目录
前言
网络访问配置
1.配置流程
注意事项
使用限制
网络请求详情API
wx.request请求数据API
编辑
wx.uploadFile文件上传API
wx.downloadFile文件下载API
WebSocket会话API
基于Node.js的WebSocket
为什么WebSocket连接可以实现全双工通信而HTTP连接不行呢?
目前,支持WebSocket的主流浏览器如下:
WebSocket相关简述
前言
小程序如果像动态渲染页面,就需要从后台服务器接口获取数据,不能直接把数据写在页面或者业务逻辑层里。这样的数据都是静态的,动态数据需要调用接口发起网络请求来获取,通过API返回数据,然后渲染到页面视图上,即可达到显示页面的效果。
网络访问配置

小程序在发起网络请求前,需要在微信公众平台上访问域名的配置。小程序只允许访问已配置的域名,包括普通HTTPS请求(wx.request)、上传文件(wx.uploadFile)、下载文件(wx.downloadFile)和WebSocket通信(wx.connectSocket)的域名!
注意:从基础库2.4.0开始,网络请求允许与局域网IP通信,但是要注意不允许与本机IP通信。从基础库2.7.0开始,小程序提供UDP通信(wx.createUDPSocket),只允许与同个局域网内的非本机IP通信。
1.配置流程

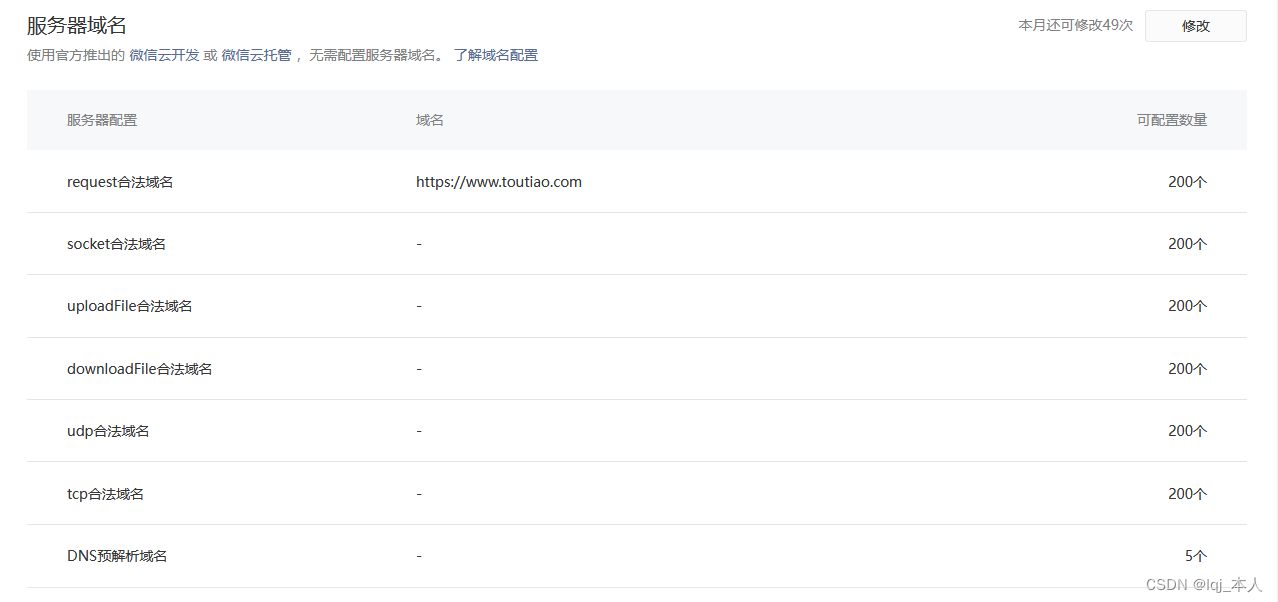
在微信公众平台首页登录,在小程序后台的"开发">"开发设置">"服务器域名"中进行配置(需要用注册的微信扫码确认身份)

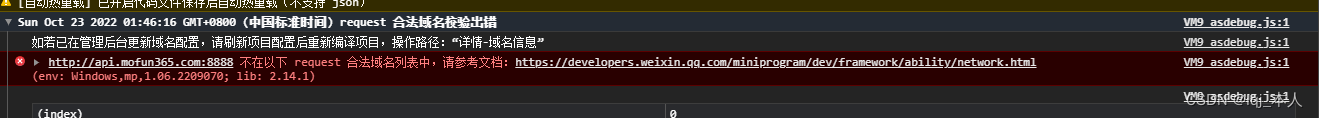
如果没有配置域名直接访问的话直接访问,系统就会提示错误信息!

注意事项
1.域名只支持https(wx.reauest、wx.uplosdFile、wx.downloadFile)和wss(wx.connect-Socket)协议。
2.域名不能使用IP地址(小程序的局域网IP除外)或localhost。
3.可以配置端口,如https://xxxxx.com:xxxx,但是配置后只能向https://xxxxx.com:xxxx发起请求,如果向https://xxxxx.com、https://xxxxx.com:yyyy等URL发送请求则会失败。
4.如果不配置端口,如https://xxxxx.com,那么请求的URL中也不能包含端口,即便是默认的443端口,如果向https://xxxxx.com:443发送请求则会失败。
5.域名必须经过ICP备案。
6.出于安全考虑,api.weixin.qq.com不能被配置服务器域名,相关API也不能在小程序内调用。开发者应将AppSecret保存到后台服务器中,通过服务器使用getAccessToken接口获取access_token,调用相关API。
7.对于每个接口,分别可以配置最多20个域名。
8.网络请求默认超时时间和最大超时时间60s,超时时间可以在app.json文件或game.json文件中通过networktimeout配置。
使用限制

网络访问也有使用限制,包括网络请求设置、并发限制设置、超时设置、编码设置等使用上的限制。
1.网络请求的请求来源referer header 不可设置。其格式固定为https://servicewechat.com/{appid}/{version}/page-frame.html,其中{appid}为小程序的appid,{version}为小程序的版本号,版本号为0表示为开发版本、体验版本及审核版本,版本号为devtools表示为开发者工具,其余为正式版本号。
2.wx.reauest、wx.uploadFile和wx.downloadFile的最大并发限制是10个。
3.wx.connectSockt的最大并发限制是5个。
4.小程序进入后台运行后,如果5s内网络请求没有结束,会调回错误信息fail interrupted;在回到前台之前,网络请求接口都会无法调用。
5.建议服务器返回值使用UTF-8编码。对于非UTF-8编码,小程序会尝试进行转换,但会有转换失败的可能。
6.小程序会自动对BOM头进行过滤(只过滤一个BOM头)。
7.只要成功接收到服务器的返回值,无论返回状态码(statusCode)是多少,都会进入成功(success)回调。这里可以根据自己的业务逻辑对返回值进行判断。
网络请求详情API

wx.request请求数据API

wx.request是用来请求服务器数据的API,它发起的是HTTPS请求,来获取后台服务器接口的数据。wx.request(Object object)有一个Object对象参数。
发起wx.request请求时,系统也创建了RequestTask对象,这个对象提供了以下3种方法。
1.RequestTask.abort()中断请求任务。
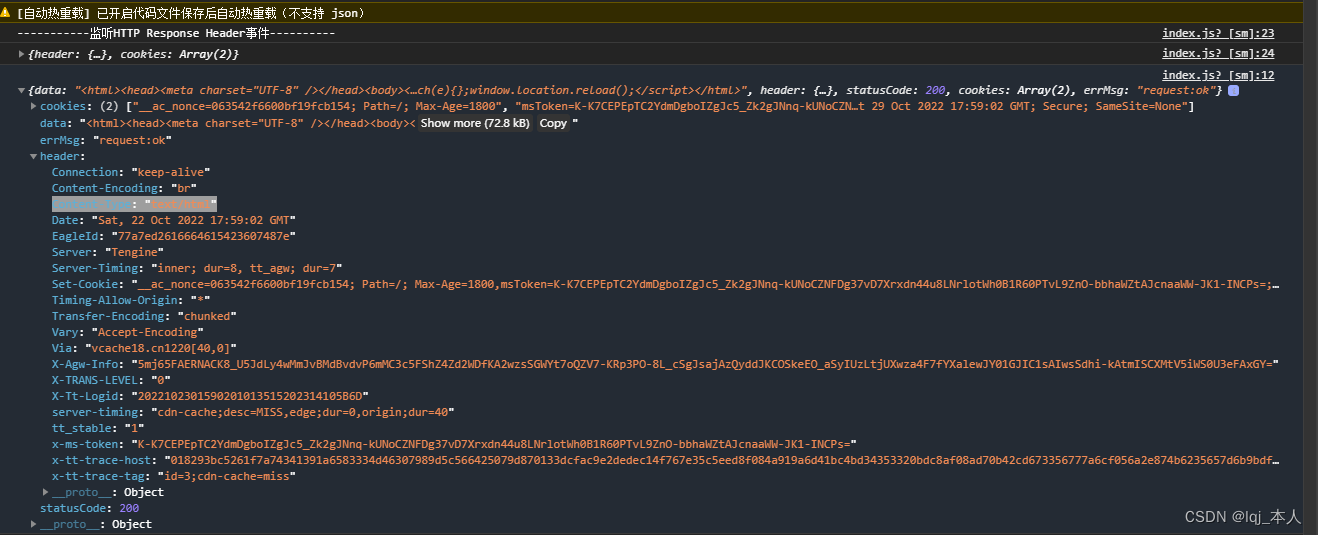
2.RequestTask.onHeaderReceived(function callback)监听HTTP Response Header事件。
3.RequestTask.offHeaderReceived(function callback)取消监听HTTP Response Header事件。
我们已https://www.toutiao.com为例来进行代码实现:
// pages/index/index.js
Page({
onLoad:function(){
var requestTask = wx.request({
url: 'https://www.toutiao.com',
data:{
provinceld:'1'
},
method:'GET',
success:function(res){
console.log(res)
},
fail:function(err){
},
complete:function(){
}
});
//监听HTTP Response Header事件
requestTask.onHeadersReceived(function(res){
console.log("-----------监听HTTP Response Header事件----------");
console.log(res)
})
//取消监听HTTP Response Header事件
requestTask.offHeadersReceived(function(res){
console.log("------------取消HTTP Response Header事件----------");
// console.log(res)
})
},
})当请求成功后data数据最终发送给服务器的数据时string类型的,传入的data如果不是dtring类型的,会转换成string,转换规则如下。
1.对于header['Content-Type'] 为‘Application/json’的数据,会对数据进行JSON序列化。
2.对于header['Content-Type'] 为‘Application/x-www-form-urlencoded‘的数据,会将数据转换成query string(encodeURlComponent(k)=encodeURlComponent(v)&encodeURIComponent(k)=encodeURIComponent(v)...)。
wx.uploadFile文件上传API

wx.uploadFile API可以间将本地资源上传到服务器。客户端发起一个HTTPS POST请求。
发起wx.uploadFile请求时,系统也创建了UploadTask对象,这个对象提供了以下5种方法:
1.UploadTask.abort()中断请求任务。
2.UploadTask.onHeadersReceived(function callback)监听HTTP Response Header事件。
3.UploadTask.offHeadersReceived(function callback)取消监听HTTP Response Header事件。
4.UploadTask.onProgressUpdate(function callback)监听上传进度变化事件。
5.UploadTask.offProgressUpdate(function callback)取消监听上传进度变化事件。
uploadTask是wx.uploadFile创建一个对象,它可以使用uploadTask.abort()中断请求任务,停止大气网络请求;使用uploadTask.onHeaderReceived(function callback)监听HTTP Response Header事件,这个事件会比请求完成事件更早完成;uploadTask.offHeaderReceived(function callback)取消监听HTTP Response Header事件;使用uploadTask.onProgressUpdate(function callback)监听上传进度变化事件;使用uploadTask.offProgressUpdate(function callback)取消监听上传进度变化事件。
wx.downloadFile文件下载API

wx.uploadFile是文件上传的API,wx.downloadFile是文件下载的API,他们正好相反,wx.downloadFile是客户端直接发起的一个HTTPS GET 请求,从服务器获取的数据,返回文件的本地临时路径,单词下载允许的最大文件大小为50MB,下载到小程序客户端本地。
DownloadTask对象wx.downloadFile创建的一个对象,它可以监听下载进度变化事件,以及取消下载任务的对象,DownloadTask对象提供以下方法:
1.DownloadTask.abort()终端下载任务。
2.DownloadTask.onProgressUpdate(function callback)监听下载啊进度变化事件。
3.DownloadTask.offProgressUpdate(function callback)取消监听下载啊进度变化事件。
4.DownloadTask.onHeadersReceived(function callback)监听HTTP Response Header事件,会比请求完成事件更早。
5.DownloadTask。offHeadersReceived(function callback)取消监听HTTP Response Header事件。
首先执行的是DownloadTask.onHeadersReceived(function callback)监听HTTP Response Header事件它比请求监督事件更早执行;然后执行的是DownloadTask.onProgressUpdate(function callback)监听下载啊进度变化事件,直到下载完;最后返回文件的临时路径,根据临时路径就可以将文件渲染将文件渲染到视图或者下载到手机客户端。
WebSocket会话API

WebSocket事实上是一个多方通信接口,当小程序部署到服务商的时候,WebSocket允许多个手机访问后台服务器来建立通信!

WebSocket会话API用来创建一个会话连接,创建完成会话连接后可以相互通信,像微信聊天和QQ聊天一样。他会用到以下7种方法:
1.wx.connectSocket(OBJECT)创建一个会话链接。
2.wx.onSocketOpen(CALLBACK)监听WebSocket连接打开事件。
3.wx.onSocketError(CALLBACK)监听WebSocket错误。
4.wx.sendSocketMessage(OBJECT)发送数据。
5.wx.onSocketMessage(CALLBACK)监听WebSocket接收到服务器的消息事件。
6.wx.closeSocket()关闭WebSocket连接。
7.wx.onSocketClose(CALLBACK)监听WebSocket关闭。
注意:一个微信小程序同时只能有一个WebSocket连接,如果创建时已存在一个WebSocket连接,则会自动关闭该连接,并重新创建一个WebSocket连接。
基于Node.js的WebSocket

WebSocket需要有后台程序的配合,而后台程序可以采用Tomcat下的Java程序,也可以采用Node.js程序,简单地说,Node.js就是运行在服务器端的JavaScript。Node.js是一个基于Chrome JavaScript运行时建立的平台,是一个事件驱动I/O服务端JavaScript环境,它基于Google的V8引擎,因为V8引擎执行JavaScript的速度非常快,所以性能非常好!
WebSocket是HTML5新增的协议,它的目的是在浏览器和服务器之间建立一个不受限的双向通信的通道,比如说,服务器可以在任意时刻发送消息给浏览器。任何一方都可以主动发消息给对方。
HTTP协议是一个请求-响应协议,请求必须先由浏览器发给服务器,服务器才能响应这个请求,再把数据发送给浏览器。换句话说,浏览器不主动请求,服务器是没法主动发数据给浏览器的。
WebSocket并不是全新的协议,而是利用了HTTP协议来建立连接。我们来看看WebSocket连接是如何创建的。
该请求和普通的HTTP请求有几点不同:
- GET请求的地址不是类似
/path/,而是以ws://开头的地址; - 请求头
Upgrade: websocket和Connection: Upgrade表示这个连接将要被转换为WebSocket连接; Sec-WebSocket-Key是用于标识这个连接,并非用于加密数据;Sec-WebSocket-Version指定了WebSocket的协议版本。
为什么WebSocket连接可以实现全双工通信而HTTP连接不行呢?

实际上HTTP协议是建立在TCP协议之上的,TCP协议本身就实现了全双工通信,但是HTTP协议的请求-应答机制限制了全双工通信。WebSocket连接建立以后,其实只是简单规定了一下:接下来,咱们通信就不使用HTTP协议了,直接互相发数据吧。
安全的WebSocket连接机制和HTTPS类似:
首先,浏览器用wss://xxx创建WebSocket连接时,会先通过HTTPS创建安全的连接,然后,该HTTPS连接升级为WebSocket连接,底层通信走的仍然是安全的SSL/TLS协议。
很显然,要支持WebSocket通信,浏览器得支持这个协议,这样才能发出ws://xxx的请求。
目前,支持WebSocket的主流浏览器如下:
- Chrome

- Firefox

- IE >= 10

- Sarafi >= 6

- Android >= 4.4

- iOS >= 8


WebSocket相关简述
由于WebSocket是一个协议,服务器具体怎么实现,取决于所用编程语言和框架本身。Node.js本身支持的协议包括TCP协议和HTTP协议,要支持WebSocket协议,需要对Node.js提供的HTTPServer做额外的开发。已经有若干基于Node.js的稳定可靠的WebSocket实现,我们直接用npm安装使用即可。
其实ws模块既包含了服务器端,又包含了客户端。ws的WebSocket就表示客户端,它其实就是WebSocketServer响应connection事件时回调函数传入的变量ws的类型。