系列文章目录
- 高德地图开发实战案例:弧线连接线标注
- 高德地图开发智慧社区网格化数据格式产生的无法单击事件的解决方案
- 高德地图进阶开发实战案例(1):webAPI坐标转换和jsAPI批量转换
- 高德地图进阶开发实战案例(2):电子围栏(多边形的绘制)的展示
- 高德地图进阶开发实战案例(4):计算骑行的距离和时间
- 高德地图进阶开发实战案例(5):矩形可视范围的东北西南角经纬度的获取
- 高德地图进阶开发实战案例(6):添加自定义图片覆盖物图层获取可视范围经纬度的解决方案
- 高德地图进阶开发实战案例(7):点是否在多边形内和内外部的数量统计的解决方案
- 高德地图进阶开发实战案例(8):加载多个多边形的覆盖物且实现鼠标高亮和单击事件解决方案
- 高德地图进阶开发实战案例(9):涟漪动画标注的实现方案
- 高德地图进阶开发实战案例(10):地图选取起终点OD位置经纬度的驾车规划路线
- 高德地图进阶开发实战案例(12):热力图模拟传播范围以及小区兴趣点POI经纬度的获取方法
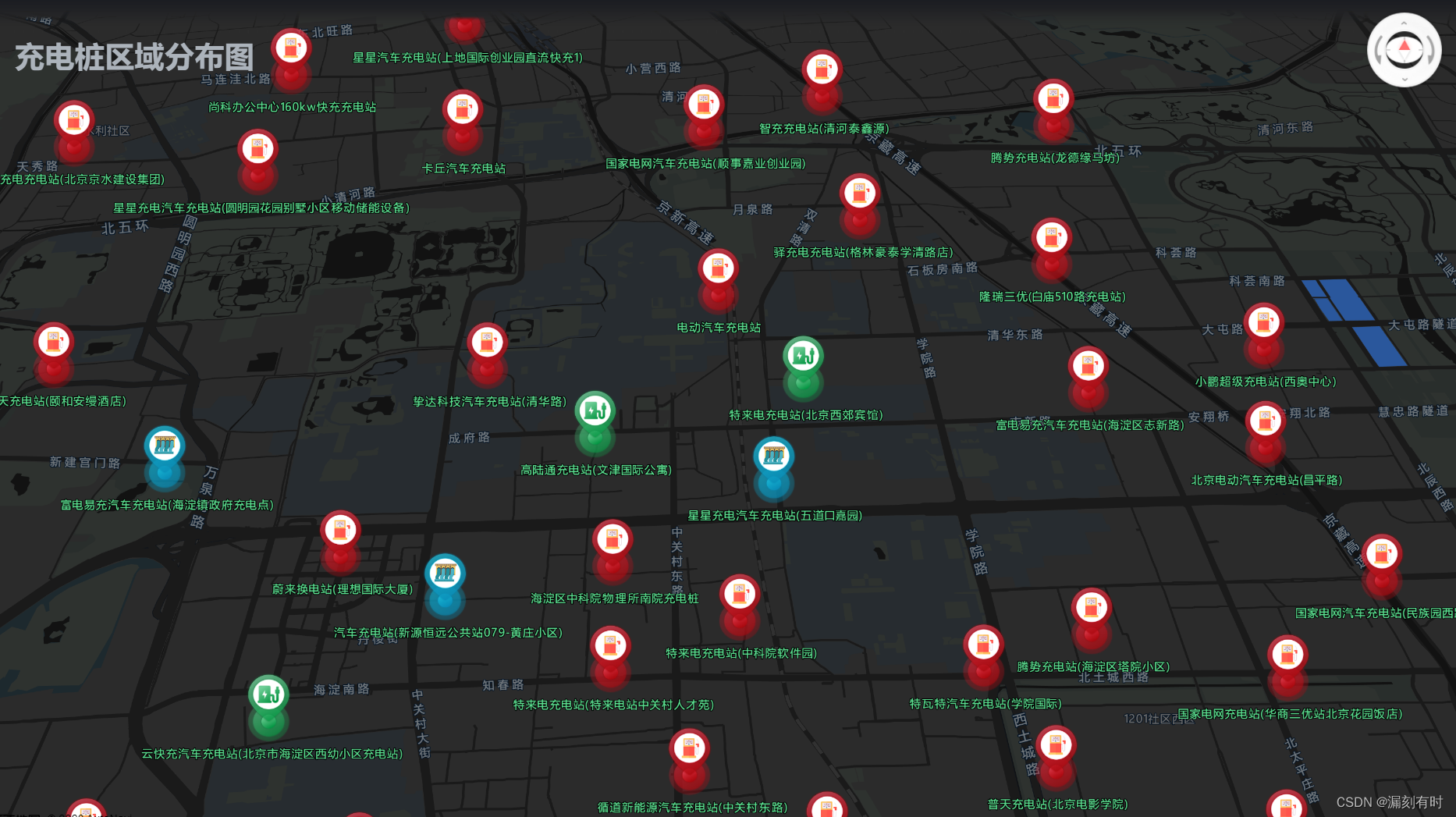
- 数据可视化大屏高德地图javascript webAPI开发的智慧治安物联网管理系统实战解析(web GIS、3D视图、个性化地图、标注、涟漪动画、自定义弹窗、3D控件)
文章目录
- 系列文章目录
- 前言
- 一、引入外部JS包
- 二、核心代码
- 1.地图实例
- 2.3D控制罗盘
- 3.创建Loca 实例
- 4.AMap.LabelMarker的配置项
- 4.1自定义分类图标
- 5.labelsLayer监听事件
- 5.1信息提示
- 6.geojson数据格式
- 总结
前言
loca 数据可视化 API 2.0是一个基于高德地图JS API 2.0的高性能地图数据可视化库,采用了和1.3版本中不同的架构模式和渲染管线,极大的提升了性能和渲染效果。数据源进行了标准化,仅支持标准的GeoJSON格式数据。

一、引入外部JS包
- 同时引入maps和loca两个js文件,同时注意官网版本;不同版本的引入,会导致高德地图无法渲染,甚至不显示的情况。
- Loca 数据可视化 API 2.0 依赖 JSAPI 2.0,因此需要先引入 JSAPI v2.0。
<script src="https://webapi.amap.com/maps?v=2.0&key=69fb3067449c9***"></script>
<script src="https://webapi.amap.com/loca?v=2.0.0&key=69fb306744***"></script>
注意:新版Loca API 2.0和Loca 1.3.x版本不兼容,它们是针对不同的JS API版本进行的封装。 因此如果您需要使用JS API 1.4.x,那么只能使用Loca API 1.3.x;如果您需要使用JS API 2.0,那么只能使用Loca API 2.0。
二、核心代码
1.地图实例
- 加载个性化地图皮肤
- 加载3D地图模式viewMode
var map = new AMap.Map('map', {
zoom: 15.8,
//center: [123.0155, 41.11805],
center: [116.33081, 39.995731],
showIndoorMap: false,
pitch: 45, // 地图俯仰角度,有效范围 0 度- 83 度
viewMode: '3D', // 地图模式
mapStyle: 'amap://styles/a88f4b4a2db1276936aefa8d21ee95a1'
});
由于是海量点的引入,不建议在实际生产环境使用3D视图,容易卡顿,或造成浏览器的崩溃。
2.3D控制罗盘
添加 3D 罗盘控制,显示倾斜和旋转按钮。
//3D控制罗盘
AMap.plugin([
'AMap.ControlBar',
], function () {
// 添加 3D 罗盘控制
map.addControl(new AMap.ControlBar({
position: {
right: '20px',
top: '20px'
},
showControlButton: true, // 是否显示倾斜、旋转按钮。默认为 true
}));
});
3.创建Loca 实例
var loca = new Loca.Container({
map,
});
var labelsLayer = (window.labelsLayer = new Loca.LabelsLayer({
zooms: [10, 20],
}));
var geo = new Loca.GeoJSONSource({
url: 'data2.json',
});
labelsLayer.setSource(geo);
4.AMap.LabelMarker的配置项
labelsLayer.setStyle({
icon: {
type: 'image',
image: (index, feat) => {
//console.log(feat.properties.level)
return './images/icon' + feat.properties.types + '.png'
},
size: [48, 75],
anchor: 'center',
},
text: {
// 每项配置都可使用回调函数来动态配置
content: (index, feat) => {
return feat.properties.name;
},
style: {
fontSize: 12,
fontWeight: 'normal',
fillColor: '#5CDE8E',
strokeColor: '#000',
strokeWidth: 2,
},
direction: 'bottom',
},
extData: (index, feat) => {
return feat.properties;
},
});
loca.add(labelsLayer);
4.1自定义分类图标
在labelsLayer的icon配置项中,对image新增回调函数,读取geojson中对应的项目类型,进行自动加载图标。
image: (index, feat) => {
//console.log(feat.properties.level)
return './images/icon' + feat.properties.types + '.png'
},
5.labelsLayer监听事件
labelsLayer.on('complete', () => {
var normalMarker = new AMap.Marker({
offset: [70, -15],
});
var labelMarkers = labelsLayer.getLabelsLayer().getAllOverlays();
for (let marker of labelMarkers) {
marker.on('mouseover', (e) => {
var position = e.data.data && e.data.data.position;
if (position) {
normalMarker.setContent(
'<div class="amap-info-window">地址:' + marker.getExtData().name + '</div>',
);
normalMarker.setPosition(position);
map.add(normalMarker);
}
});
marker.on('mouseout', () => {
map.remove(normalMarker);
});
}
});
5.1信息提示
在鼠标移动到对应的数据层时,会出现信息提示。
normalMarker.setContent(
'<div class="amap-info-window">地址:' + marker.getExtData().name + '</div>', );
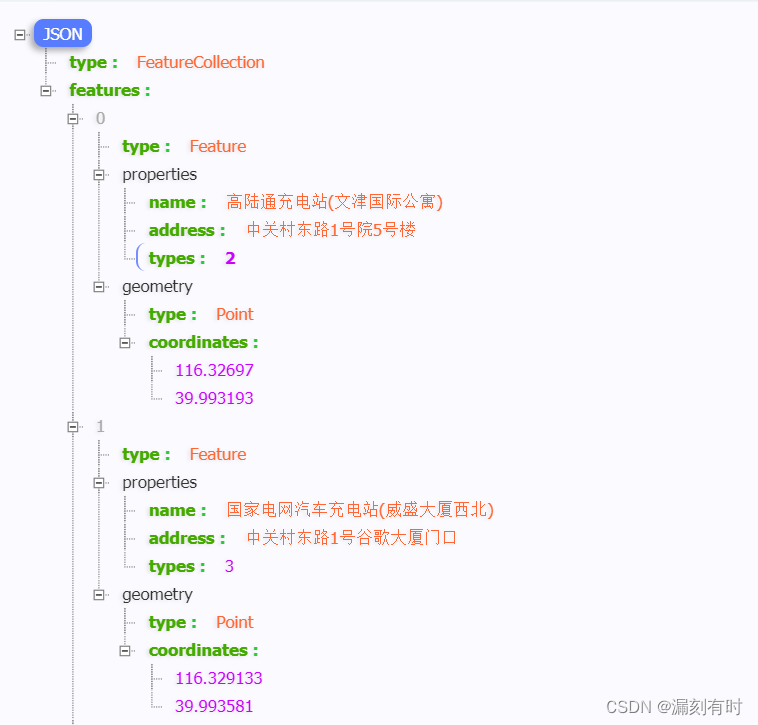
6.geojson数据格式

总结
@漏刻有时