当使用代码进行接口访问的时候,请求的发送与请求的接受使用的参数应该怎么如何传输能够请求到正确的响应呢?
一、使用GET请求发送,客户端与服务端的参数传输与接受。
1、服务端,首先使用web框架写一个简单的接口,接收两个参数,page和size,这也是分页参数,返回数据:状态码、信息、参数值。
@bp.route('/translation/', methods=['GET'])
def translation():
args = request.args
page = args.get('page')
size = args.get('size')
response = {'status' : 200,'message' : '返回的参数',
'size': size,'page': page
}
print(response)
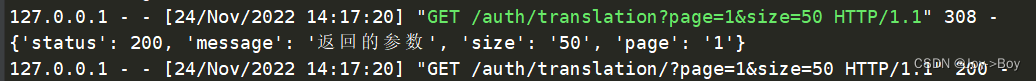
return Response(json.dumps(response)) 服务端接收到的数据
2、客户端或者请求端是怎么发送的请求的,使用requests库进行模拟发送。urlencode 方法是用来对url进行编码的可以将字典,编译成page=1&size=50格式
import requests
import json
from urllib.parse import urlencode
def translation():
params = {
'page': 1,
'size':50
}
param_encode = urlencode(params)
url = 'http://127.0.0.1:5000/auth/translation' + '?' + param_encode
response = requests.get(url=url)
print(json.loads(response.text))客户端接受数据:

二、POST请求发送,客户端与服务端的参数传输与接收
使用post发送请求一半有两种方式,一种是使用form-data格式,我们就前端代码的form标签。一种是json格式,因为requests库的post方法有data与json两个参数,web框架的request,也是两个参数,request.form, request.json。
1、使用json格式来进行传送参数,定义接收参数,username,password,返回数据:状态码,信息,与参数值
@bp.route('/translation/', methods=['POST'])
def translation():
username = request.json.get('username')
password = request.json.get('password')
response = {'status': 200, 'message': '返回的参数',
'username': username, 'password': password
}
print(response)
return Response(json.dumps(response))服务端接收数据:

2、客户端使用requests.post 方法,在浏览器请求的使用一般使用的参数名称是payload。json可以直接使用字典,也可以使用字符串。前端传参一般是ajax方法
import requests
import json
def translation():
json_data = {
'username': '张三',
'password':'123456'
}
url = 'http://127.0.0.1:5000/auth/translation/'
response = requests.post(url=url, json=json_data)
print(json.loads(response.text))客户端接收数据:

3、使用form-data格式来进行传参定义接收参数,username,password,返回数据:状态码,信息,与参数值
@bp.route('/translation/', methods=['POST'])
def translation():
username = request.form.get('username')
password = request.form.get('password')
response = {'status': 200, 'message': '返回的参数',
'username': username, 'password': password
}
print(response)
return Response(json.dumps(response))服务端接收数据:

4、客户端使用requests.post 方法使用data参数,一般是字典格式,前端一般使用form > input标签,postman,也是使用参数+值的方法
import requests
import json
def translation():
form_data = {
'username': '张三',
'password':'123456'
}
url = 'http://127.0.0.1:5000/auth/translation/'
response = requests.post(url=url, data=form_data)
print(json.loads(response.text))客户端接受数据:

总结:使用form-data 与json 传输的方向很相似,值是吧参数data=与json= 作为修改,服务端的接受也只是request.form 与request.json的变更而已。
注意点:request.from与request.json 不能够同时接收参数,不能够同时存在。不然会报错,服务端会出现400的错误,客户端会出现400 Bad Request
客户端出错:
<!doctype html>
<html lang=en>
<title>400 Bad Request</title>
<h1>Bad Request</h1>
<p>Failed to decode JSON object: None</p>
服务端出错:
127.0.0.1 - - [24/Nov/2022 15:02:06] "POST /auth/translation/ HTTP/1.1" 400 -
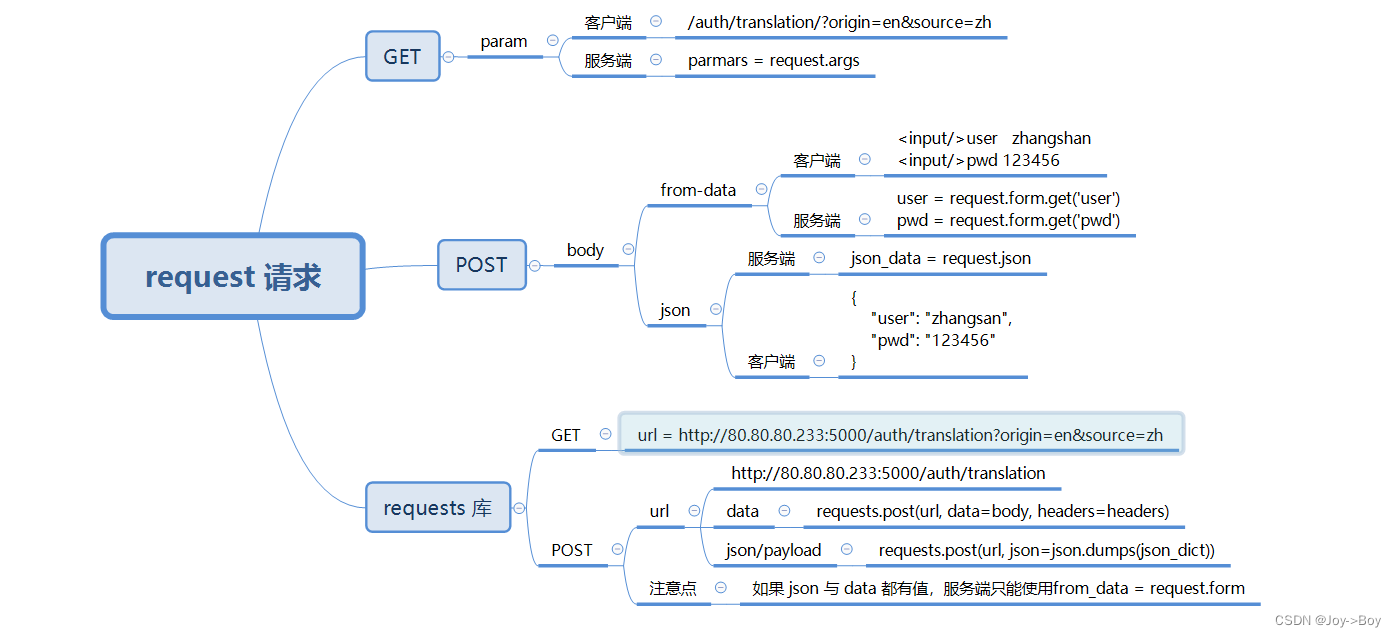
Xmind 思维导图:





![[短的文章] Spring Boot 日志创建使用、日志级别、@Slf4j、日志持久化——Spring Boot 系列](https://img-blog.csdnimg.cn/img_convert/13588e5daa7a7d802f61e1a700aaad3d.png)









![[附源码]java毕业设计疫情防控期间网上教学管理](https://img-blog.csdnimg.cn/d902728649074f0db00dee6d44fdda84.png)