用于可重新排序拖放列表的JavaScript库; 关键链接:npm 地址 Github 地址 npm i sortablejs
import Sortable from "sortablejs"
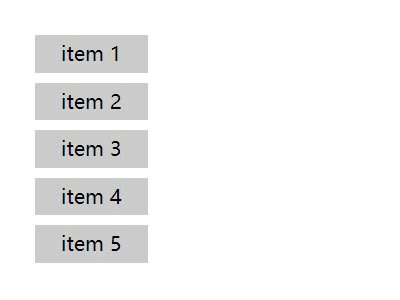
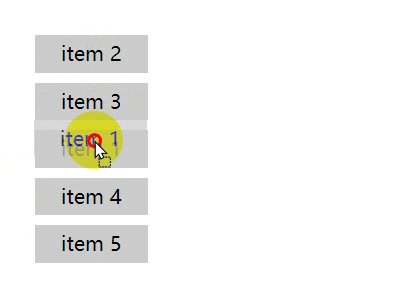
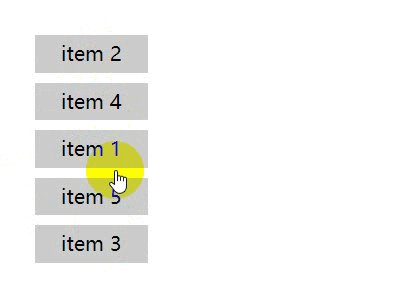
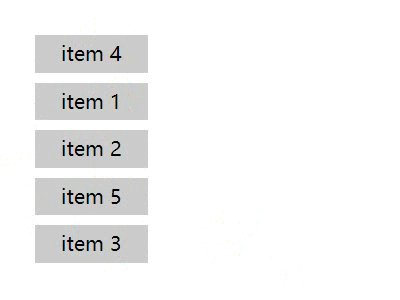
< ulid = " items" > < li> </ li> < li> </ li> < li> </ li> < li> </ li> < li> </ li> </ ul> < divid = " items" > < div> </ div> < div> </ div> < div> </ div> < div> </ div> < div> </ div> </ div> 代码第 1行,注意是获取父元素 。但可拖动的是其子元素 代码第 2行,第二个参数有很多属性和回调方法:如:animation, onStart, onEnd。完整代码 中使用方法 onEnd,如想了解更多参数,可在此查看 Options;
let el = document. getElementById ( 'items' ) ;
Sortable. create ( el, { } ) ;
< template> < divclass = " sortabele-main" > < ulid = " items" > < li> </ li> < li> </ li> < li> </ li> < li> </ li> < li> </ li> </ ul> </ div> </ template> < script>
import Sortable from "sortablejs"
export default {
methods : {
initSortable ( ) {
let el = document. getElementById ( 'items' ) ;
Sortable. create ( el, {
onEnd : ( { oldIndex, newIndex } ) => {
console. log ( newIndex, oldIndex) ;
}
} ) ;
}
} ,
mounted ( ) {
this . initSortable ( ) ;
}
}
</ script> < stylelang = " stylus" scoped >
.sortabele-main {
padding : 20px;
ul {
list-style-type : none;
li {
width : 90px;
height : 30px;
line-height : 30px;
text-align : center;
background : #ccc;
cursor : pointer;
margin : 8px;
}
}
}
</ style>














![[MySQL教程①] - MySQL的安装](https://img-blog.csdnimg.cn/img_convert/ff64db4e0a02450603a0f9d06ab781f5.png)