提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
目录
前言
一.认识请求报头(header)
1.Host
2.content-length
3.content-type
常见的三种格式
小结
二.User-Agent(简称UA)
三.Referer
四.Cookie
总结
前言
提示:这里可以添加本文要记录的大概内容:
上篇文章我们借助抓包工具了解到http协议报文格式:从请求和响应方面入手
了解到了url的基本组成,还有一些方法
今天我们来探讨Http协议的细节
提示:以下是本篇文章正文内容,下面案例可供参考
一.认识请求报头(header)
上文讲到http协议的请求报文分为四部分,今天讲讲请求报头,这里的键值对都是标准规定的,有特定含义的
这里介绍几个常见的报头种类:
1.Host
表示服务器上的地址和端口(去哪里找到服务器)
例如,Host:www.sogou.com
可见这放的就是ip+端口,省略就是默认值,端口可以省略http默认值是80,https默认值是443
那么既然url里面也有服务器的ip和端口,为什么还要搞个host?
url里的www.sogou.com
事实上,url里面的ip,和端口,和host不完全一样,当请求是通过代理来访问的时候,是可能不一样的(fiddler中无法体现)
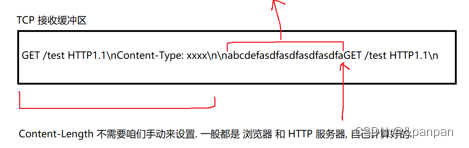
2.content-length
表示body中的数据长度
http协议在传输层是基于tcp(http 3.0之前这样的),既然是tcp就要注意粘包问题,之前讲过,
- 可以使用一个约定的字符串, 比如空行,
- 也可以约定报文的长度解决
在这里我们有content-length来表示数据长度,例如
我们可能会将俩次get请求读到一起,第二个get和前一个body混为一谈

3.content-type
表示请求中的body数据格式,由于body中的数据格式不同,对接受方来说解析方法截然不同
常见的三种格式
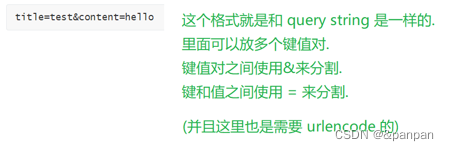
1.form表单构造的请求,就是这个Content - Type,其实就是 html 的 form标签

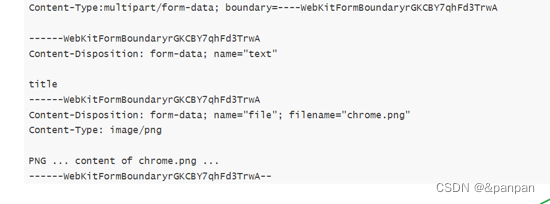
2. multipart/form-data: form 表单提交的数据格式
这种格式主要是在上传文件的时候会出现

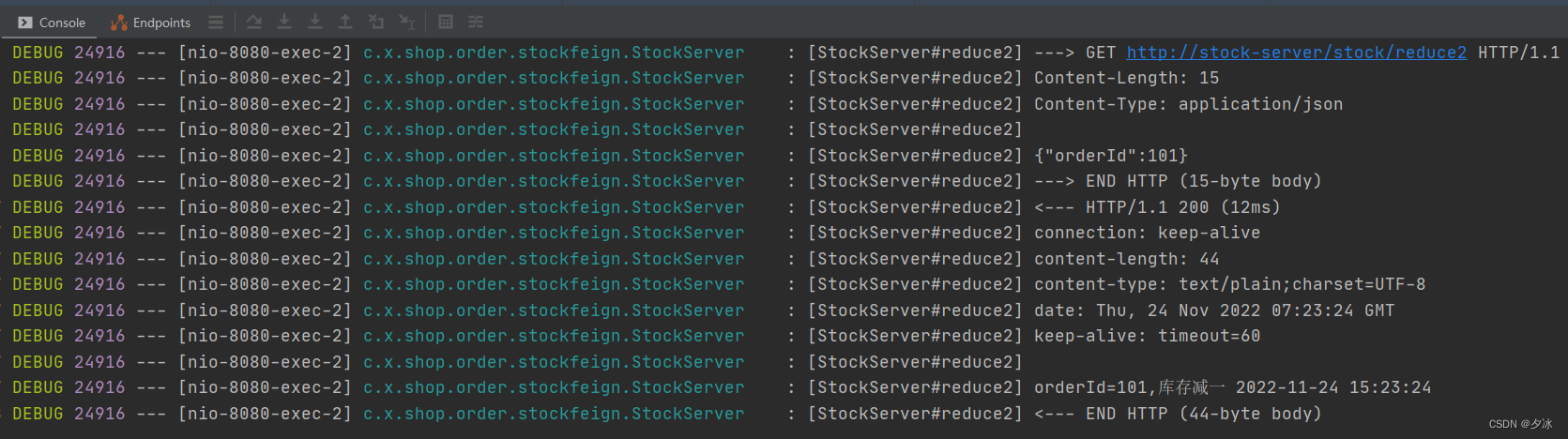
3.application/json :数据为Json格式,body格式形如:
![]()
小结
注意这俩字段,不一定有,但是如果有一个,就会有另一个
比如请求没有body(get)就没有这俩字段
请求有body(post)一定有这俩字段
二.User-Agent(简称UA)
表示浏览器/操作系统的属性. 形如
![]()
分别描述了火狐浏览器,操作系统版本,win nt是系统内核名字,一个浏览器的内核(applewebkit),还有最熟悉的谷歌浏览器,mac电脑上的默认浏览器safari
小结:ua主要包含的信息,就是操作系统信息和浏览器的信息,描述了用户在使用啥样的设备上网
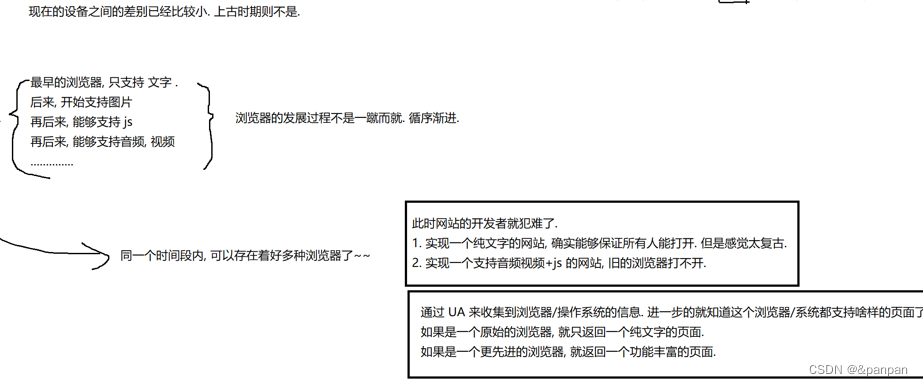
在之前系统不同,浏览器不同,对页面的支持程度也不同

后来随着浏览器的发展,发明了技术,响应式页面,通过特殊的css和js,感知当前浏览器的窗口的尺寸,根据不同的尺寸,重新排列页面布局。
现在很多网站都是这样,写一份页面,就能兼容多个设备了
现在及时ua失去了最初的作用,也可以用来在服务器统计用户的设备情况
三.Referer
可能没有
Refere指的是当前这个页面,从哪个页面跳转过来的(上级页面是啥),在浏览器地址栏里直接输入一个地址就没referer,直接点收藏夹也没有
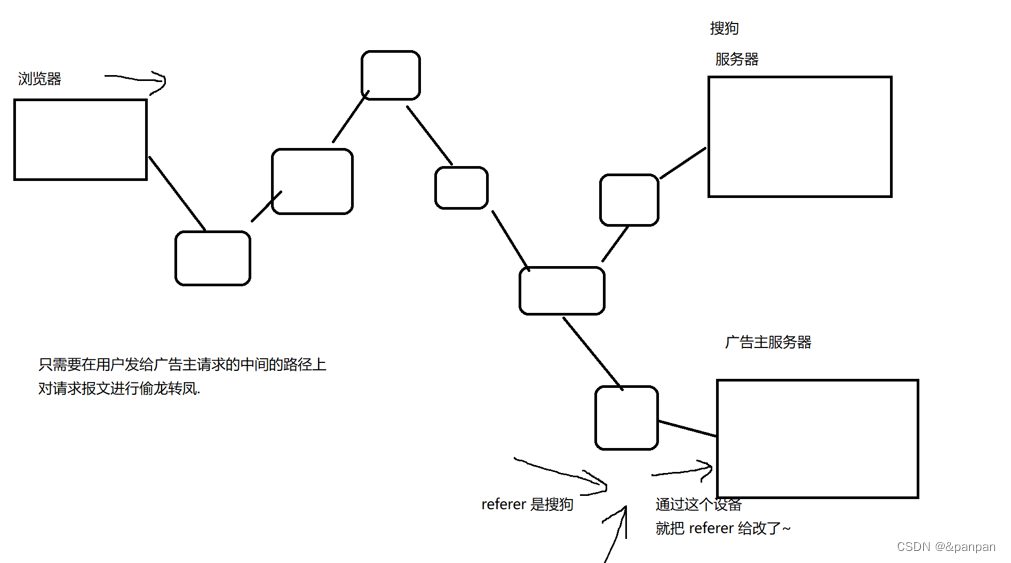
cpc广告,按照点击计费,如果运营商篡改了referer,如图:

这里就需要对协议加密,典型的是https协议
四.Cookie
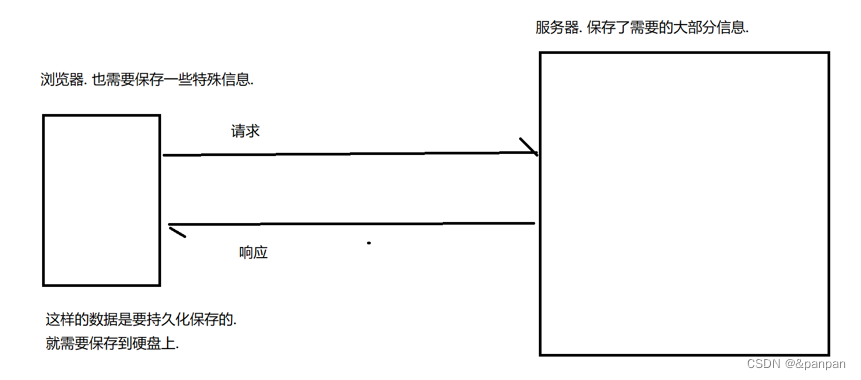
也是请求报头中的一个重要字段,是浏览器在本地存储数据(存到硬盘上)的一种机制
 浏览器为了安全期间,禁止网页js访问你电脑的硬盘(文件系统)
浏览器为了安全期间,禁止网页js访问你电脑的硬盘(文件系统)
因此,浏览器专门提供了特殊的api给网页使用,可以让网页存储一些简单的数据

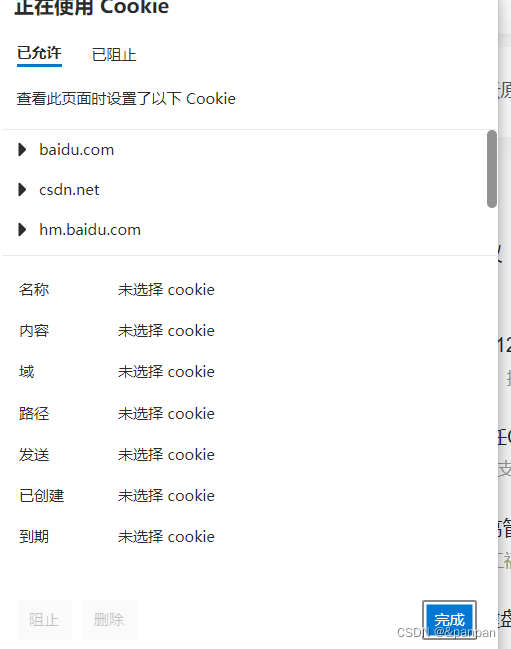
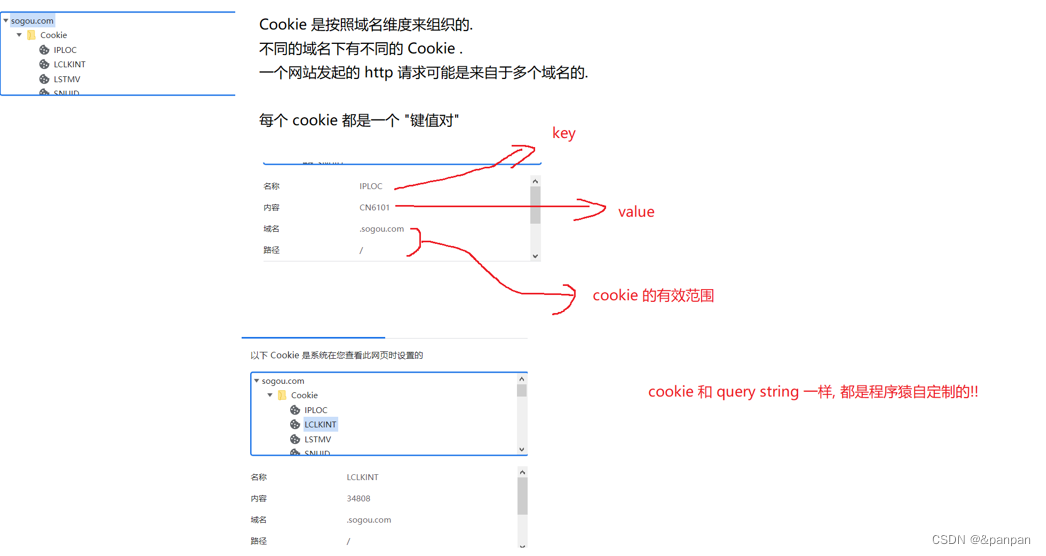
如何组织:
点击浏览器的钥匙锁,点击cookie,发现这些都是域名来组织的


总结
提示:这里对文章进行总结:
例如:以上就是今天要讲的内容,本文仅仅简单介绍了pandas的使用,而pandas提供了大量能使我们快速便捷地处理数据的函数和方法。