小程序一般会在首页显示商品的分类,这类需求我们在微搭中是使用宫格导航组件来实现。
01 组件说明

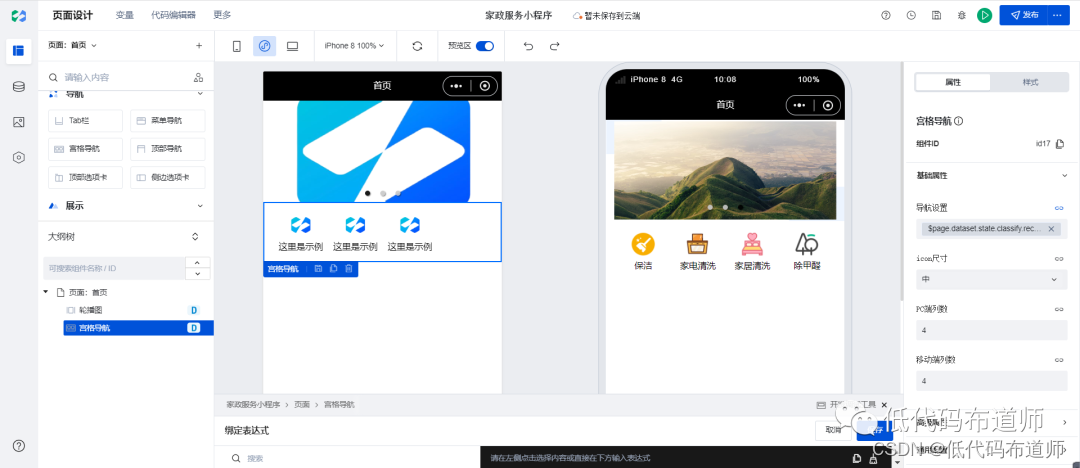
宫格导航组件可以在导航配置里设置菜单,可以手动添加,也可以变量绑定
因为我们一般的分类是动态变化的,品类会不断的调整,如果每次调整了品类就需要修改代码,而且还得发布新版本,未免不太方便。
本节我们介绍一下如何动态的配置菜单
02 创建数据源
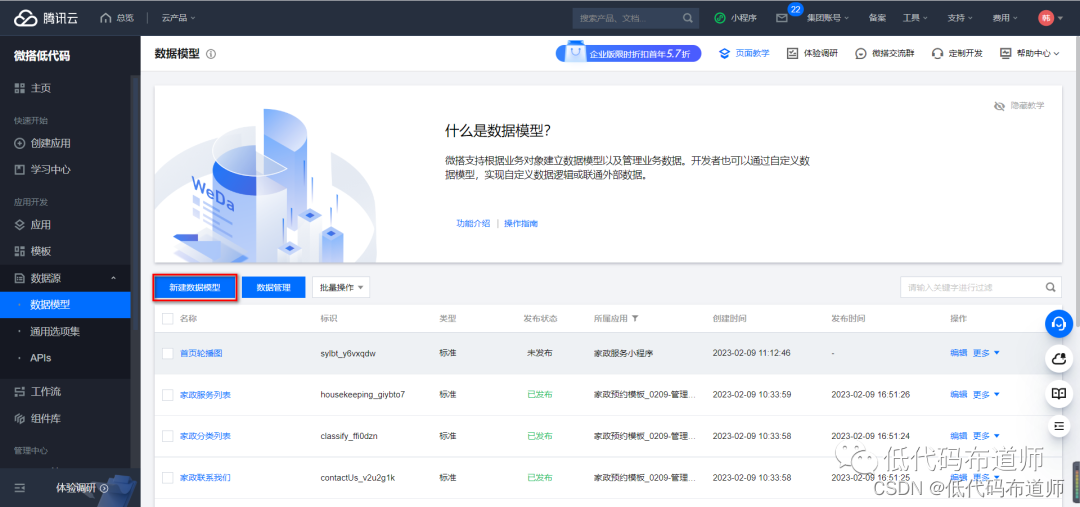
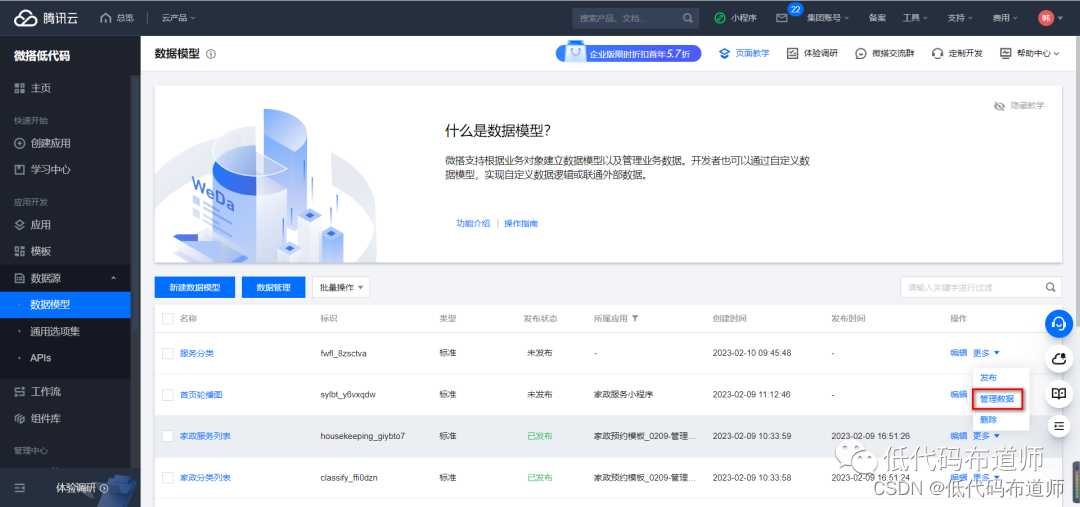
动态配置菜单的意思是从数据源中读取记录,然后将数据绑定到组件上。登录控制台,点击新建数据模型

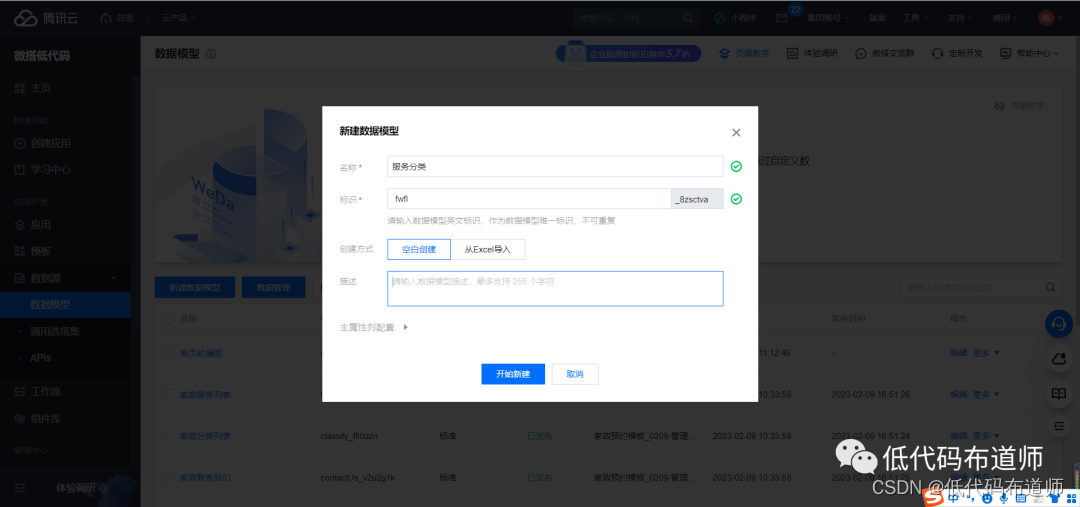
输入数据源的名称,服务分类

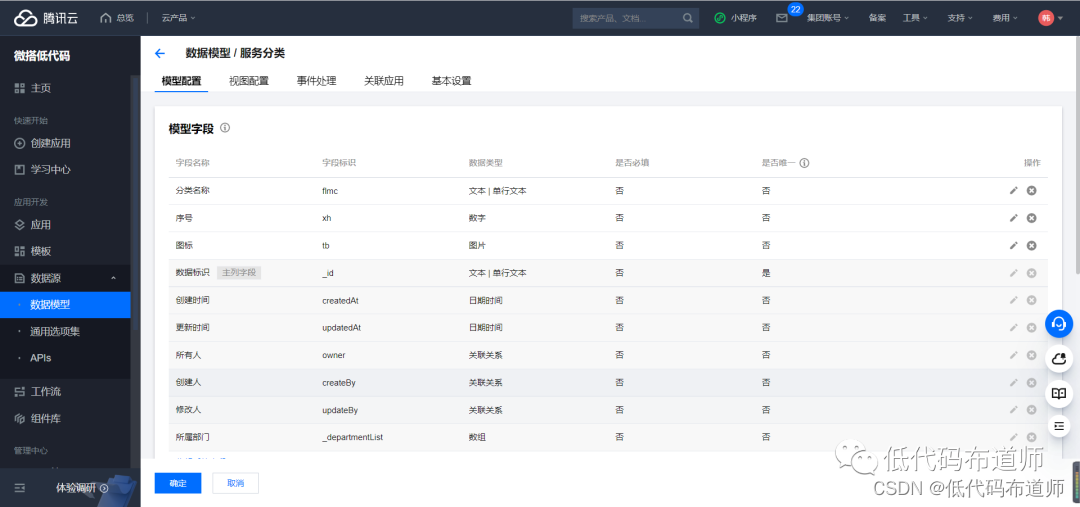
添加三个字段,分类名称、序号、图标

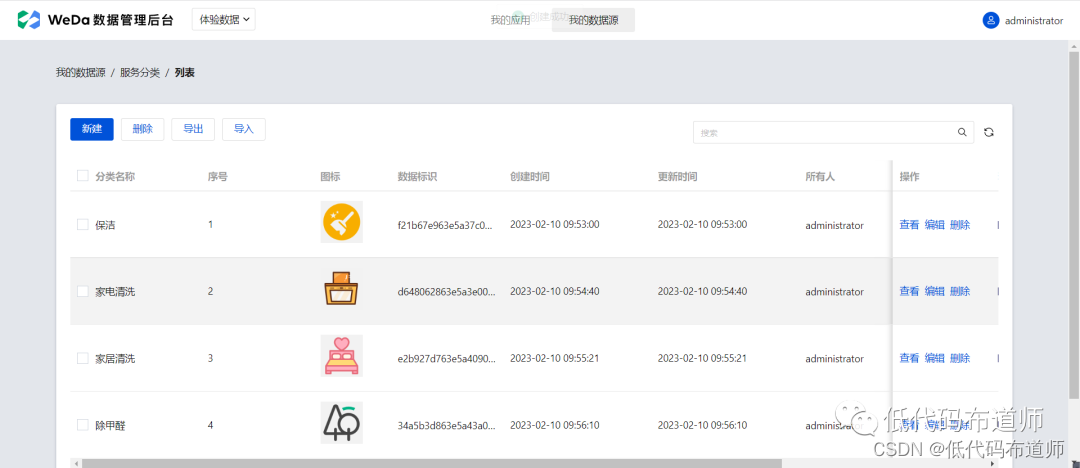
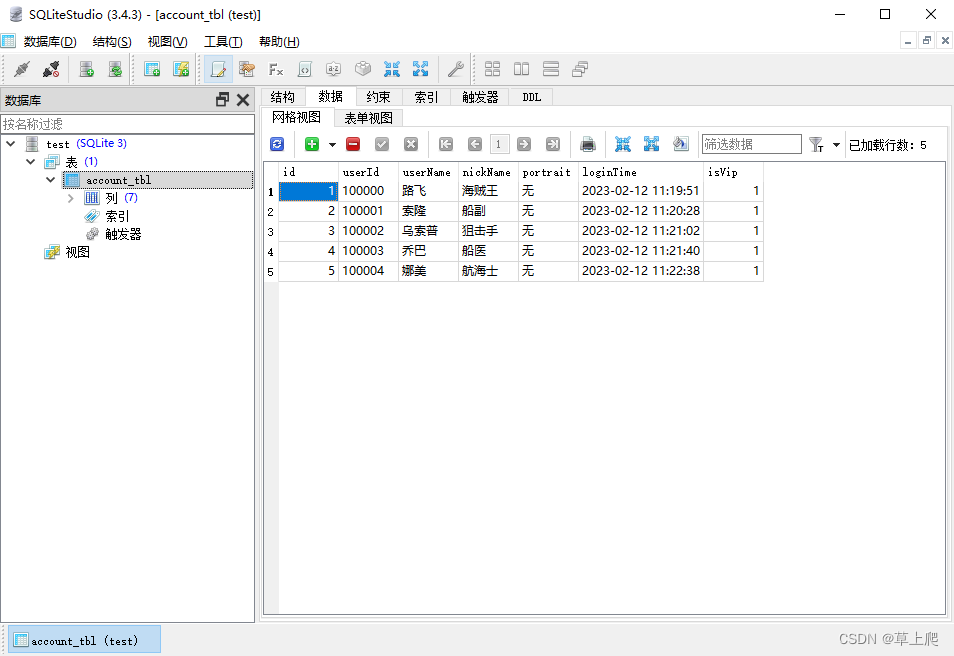
在列表上点击管理数据,添加测试数据


03 创建变量
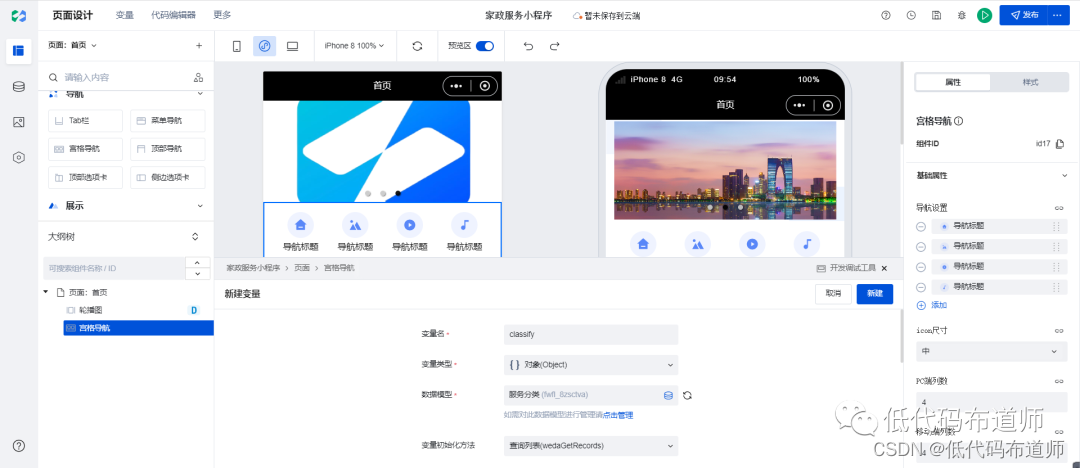
数据源配置好之后,我们要定义变量来读取数据。点击变量,点击新建变量,新建一个对象类型的变量,从数据源中读取

04 数据绑定
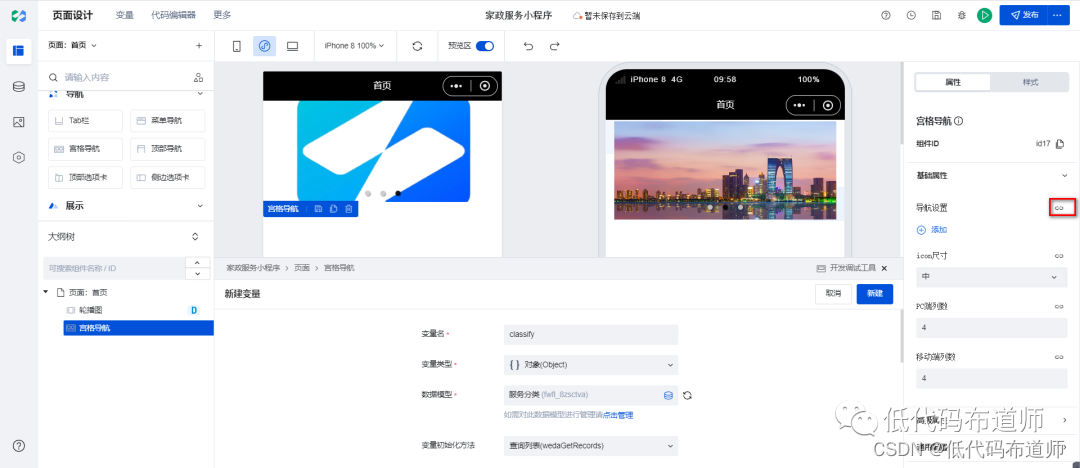
变量配置好了之后,我们绑定数据,将导航设置的类别清空,点击数据绑定的图标

使用表达式绑定,输入如下代码
$page.dataset.state.classify.records.map((item, index) => {
return {
title: item.flmc,
iconSrc: item.tb,
tapStatus: "inside",
insideUrl: '',
withParams: true,
params: [
],
icon: '自定义图片'
}
})
这里代码的意思是循环去重新配置一下数组的元素,按照宫格导航的元素的意义设置一下
title标识导航标题,iconSrc表示导航图标,tapStatus表示点击的相应模式,有三种,tap表示无响应,inside表示跳转页面,outer表示打开外链。insideUrl需要设置跳转页面的Id,我们先不设置。剩下就是是否传参,参数可以写在params里,我们这里也不设置
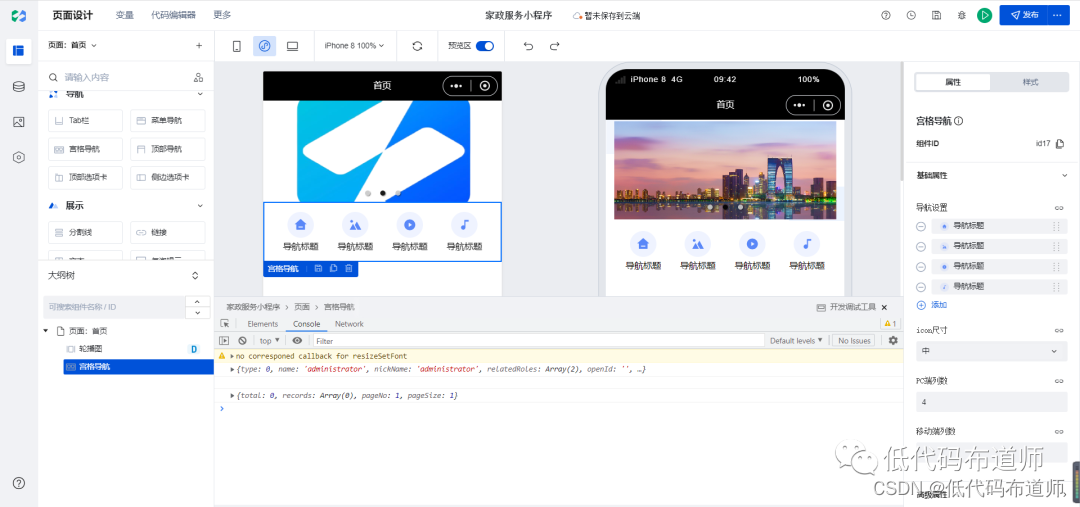
05 配置好后的效果


![[Java 进阶面试题] CAS 和 Synchronized 优化过程](https://img-blog.csdnimg.cn/2e801aa85df74f31ba85ab1273150b1d.png)
















![学习open62541 --- [75] 生成namespace文件的简便方法](https://img-blog.csdnimg.cn/4152a82e3dcd414a9ed1ebac058e4894.png)
