转盘抽奖是营销活动中很常用的一种方式,在线上我们也可以经常看到转盘抽奖的活动,所以今天作者就教大家在Axure中怎么制作一个转盘抽奖的原型模板。
一、效果展示
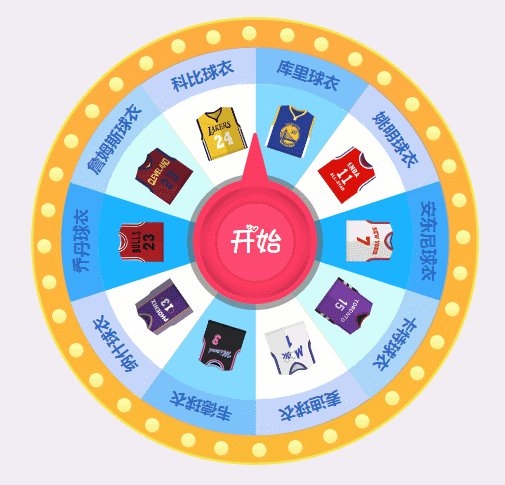
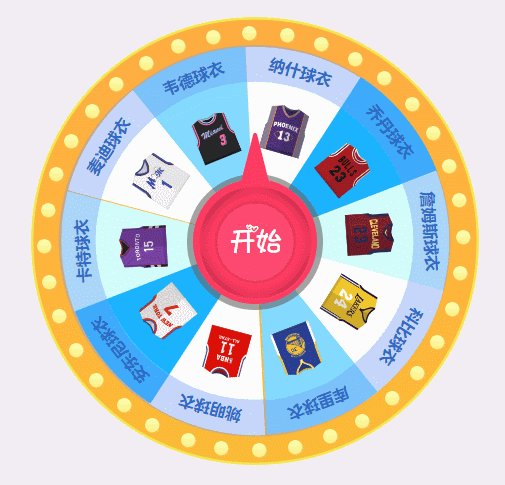
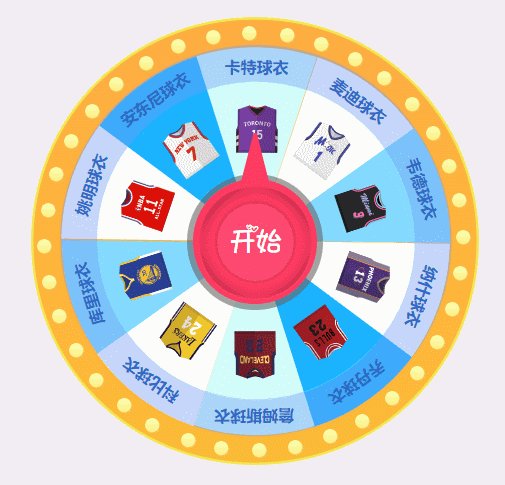
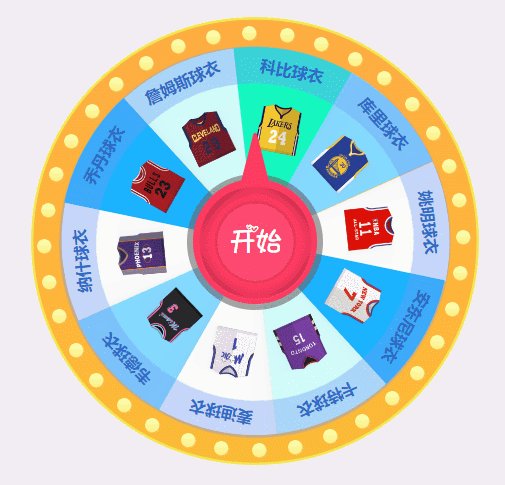
1、可以随机转动轮盘,轮盘停止时,指针对着的奖品高亮显示
2、可以重复多次开始抽奖,每次抽中的奖品都是随机的

【原型预览及下载地址】
https://axhub.im/ax9/3058f587d5ebed55/#g=1&p=转盘抽奖
二、制作教程
1、材料准备
我们制作这个轮盘我们主要用到文字元件、图片元件、圆形元件、扇形元件、指针形状
1、1外圈的制作
外圈其实就是一个大的圆形和多个小的圆形组成,具体摆放可以参考下图

1、2奖品区域的制作
奖品区域我们主要用扇形来制作,根据奖品的数量,例如案例中奖品是10个,那就用360°/10=36°,得出一个扇形的角度为36°。然后我们用多个扇形通过旋转拼在一起就可以一个圆。所有的伞形我们要增加一个选中的填充颜色,这样我们才知道最后是抽中了那个奖品。
我们设置每个扇形的颜色,可以用多个建设间隔开,然后摆上奖品的文字和图片,每个奖品的文字和图片根据扇形的文字设置对应角度的旋转。
最后我们也可以增加一个圆环,圆环,设置为透明的浅蓝色,这样文字那里的颜色就会和其他区域有所不同,更加的美观。

1、3指针的的制作
指针其实就是多个圆形和针行组合在一起,最外卖是灰色透明的原,然后是一个红色的圆,再将针行放在圆的上方,然后用一个小圆,增加内部阴影,放在上方,最后加一个小圆,添加开始的文字,添加外部阴影,这样整个指针就有立体的效果了。

我们把最好的部分组合放在一起完成整个轮盘外观的制作。
2、交互制作
鼠标单击开始按钮时,我们首先要随机获取一个旋转的交互,这里我们用random函数就可以获取一个0-1之间的数,我们将它乘以360°,就可以获得一个0到360度里的随机数。这样在最后圈时,我们就根据这个随机数控制轮盘旋转多少度。我们增加一个默认隐藏的文本记录这个随机角度。

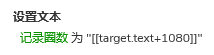
然后我们还要增加一个默认隐藏的文本的文本记录旋转的圈数,一开始默认要转几圈的动画,就转几圈就可以了,例如默认要转3圈,就设置1080.
所以点击开始按钮后,到最后停止的到达角度,就是随机角度+默认设置的记录圈数,我们用旋转事件,将他旋转到这两个之和的位置即可,旋转的交互我们要增加动画,以及动画的时间,时间越短,转速越快,这个你们可以根据需要设置。旋转动画可以选择缓进缓出,开始转和最后结束的时候比较慢,这种效果比较符合实际。

旋转之后我们要加一个等待时间,等待旋转结束,一般旋转动画时间是多少,等待时间就多少,但是考虑到不同的电脑会有适当的延时,具体等待时间可以轻微调整。
等待时间结束之后,我们要让选中奖品对应的扇形高亮变色,这里我们需要判断,是哪个扇形区域的奖品被选中呢?这个我们根据记录的随机函数可以判断,如果随机角度是0-36°,因为一个扇形是36°,就是第一个扇形变色,我们用选中的交互将他选中即可,因为前面我们设置了选中样式,选中了填充颜色就会变化,那一次类推,如果随机是36-72之间,就选中第二个,72-108之间就是第三个……

这是转一次的交互,我们接下来要考虑转多次的交互
如果之前已经转过一次,点击开始按钮的时候,我们就要先让扇形变回原来的颜色,那我们用取消选中的交互就可以,我们把10所有扇形都取消选中,这样就可以全部变回默认颜色

第一次完成旋转后,第二次要达到的角度就不是1080+随机角度了,因为第一次完成之后,所在的角度就是1080+随机角度,所以第二次我们应该旋转到达的角度就是两个1080+随机角度,其实就是每次转完介绍都要加多一个固定转的角度1080。我们用设置文本的交互,将记录的圈数在加一次默认的圈数

这样就基本完成了,不过还要考虑在转的期间,会不会有人多次点击开始按钮,所以我们在开始的时候,增加一个禁用按钮的交互,在结束的时候,用启用的交互防止这种情况的发生。
这样我们就完成了转盘抽奖原型模板的制作了。以后使用基本上就是复制粘贴,然后替换一下奖品图片和文字,就可以直接使用了,是不是很方便呢?
那以上就是本期教程的全部内容,感兴趣的同学们可以动手试试哦,感谢您的阅读,我们下期见。
本文由微信公众号:Axure高保真原型 授权发布,未经许可,禁止转载








![[Java 进阶面试题] HashTable, HashMap, ConcurrentHashMap 之间的区别](https://img-blog.csdnimg.cn/53be0c2809ac4af4bb51d70b293a06d0.png)