Mock.js:生成随机数据,拦截 Ajax 请求。官方地址:http://mockjs.com/
第一个demo
demo.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>mockjs demo</title>
</head>
<body>
</body>
<!-- 引入jquery和mock,这里用在线引入,也可以先下载对应js文件然后本地引入 -->
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<script src="http://mockjs.com/dist/mock.js"></script>
<script>
// 使用 Mock
var data = Mock.mock({
'list|1-10': [{
'id|+1': 1
}]
});
$('<pre>').text(JSON.stringify(data, null, 4))
.appendTo('body')
</script>
</html>浏览器访问效果

这里的核心是
Mock.mock({
'list|1-10': [{
'id|+1': 1
}]
});语法格式:Mock.mock( template )
作用:根据数据模板生成模拟数据。
template:数据模板,数据模板中的每个属性由 3 部分构成:属性名、生成规则、属性值:
案例中:
// list为属性名
// 1-10为生成规则
// 冒号后面为属性值
'list|1-10': [{
'id|+1': 1
}]注意:
属性名 和 生成规则 之间用 | 分隔。
生成规则 是可选的。
生成规则 有 7 种格式:
'name|min-max': value
'name|count': value
'name|min-max.dmin-dmax': value
'name|min-max.dcount': value
'name|count.dmin-dmax': value
'name|count.dcount': value
'name|+step': value
生成规则 的 含义 需要依赖 属性值 才能确定。
属性值 中可以含有 @占位符。
属性值 还指定了最终值的初始值和类型。
发起ajax请求
发起ajax请求demo
ajax-demo1.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>mockjs demo</title>
</head>
<body>
<button onclick="getData()">点我</button>
</body>
<!-- 引入jquery和mock -->
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<script src="http://mockjs.com/dist/mock.js"></script>
<script>
var obj = {'aa':'11', 'bb':'22', 'cc':'33', 'dd':'44'};
// Mock响应模板
var data = Mock.mock('http://test.com', {
"user|1-3": [{ // 随机生成1到3个数组元素
'name': '@cname', // 中文名称
'id|+1': 88, // 属性值自动加 1,初始值为88
'age|18-28': 0, // 18至28以内随机整数, 0只是用来确定类型
'birthday': '@date("yyyy-MM-dd")', // 日期
'city': '@city(true)', // 中国城市
'color': '@color', // 16进制颜色
'isMale|1': true, // 布尔值
'isFat|1-2': true, // true的概率是1/3
'fromObj|2': obj, // 从obj对象中随机获取2个属性
'fromObj2|1-3': obj, // 从obj对象中随机获取1至3个属性
'brother|1': ['jack', 'jim'], // 随机选取 1 个元素
'sister|+1': ['jack', 'jim', 'lily'], // array中顺序选取元素作为结果
'friends|2': ['jack', 'jim'] // 重复2次属性值生成一个新数组
},{
'gf': '@cname'
}]
});
</script>
<script>
function getData(){
$.ajax({
url: 'http://test.com',
type: 'get',
dataType: 'json'
}).done(function(data, status, xhr) {
console.log(JSON.stringify(data, null, 4));
});
}
</script>
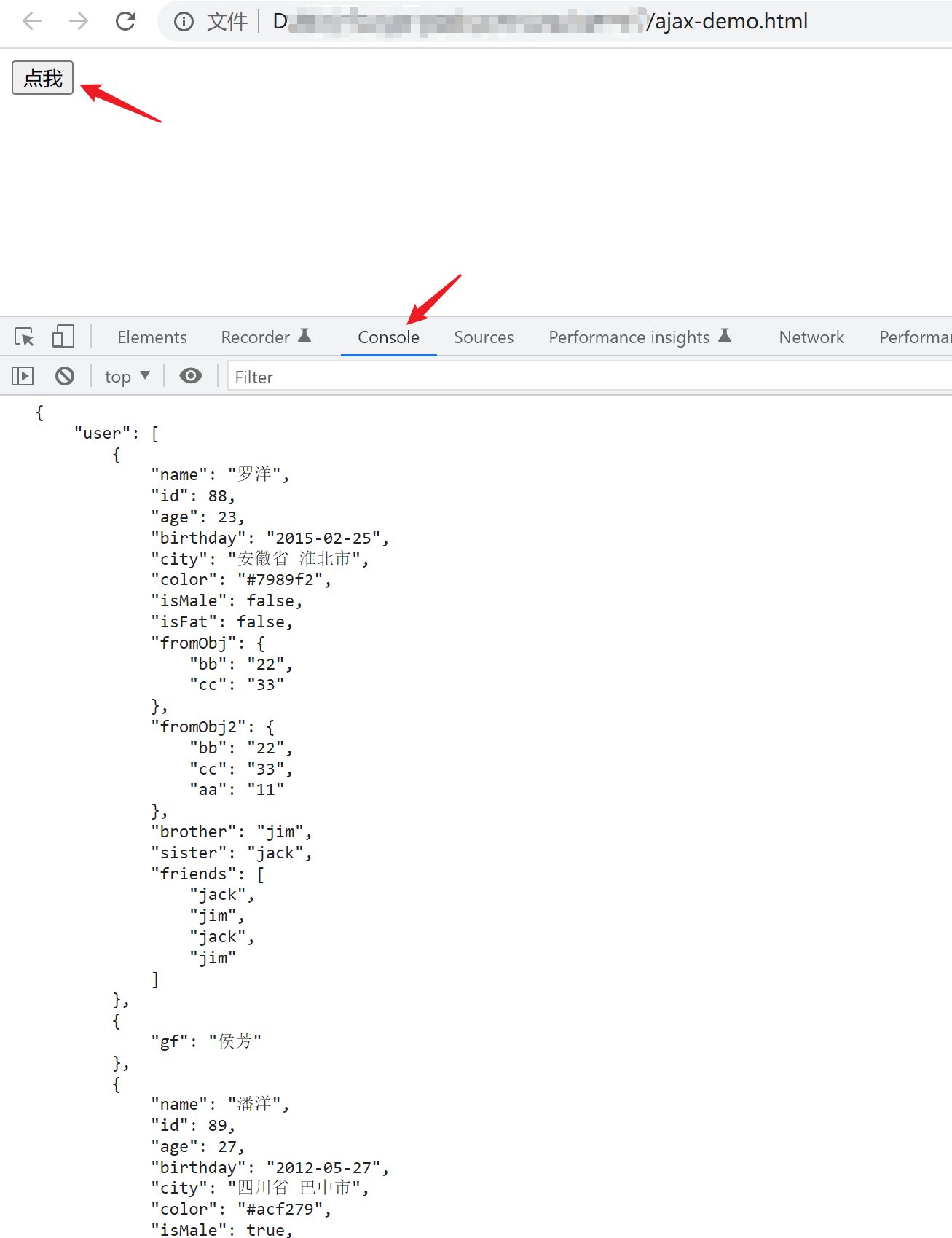
</html>浏览器访问,点击按钮,查看控制台效果

控制台看到生成了数据。
参考:
https://blog.51cto.com/u_15127591/3844430?articleABtest=1
完成!enjoy it!





![[SSD固态硬盘技术 14] GC垃圾回收太重要了](https://img-blog.csdnimg.cn/img_convert/c27594759a324647a524d0425f02cbef.jpeg)