 3、数据库进行设计,建立约束和联系。
3、数据库进行设计,建立约束和联系。
4、创建程序框架,代码分成三层结构:接口层、业务层、表示层,设计窗口和主窗口,主窗口菜单项依照系统模块图设计。
5、设计数据访问的接口,供各模块调用。完成登录功能和权限管理功能。
6、在已完成的框架下,先后进行不同模块中不同角色功能模块的设计。
7、最后进行各部分之间的协调、连接、实现,对于部分功能细节上进行完善与优化。学生选课系统的前端技术前端技术:nodejs+vue+elementui,视图层其实质就是vue页面,通过编写vue页面从而展示在浏览器中,编写完成的vue页面要能够和控制器类进行交互,从而使得用户在点击网页进行操作时能够正常。
Express 框架于Node运行环境的Web框架,
语言 node.js
框架:Express
前端:Vue.js
数据库:mysql
数据库工具:Navicat
开发软件:VScode
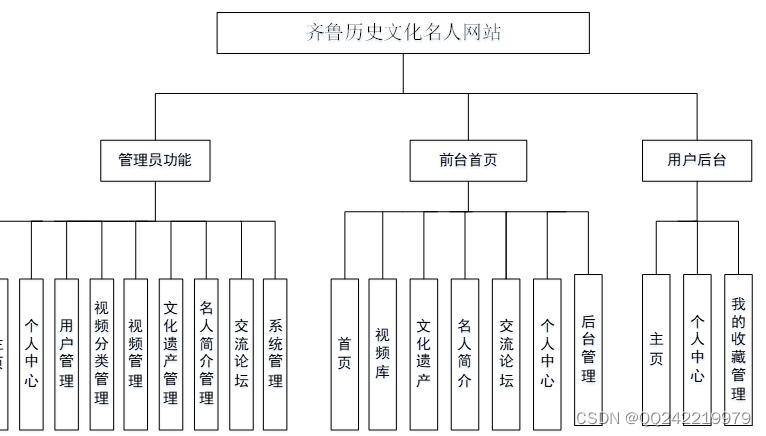
1)用户管理: 需创建一个超级管理员账号及三个初始化角色:1)超级管理员角色:拥有所有菜单和所有按钮的权限,可以编辑用户;2)教师角色:拥有账号查询、课程模块增删改查、选课记录查询、院系查询、专业查询的权限;3)学生角色:拥有课程查询、报名、退课、院系查询、专业查询的权限。用户需具备个人信息修改、密码修改及退出登录功能。
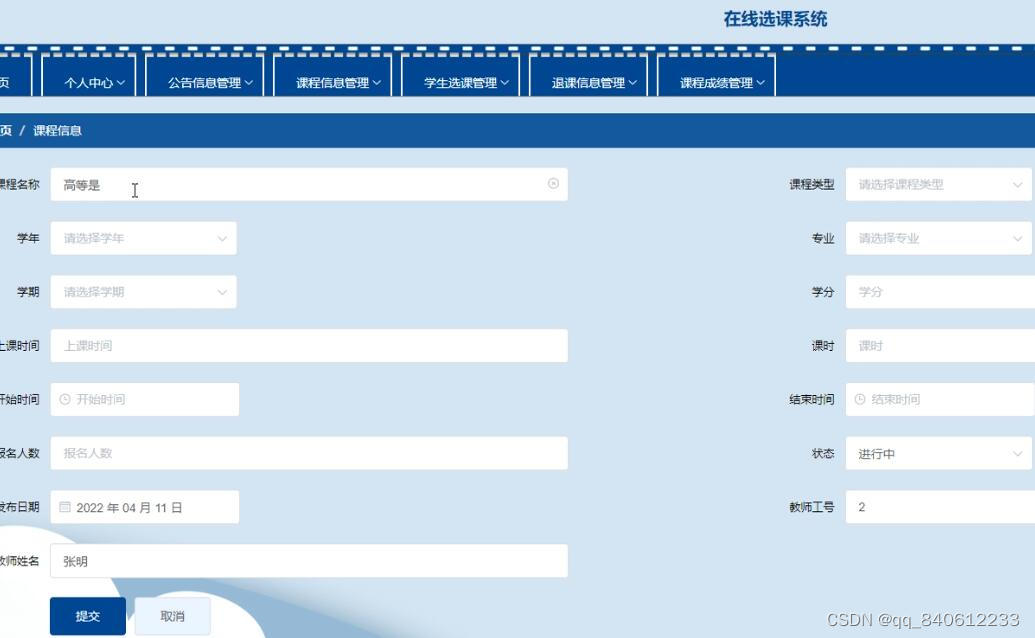
(2) 课程管理:此模块需列出所有老师发布的课程,每门课程需求有如下字段:课程名称、学分、课时、上课时间、教室、类型、选课限制、剩余人数、报名时间、截止报名时间、老师、开课院系、专业、选课状态及操作,操作包括详情、报名、编辑、删除,状态为进行中时才可报名。课程管理可通过课程名称、类型、选课限制、开课院系、专业查询、管理员和教师可创建课程。
(3)选课记录:所有选课展示校内所有学生的选课情况,可通过学生姓名、课程名称和老师姓名查询。我的选课展示本人所选课程,能导出本人课表,可通过学生姓名、课程名称和老师姓名查询。
(4)院系管理:列出校内所有院系,每个院系的字段包括:院系名称、简介、创建时间及操作,操作包括编辑及删除。院系管理可通过院系名称查询,管理员可创建新院系。
(5)专业管理:列出校内所有专业,每个专业的字段包括:专业名称、简介、创建时间、所属院系及操作,操作包括编辑及删除。专业管理通过专业名称及所属院系查询,管理员可创建新专业。
(6)角色管理:设置管理员以及普通用户的用户权限。
(7)日志管理:仅管理员可见,模块要求日志记录用户所有操作,包括账号信息、请求URL、请求方法、请求IP、创建时间等。日志管理 可通过账号及请求方法查询。
(8)数据分析:系统首页展示当日用户量、报名进行中的课程数、剩余可报名人数、选课情况实时播报、正在报名中的课程信息以及即将开始报名的课程信息。















![学习open62541 --- [75] 生成namespace文件的简便方法](https://img-blog.csdnimg.cn/4152a82e3dcd414a9ed1ebac058e4894.png)