CSS
层叠样式表
Cascading Style Sheets
,缩写为
CSS
,是一种样式表语言,用来描述
HTML
或
XML
(包括如SVG、
MathML
、
XHTML
之类的
XML
分支语言)文档的呈现。
CSS描述了在屏幕、纸质、音频等其它媒体上的元素应该如何被渲染的问题
CSS 是开放网络的核心语言之一,由
W3C
规范实现跨浏览器的标准化。
CSS
节省了大量的工作。
简化代码、提高编程效率
CSS
指层叠样式表,样式定义如何显示
HTML
元素,样式通常存储在样式表中
把样式添加到HTML
中是为了解决内容与表现分离的问题
样式表的定义方式
嵌入式:在标签中以style属性出现
内联式:在head标签里添加
<style type="text/css"></style>
标签
外联式:以css扩展名的文件独立存在的方式
<link rel="stylesheet" href="test.css"
type="text/css" />
外部样式表可以极大提高工作效率,外部样式表通常存储在 CSS
文件中
样式可以通过定义保存在外部.css
文件中,同时控制多个网页的布局,这意味着开发者不必经
历在所有网页上编辑布局的麻烦
多个样式定义可层叠为一个
CSS
被分为不同等级:
CSS1
现已废弃,
CSS2.1
是推荐标准,
CSS3
分成多个小模块且正在标准化中
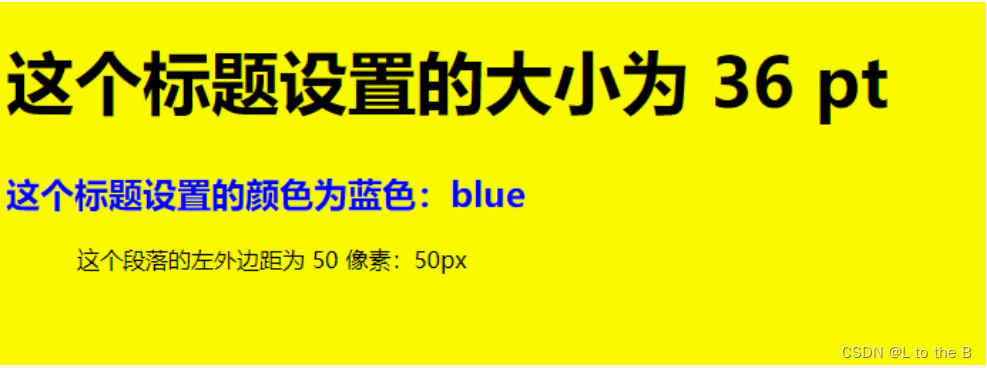
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
body {background-color:yellow;}
h1 {font-size:36pt;}
h2 {color:blue;}
p {margin-left:50px;}
</style>
</head>
<body>
<h1>这个标题设置的大小为 36 pt</h1>
<h2>这个标题设置的颜色为蓝色:blue</h2>
<p>这个段落的左外边距为 50 像素:50px</p>
</body>
</html>
CSS
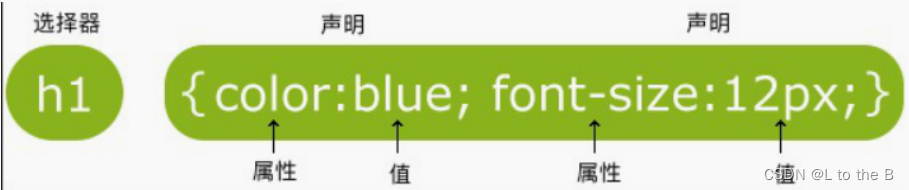
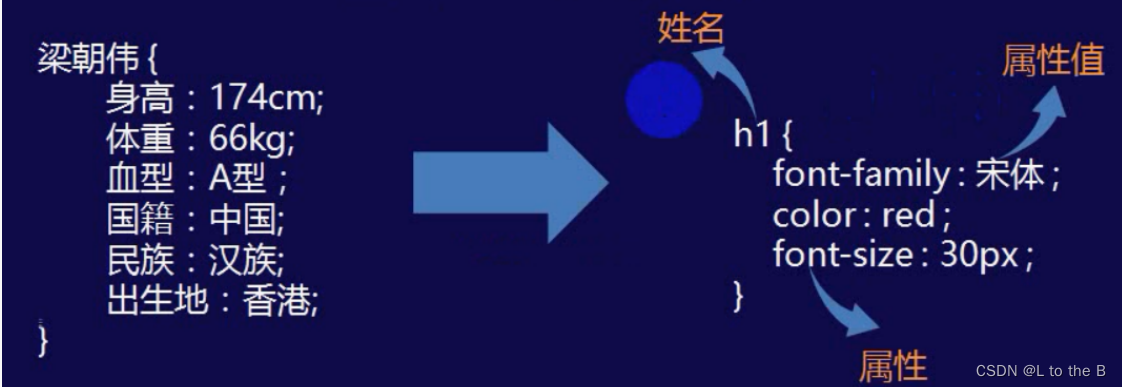
基础语法
CSS
规则由两个主要的部分构成:选择器,以及一条或多条声明

选择器通常是需要改变样式的
HTML
元素
每条声明由一个属性和一个值组成
属性
property
是希望设置的样式属性
style attribute
。每个属性有一个值。属性和值被冒号分开。

CSS
注释
注释是用来解释你的代码,并且可以随意编辑它,浏览器会忽略它
CSS注释以
/*
开始
,
以
*/
结束
/* 这是个注释 */p {text-align:center;/*这是另一个注释 */color:black;font-family:arial;}
使用
CSS
CSS
可以通过以下方式添加到
html
中:
内联样式:在
HTML
元素中使用
style
属性
<p style="color:blue
;
margin
-
left:20px
;
">
这是一个段落。
</p>
内部样式表:在
HTML
文档头部
<head>
区域使用
<style>
元素来包含
CSS
外部引用:使用外部
CSS
文件
<link rel="stylesheet" type="text/css" href="mystyle.css">
最好的方式是通过外部引用
CSS
文件
注意的问题
使用
CSS
最大的好处是,如果把
CSS
代码存放到外部样式表中,那么站点会更易于维护。通过编辑单一的文件,就可以改变所有页面的布局。
由于创建高级的布局非常耗时,使用模板是一个快速的选项。通过搜索引擎可以找到很多免费的网站模板(您可以使用这些预先构建好的网站布局,并优化它们)
多重样式优先级
内联样式
Inline style >
内部样式
Internal style sheet >
外部样式
External style sheet >
浏览器默认样式
标签的本质
所有的标签在页面都是一个矩形盒子
浏览器上如果是盒子跟盒子平级,对应的代码中,就是标签跟标签平级
浏览器上如果是盒子跟盒子嵌套,对应的代码中,就是标签跟标签嵌套
页面上的盒子按照从左到右,从上到下的方式排列盒子
背景颜色
<body style="background
-
color:yellow
;
">
设置颜色的方法有很多,常见的是
#rrggbb
字体、字体颜色、字体大小
使用
font-family
字体、
color
颜色和
font-size
字体大小属性来定义字体的样式
<p style="font
-
family:arial
;
color:red
;
font
-
size:20px
;
">
一个段落。
</p>
文本对齐方式
使用
text-align
文字对齐属性指定文本的水平与垂直对齐方式
<h1 style="text
-
align:center
;
">
居中对齐的标题
</h1>