博客系统项目
本项目主要分成四个页面:
- 博客列表页
- 博客详情页
- 登录页面
- 博客编辑页
该系统公共的CSS样式
common.css
/* 放置一些各个页面都会用到的公共样式 */
* {
margin: 0;
padding: 0;
box-sizing: 0;
}
/* 给整个页面加上背景 */
html, body{
height: 100%;
}
body {
background-image: url(../image/1.jpg);
background-repeat: no-repeat;
background-position: center center;
background-size: cover;
}
.nav {
width: 100%;
/* 一般来说这里的详细尺寸,都是设计稿中已经标准清楚了 */
height: 50px;
background-color: rgba(0, 0, 0, 0.4);
color: white;
/* 导航栏内部的内容,都是一行排列的,就需要使用 flex 布局进行操作 */
display: flex;
/* 实现子元素垂直居中效果 */
align-items: center;
}
.nav img {
width: 40px;
height: 40px;
border-radius: 50%;
margin-left: 30px;
margin-right: 10px;
}
.nav .spacer {
/* 相当于父元素的宽度,如果父元素(.nav)的宽度是 1000px ,此时.spacer是800px */
width: 80%;
}
.nav a {
color: white;
text-decoration: none;
padding: 0 10px;
}
/* 接下来是版心相关的样式 */
.container {
/* 当前版心并不是和窗口一样宽的 */
width: 1000px;
height: calc(100% - 50px);
/* 水平居中 */
margin: 0 auto;
display: flex;
justify-content: space-between;
}
.container .left {
height: 100%;
width: 200px;
/* background-color: rgb(128, 0, 0); */
}
.container .right {
height: 100%;
width: 795px;
/* background-color: rgb(0, 128, 0); */
background-color: rgba(255, 255, 255, 0.8);
border-radius: 10px;
overflow: auto;
}
/* 接下来实现 card 部分的样式 */
.card {
background-color: rgba(255, 255, 255, 0.8);
border-radius: 10px;
/* 通过这里的内边距,就可以让头像居中 */
padding: 30px;
}
.card img {
width: 140px;
height: 140px;
border-radius: 50%;
}
.card h3 {
text-align: center;
padding: 10px;
}
.card a {
/* a标签默认是行内元素,行内元素的很多边距不生效,为了简单起见,直接设为块级元素 */
display: block;
text-align: center;
text-decoration: none;
color: #999;
padding: 10px;
}
.card .counter {
display: flex;
justify-content: space-around;
padding: 5px;
}
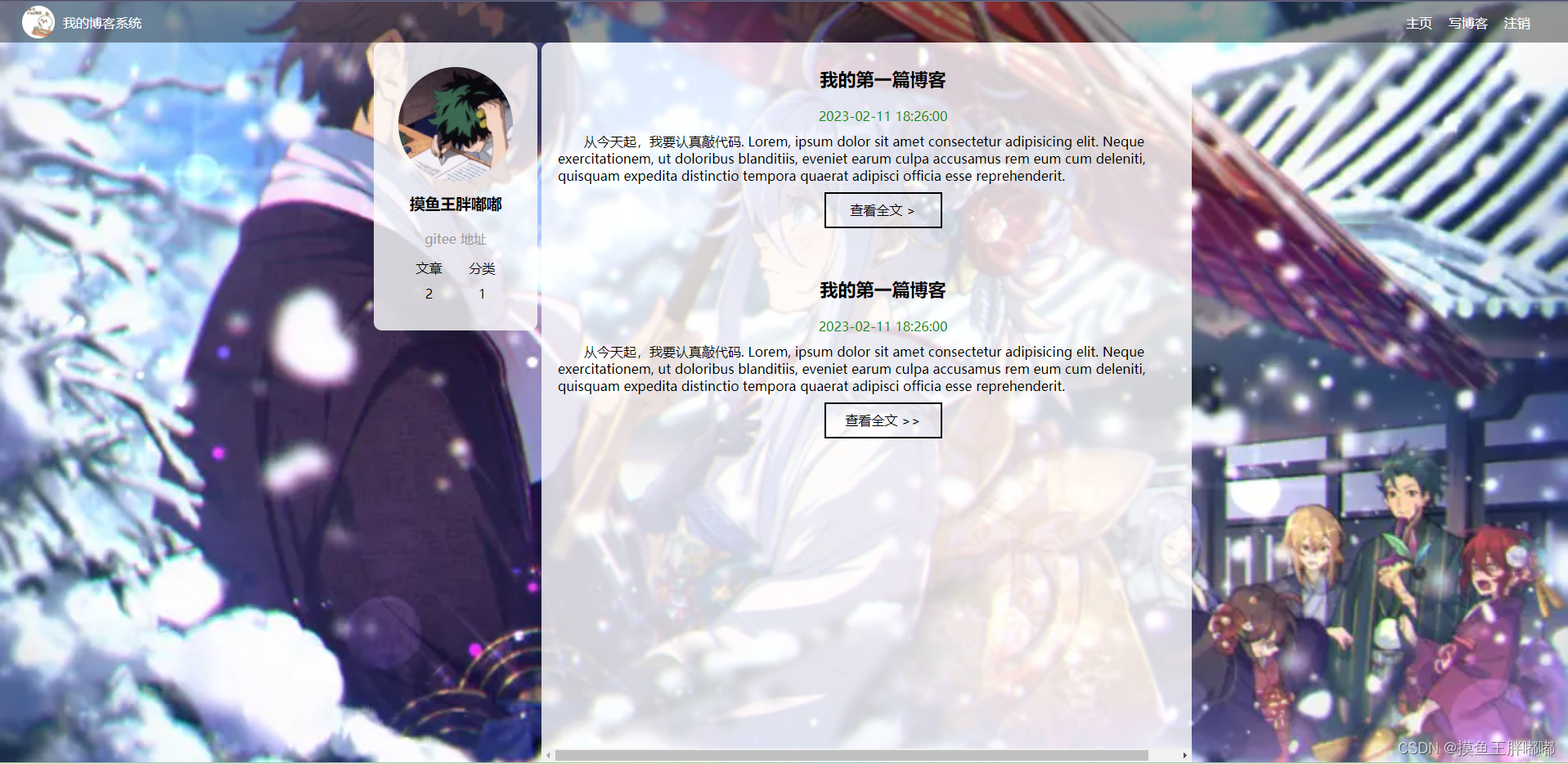
博客列表页
博客列表页:显示了当前系统中都有哪些发布出来的博客

blog_list.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>博客列表页</title>
<link rel="stylesheet" href="css/common.css">
<link rel="stylesheet" href="css/blog_list.css">
</head>
<body>
<!-- 这是导航栏 -->
<div class="nav">
<img src="image/log.jpg" alt="">
<span>我的博客系统</span>
<!-- 空白元素,用来占位置 -->
<div class="spacer"></div>
<a href="blog_list.html">主页</a>
<a href="blog_edit.html">写博客</a>
<a href="#">注销</a>
</div>
<div class="container">
<!-- 左侧个人信息 -->
<div class="left">
<!-- 表示整个用户信息区 -->
<div class="card">
<img src="image/2.jpg" alt="">
<h3>摸鱼王胖嘟嘟</h3>
<a href="#">gitee 地址</a>
<div class="counter">
<span>文章</span>
<span>分类</span>
</div>
<div class="counter">
<span>2</span>
<span>1</span>
</div>
</div>
</div>
<!-- 右侧个人信息 -->
<div class="right">
<!-- .blog就对应一个博客 -->
<div class="blog">
<!-- 博客标题 -->
<div class="title">
我的第一篇博客
</div>
<!-- 博客发布时间 -->
<div class="date">
2023-02-11 18:26:00
</div>
<!-- 博客摘要 -->
<div class="desc">
从今天起,我要认真敲代码. Lorem, ipsum dolor sit amet consectetur adipisicing elit. Neque exercitationem, ut doloribus blanditiis, eveniet earum culpa accusamus rem eum cum deleniti, quisquam expedita distinctio tempora quaerat adipisci officia esse reprehenderit.
</div>
<a href="#">查看全文 ></a>
</div>
<!-- .blog就对应一个博客 -->
<div class="blog">
<!-- 博客标题 -->
<div class="title">
我的第一篇博客
</div>
<!-- 博客发布时间 -->
<div class="date">
2023-02-11 18:26:00
</div>
<!-- 博客摘要 -->
<div class="desc">
从今天起,我要认真敲代码. Lorem, ipsum dolor sit amet consectetur adipisicing elit. Neque exercitationem, ut doloribus blanditiis, eveniet earum culpa accusamus rem eum cum deleniti, quisquam expedita distinctio tempora quaerat adipisci officia esse reprehenderit.
</div>
<a href="#">查看全文 >></a>
</div>
</div>
</body>
</html>
blog_list.css
/* 专门写博客列表页 */
.blog {
width: 100%;
/* 高度如果不设置,就取决于里面内容高度的总和 */
padding: 20px;
}
.blog .title {
text-align: center;
font-size: 22px;
font-weight: bold;
padding: 10px 0;
}
.blog .date {
text-align: center;
color: rgb(18, 141, 18);
padding: 10px 0;
}
.blog .desc {
text-indent: 2em;
}
.blog a {
/* 设置成块级元素,方便尺寸和边距 */
display: block;
width: 140px;
height: 40px;
margin: 10px auto;
border: 2px black solid;
color: black;
line-height: 40px;
text-align: center;
text-decoration: none;
/* 如果想让变化柔和一些,可以加个过度 */
transition: all 0.5s;
}
.blog a:hover {
background-color: #333;
color: #fff;
}
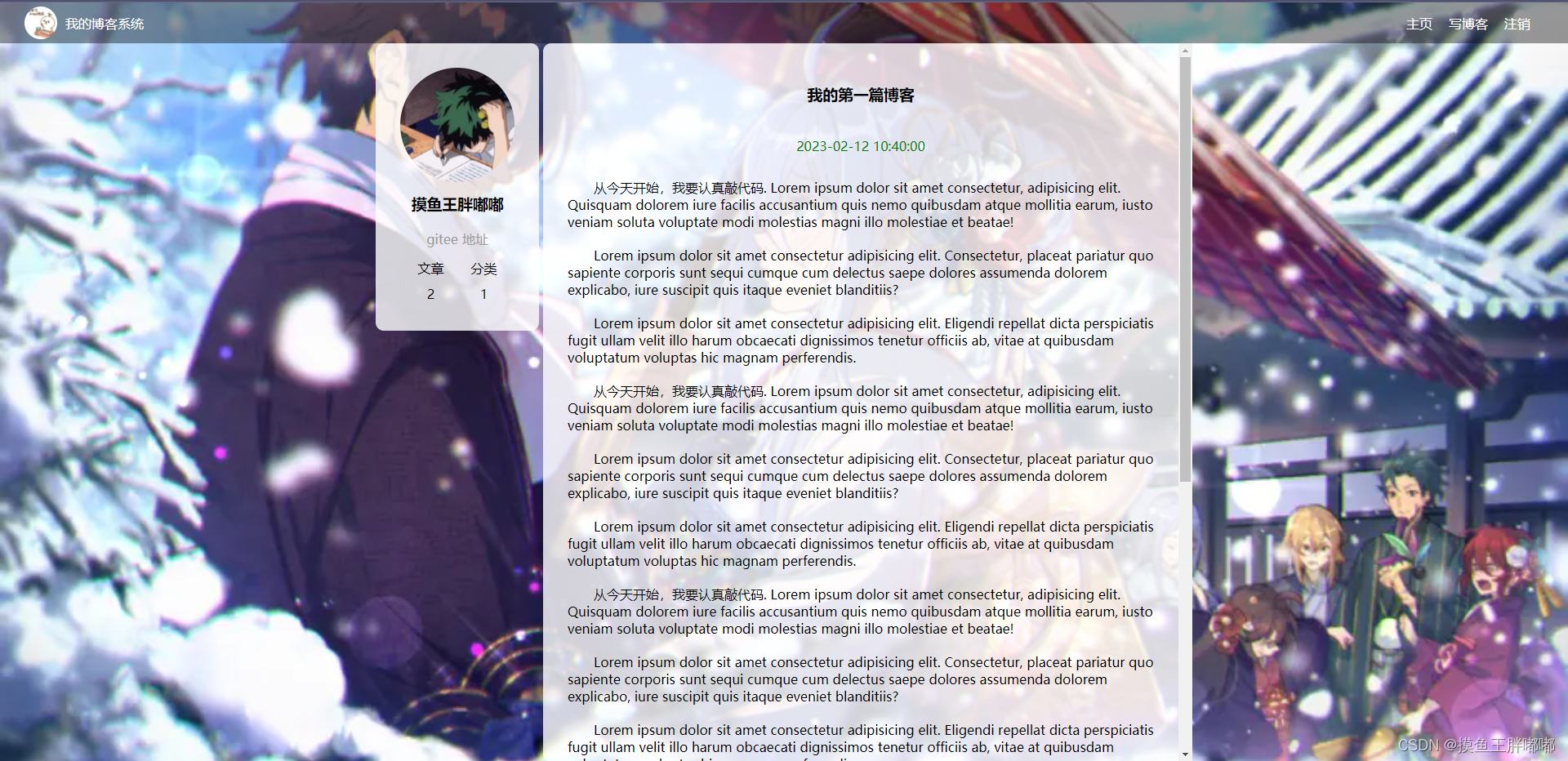
博客详情页
博客详情页 :显示了当前博客的详细信息。

blog_detail.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>博客详情页</title>
<link rel="stylesheet" href="css/common.css">
<link rel="stylesheet" href="css/blog_detail.css">
</head>
<body>
<!-- 这是导航栏 -->
<div class="nav">
<img src="image/log.jpg" alt="">
<span>我的博客系统</span>
<!-- 空白元素,用来占位置 -->
<div class="spacer"></div>
<a href="blog_list.html">主页</a>
<a href="blog_edit.html">写博客</a>
<a href="#">注销</a>
</div>
<div class="container">
<!-- 左侧个人信息 -->
<div class="left">
<!-- 表示整个用户信息区 -->
<div class="card">
<img src="image/2.jpg" alt="">
<h3>摸鱼王胖嘟嘟</h3>
<a href="#">gitee 地址</a>
<div class="counter">
<span>文章</span>
<span>分类</span>
</div>
<div class="counter">
<span>2</span>
<span>1</span>
</div>
</div>
</div>
<!-- 右侧个人信息 -->
<div class="right">
<!-- 使用这个 div 来包裹整个博客内容详情 -->
<div class="blog-content">
<!-- 博客标题 -->
<h3>我的第一篇博客</h3>
<!-- 博客的时间 -->
<div class="date">2023-02-12 10:40:00</div>
<!-- 正文 -->
<p>
从今天开始,我要认真敲代码. Lorem ipsum dolor sit amet consectetur, adipisicing elit. Quisquam dolorem iure facilis accusantium quis nemo quibusdam atque mollitia earum, iusto veniam soluta voluptate modi molestias magni illo molestiae et beatae!
</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Consectetur, placeat pariatur quo sapiente corporis sunt sequi cumque cum delectus saepe dolores assumenda dolorem explicabo, iure suscipit quis itaque eveniet blanditiis?</p>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Eligendi repellat dicta perspiciatis fugit ullam velit illo harum obcaecati dignissimos tenetur officiis ab, vitae at quibusdam voluptatum voluptas hic magnam perferendis.
</p>
<p>
从今天开始,我要认真敲代码. Lorem ipsum dolor sit amet consectetur, adipisicing elit. Quisquam dolorem iure facilis accusantium quis nemo quibusdam atque mollitia earum, iusto veniam soluta voluptate modi molestias magni illo molestiae et beatae!
</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Consectetur, placeat pariatur quo sapiente corporis sunt sequi cumque cum delectus saepe dolores assumenda dolorem explicabo, iure suscipit quis itaque eveniet blanditiis?</p>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Eligendi repellat dicta perspiciatis fugit ullam velit illo harum obcaecati dignissimos tenetur officiis ab, vitae at quibusdam voluptatum voluptas hic magnam perferendis.
</p>
<p>
从今天开始,我要认真敲代码. Lorem ipsum dolor sit amet consectetur, adipisicing elit. Quisquam dolorem iure facilis accusantium quis nemo quibusdam atque mollitia earum, iusto veniam soluta voluptate modi molestias magni illo molestiae et beatae!
</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Consectetur, placeat pariatur quo sapiente corporis sunt sequi cumque cum delectus saepe dolores assumenda dolorem explicabo, iure suscipit quis itaque eveniet blanditiis?</p>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Eligendi repellat dicta perspiciatis fugit ullam velit illo harum obcaecati dignissimos tenetur officiis ab, vitae at quibusdam voluptatum voluptas hic magnam perferendis.
</p>
<p>
从今天开始,我要认真敲代码. Lorem ipsum dolor sit amet consectetur, adipisicing elit. Quisquam dolorem iure facilis accusantium quis nemo quibusdam atque mollitia earum, iusto veniam soluta voluptate modi molestias magni illo molestiae et beatae!
</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Consectetur, placeat pariatur quo sapiente corporis sunt sequi cumque cum delectus saepe dolores assumenda dolorem explicabo, iure suscipit quis itaque eveniet blanditiis?</p>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Eligendi repellat dicta perspiciatis fugit ullam velit illo harum obcaecati dignissimos tenetur officiis ab, vitae at quibusdam voluptatum voluptas hic magnam perferendis.
</p>
<p>
从今天开始,我要认真敲代码. Lorem ipsum dolor sit amet consectetur, adipisicing elit. Quisquam dolorem iure facilis accusantium quis nemo quibusdam atque mollitia earum, iusto veniam soluta voluptate modi molestias magni illo molestiae et beatae!
</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Consectetur, placeat pariatur quo sapiente corporis sunt sequi cumque cum delectus saepe dolores assumenda dolorem explicabo, iure suscipit quis itaque eveniet blanditiis?</p>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Eligendi repellat dicta perspiciatis fugit ullam velit illo harum obcaecati dignissimos tenetur officiis ab, vitae at quibusdam voluptatum voluptas hic magnam perferendis.
</p>
</div>
</div>
</div>
</body>
</html>
blog_detail.css
/* 博客详情页使用的样式 */
.blog-content {
padding: 30px;
}
.blog-content h3 {
text-align: center;
padding: 20px 0;
}
.blog-content .date {
text-align: center;
padding: 20px 0;
color: rgb(0,128,0);
}
.blog-content p {
text-indent: 2em;
padding: 10px 0;
}
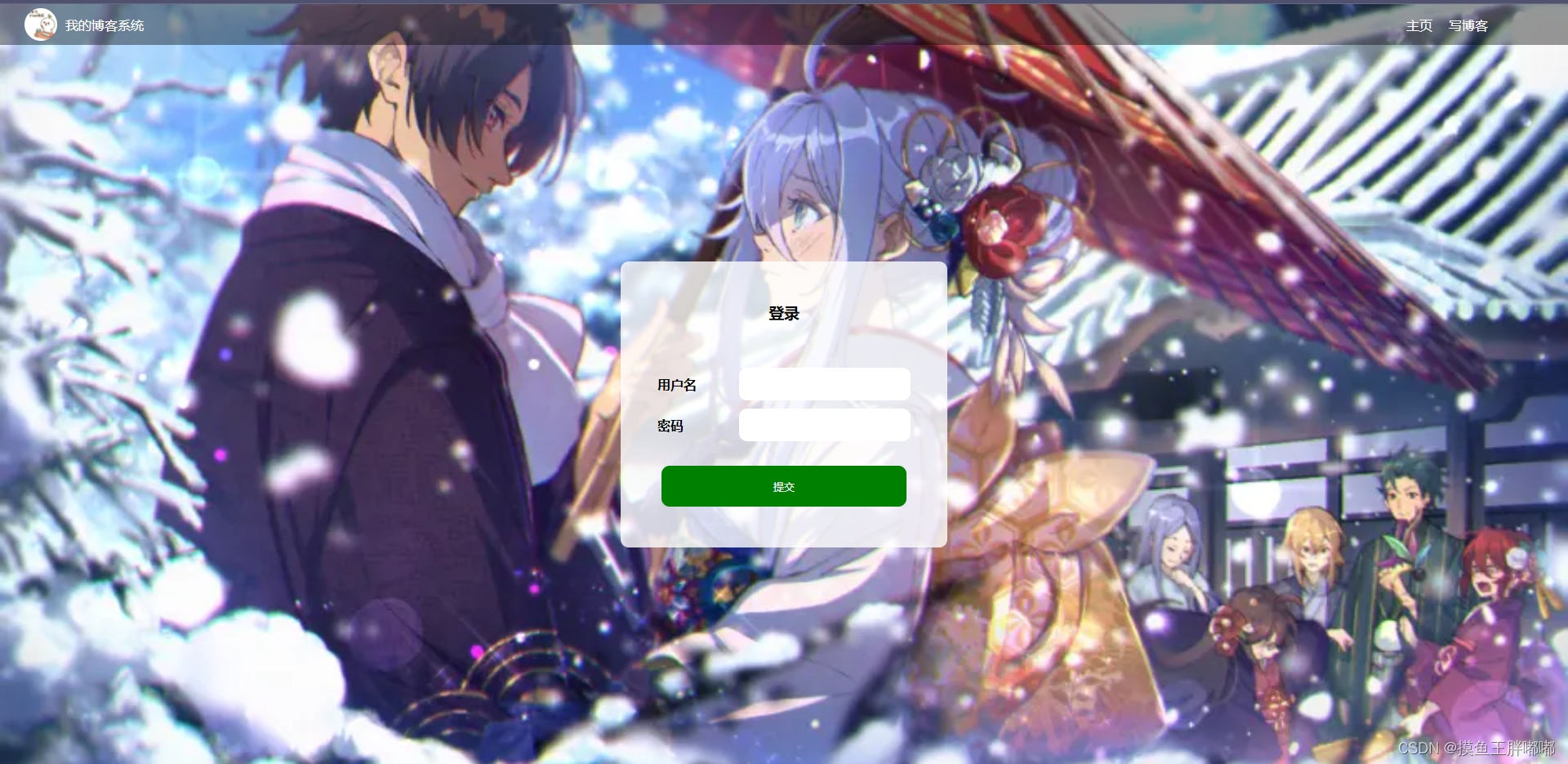
登录页面
登陆页 :包含了一个登录框,输入用户名,密码,登录按钮。

blog_login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>登录页面</title>
<link rel="stylesheet" href="css/common.css">
<link rel="stylesheet" href="css/blog-login.css">
</head>
<body>
<!-- 这是导航栏 -->
<div class="nav">
<img src="image/log.jpg" alt="">
<span>我的博客系统</span>
<!-- 空白元素,用来占位置 -->
<div class="spacer"></div>
<a href="blog_list.html">主页</a>
<a href="blog_edit.html">写博客</a>
<!-- 注销页面没必要在登陆页面展示 -->
<!-- <a href="#">注销</a> -->
</div>
<div class="login-container">
<div class="login-dialog">
<h3>登录</h3>
<div class="row">
<span>用户名</span>
<input type="text" id = "username">
</div>
<div class="row">
<span>密码</span>
<input type="password" id="password">
</div>
<div class="row">
<button>提交</button>
</div>
</div>
</div>
</body>
</html>
blog_login.css
/* 登录页面的专用样式文件 */
.login-container {
width: 100%;
height: calc(100% - 50px);
/* 需要让里面的子元素垂直水平居中 */
display: flex;
align-items: center;
justify-content: center;
}
.login-dialog {
width: 400px;
height: 350px;
background-color: rgba(255, 255, 255, 0.8);
border-radius: 10px;
}
.login-dialog h3 {
text-align: center;
padding: 50px 0;
}
.login-dialog .row {
height: 50px;
width: 100%;
display: flex;
align-items: center;
justify-content: center;
}
.login-dialog .row span {
/* 把span转换成块级元素,方便设置尺寸 */
display: block;
width: 100px;
font-weight: 700;
}
#username, #password {
width: 200px;
height: 40px;
font-size: 22px;
line-height: 40px;
padding-left: 10px;
border-radius: 10px;
/* 去掉边框 */
border: none;
/* 去掉轮廓线 */
outline: none;
}
.row button {
width: 300px;
height: 50px;
border-radius: 10px;
color: white;
background-color: rgb(0,128,0);
border: none;
outline: none;
margin-top: 50px;
}
.row button:active {
background-color: gray;
}
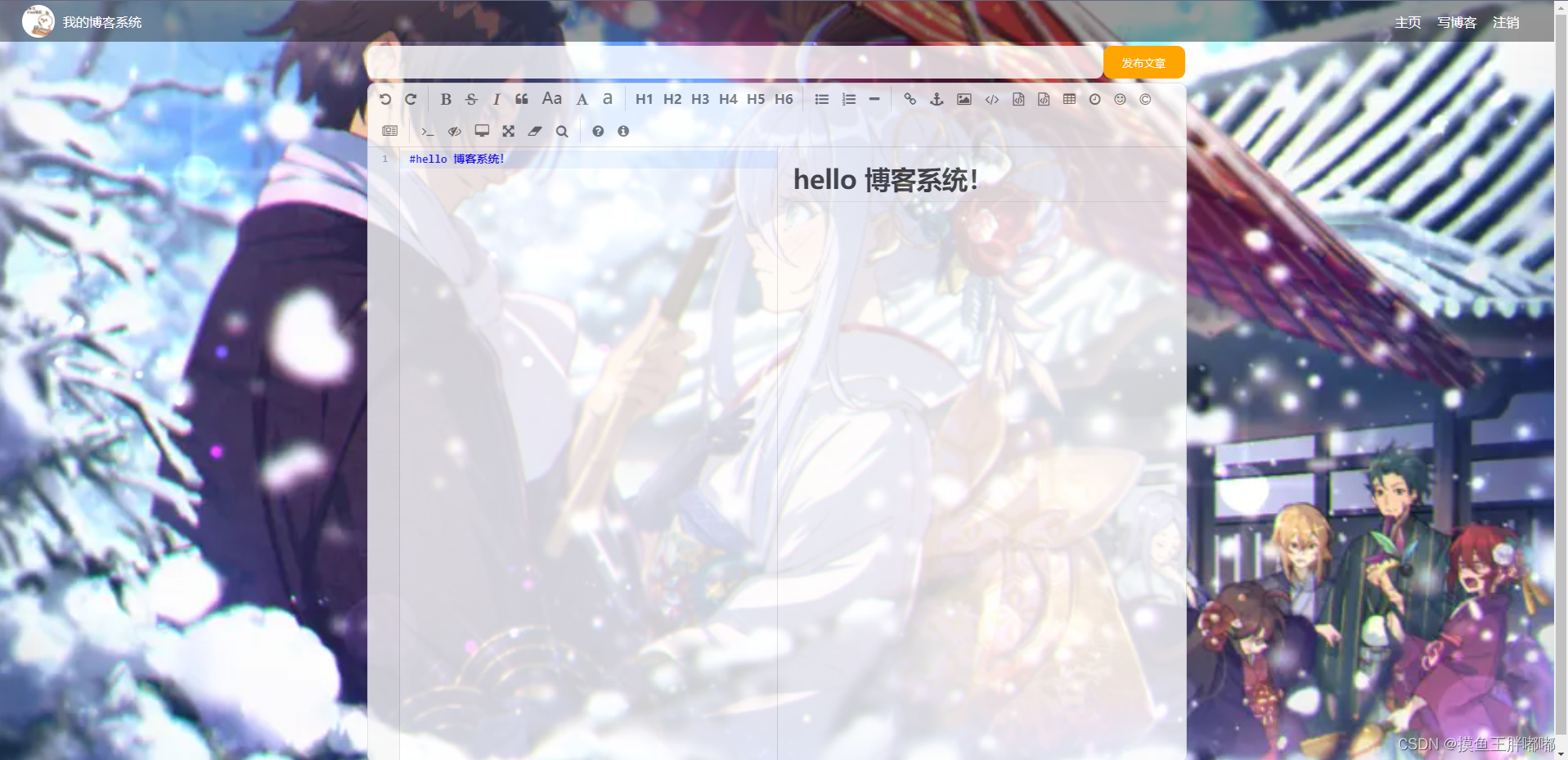
博客编辑页
博客编辑页: 包括一个输入框,Markdown编辑器(使用第三方组件)

blog_edit.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>博客编辑页</title>
<link rel="stylesheet" href="css/common.css">
<link rel="stylesheet" href="css/blog_edit.css">
<!-- 引入 editor.md 的依赖 -->
<link rel="stylesheet" href="editor.md/css/editormd.min.css" />
<script src="js/jquery.min.js"></script>
<script src="editor.md/lib/marked.min.js"></script>
<script src="editor.md/lib/prettify.min.js"></script>
<script src="editor.md/editormd.js"></script>
</head>
<body>
<!-- 这是导航栏 -->
<div class="nav">
<img src="image/log.jpg" alt="">
<span>我的博客系统</span>
<!-- 空白元素,用来占位置 -->
<div class="spacer"></div>
<a href="blog_list.html">主页</a>
<a href="blog_edit.html">写博客</a>
<a href="#">注销</a>
</div>
<!-- 包裹整个博客编辑页内容的顶级容器 -->
<div class="blog-edit-container">
<div class="title">
<input type="text">
<button>发布文章</button>
</div>
<!-- 放置 md 编辑器 -->
<div id="editor">
</div>
</div>
<script>
// 初始化编辑器
let editor = editormd("editor", {
// 这里的尺寸必须在这里设置. 设置样式会被 editormd 自动覆盖掉.
width: "100%",
// 设定编辑器高度
height: "calc(100% - 50px)",
// 编辑器中的初始内容
markdown: "#hello 博客系统!",
// 指定 editor.md 依赖的插件路径
path: "editor.md/lib/"
});
</script>
</body>
</html>
blog_edit.css
/* 博客编辑页的专用的样式文件 */
.blog-edit-container {
width: 1000px;
height: calc(100% - 50px);
margin: 0 auto;
}
.blog-edit-container .title {
width: 100%;
height: 50px;
display: flex;
align-items: center;
justify-content: space-between;
}
.blog-edit-container .title input {
width: 895px;
height: 40px;
border-radius: 10px;
border: none;
outline: none;
font-size: 22px;
line-height: 40px;
padding-left: 10px;
background-color: rgba(255,255,255,0.8);
}
.blog-edit-container .title button {
width: 100px;
height: 40px;
border-radius: 10px;
color: white;
background-color: orange;
border: none;
outline: none;
}
.blog-edit-container .title button:active {
background-color: #666;
}
#editor {
border-radius: 10px;
/* background-color: rgba(255,255,255,0.8); */
opacity: 80%;
}
项目所需的图片















![学习open62541 --- [75] 生成namespace文件的简便方法](https://img-blog.csdnimg.cn/4152a82e3dcd414a9ed1ebac058e4894.png)