
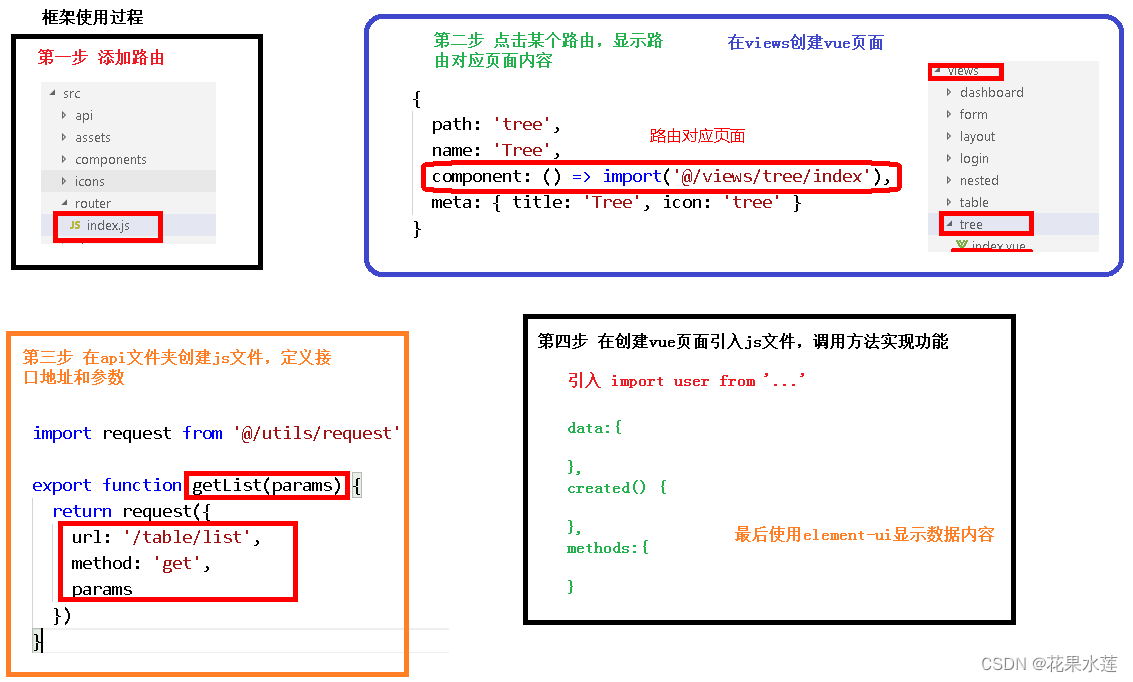
一、前端框架开发过程
第一步:添加路由
src/router模块用来管理路由。
第二步:点击某个路由,显示路由对应页面内容
component: () => import('@/views/table/index'),
表示路由对应的页面,是views/table/index.vue页面
第三步:根据业务在src/api 文件夹内创建js文件,定义接口地址和参数
第四步:在src/views目录下,根据业务创建文件夹,最好与src/api的js名字保持一致。创建后缀为vue的页面,并在页面中引入js文件,调用方法实现功能。
最后使用element-ui显示数据内容











![[MySQL教程①] - MySQL的安装](https://img-blog.csdnimg.cn/img_convert/ff64db4e0a02450603a0f9d06ab781f5.png)