文章目录
- 1、CODE
- 2、Result
- 2.1、初始化
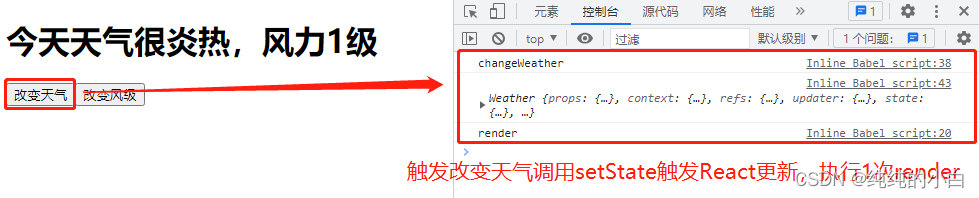
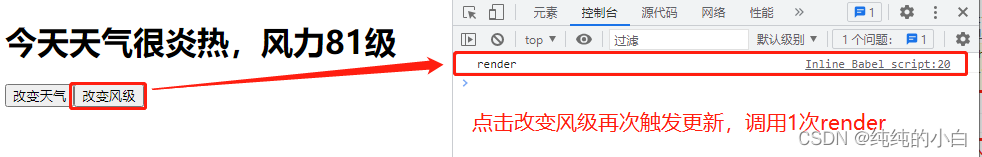
- 2.2、触发更新
- 3、state简写
理解:
- state是组件对象最重要的属性, 值是对象(可以包含多个key-value的组合)
- 组件被称为"状态机", 通过更新组件的state来更新对应的页面显示(重新渲染组件)
注意:
组件中render方法中的this为组件实例对象
组件自定义的方法中this为undefined,如何解决?
- 强制绑定this: 通过函数对象的bind()
- 箭头函数
状态数据,不能直接修改或更新,必须使用
setState
1、CODE
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>state</title>
</head>
<body>
<!-- 准备好一个“容器” -->
<div id="test"></div>
<!-- 引入react核心库 -->
<script type="text/javascript" src="../js/react.development.js"></script>
<!-- 引入react-dom,用于支持react操作DOM -->
<script type="text/javascript" src="../js/react-dom.development.js"></script>
<!-- 引入babel,用于将jsx转为js -->
<script type="text/javascript" src="../js/babel.min.js"></script>
<script type="text/babel">
//1.创建组件
class Weather extends React.Component {
//构造器调用几次? ———— 1次
constructor(props) {
console.log('constructor');
super(props)
//初始化状态
this.state = {
isHot: false,
wind: 1
}
//解决changeWeather中this指向问题
this.changeWeather = this.changeWeather.bind(this)
}
//render调用几次? ———— 1+n次 1是初始化的那次 n是状态更新的次数
render() {
console.log('render');
//读取状态
const { isHot, wind } = this.state
return (
<div>
<h1>今天天气很{isHot ? '炎热' : '凉爽'},风力{wind}级</h1>
<button onClick={this.changeWeather}>改变天气</button>
<button onClick={() => this.setState({ wind: parseInt(Math.random() * 100 || 1) })}>改变风级</button>
</div>
)
}
//changeWeather调用几次? ———— 点几次调几次
changeWeather() {
//changeWeather放在哪里? ———— Weather的原型对象上,供实例使用
//由于changeWeather是作为onClick的回调,所以不是通过实例调用的,是直接调用
//类中的方法默认开启了局部的严格模式,所以changeWeather中的this为undefined
console.log('changeWeather');
//获取原来的isHot值
const isHot = this.state.isHot
//严重注意:状态必须通过setState进行更新,且更新是一种合并,而非替换。
this.setState({ isHot: !isHot })
console.log(this);
}
}
//2.渲染组件到页面
ReactDOM.render(<Weather />, document.getElementById('test'))
</script>
</body>
</html>
2、Result
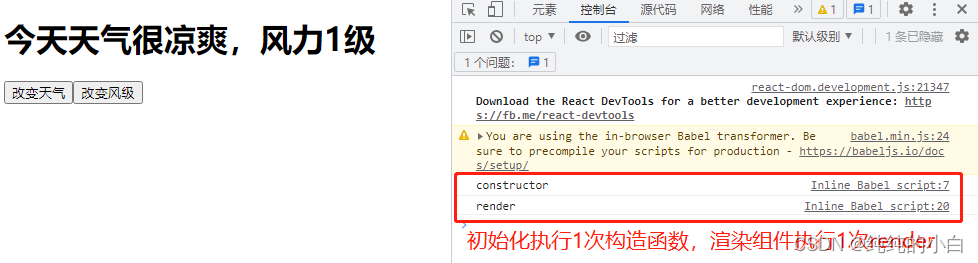
2.1、初始化

2.2、触发更新


3、state简写
//1.创建组件
class Weather extends React.Component{
//初始化状态
state = {
isHot: false,
wind: 1
}
render(){
const {isHot, wind} = this.state
return (
<div>
<h1>今天天气很{isHot ? '炎热' : '凉爽'},风力{wind}级</h1>
<button onClick={this.changeWeather}>改变天气</button>
<button onClick={() => this.setState({ wind: parseInt(Math.random() * 100 || 1) })}>改变风级</button>
</div>
)
}
//自定义方法————要用赋值语句的形式+箭头函数
changeWeather = ()=>{
const isHot = this.state.isHot
this.setState({isHot:!isHot})
}
}
//2.渲染组件到页面
ReactDOM.render(<Weather/>,document.getElementById('test'))
小白学习参考视频:尚硅谷React教程
中文官网:React 官方中文文档