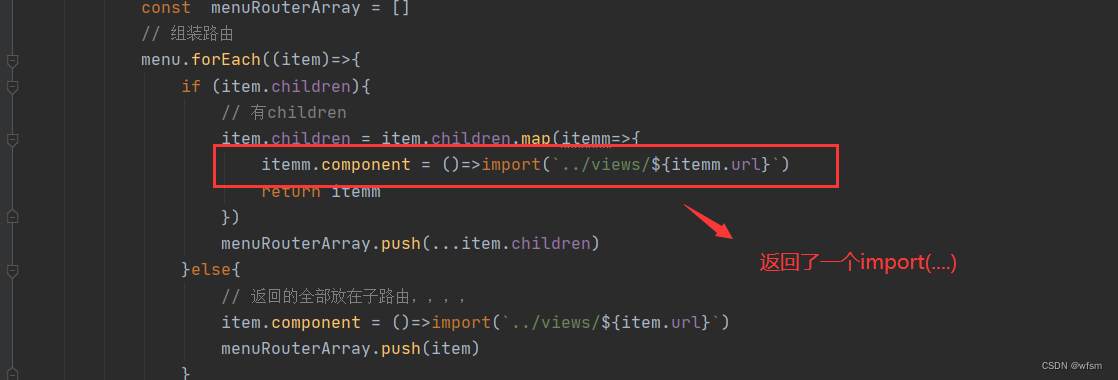
动态导入组件

-
动态菜单问题
根据不同用户获取不同的菜单,,登录的时候 将菜单放在vuex中,,动态渲染router,,通过router.addRoute()添加路由,,v-for渲染列表,因为vuex是内存存储,,刷新之后,菜单会消失,,,,就需要将存在vuex中的menu,,也放在本地存储中或者Cookie中,,(感觉不用vuex也可以) -
改变路由,怎么让elementui 中
el-menu菜单高亮
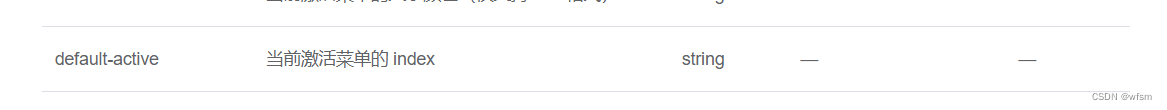
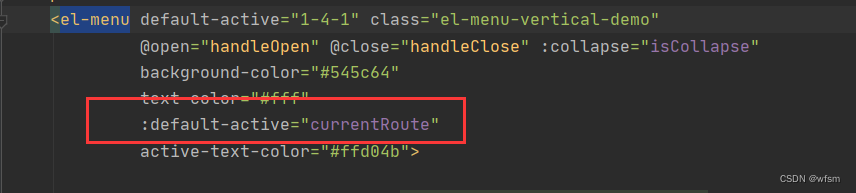
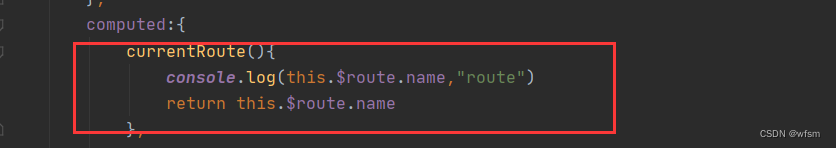
默认是点击哪个,哪个会亮,,当不使用点击,,而使用别的方式改变路由,,el-menu不会自己变亮,设置一个默认激活

默认激活的名字和 菜单的 index属性对应,,和当前路由的名字对应:


-
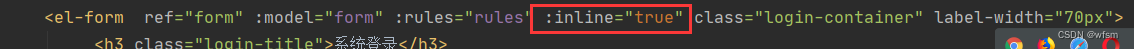
设置 el-form 为内联表单

-
组件导入需要声明

-
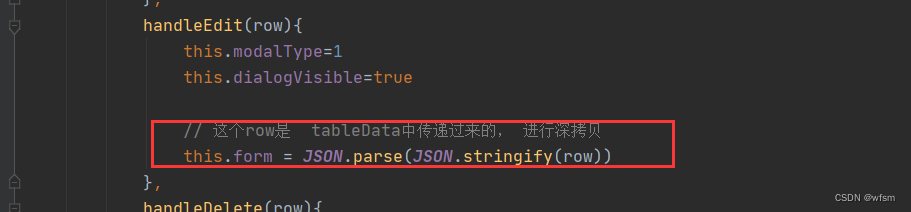
通过el-table当前操作行 传递过来的数据,需要进行深拷贝,,不然修改之后是否确认修改,还是取消都会影响原来的数据

-
清空表单

-
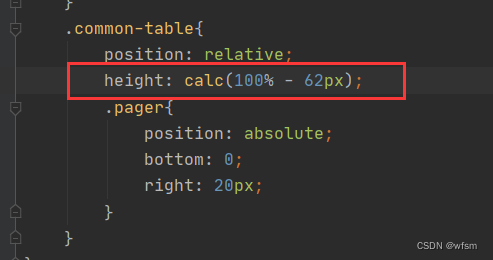
less中相对父盒子高度计算

-
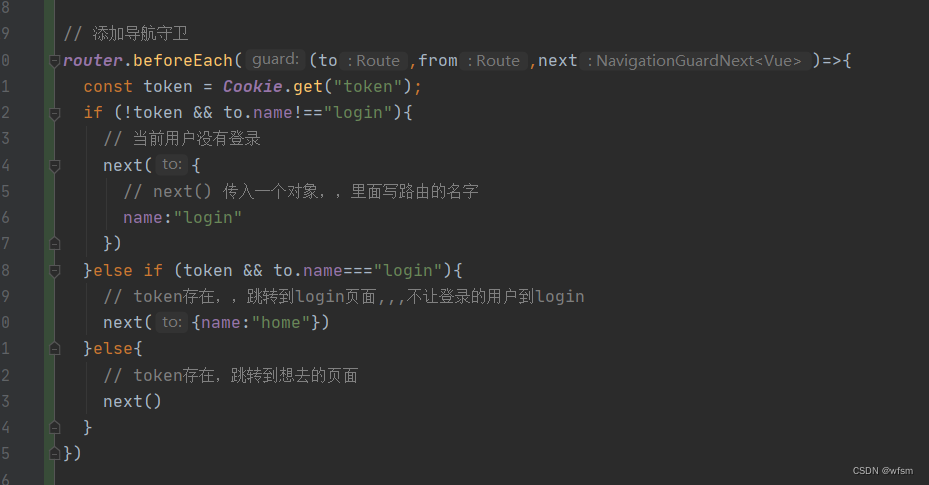
导航守卫使用

-
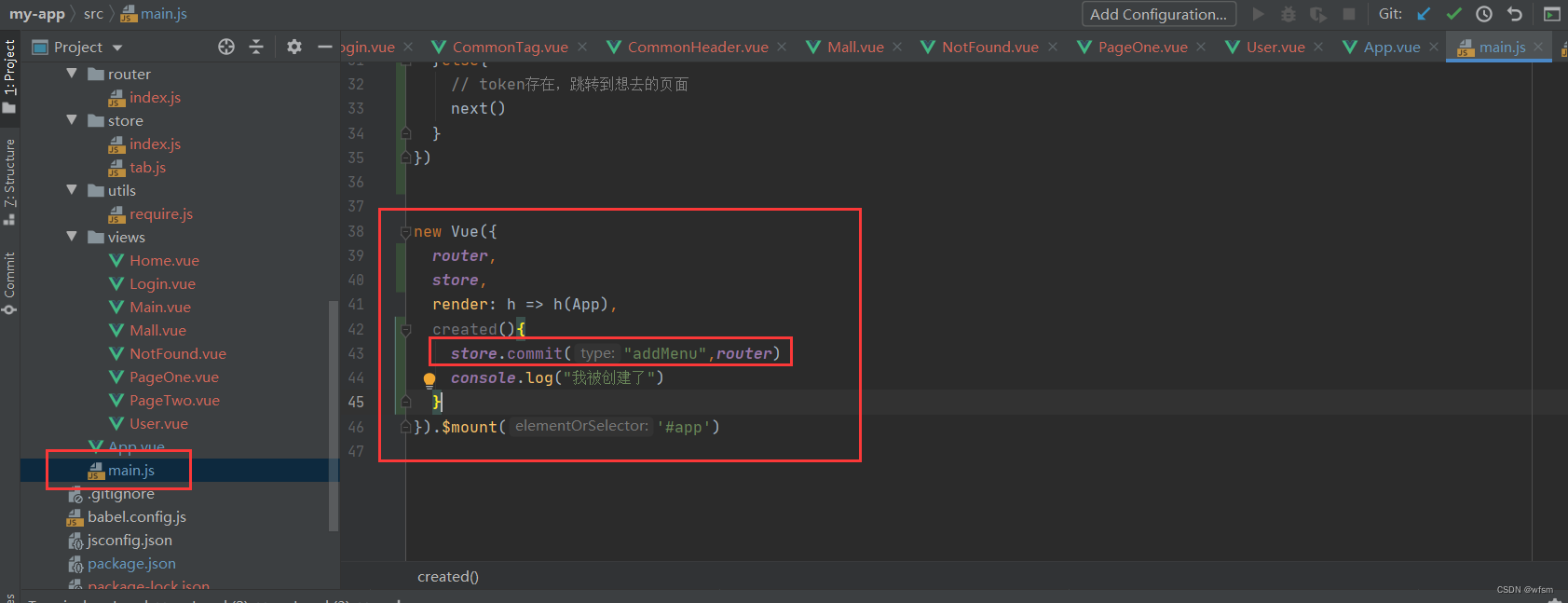
动态加载的router刷新页面后消失
每次刷新都会重新加载Vue实例?????在create中重新加载路由

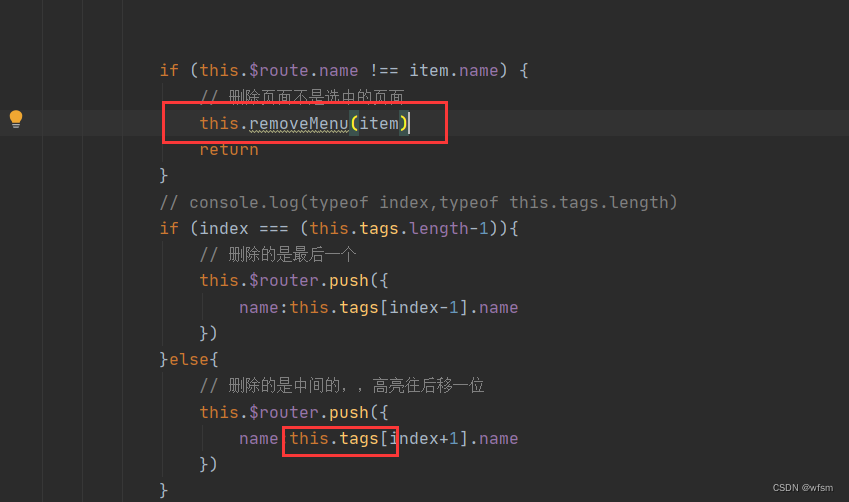
router.push() 不会刷新页面,,如果只是简单的切换用户,,不刷新的话,下一个用户会使用上一个用户遗留下来的router,,
-
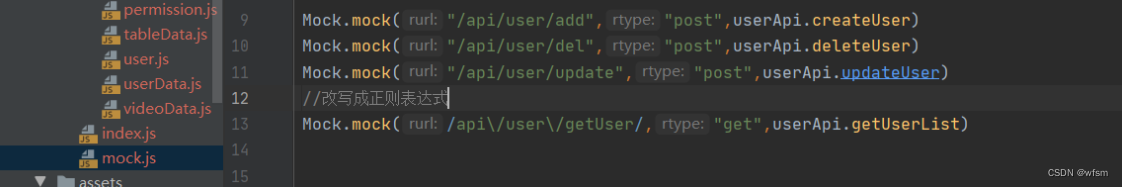
mock正则表达式使用

-
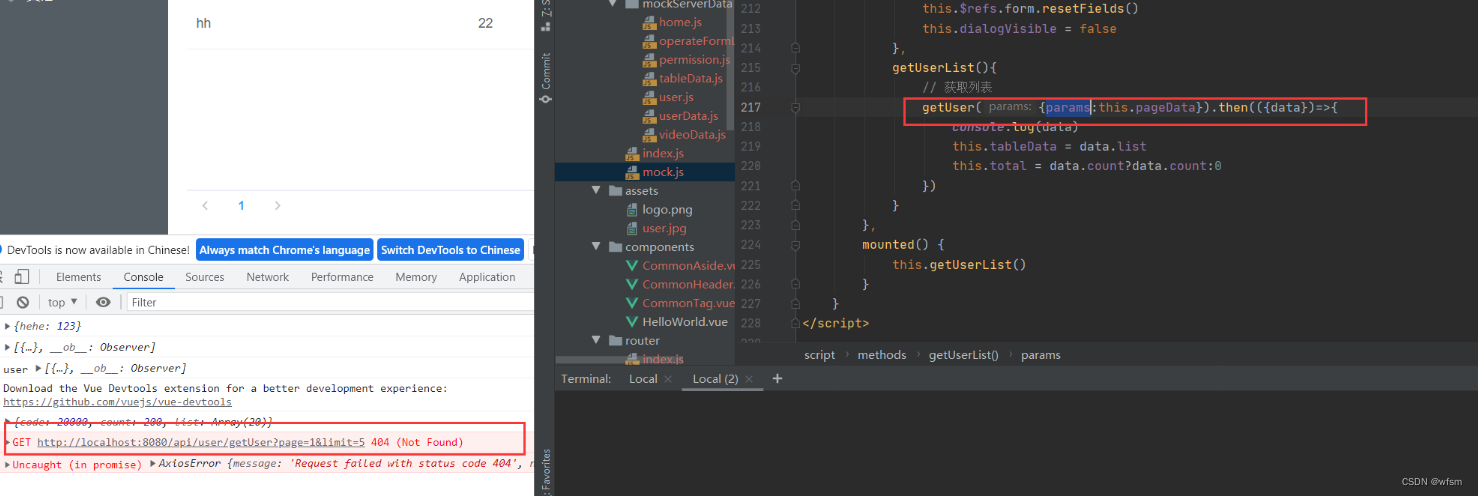
axios的get传参,看文档

-
分页组件修改当前页触发

-
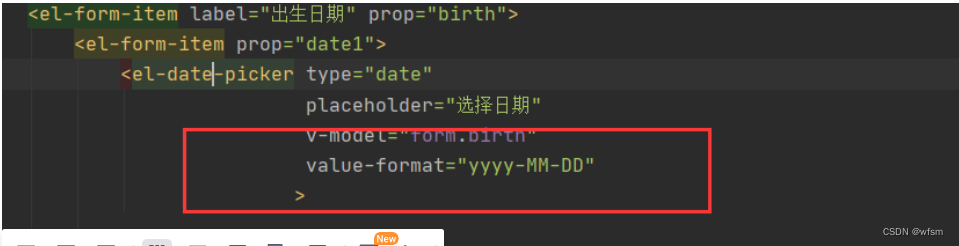
el-date-picker 输入日期的时候格式化

-
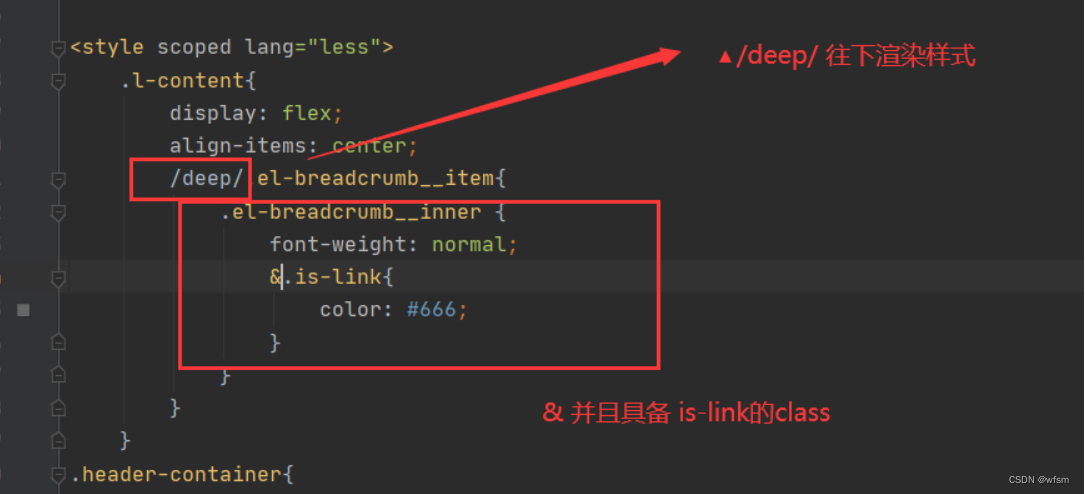
less的
&:用法:&符号有2中用法,其一:父选择符;其二:且的意思

-
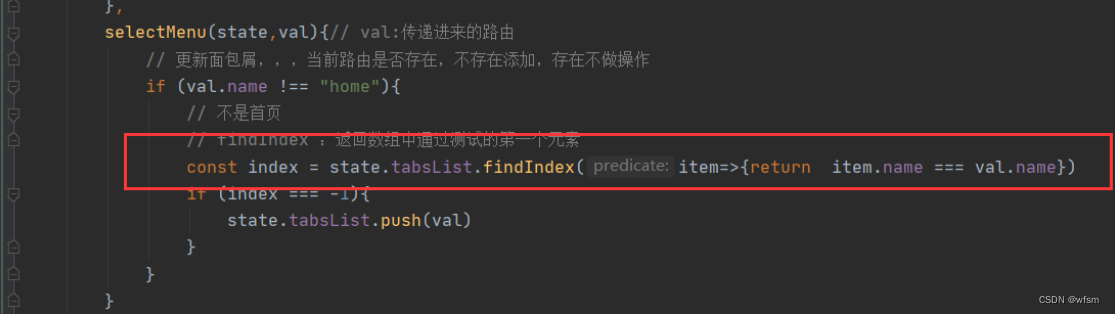
findIndex() 找索引位置

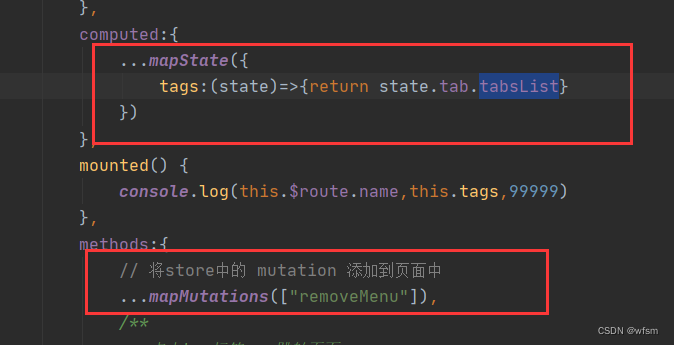
17. vuex中 mapState ,,mapMutation 的使用


-
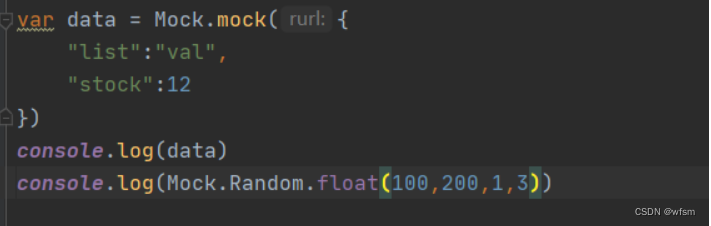
Mock的使用

-
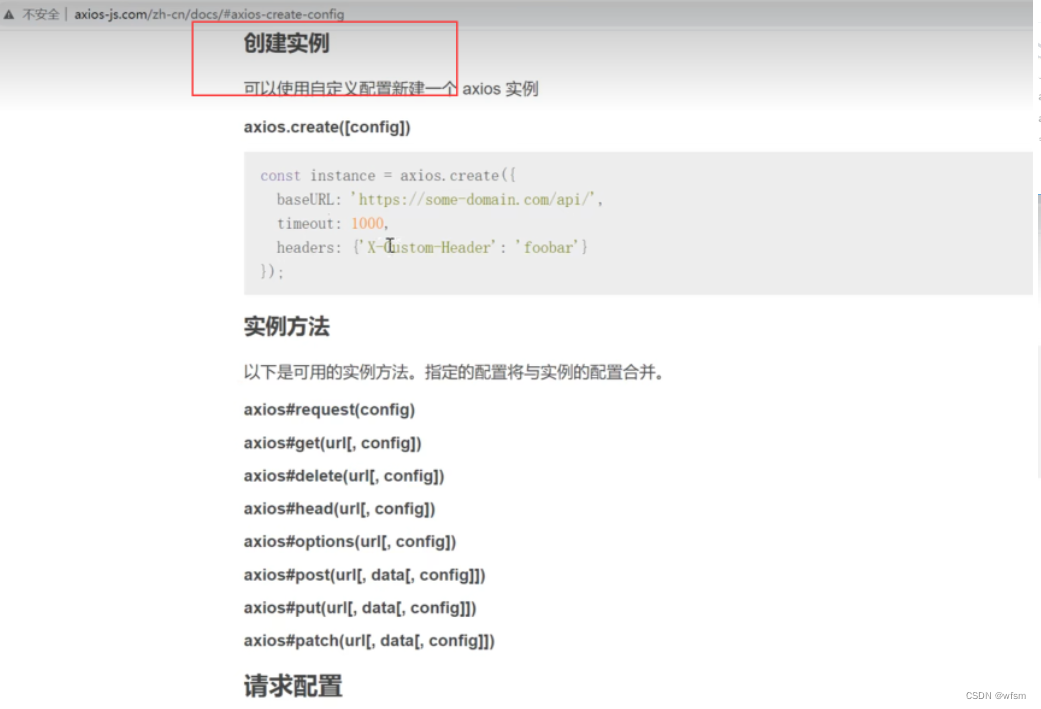
axios使用:


-
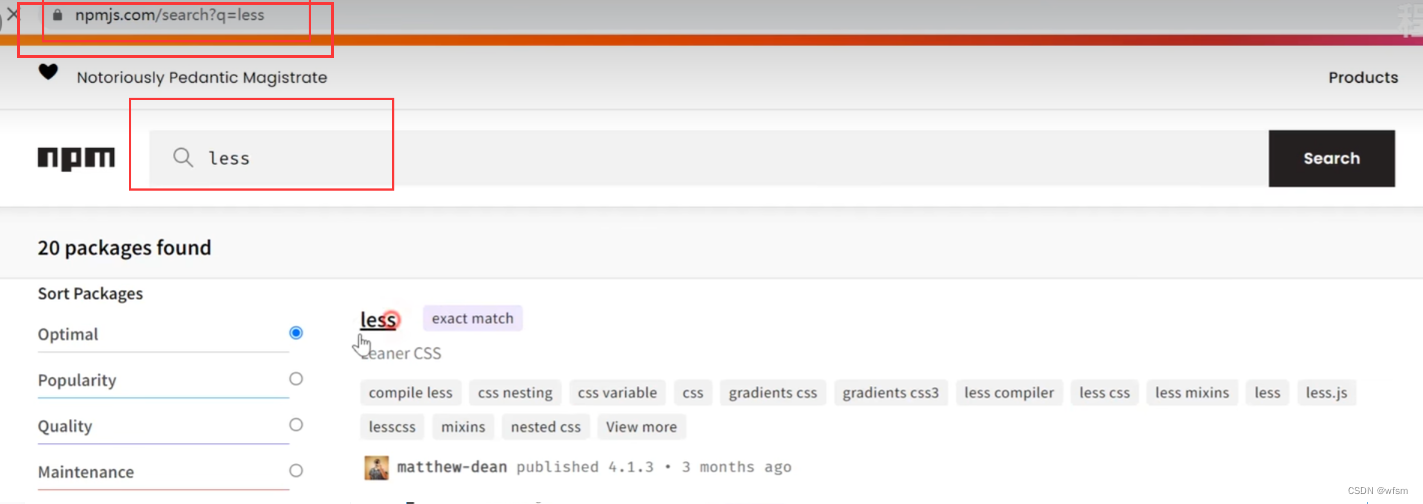
查找包管理

-
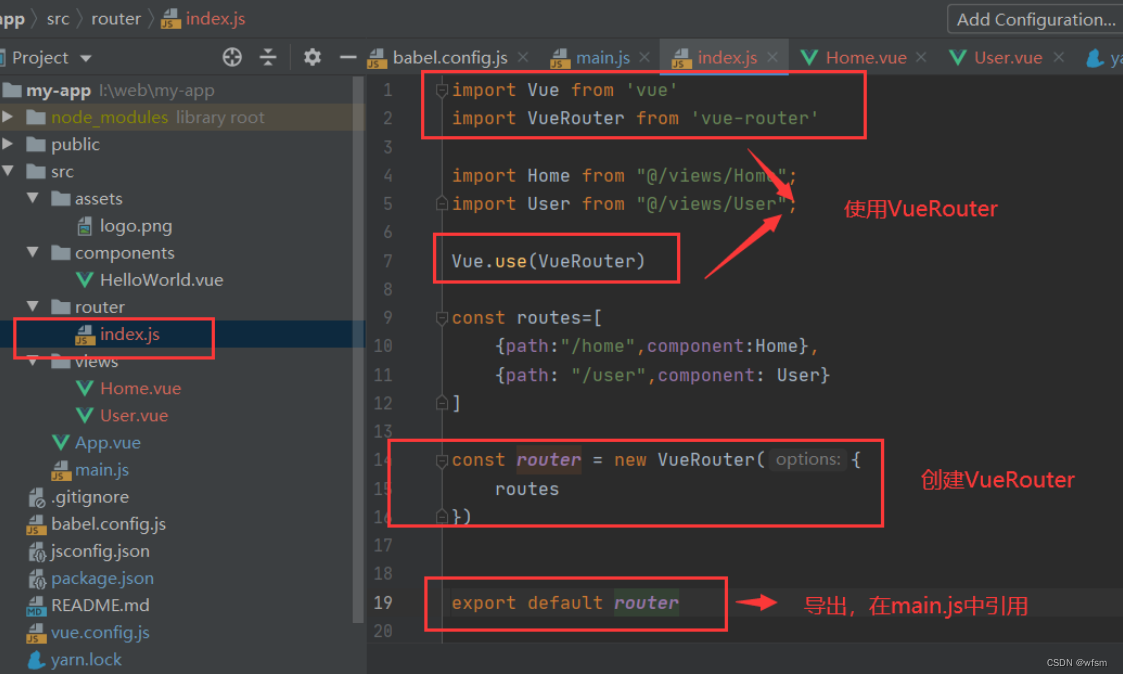
vue-router使用:

-
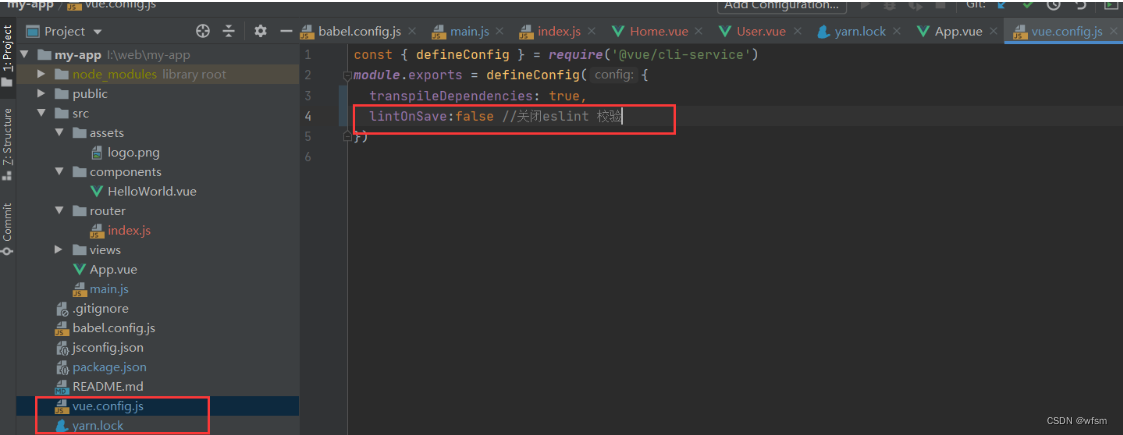
关闭eslint校验

-
查找cdn的网站: cdnjs.com

-
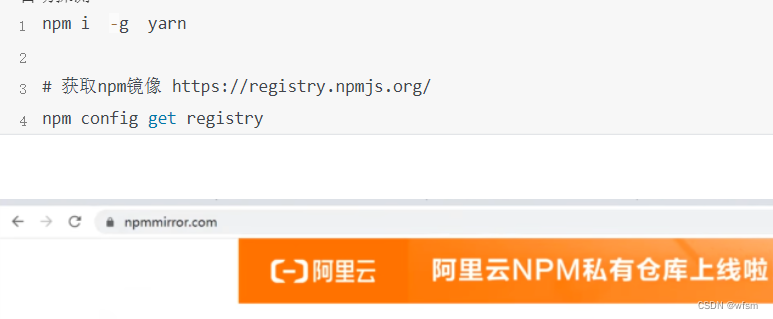
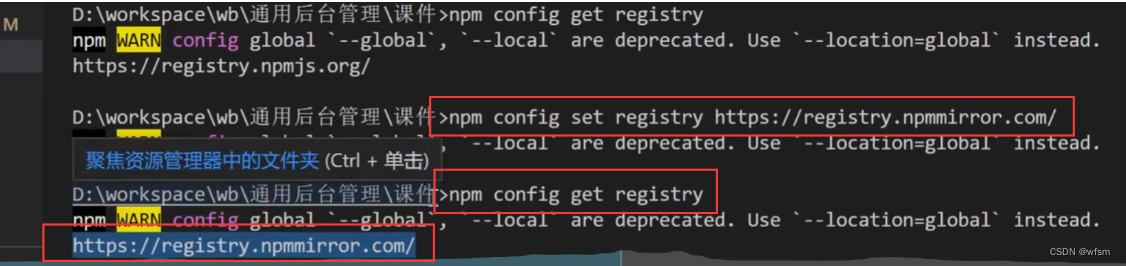
设置npm镜像


引用:https://blog.csdn.net/karshey/article/details/127867638