文章目录
- 参考
- 描述
- index.html
- 三维场景的基本实现
- 导入 ThreeJS
- 准备工作
- 场景
- 摄像机
- 视锥体
- 正交摄像机
- 透视摄像机
- 渲染器
- 后续处理
- 将摄像机添加至场景中
- 移动摄像机
- 设置画布尺寸
- 将渲染器创建的画布添加到 HTML 元素中
- 渲染
- 物体
- 结构
- 材质
- 合成
- 将物体添加至场景中
- 代码总汇
- 执行效果
- 动画
- requestAnimationFrame()
- 使用 requestAnimationFrame() 而不是 setInterval()
- 立方体旋转动画
- 轨道控制器
- 导入
- OrbitControls
- 代码总汇
- 执行效果
- 坐标轴辅助器
- 代码总汇
- 执行效果
参考
| 项目 | 描述 |
|---|---|
| ThreeJS | 官方文档 |
| 搜索引擎 | |
| 哔哩哔哩 | 老陈打码 |
| Three.js开发指南:基于WebGL和HTML5在网页上渲染3D图形和动画(原书第3版) | [美] 乔斯·德克森(Jos Dirksen) / 周翀,张薇 译 |
描述
| 项目 | 描述 |
|---|---|
| npm | 8.19.3 |
| node | v18.13.0 |
| ThreeJS | 148 |
| 操作系统 | Windows 10 专业版 |
| 109.0.5414.120(正式版本)(64 位) |
注:
在观察本篇博客后续内容前请先搭建 ThreeJS 运行的相关环境,如还未搭建相关环境,请移步至我的另一篇博客 初识 ThreeJS (ThreeJS 相关环境搭建)。
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<link rel="icon" type="image/svg+xml" href="/vite.svg" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>使用 ThreeJS 实现第一个三维场景</title>
<style>
*{
/* 避免运行程序时浏览器中出现滚动条 */
margin: 0px;
}
</style>
</head>
<body>
<!-- Vite 脚手架构建的 Vue 项目 -->
<!-- Vue 将会把 JavaScript 文件编译到 #app 元素中 -->
<div id="app"></div>
<!-- 导入 main.js 文件 -->
<!-- 本篇博客后续的 JavaScript 代码都将放置于该文件中 -->
<script type="module" src="/src/main.js"></script>
</body>
</html>
注:
请将 HTML 元素的 margin 默认样式设置为 0px ,否则你将在浏览器中观察到不必要的滚动条。

三维场景的基本实现
导入 ThreeJS
import * as three from 'three';
准备工作
场景
场景是 ThreeJS 中所有内容(摄像机、物体等)的容器。你可以使用如下代码创建一个场景:
const scene = new three.Scene();
摄像机
摄像机的角度、所处的位置等属性都将影响你能观察到的内容。在 ThreeJS 中,最常使用的摄像机有正交摄像机及正交摄像机。
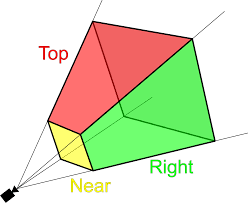
视锥体
在三维计算机图形学中,视体(英语:viewing frustum)又称视景体、视锥,是三维世界中在屏幕上可见的区域,即虚拟摄像机的视野。
该区域的实际形状依所模拟的摄像机镜头而定,但顾名思义,其常见的形状是方平截头体。将四棱锥截为平截头体的两个平面称作近平面 和远平面。如果某个物体到摄像机的距离比近平面近或比远平面远,那么这个物体不会被显示。

上述内容引用自 维基百科
正交摄像机
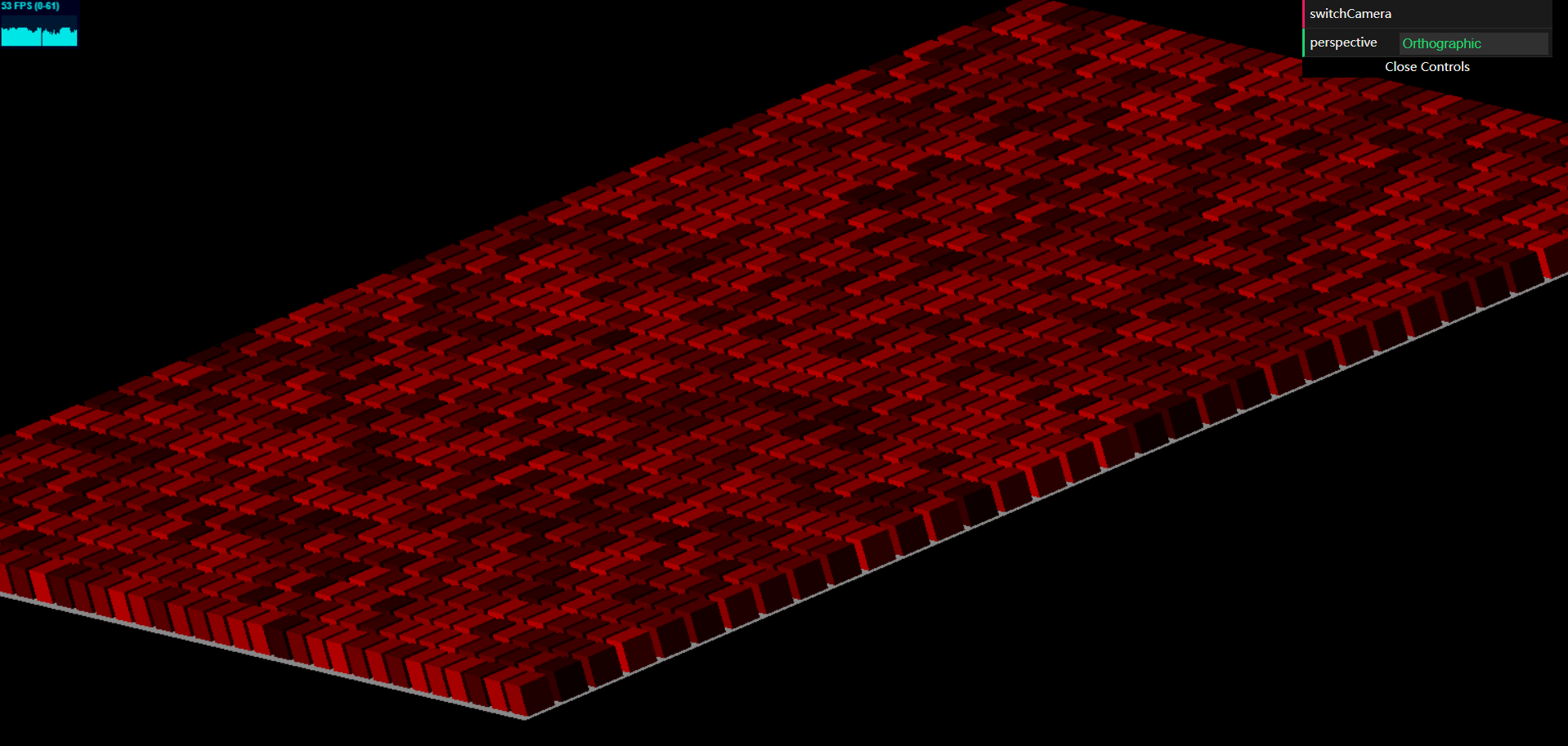
使用正交摄像机后,相同的物体并不会因为摄像机的远近而呈现不同的大小。这对于渲染2D场景或者UI元素是非常有用的。

正交摄像机拍摄的画面并不会存在透视效果,这与我们平常所见到的事务不同,所以你在观察正交摄像机拍摄的画面时可能会感到不适。
在 ThreeJS 中,你可以使用如下代码创建正交摄像机:
OrthographicCamera( left : Number, right : Number, top : Number, bottom : Number, near : Number, far : Number );
其中:
| 项目 | 描述 |
|---|---|
| left | 规定视锥体左侧面距离视锥体中心的距离。 |
| right | 规定视锥体右侧面距离视锥体中心的距离。 |
| top | 规定视锥体上侧面距离视锥体中心的距离。 |
| bottom | 规定视锥体下侧面距离视锥体中心的距离。 |
| near | 规定视锥体近端面与摄像机之间的距离,默认值为 0.1。 |
| far | 规定视锥体远端面与摄像机之间的距离,默认值为 2000。 |
注:
- near 的值需要在 0~far 范围之间。
- 和透视摄像机不同的是,0 对于正交摄像机的近端面来说是一个有效值。
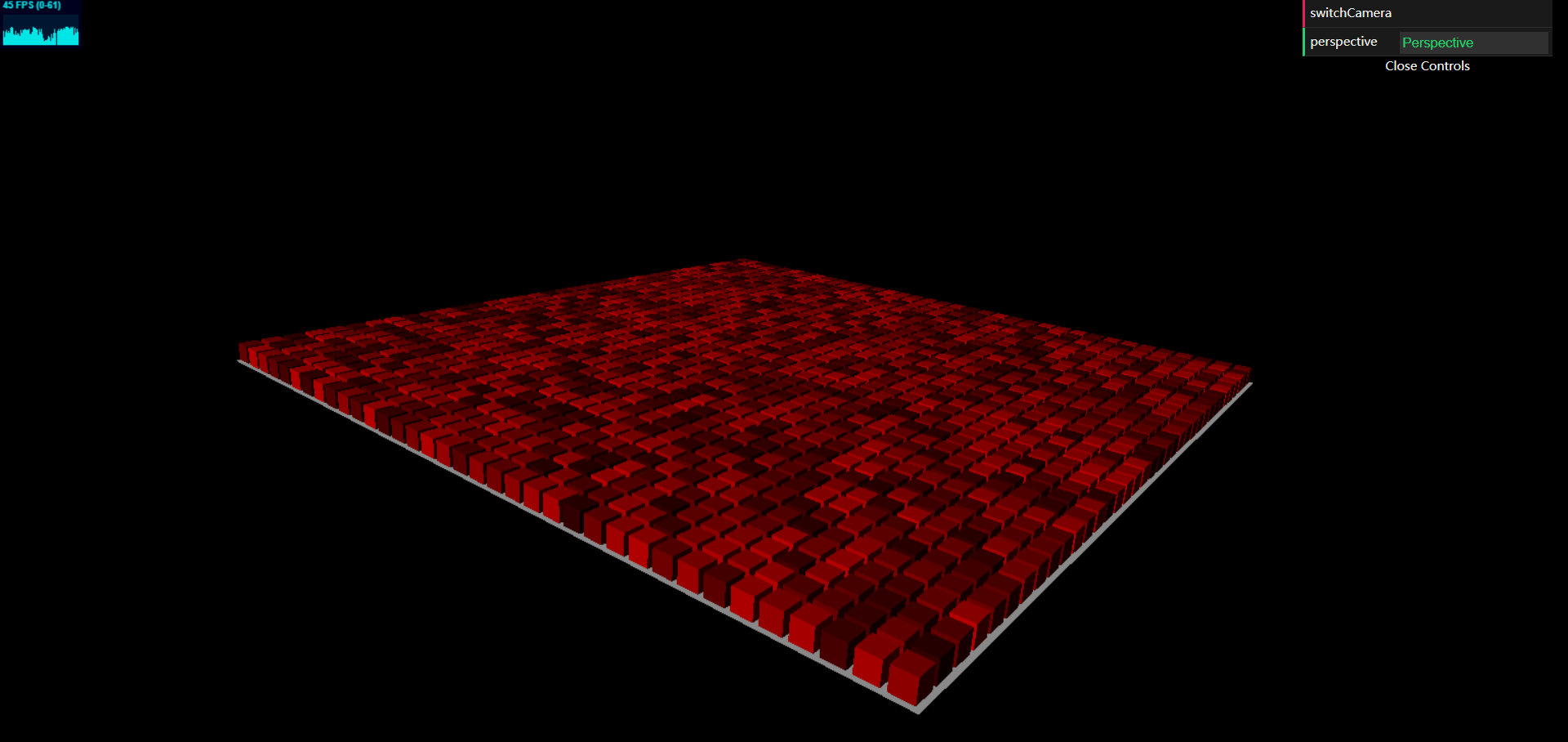
透视摄像机
使用透视摄像机后,相同的物体会因为摄像机的远近而呈现不同的大小。该摄像机对人眼进行了模拟,使用透视摄像机可以更有效的模拟人眼中的现实世界。

在 ThreeJS 中,你可以使用如下代码创建透视摄像机:
PerspectiveCamera( fov : Number, aspect : Number, near : Number, far : Number );
其中:
| 项目 | 描述 |
|---|---|
| fov | 视锥体垂直视野角度,默认值为 50。 |
| aspect | 视锥体的宽高比,默认值为 1。 |
| near | 规定视锥体近端面与摄像机之间的距离,默认值为 0.1。 |
| far | 规定视锥体远端面与摄像机之间的距离,默认值为 2000。 |
注:
透视摄像机中的 near 的参数值需要大于 0 且小于 far。
示例:
在本示例中,我们将使用 PerspectiveCamera 函数创建透视摄像机,具体代码如下:
const camera = new three.PerspectiveCamera(75, window.innerWidth/window.innerHeight, 0.1, 1000);
其中:
window 对象为浏览器提供的 JavaScript API。
| 项目 | 描述 |
|---|---|
| window.innerWidth | 该属性对应的值为浏览器的视口(可视区域)宽度。 |
| window.innerHeight | 该属性对应的值为浏览器的视口(可视区域)高度。 |
渲染器
渲染器将会基于摄像机的角度来计算场景对象在浏览器中将会被渲染成什么样子。
在 ThreeJS 中,你可以使用如下代码创建渲染器:
const renderer = new three.WebGLRenderer();
注:
除了我们在这里用到的 WebGLRenderer 渲染器 之外,ThreeJS 还提供了其他几种渲染器。当用户所使用的浏览器过于老旧,或者由于其他原因不支持 WebGLRenderer 渲染器 时,可以使用这几种渲染器实现渲染器的降级处理。
后续处理
将摄像机添加至场景中
在创建摄像机后,你需要将摄像机添加到场景中以使其发挥作用。你可以使用如下代码将摄像机添加到场景中。
scene.add(camera);
注:
在你没有使用上述代码将摄像机添加至场景中时,ThreeJS 会在渲染过程中自动将摄像机添加至场景中。但是我们手动将摄像机添加至场景中是一个更好的方式,尤其是当你需要处理多个摄像机的时候。
移动摄像机
物体在添加至场景中后,均位于场景中心。你需要调整摄像机的位置,否则你将无法观察到场景中的其他物体(对所处位置进行初始化的物体除外)。
Camera 对象拥有一个 position 对象,该对象具有如下属性及方法,你可以通过这些属性或方法修改 Camera 在场景中所处的位置。
| 项目 | 描述 |
|---|---|
| x | 设置物体在场景中的 X 坐标。 |
| y | 设置物体在场景中的 Y 坐标。 |
| z | 设置物体在场景中的 Z 坐标。 |
| set() | 该方法接收三个参数,分别用以指定物体在场景中的 X、Y 及 Z 轴坐标。 |
在本示例中,我们将使用如下代码调整摄像机在场景中的位置:
camera.position.z = 5;
设置画布尺寸
ThreeJS 在内部会使用到 HTML 5 元素 Canvas,ThreeJS 将在 Canvas 元素中绘制三维物体,故 Canvas 元素可以理解为 ThreeJS 的画布。
你可以通过渲染器对象的 setSize() 方法对画布进行设置。
在本示例中,我们将使用如下代码以创建同浏览器视口(可视区域)相同大小的画布。
renderer.setSize(window.innerWidth, window.innerHeight);
其中:
window 对象为浏览器提供的 JavaScript API。
| 项目 | 描述 |
|---|---|
| window.innerWidth | 该属性对应的值为浏览器的视口(可视区域)宽度。 |
| window.innerHeight | 该属性对应的值为浏览器的视口(可视区域)高度。 |
将渲染器创建的画布添加到 HTML 元素中
document.body.appendChild(renderer.domElement);
其中:
- document.body.appendChild()
使用该函数你将在 HTML 中的 body 元素的末尾添加一个指定的元素。
- renderer.domElement
该属性包含了 渲染器对象 创建的 Canvas 元素。你可以使用如下代码将 renderer.domElement 打印至控制台中。
console.log(renderer.domElement);
打印结果:

渲染
在准备工作结束后,在浏览器中观察运行结果,你将观察到白茫茫的一片,这是由于你还没有对构建的三维世界进行渲染。添加如下代码以对我们构建的三维世界进行渲染:
renderer.render(scene, camera);
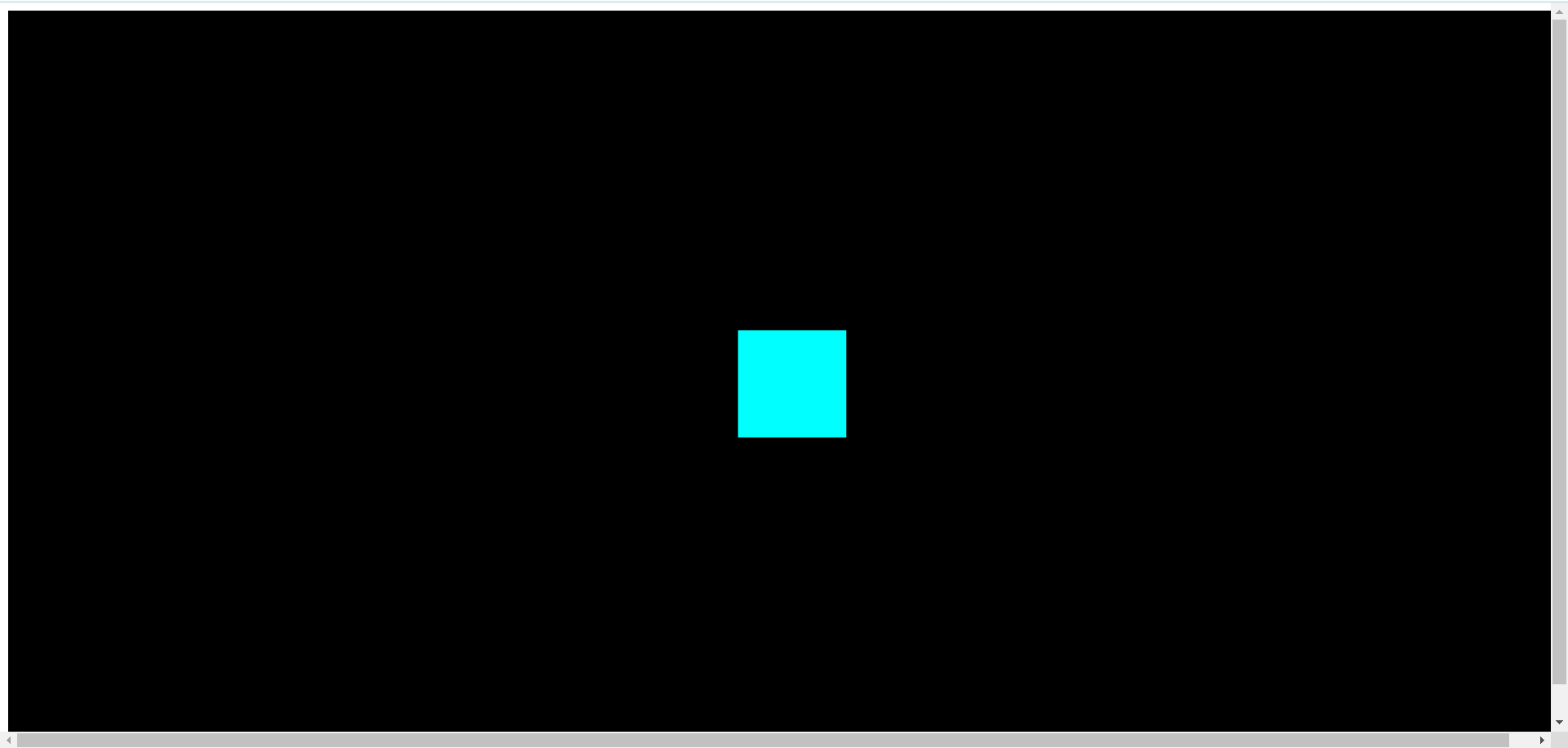
执行效果:
在添加上述代码后,执行代码并前往浏览器中观察执行结果,你将观察到黑漆漆的一片,这是由于我们还为向场景中添加处摄像机以外的其他物体。
其中:
renderer.render() 接收两个实参,第一个实参用于指定渲染器需要渲染的场景,第二个参数则用于指定渲染器需要处理的摄像机。
物体
结构
在 ThreeJS 中创建物体时,你需要为该物体指定结构。ThreeJS 中提供了
很多可以直接使用的几何体,你可以使用 BoxGeometry() 函数创建一个长方体。
BoxGeometry(width : Float, height : Float, depth : Float, widthSegments : Integer, heightSegments : Integer, depthSegments : Integer)
其中:
| 项目 | 描述 |
|---|---|
| width | 长方体在 X 轴方向上的长度,默认值为 1。 |
| height | 长方体在 Y 轴方向上的长度,默认值为 1。 |
| depth | 长方体在 Z 轴方向上的长度,默认值为 1。 |
| widthSegments | 该参数为可选参数,用于指定长方体在 X 轴方向上的分段数,默认值为 1。 |
| heightSegments | 该参数为可选参数,用于指定长方体在 Y 轴方向上的分段数,默认值为 1。 |
| depthSegments | 该参数为可选参数,用于指定长方体在 Z 轴方向上的分段数,默认值为 1。 |
示例:
在本示例中,我们将使用 BoxGeometry() 函数创建一个立方体(立方体是特殊的长方体)。
const geometry = new three.BoxGeometry();
材质
3D材质本质上就是覆盖在3D对象表面上的东西,其控制了在渲染(光线与表面相互作用的方式、颜色、纹理、透明度和反射等属性)时带给人们的感知。
示例:
在本示例中我们将使用 MeshBasicMaterial() 构造函数来创建不受光照影响的基本材质。你可以向该函数提交一个对象以对材质进行配置。
const material = new three.MeshBasicMaterial({ color: '#0ff' });
使用上述代码后将创建一个 水绿色 的基础网格材质。
合成
在有了结构和材质后,我们需要将两者合并以创建几何体,使用 Mesh() 函数可以达成这个目的。
Mesh() 函数接收两个实参,第一个实参用于指定几何体的结构,第二个参数用于指定几何体的材质。
示例:
const cube = new three.Mesh(geometry, material);
将物体添加至场景中
scene.add(cube);
代码总汇
// 导入 ThreeJS 模块
import * as three from 'three';
// 常见场景
const scene = new three.Scene();
// 创建透视摄像机
const camera = new three.PerspectiveCamera(75, window.innerWidth/window.innerHeight, 0.1, 1000);
// 创建渲染器
const renderer = new three.WebGLRenderer();
// 将摄像机添加至场景中
scene.add(camera);
// 移动摄像机
camera.position.z = 5;
// 设置画布尺寸
renderer.setSize(window.innerWidth, window.innerHeight);
// 将渲染器创建的画布添加到 HTML 元素中
document.body.appendChild(renderer.domElement);
// 创建各方向长度为 1 的长方体 (即正方体)
const geometry = new three.BoxGeometry();
// 创建一个 水绿色 的基础网格材质
const material = new three.MeshBasicMaterial({ color: '#0ff' });
// 将结构与材质合并以创建需要的几何体
const cube = new three.Mesh(geometry, material);
// 将几何体添加至场景中
scene.add(cube);
// 渲染
renderer.render(scene, camera);
执行效果

动画
我们可以使用 ThreeJS 实现 3D 动画的创建。
requestAnimationFrame()
现代浏览器通过 requestAnimationFrame() 函数为稳定而连续的渲染场景提供了良好的解决方案。通过 requestAnimationFrame() 函数,你可以向浏览器提供一个回调函数。你无需定义回调间隔,浏览器将自行决定最佳回调时机。你需要做的是在这个回调函数中完成每一帧的需要进行的绘制操作,然后将剩下的工作交由浏览器处理,浏览器将赋值使场景绘制尽量高效和平顺的进行。
使用 requestAnimationFrame() 而不是 setInterval()
在浏览器提供 requestAnimationFrame() API 前,这类工作是通过 setInterval() 函数来进行的,但并不推荐使用 setInterval() 来代替 requestAnimationFrame(),原因如下:
-
requestAnimationFrame() 能提供更适合的回调间隔,而通过 setInterval() 函数指定的时间间隔并不一定适合所有的场景。
-
requestAnimationFrame() 能在切换至其他标签页时停止绘制,能够更合理的利用计算机的资源计算机的资源。
立方体旋转动画
// 导入 ThreeJS 模块
import * as three from 'three';
// 常见场景
const scene = new three.Scene();
// 创建透视摄像机
const camera = new three.PerspectiveCamera(75, window.innerWidth/window.innerHeight, 0.1, 1000);
// 创建渲染器
const renderer = new three.WebGLRenderer();
// 将摄像机添加至场景中
scene.add(camera);
// 移动摄像机
camera.position.z = 5;
// 设置画布尺寸
renderer.setSize(window.innerWidth, window.innerHeight);
// 将渲染器创建的画布添加到 HTML 元素中
document.body.appendChild(renderer.domElement);
// 创建各方向长度为 1 的长方体 (即正方体)
const geometry = new three.BoxGeometry();
// 创建一个 水绿色 的基础网格材质
const material = new three.MeshBasicMaterial({ color: '#0ff' });
// 将结构与材质合并以创建需要的几何体
const cube = new three.Mesh(geometry, material);
// 将几何体添加至场景中
scene.add(cube);
// 指定 3D 动画每一帧需要执行的操作
function animate(){
requestAnimationFrame(animate);
cube.rotation.x += 0.01;
cube.rotation.y += 0.01;
// 渲染
renderer.render(scene, camera);
}
animate();
执行效果:

轨道控制器
在 ThreeJS 中使用轨道控制器后,你可以通过长按鼠标左键并拖动鼠标来控制摄像头所处的位置。
导入
你可以使用如下代码来对轨道控制器进行导入:
import { OrbitControls } from 'three/examples/jsm/controls/OrbitControls';
OrbitControls
OrbitControls( object : Camera, domElement : HTMLDOMElement )
你可以通过使用 OrbitControls() 函数来创建轨道控制器,该函数接受两个实参,具体如下:
| 项目 | 描述 |
|---|---|
| object | 需要控制的摄像机。 |
| domElement | 用于监听事件的 HTML 元素。当鼠标在该元素中触发拖动事件后将影响被控制的摄像机所处的位置。 |
示例:
使用如下代码后,摄像头将仅监听发生在 Canvas 元素的拖动事件并据此影响被控制的摄像机所处的位置。
const orbitControls = new OrbitControls(camera, renderer.domElement);
代码总汇
// 导入 ThreeJS 模块
import * as three from 'three';
// 导入轨道控制器
import { OrbitControls } from 'three/examples/jsm/controls/OrbitControls';
// 常见场景
const scene = new three.Scene();
// 创建透视摄像机
const camera = new three.PerspectiveCamera(75, window.innerWidth/window.innerHeight, 0.1, 1000);
// 创建渲染器
const renderer = new three.WebGLRenderer();
// 将摄像机添加至场景中
scene.add(camera);
// 移动摄像机
camera.position.z = 5;
// 设置画布尺寸
renderer.setSize(window.innerWidth, window.innerHeight);
// 将渲染器创建的画布添加到 HTML 元素中
document.body.appendChild(renderer.domElement);
// 创建各方向长度为 1 的长方体 (即正方体)
const geometry = new three.BoxGeometry();
// 创建一个 水绿色 的基础网格材质
const material = new three.MeshBasicMaterial({ color: '#0ff' });
// 将结构与材质合并以创建需要的几何体
const cube = new three.Mesh(geometry, material);
// 将几何体添加至场景中
scene.add(cube);
// 在 ThreeJS 中使用轨道控制器
const orbitControls = new OrbitControls(camera, renderer.domElement);
// 指定 3D 动画每一帧需要执行的操作
function animate(){
requestAnimationFrame(animate);
// 渲染
renderer.render(scene, camera);
}
animate();
执行效果

坐标轴辅助器
在 ThreeJS 中,我们可以添加坐标轴辅助器以在场景中显示三维坐标轴。
你可以使用 AxesHelper() 函数来创建三维坐标轴。
AxesHelper( size : Number )
其中:
| 项目 | 描述 |
|---|---|
| size | 用于指定三维坐标轴的轴线长度,默认值为 1。 |
示例:
在本示例中,你可以使用如下代码进行三维坐标轴的创建:
const axesHelper = new three.AxesHelper(5);
注:
在创建坐标辅助器后,你需要将其添加到场景中,否则你将无法在场景中观察到坐标轴。
代码总汇
// 导入 ThreeJS 模块
import * as three from 'three';
// 导入轨道控制器
import { OrbitControls } from 'three/examples/jsm/controls/OrbitControls';
// 常见场景
const scene = new three.Scene();
// 创建透视摄像机
const camera = new three.PerspectiveCamera(75, window.innerWidth/window.innerHeight, 0.1, 1000);
// 创建渲染器
const renderer = new three.WebGLRenderer();
// 将摄像机添加至场景中
scene.add(camera);
// 移动摄像机
camera.position.z = 5;
// 设置画布尺寸
renderer.setSize(window.innerWidth, window.innerHeight);
// 将渲染器创建的画布添加到 HTML 元素中
document.body.appendChild(renderer.domElement);
// 创建各方向长度为 1 的长方体 (即正方体)
const geometry = new three.BoxGeometry();
// 创建一个 水绿色 的基础网格材质
const material = new three.MeshBasicMaterial({ color: '#0ff' });
// 将结构与材质合并以创建需要的几何体
const cube = new three.Mesh(geometry, material);
// 将几何体添加至场景中
scene.add(cube);
// 在 ThreeJS 中使用轨道控制器
const orbitControls = new OrbitControls(camera, renderer.domElement);
// 在 ThreeJS 中创建坐标辅助器
const axesHelper = new three.AxesHelper(5);
// 将坐标辅助器添加到场景中
scene.add(axesHelper);
// 指定 3D 动画每一帧需要执行的操作
function animate(){
requestAnimationFrame(animate);
// 渲染
renderer.render(scene, camera);
}
animate();
执行效果

注:
在坐标辅助器中,红色代表 X 轴,绿色代表 Y 轴,蓝色代表 Z 轴。