一、vue简介
1.1、什么是vue
官方给出的概念:Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的前端框架。
1.2、vue的特性
vue框架的特性,主要体现在如下两方面:
数据驱动视图双向数据绑定
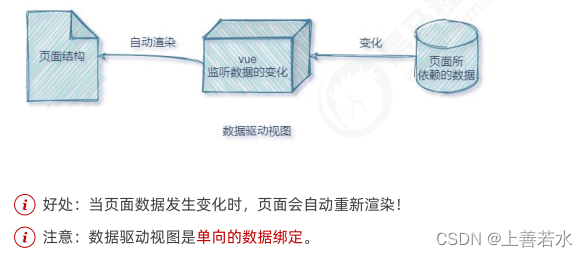
1.2.1、数据驱动视图
在使用了vue的页面中,vue会监听数据的变化,从而自动重新渲染页面的结构。示意图如下:
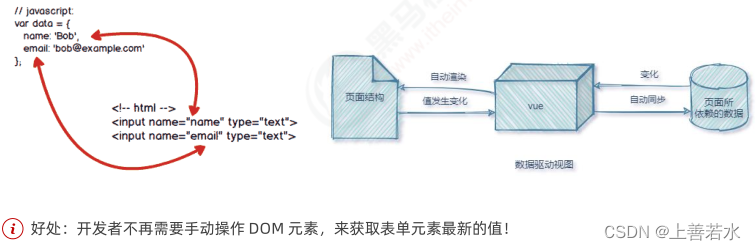
1.2.2、双向数据绑定
在填写表单时,双向数据绑定可以辅助开发者在不操作DOM的前提下,自动把用户填写的内容同步到数据源中。示意图如下:

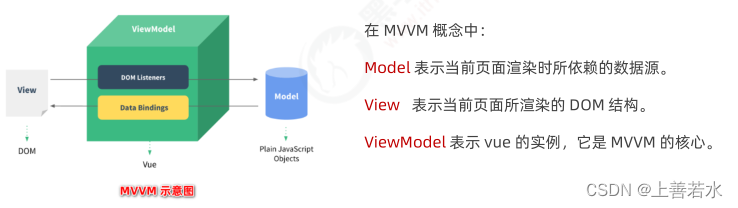
1.3、MVVM
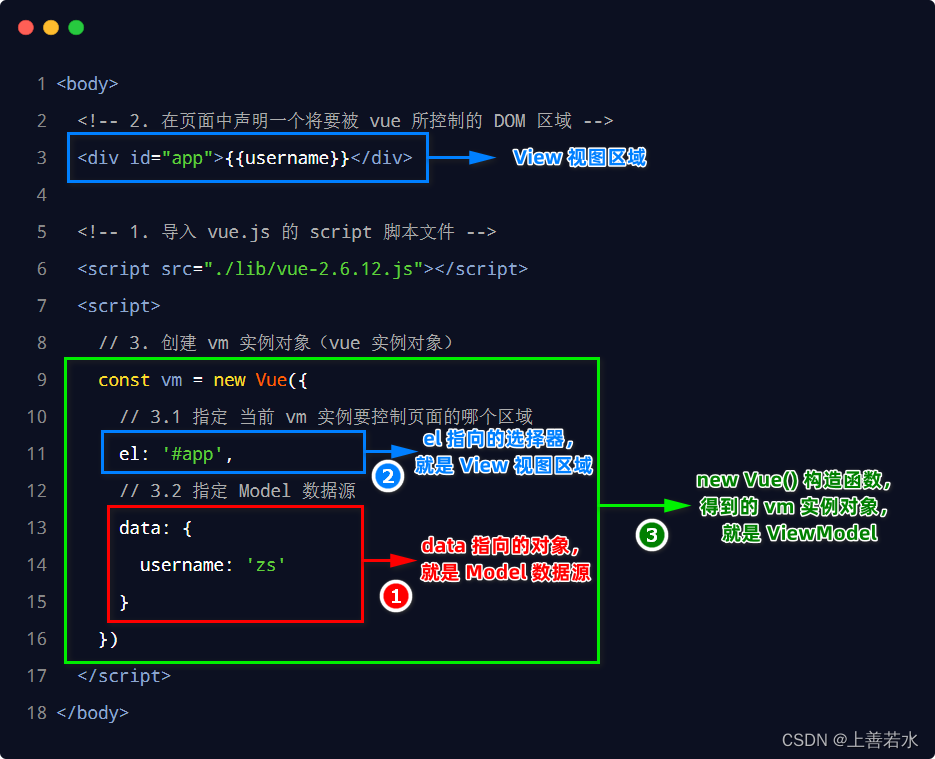
MVVM是vue实现数据驱动视图和双向数据绑定的核心原理。MVVM指的是Model、View和ViewModel,它把每个HTML页面都拆分成了这三个部分,如图所示:
1.4、MVVM的工作原理
ViewModel作为MVVM的核心,是它把当前页面的数据源(Model)和页面的结构(View)连接在了一起。

当数据源发生变化时,会被 ViewModel 监听到,VM会根据最新的数据源自动更新页面的结构。
当表单元素的值发生变化时,也会被VM监听到,VM会把变化后最新的值自动同步到Model数据源中。
二、vue的版本
当前,vue共有3个大版本,其中:
2.x 版本的 vue 是目前企业级项目开发中的主流版本。
3.x 版本的vue于2020-09-19发布,生态还不完善,尚未在企业级项目开发中普及和推广。
1.x 版本的vue几乎被淘汰,不再建议学习与使用。
总结:
3.x 版本的vue是未来企业级项目开发的趋势;
2.x 版本的vue在未来(1~2年内)会被逐渐淘汰;
三、vue的基本使用
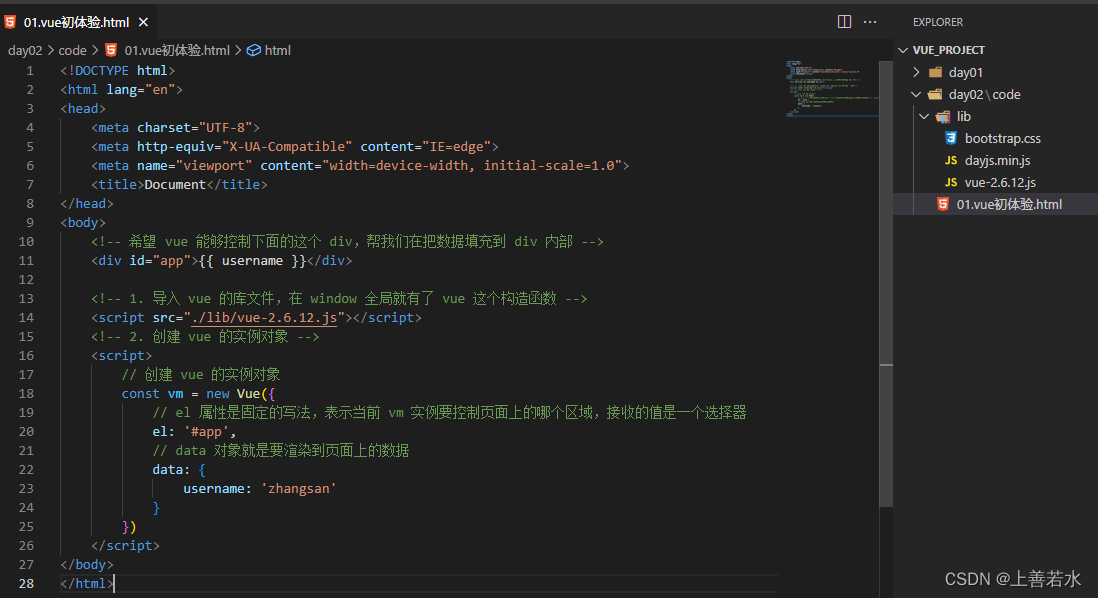
3.1、基本使用步骤
- 导入 vue.js 的 script 脚本文件
- 在页面中声明一个将要被vue所控制的DOM区域
- 创建vm实例对象(vue实例对象)
<body>
<!-- 2. 在页面中声明一个将要被 vue 所控制的 DOM 区域 -->
<div id="app">{{ username }}</div>
<!-- 1. 导入 vue.js 的 script 脚本文件 -->
<script src="./lib/vue-2.6.12.js"></script>
<script>
// 3. 创建 vm 实例对象(vue 实例对象)
const vm = new Vue({
// 3.1 指定当前 vm 实例要控制页面的哪个区域
el: '#app',
// 3.2 指定 Model 数据源
data: {
username: 'zhangsan'
}
})
</script>
</body>
示例:


3.2、基本代码与 MVVM 的对应关系

四、vue的调试工具
4.1、安装 vue-devtools调试工具
vue官方提供的 vue-devtools 调试工具,能够方便开发者对 vue项目进行调试和开发。
Chrome 浏览器在线安装 vue-devtools:
https://chrome.zzzmh.cn/info/nhdogjmejiglipccpnnnanhbledajbpd
FireFox浏览器在线安装 vue-devtools:
https://addons.mozilla.org/zh-CN/firefox/addon/vue-js-devtools/
4.2、配置 Chrome 浏览器中的 vue-devtools

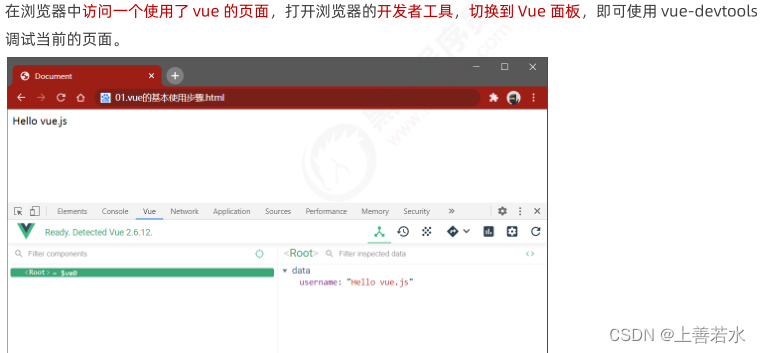
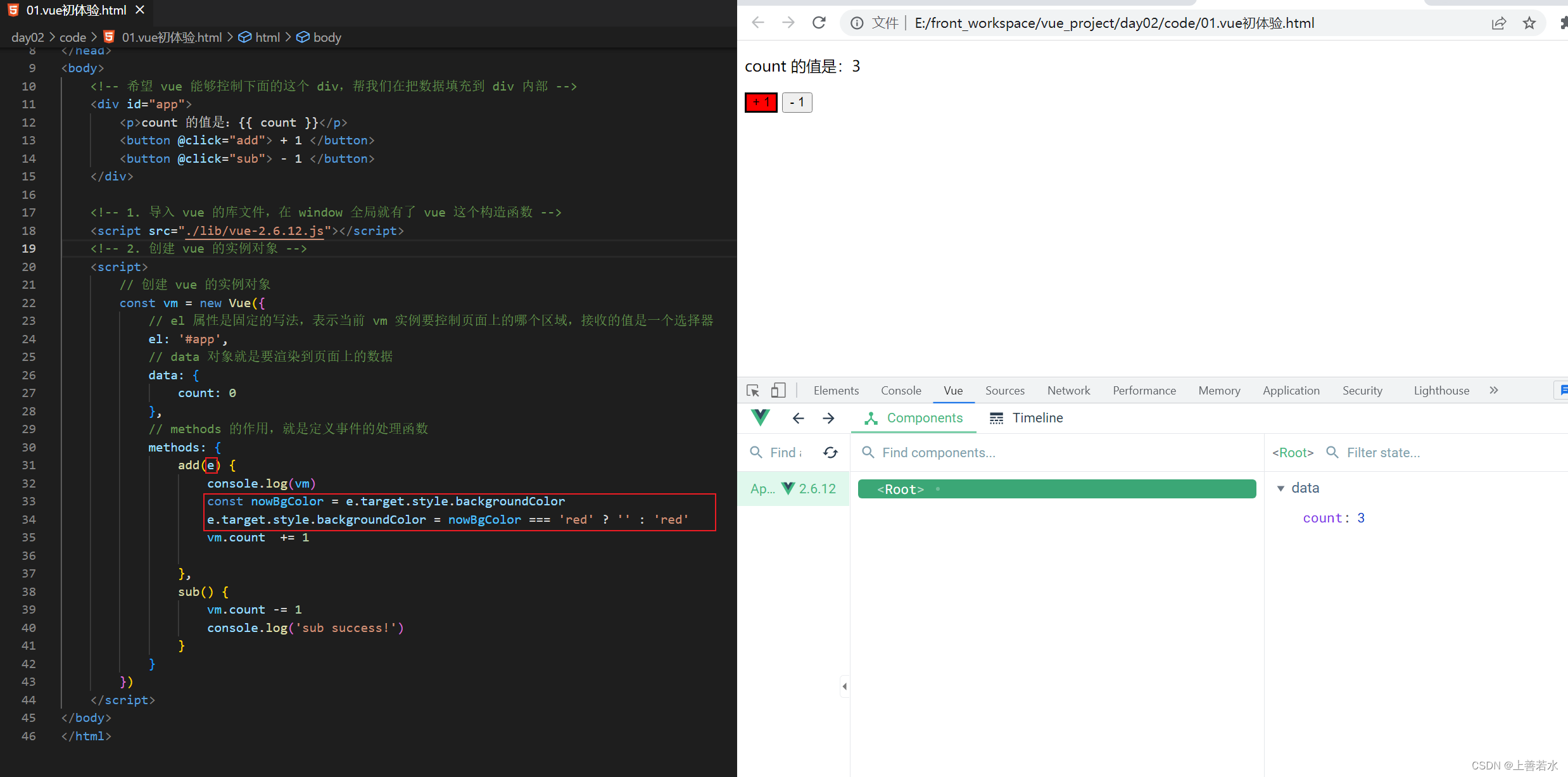
4.3、使用 vue-devtools调试 vue 页面

五、vue的指令与过滤器
5.1、指令的概念
指令(Directives)是 vue 为开发者提供的模版语法,用于辅助开发者渲染页面的基本结构。
vue中的指令按照不同的用途可以分为如下6大类:
内容渲染指令、属性绑定指令、事件绑定指令、双向绑定指令、
条件渲染指令、列表渲染指令
5.1.1、内容渲染指令
内容渲染指令用来辅助开发者渲染DOM元素的文本内容。常用的内容渲染指令有如下3个:
v-text
用法示例:

注意:v-text 指令会覆盖元素内默认的值。{{ }}
vue 提供的{{ }}语法,专门用来解决 v-text 会覆盖默认文本内容的问题。这种{{ }}语法的专业名称是插值表达式(英文名为:Mustache)。

注意:相对于v-text指令来说,插值表达式在开发中更常用一些!因为它不会覆盖元素中默认的文本内容。v-html
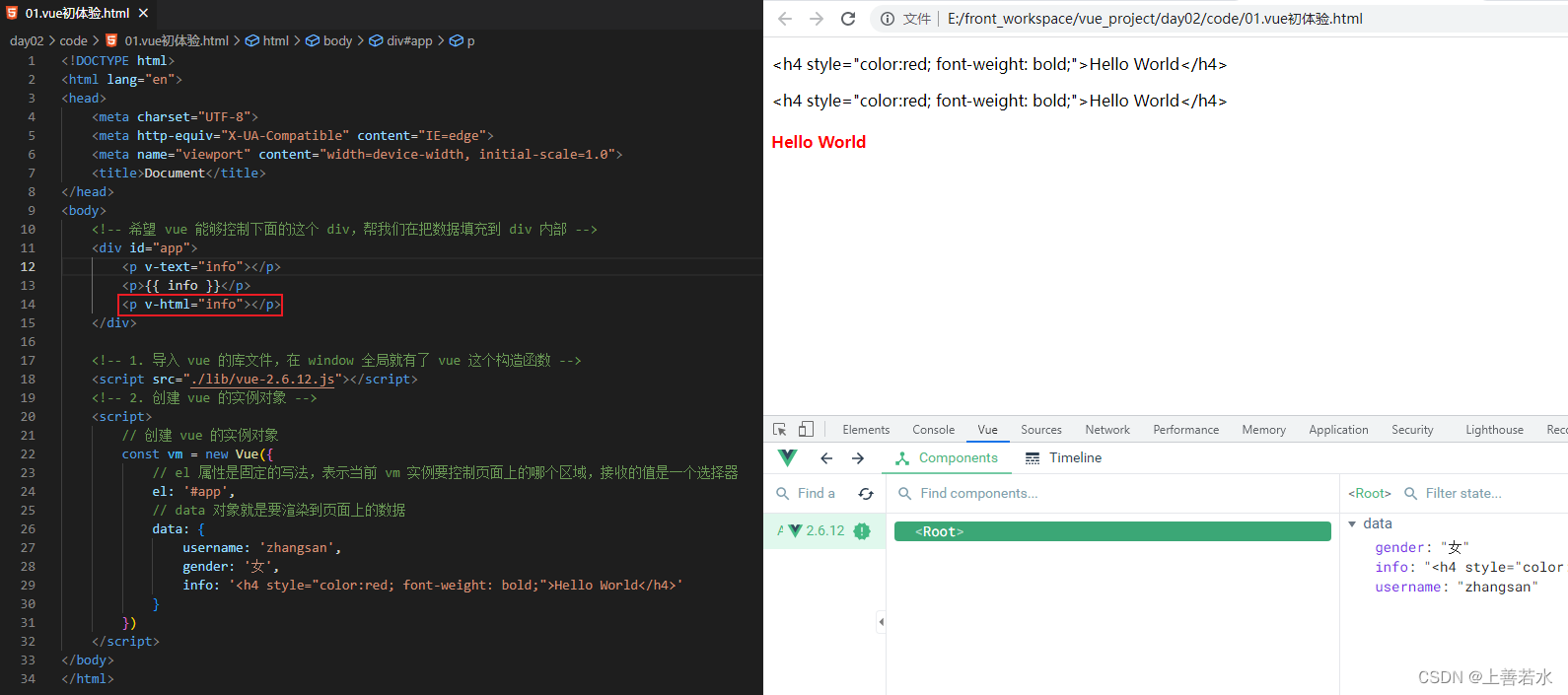
v-html指令和插值表达式只能渲染纯文本内容。如果要把包含HTML标签的字符串渲染为页面的HTML元素,则需要用到 v-html 这个指令:
最终渲染的结果为:
5.1.2、属性绑定指令
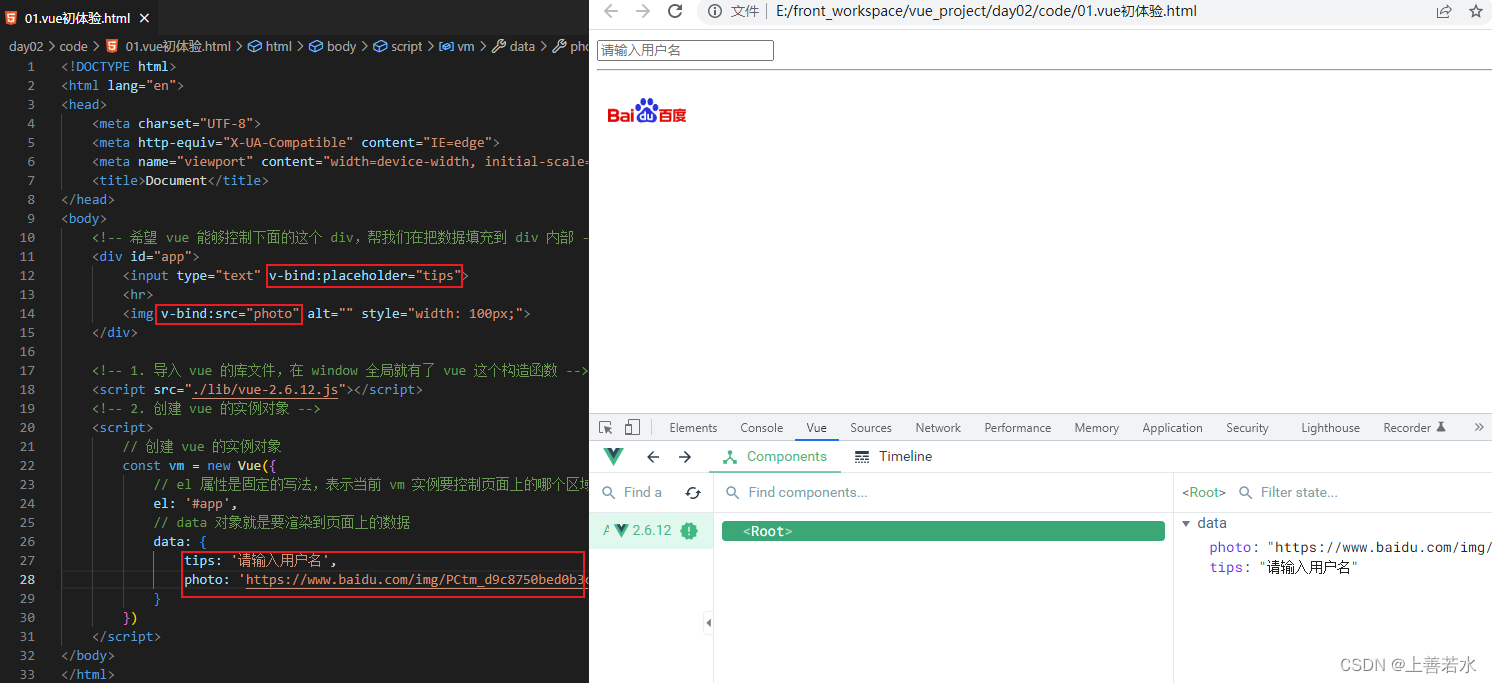
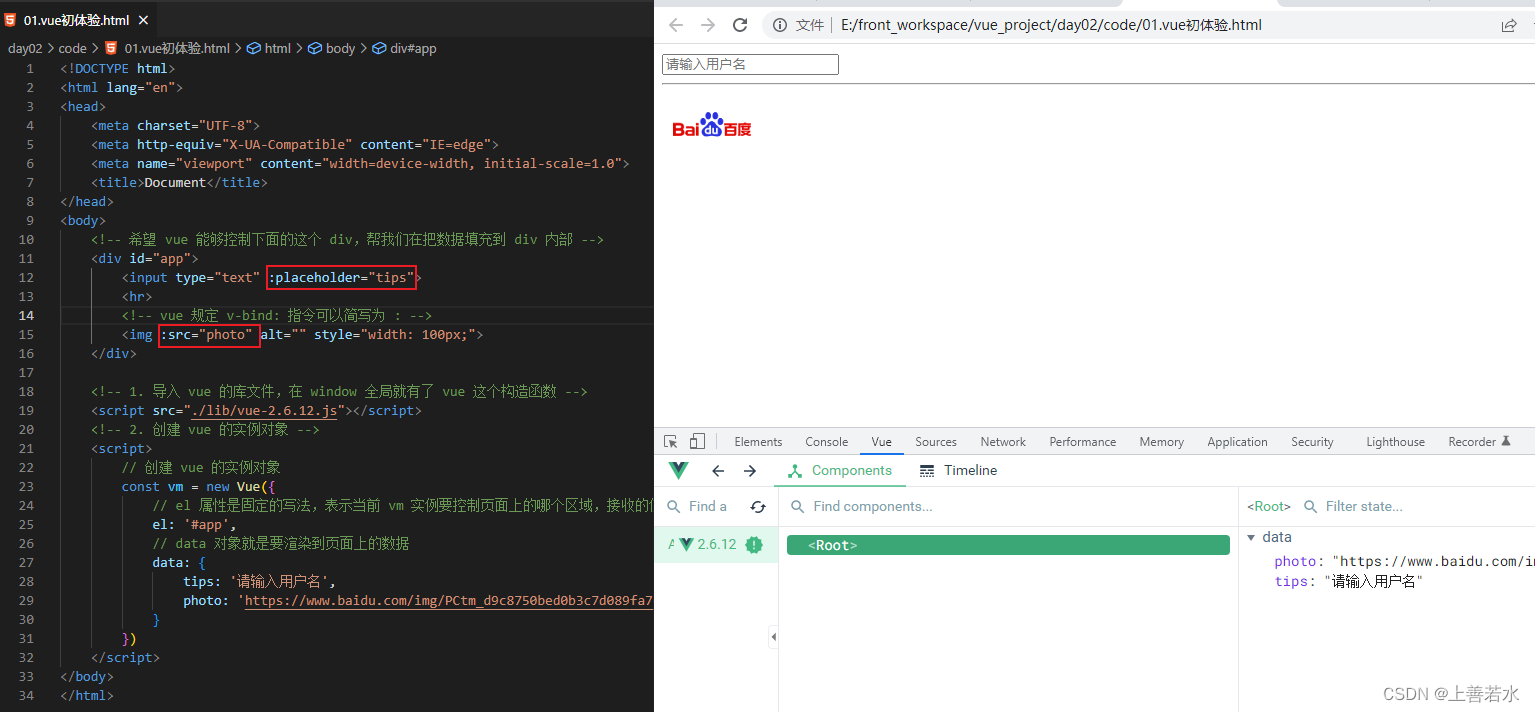
如果需要为元素的属性动态绑定属性值,则需要用到 v-bind属性绑定指令。用法示例如下:

由于 v-bind 指令在开发中使用频率非常高,因此,vue官方为其提供了简写形式(简写为英文:)

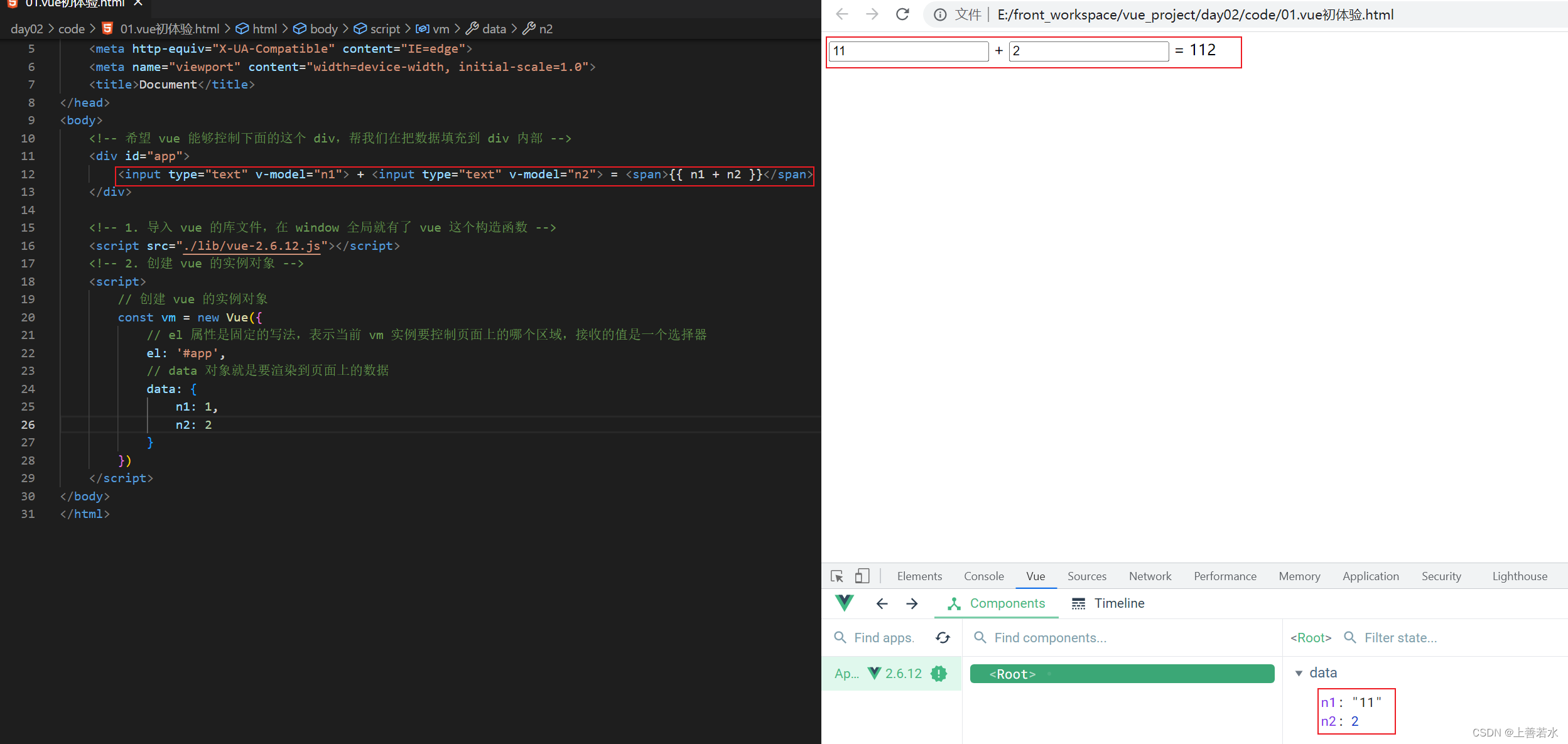
使用JavaScript表达式
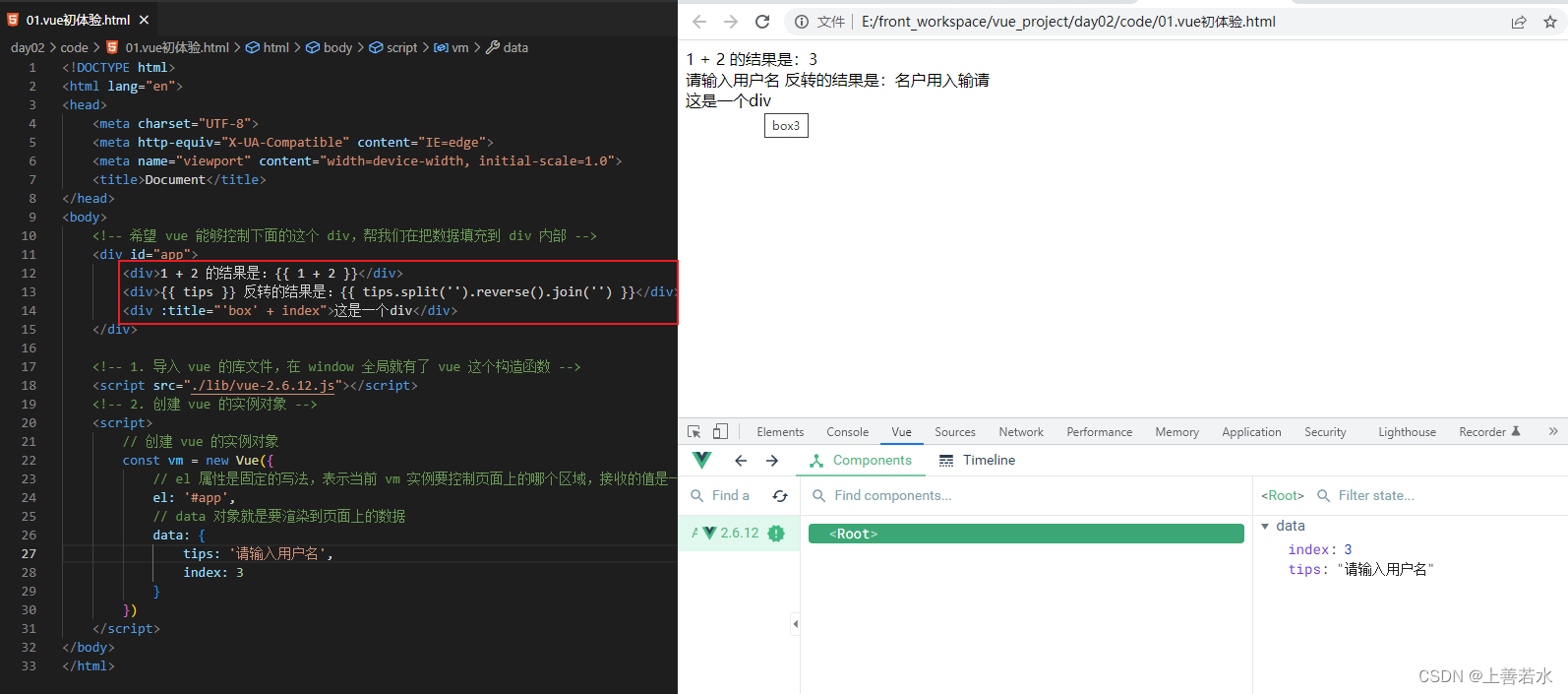
在vue提供的模版板渲染语法中,除了支持绑定简单的数据值之外,还支持JavaScript表达式的运算,例如:

5.1.3、事件绑定指令
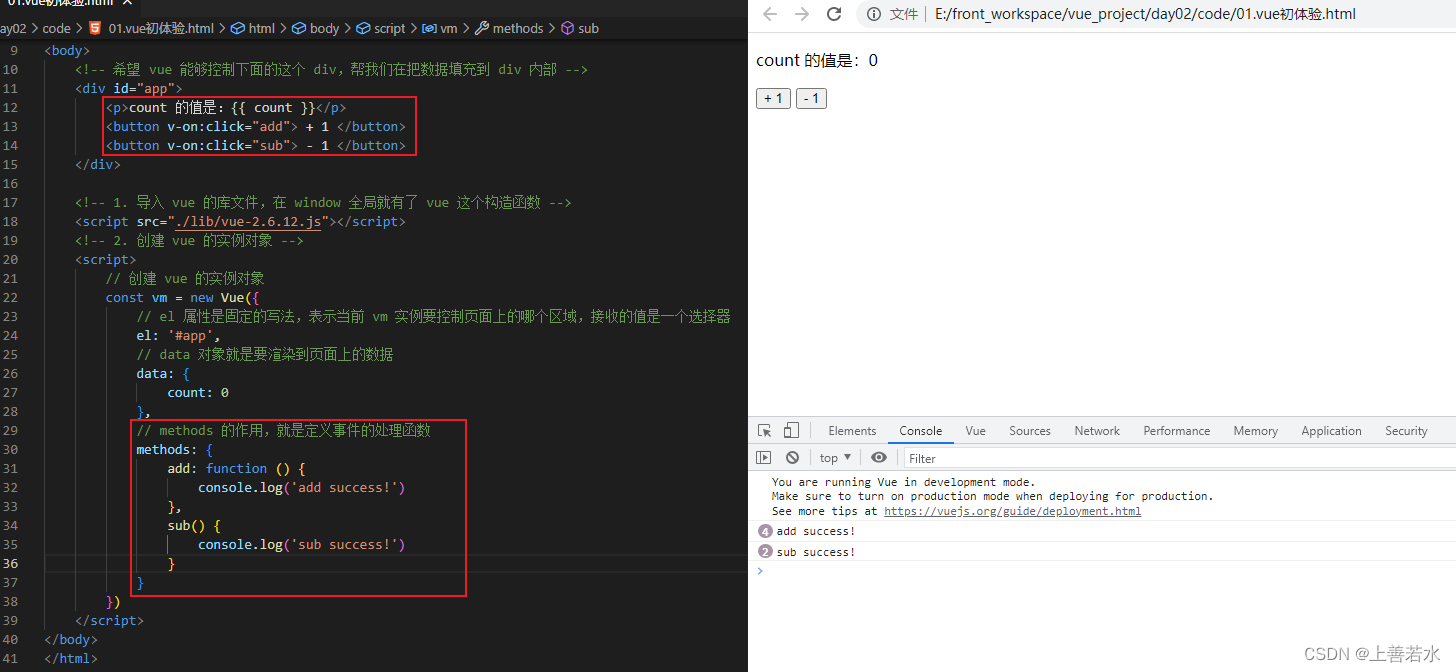
vue 提供了 v-on 事件绑定指令,用来辅助程序员为DOM元素绑定事件监听。语法格式如下:
<h3>count 的值为:{{ count }}</h3>
<!-- 语法格式为 v-on:事件名称="事件处理函数的名称" -->
<button v-on:click="add"> + 1 </button>
注意:原生 DOM 对象有onclick、oninput、onkeyup 等原生事件,替换为 vue 的事件绑定形式后,分别为:v-on:click、v-on:input、v-on:keyup
通过 v-on 绑定的事件处理函数,需要在 methods 节点中进行声明:

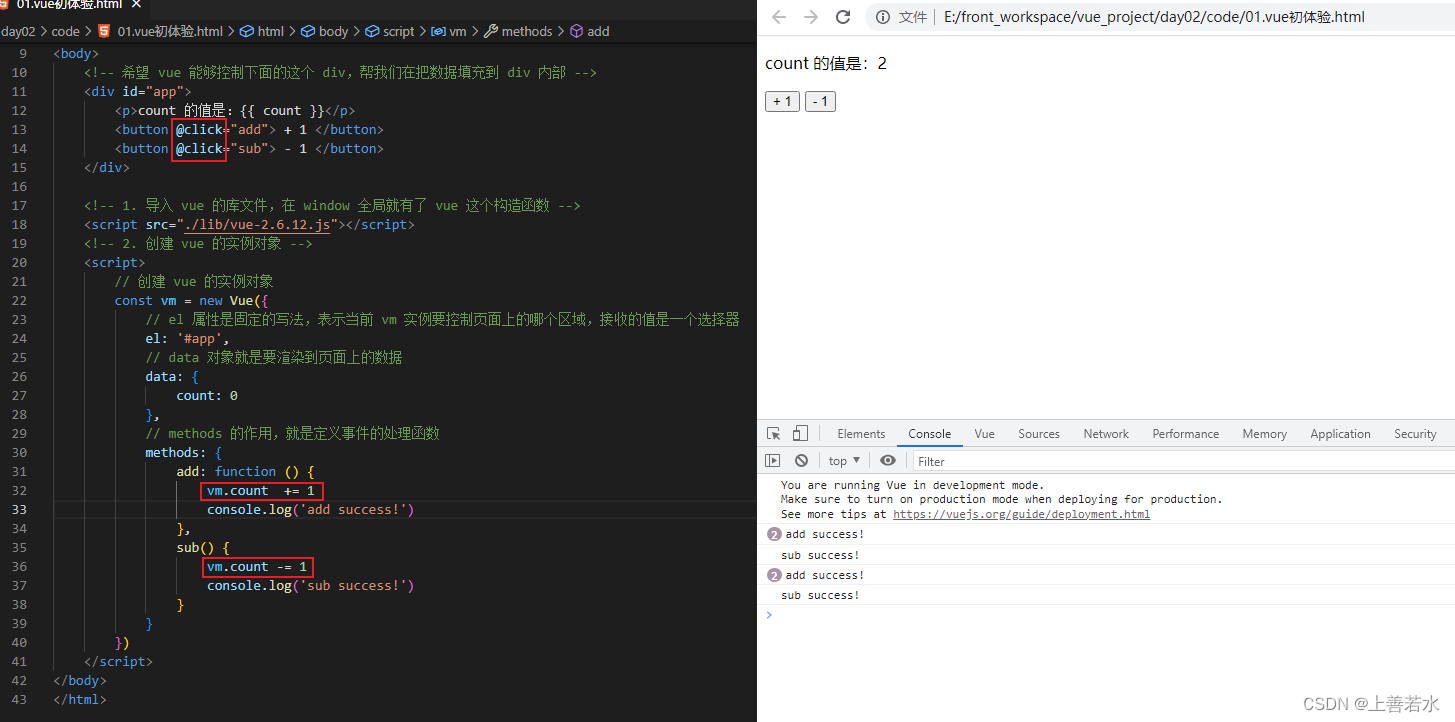
事件绑定的简写形式
由于v-on 指令在开发中使用频率非常高,因此,vue官方为其提供了简写形式(简写为英文的 @ )。


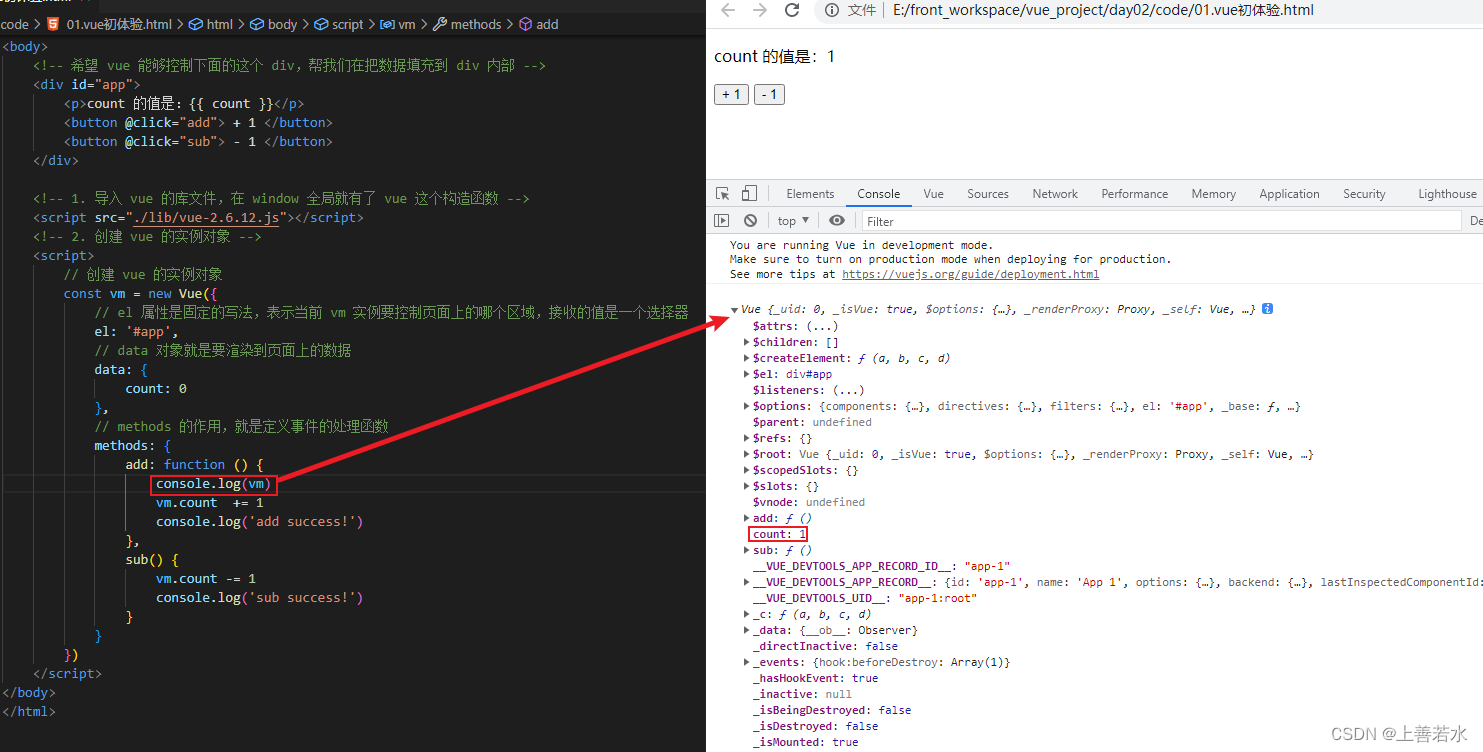
事件参数对象
在原生的 DOM 事件绑定中,可以在事件处理函数的形参处,接收事件参数对象 event。同理,在v-on指令(简写为 @)所绑定的事件处理函数中,同样可以接收到事件参数对象 event,示例代码如下:

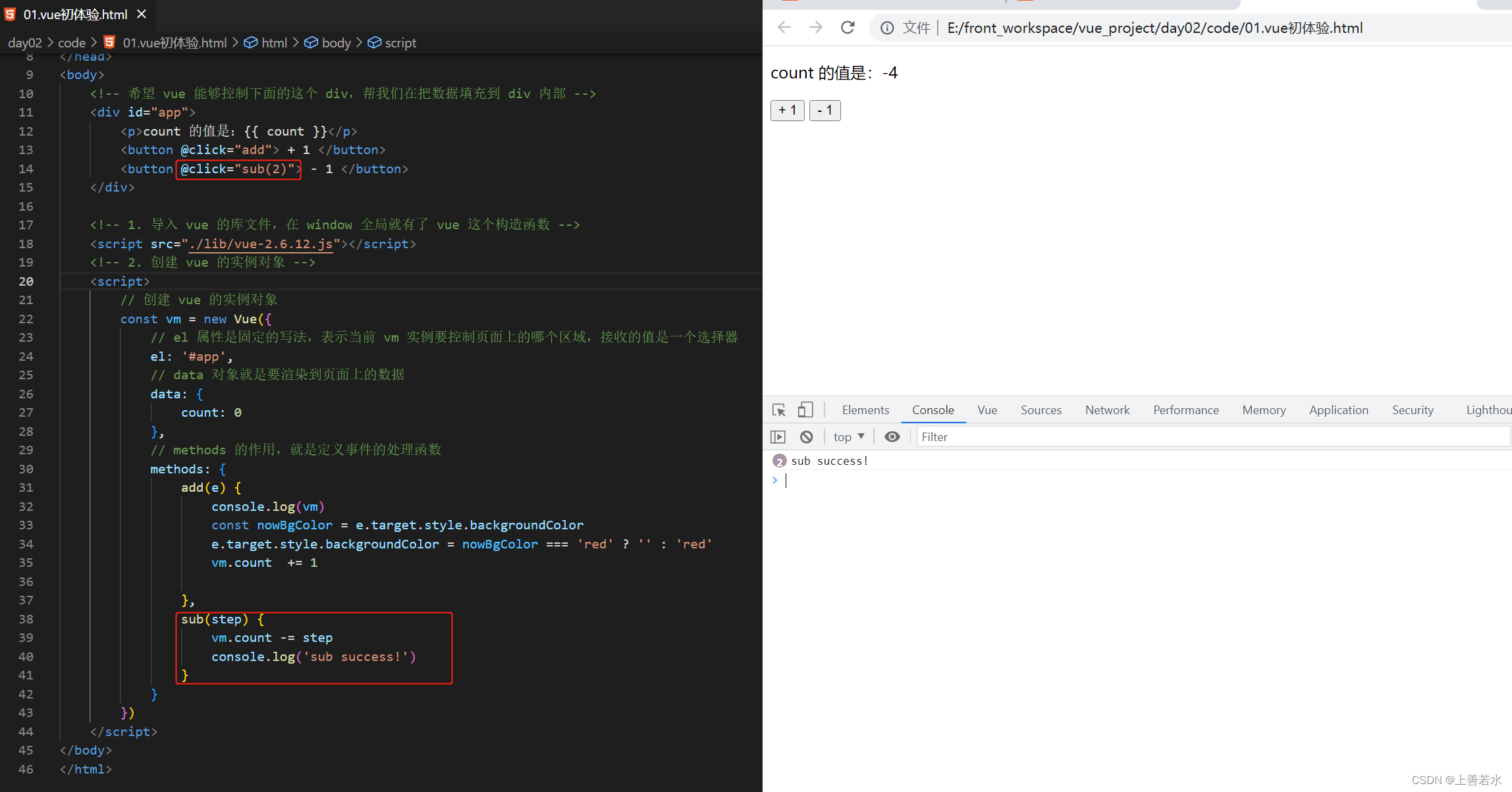
绑定事件并传参
在使用 v-on 指令绑定事件时,可以使用 ()进行传参,示例代码如下:

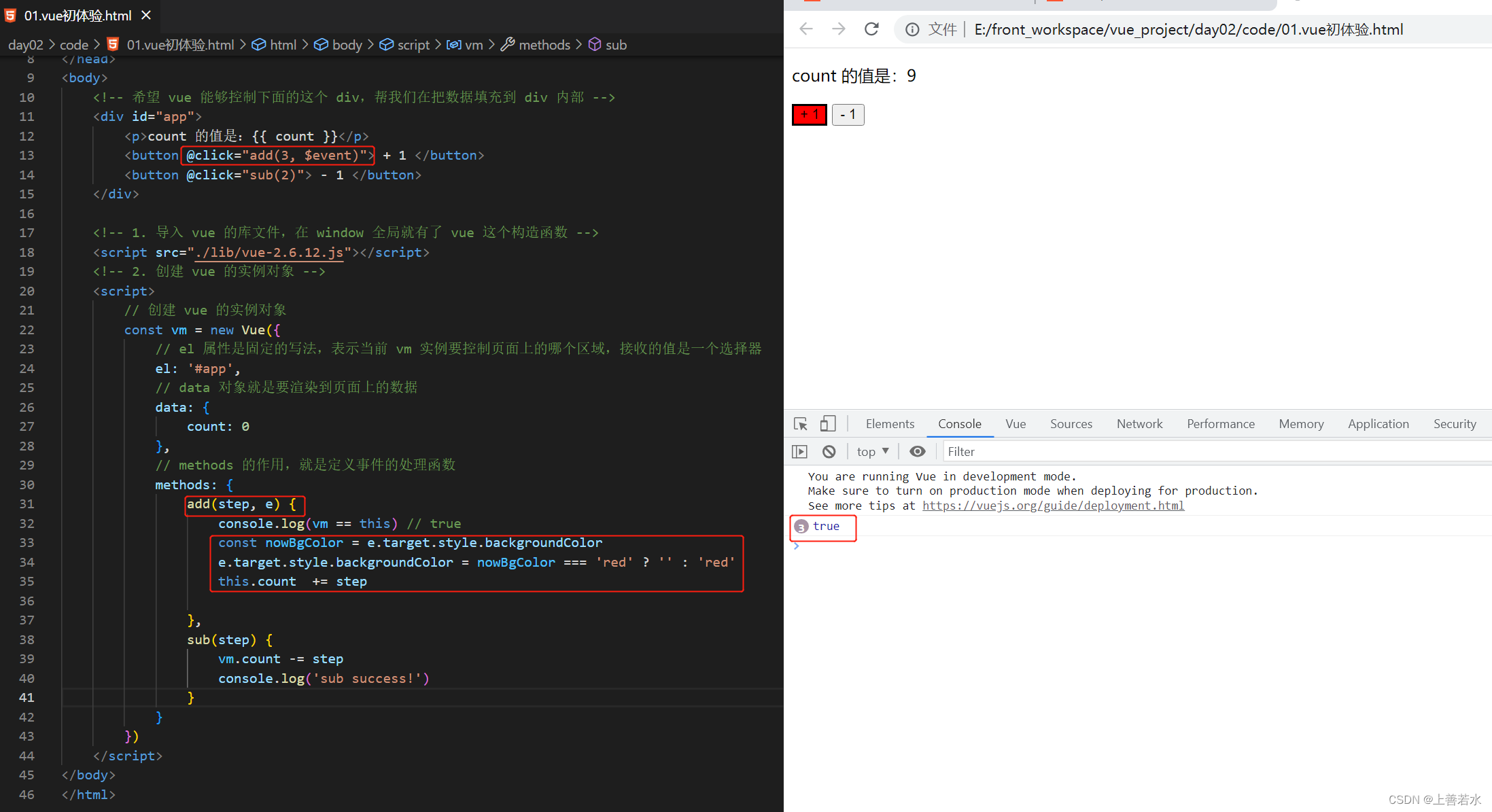
$event
$event是vue提供的特殊变量,用来表示原生的事件参数对象 event。$event 可以解决事件参数对象 event 被覆盖的问题。
$event应用场景:如果默认的事件对象 e 被覆盖了,则可以手动传递一个 $event。例如:
<button @click="add(3, $event)"></button>
data: {
count: 0
},
methods: {
add(n, e){
// 如果在方法中要修改 data 中的数据则可以通过 this 访问到
this.count += 1
}
}
示例用法如下:

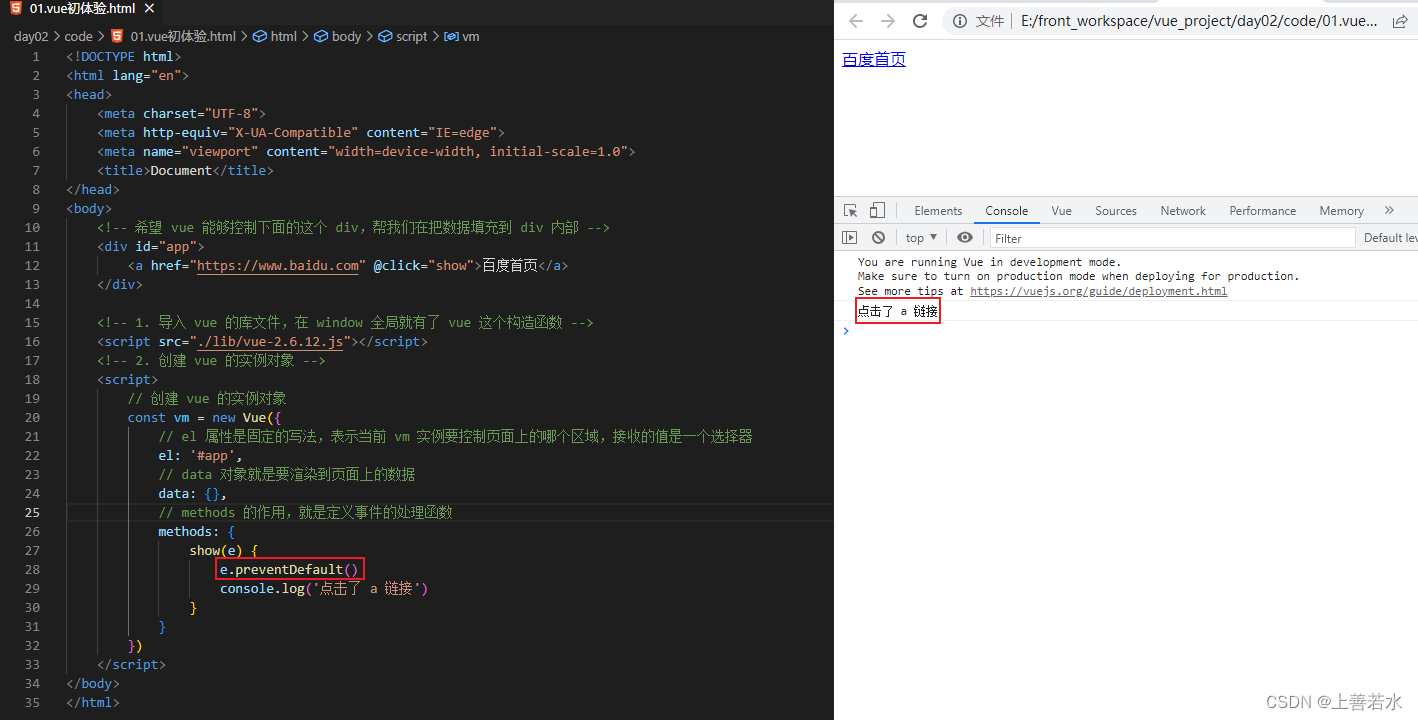
事件修饰符
在事件处理函数中调用 event.preventDefault()或event.stopPropagation()是非常常见的需求。因此,vue 提供了事件修饰符的概念,来辅助程序员更方便的对事件的触发进行控制。常用的5个事件修饰符如下:
| 事件修饰符 | 说明 |
|---|---|
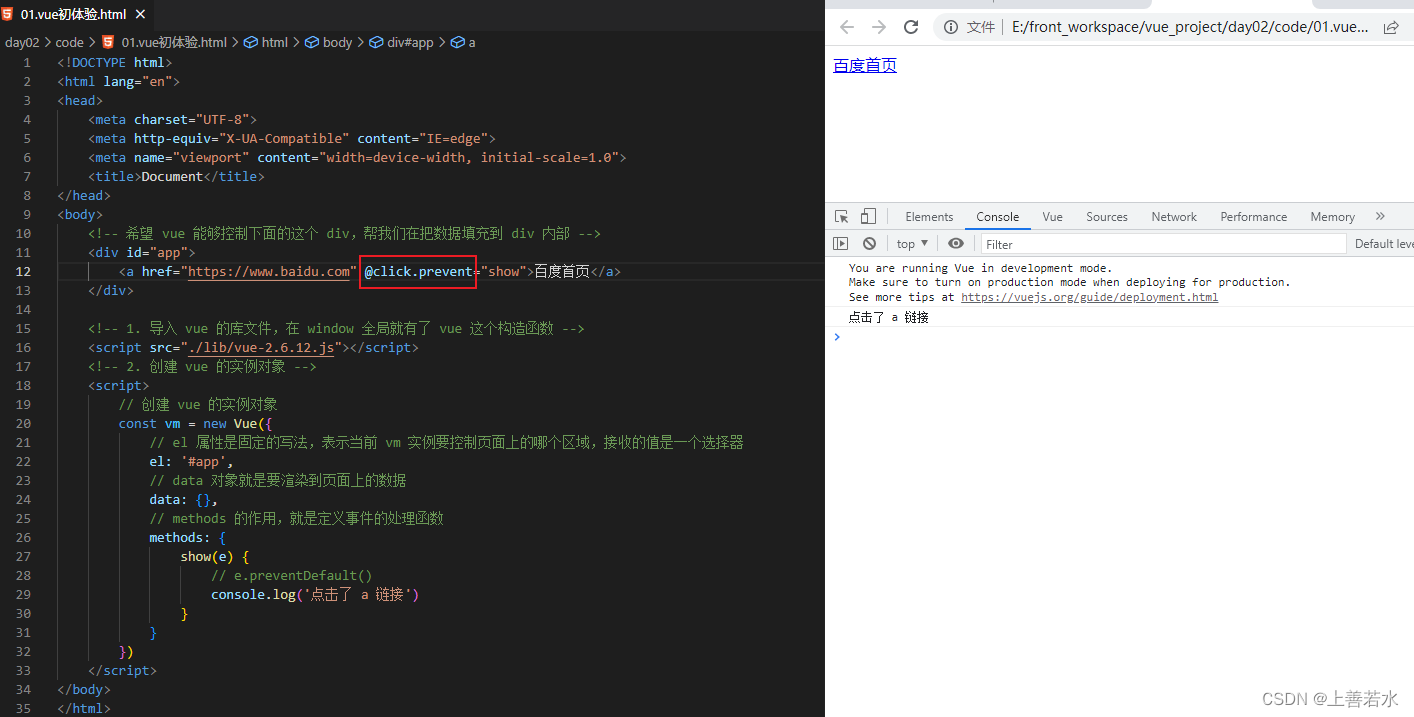
.prevent | 阻止默认行为(例如:阻止a连接的跳转、阻止表单的提交等) |
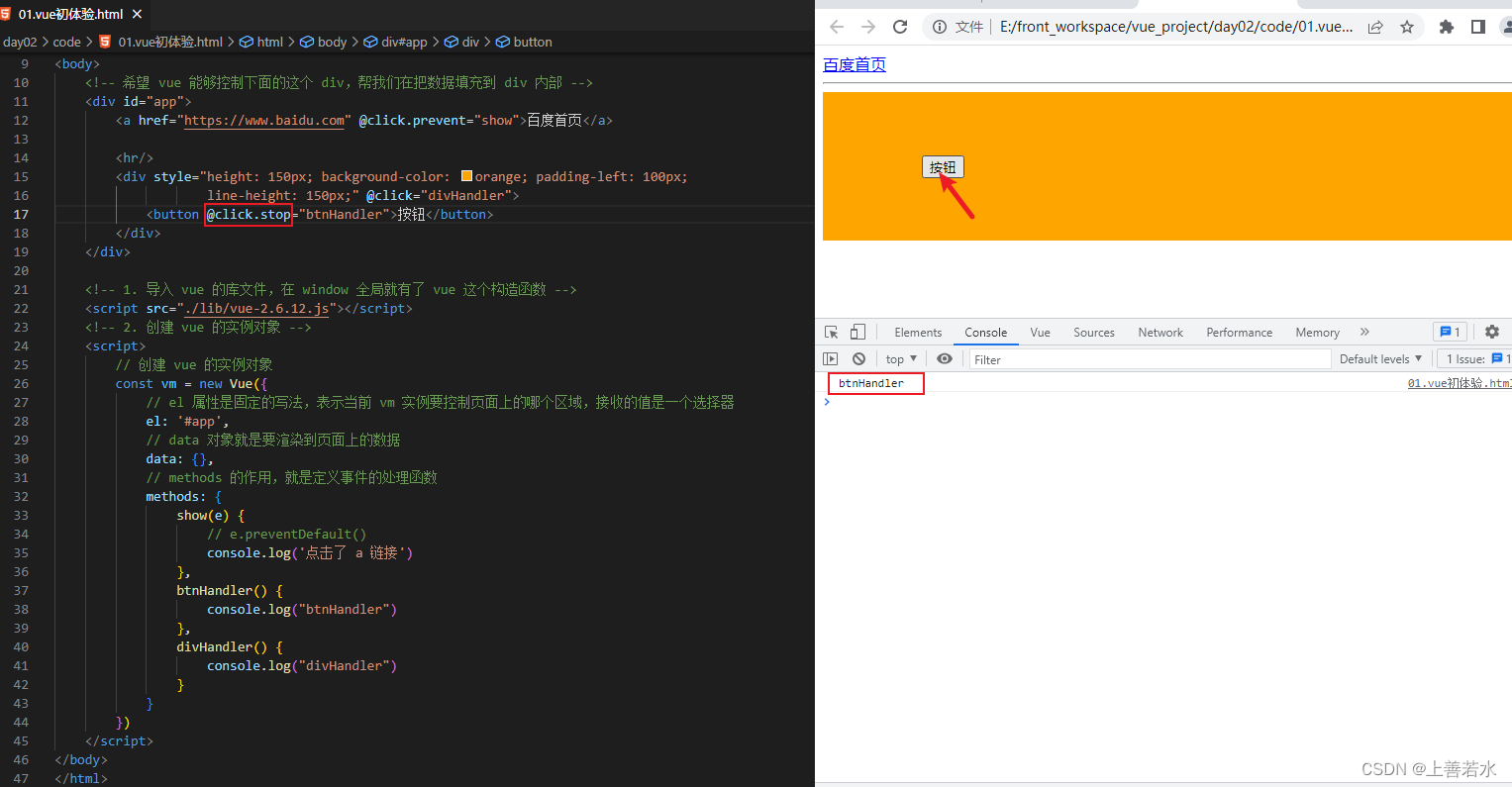
.stop | 阻止事件冒泡 |
.capture | 以捕获模式触发当前的事件处理函数 |
.once | 绑定的事件只触发1次 |
.self | 只有在 event.target 是当前元素自身时触发事件处理函数 |
语法格式如下:
<!-- 触发 click 点击事件时,组织 a 链接的默认跳转行为 -->
<a href="https://www.baidu.com" @click.prevent="onLinkClick">百度首页</a>
举例说明:
- 原始做法:

- 事件装饰符处理

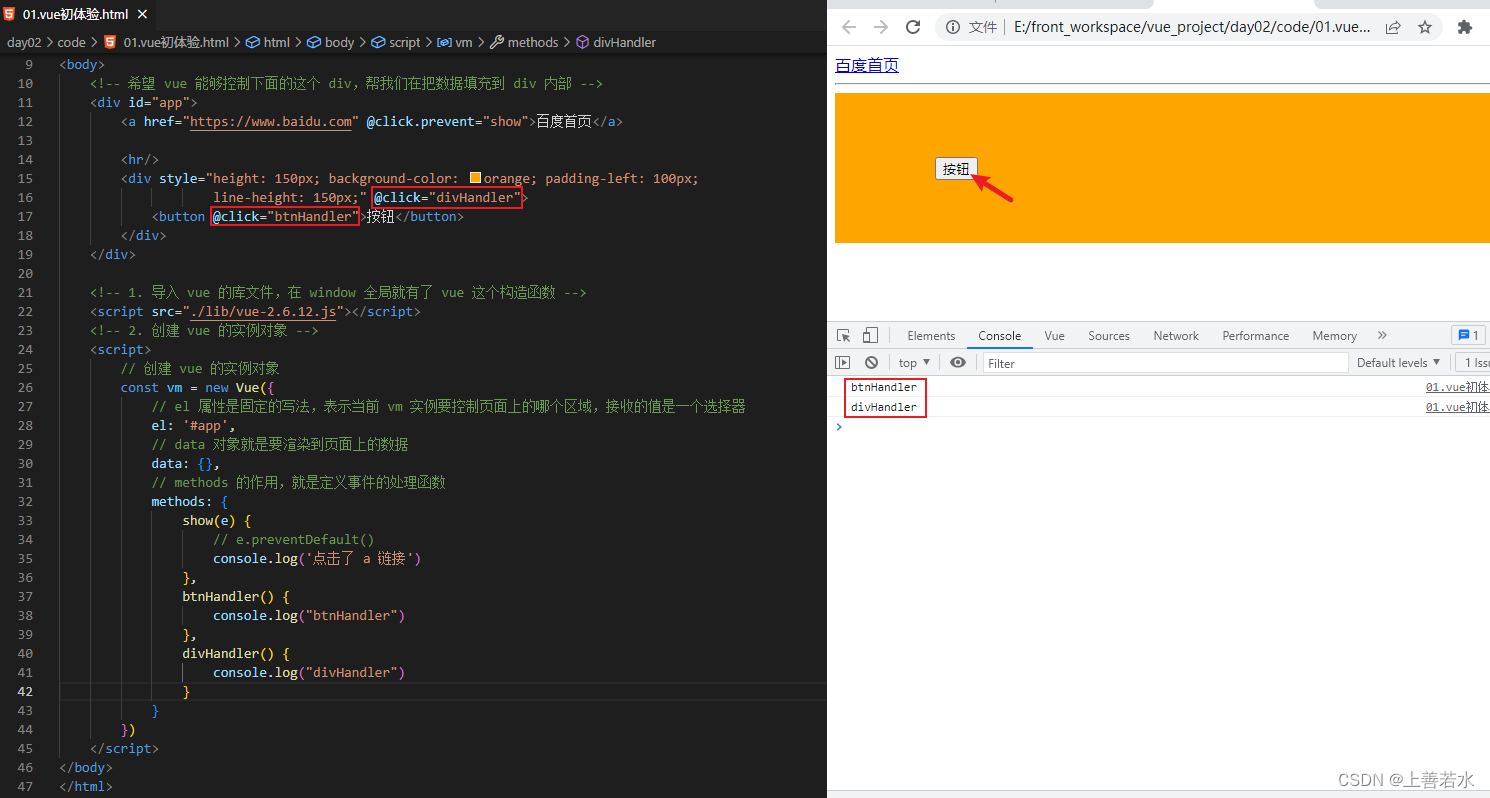
- 阻止事件冒泡,演示:


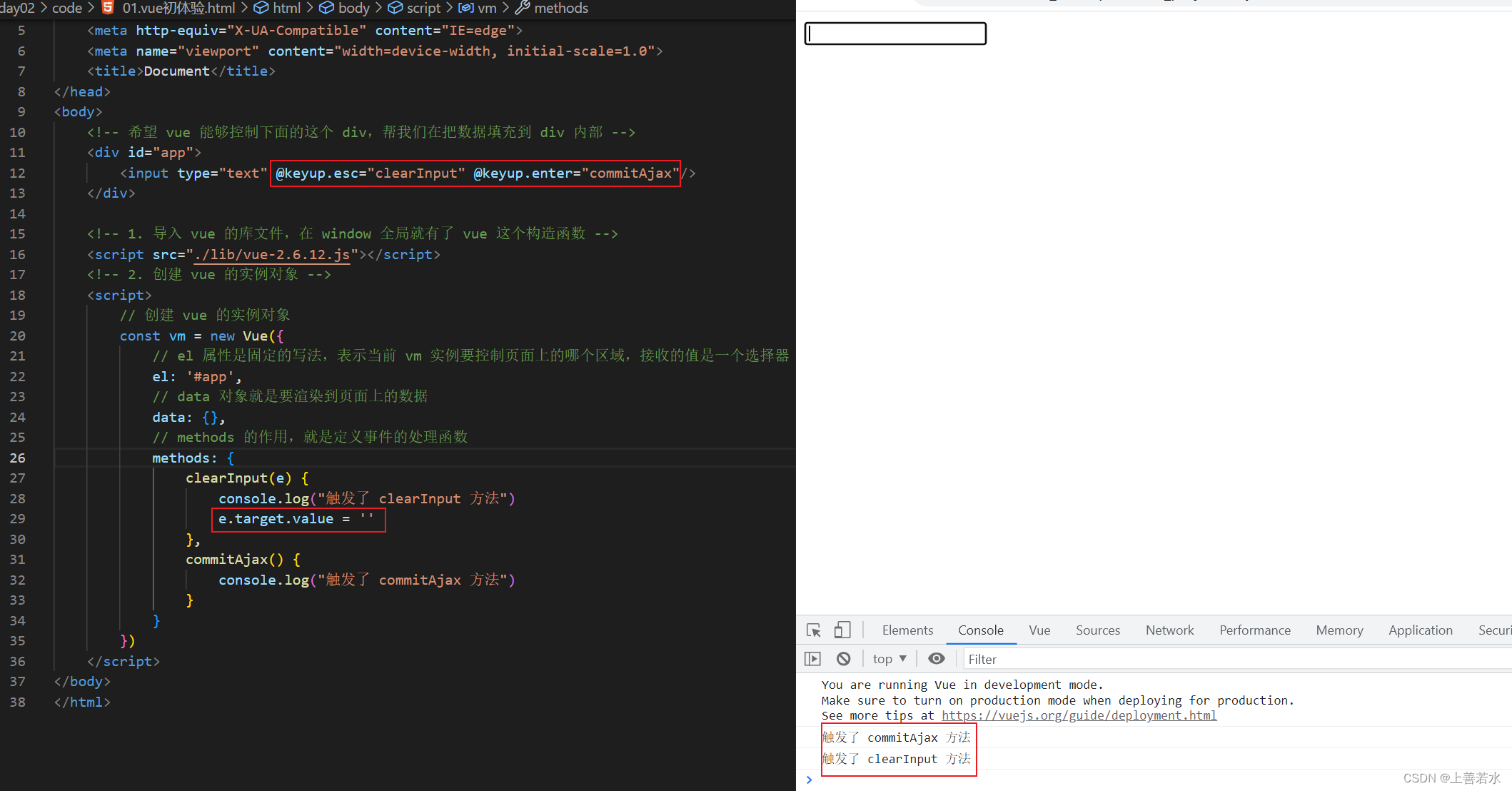
按键修饰符
在监听键盘事件时,我们经常需要判断详细的按键。此时,可以为键盘相关的事件添加按键修饰符,例如:
<!-- 只有在 `key` 是 `Enter`时调用 `vm.submit()` -->
<input @keyup.enter="submit">
<!-- 只有在 `key` 是 `Esc`时调用 `vm.clearInput()` -->
<input @keyup.esc="clearInput">

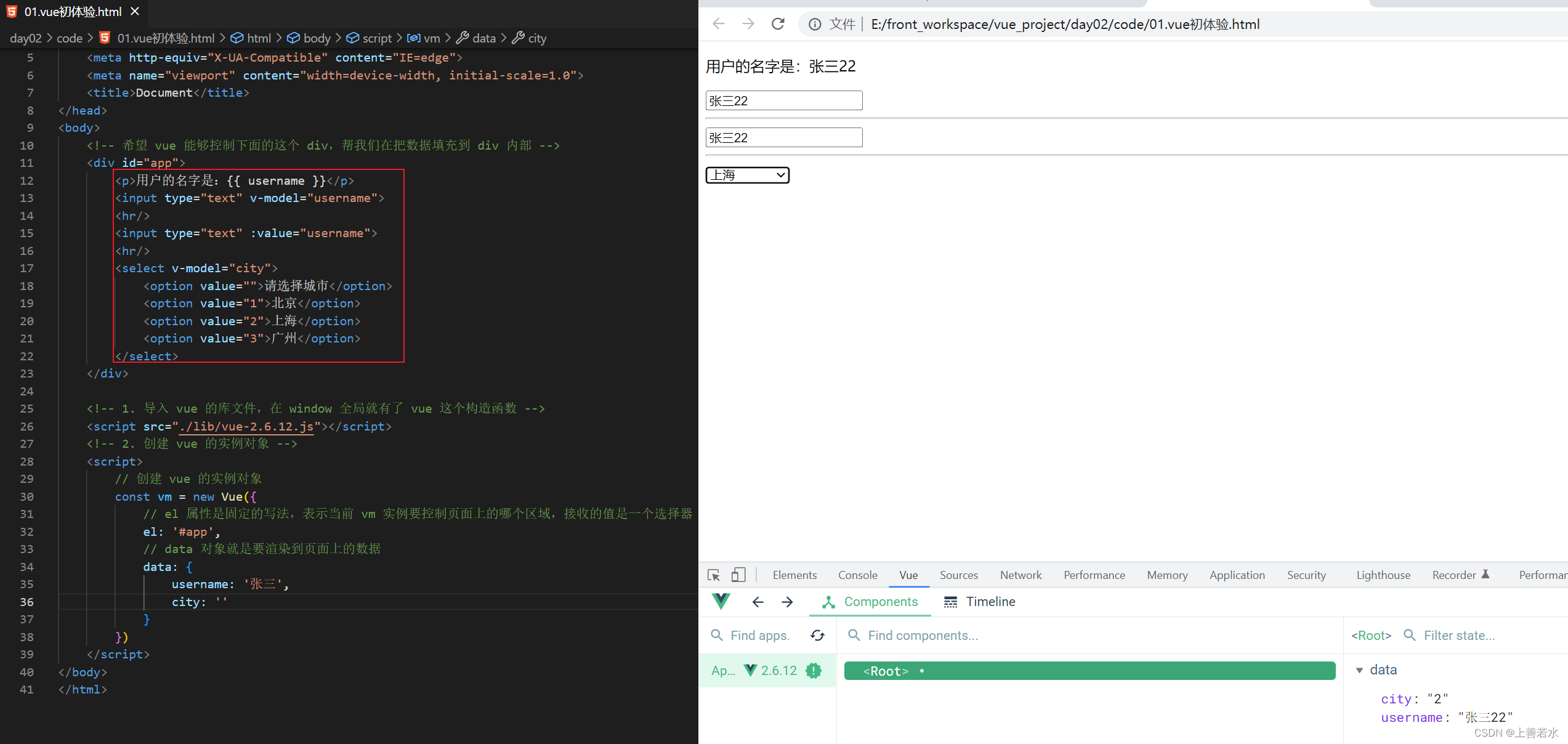
5.1.4、双向绑定指令
vue 提供了 v-model 双向数据绑定指令,用来辅助开发中在不操作DOM的前提下,快速获取表单的数据。
<p>用户名是:{{ username }}</p>
<input type="text" v-model="username"/>
<p>选择的省份是:{{ province }}</p>
<select v-model="province">
<option value="">请选择</option>
<option value="1">北京</option>
<option value="2">上海</option>
<option value="3">西安</option>
</select>

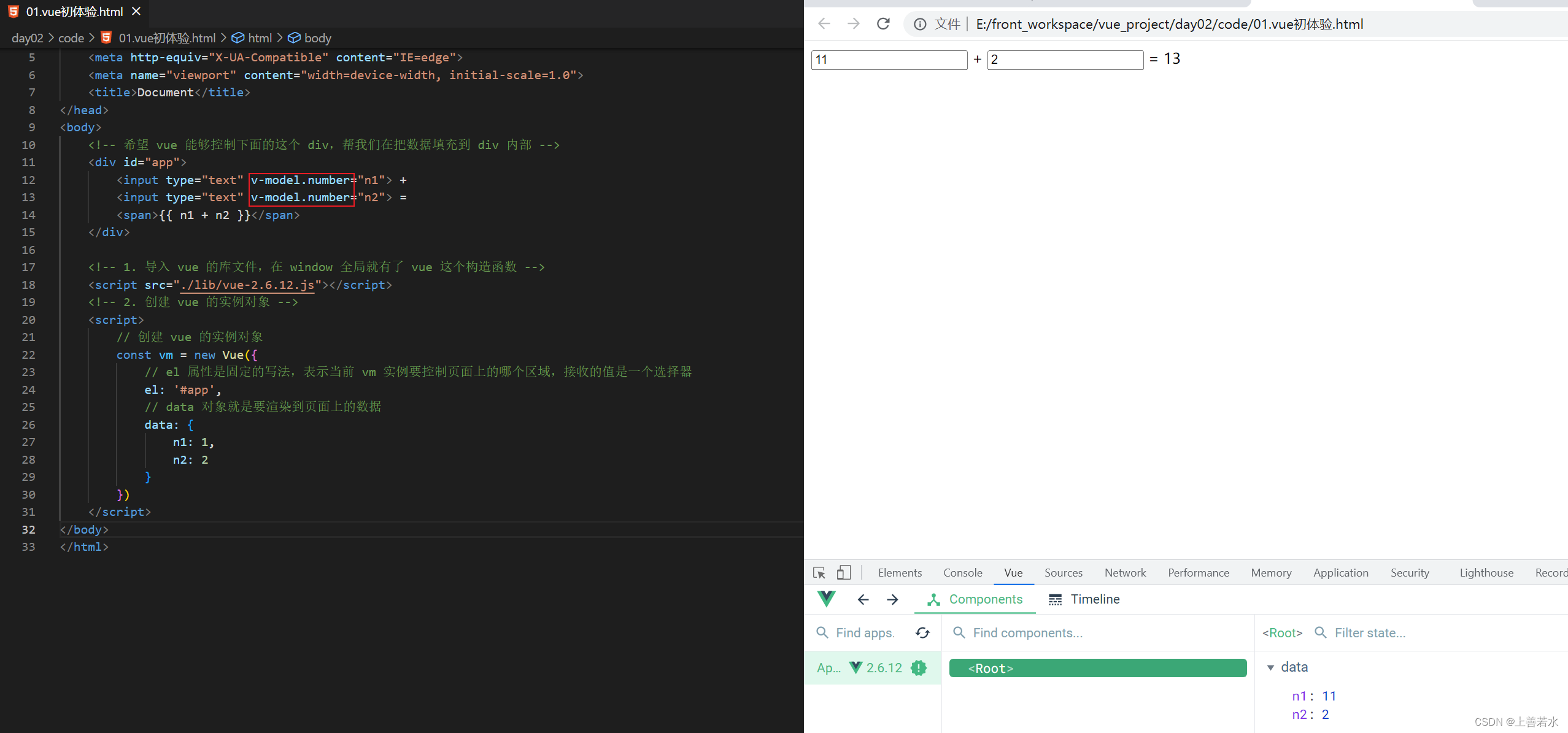
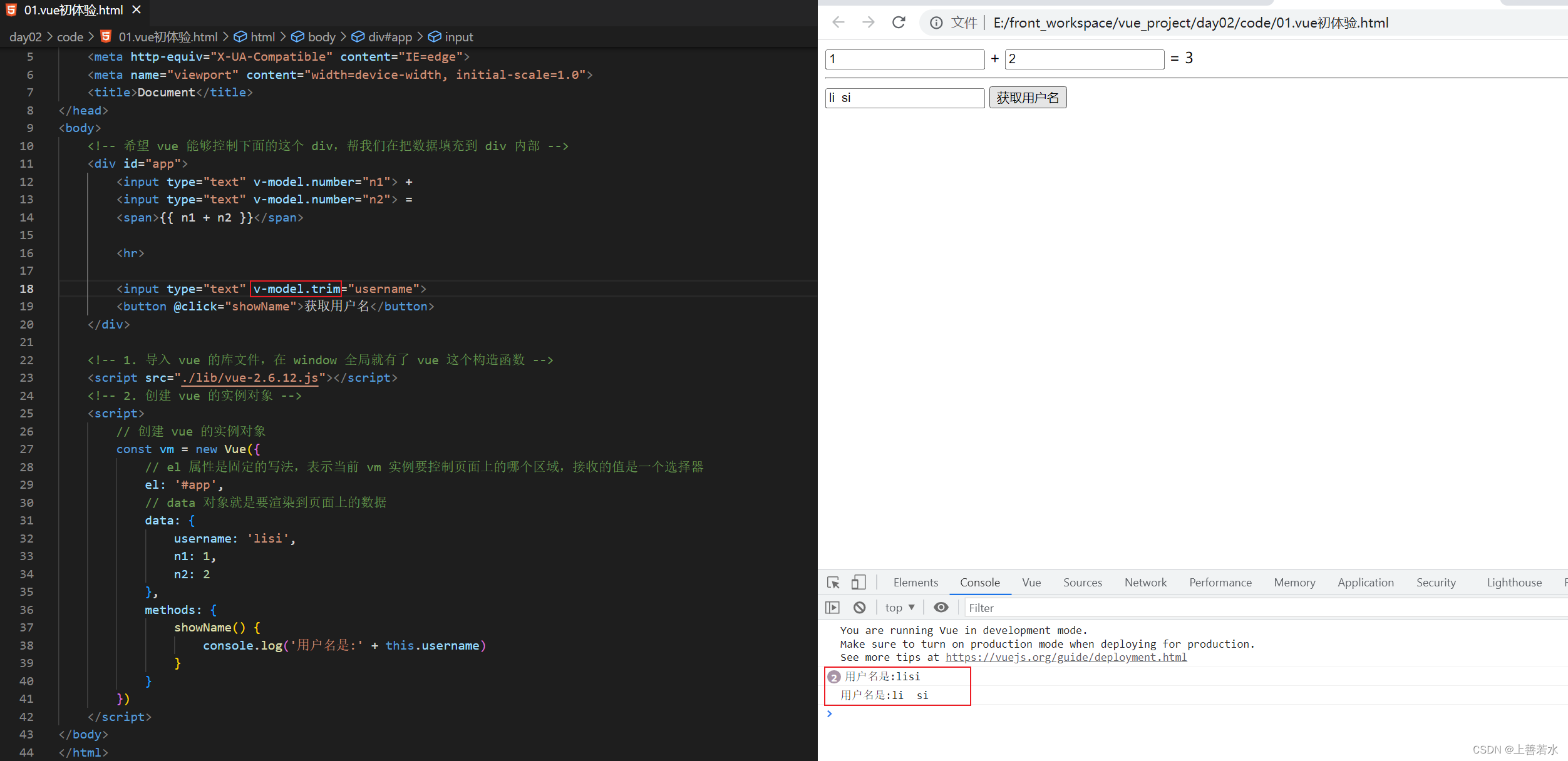
v-model 指令的修饰符
为了方便对用户输入的内容进行处理,vue为 v-model 指令提供了3个修饰符,分别是:
| 修饰符 | 作用 | 示例 |
|---|---|---|
.number | 自动将用户的输入值转为数值类型 | <input v-model.number="age" /> |
.trim | 自动过滤用户输入的首尾空白字符 | <input v-model.trim="msg" /> |
.lazy | 在 change 时而非 input 时更新 | <input v-model.lazy="msg" /> |
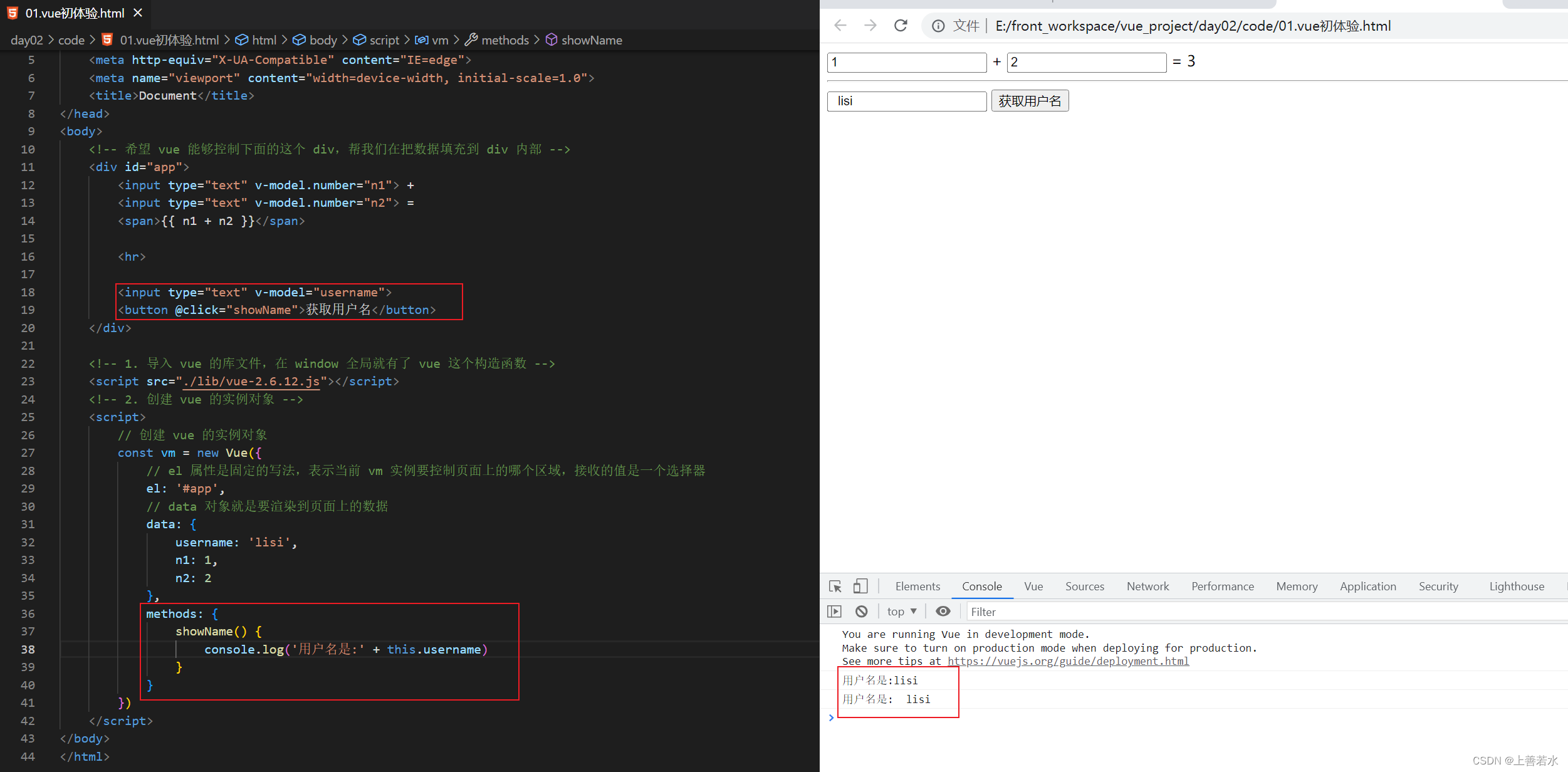
示例用法如下:
<input type="text" v-model.number="n1" />
<input type="text" v-model.number="n2" />
<span>{{ n1 + n2 }}</span>




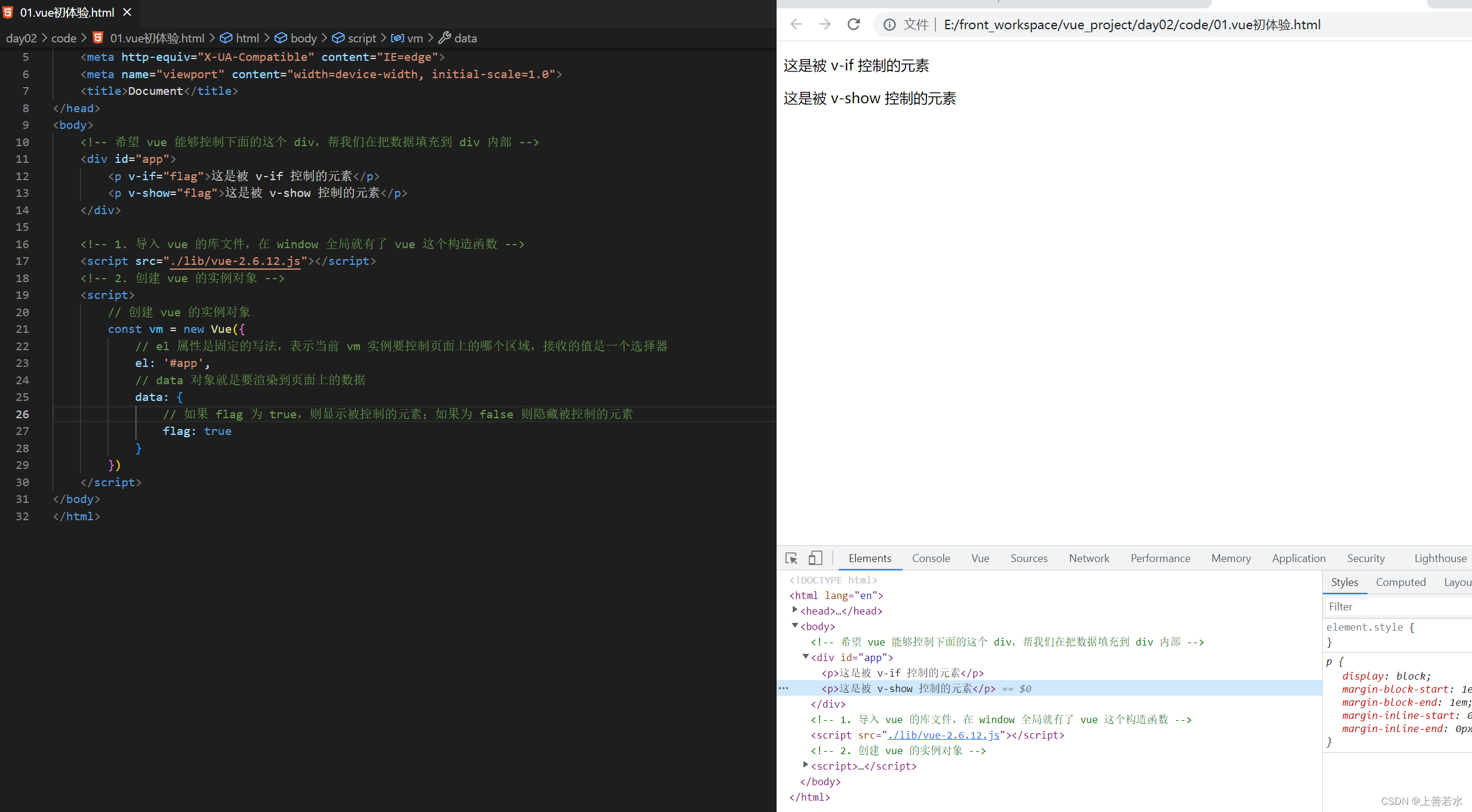
5.1.5、条件渲染指令
条件渲染指令用来辅助开发者按需控制DOM的显示与隐藏。条件渲染指令有如下两个,分别是:
- v-if
- v-show
示例用法如下:
<div id="app">
<p v-if="networkState === 200">请求成功 --- 被 v-if 控制</p>
<p v-show="networkState === 200">请求成功 --- 被 v-show 控制</p>
</div>


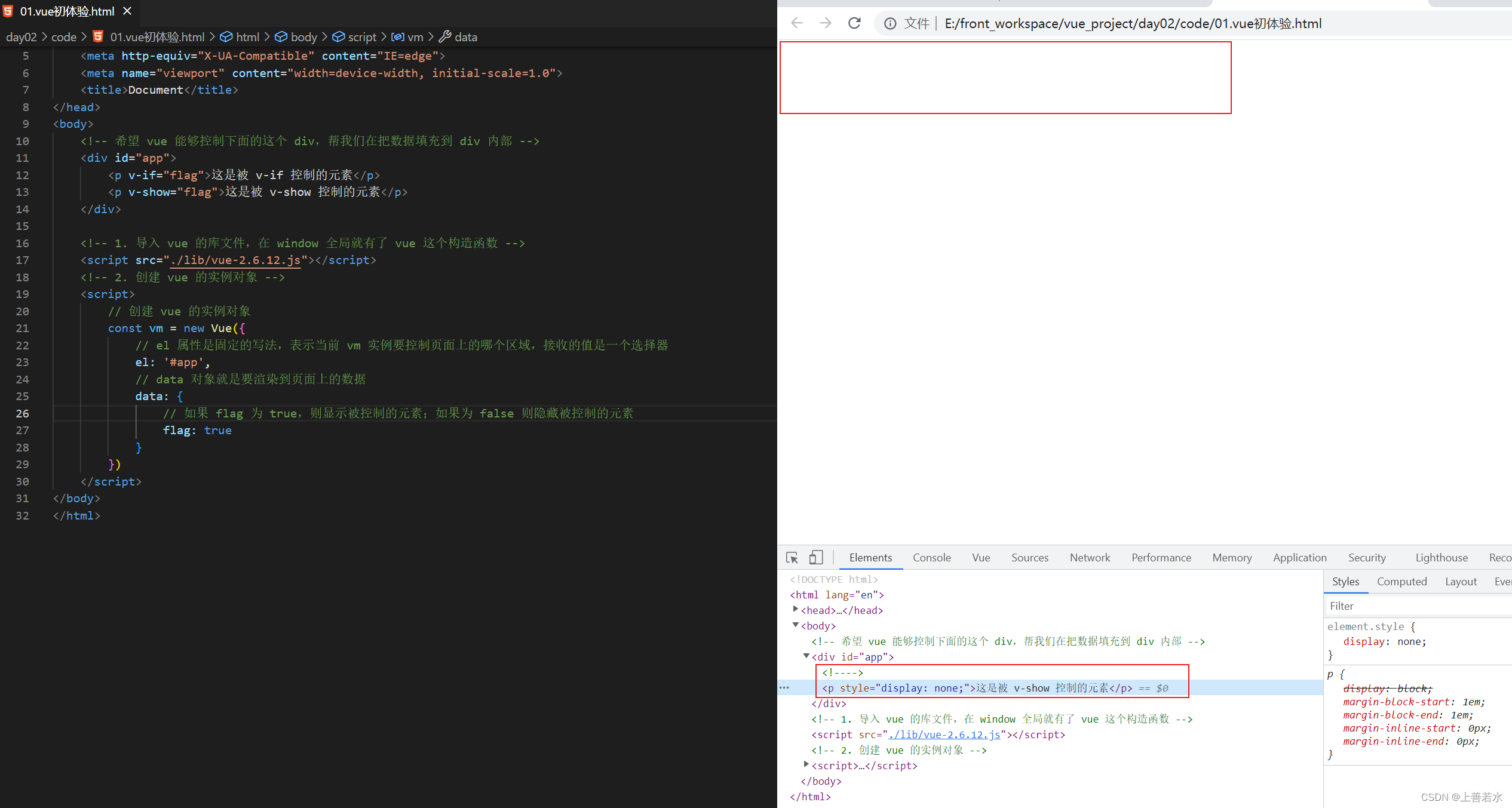
v-if 和 v-show 的区别
实现原理不同:
- v-if 指令会
动态地创建或移除DOM元素,从而控制元素在页面上的显示与隐藏; - v-show 指令会动态为元素
添加或移除 style="display: none;"样式,从而控制元素的显示与隐藏;
在实际开发中,绝大多数情况, 不用考虑性能问题,直接使用 v-if 就好了!!!
性能消耗不同:
v-if有更高的切换开销,而v-show有更高的初始渲染开销。因此:
- 如果需要
非常频繁地切换,则使用 v-show 较好 - 如果在
运行时条件很少改变,则使用 v-if 较好
v-else
v-if 可以单独使用,或配合 v-else 指令一起使用:
<div v-if="Math.random() > 0.5">
随机数大于 0.5
</div>
<div v-else>
随机数小于或等于 0.5
</div>
注意:v-else 指令必须配合v-if 指令一起使用,否则它将不会被识别!
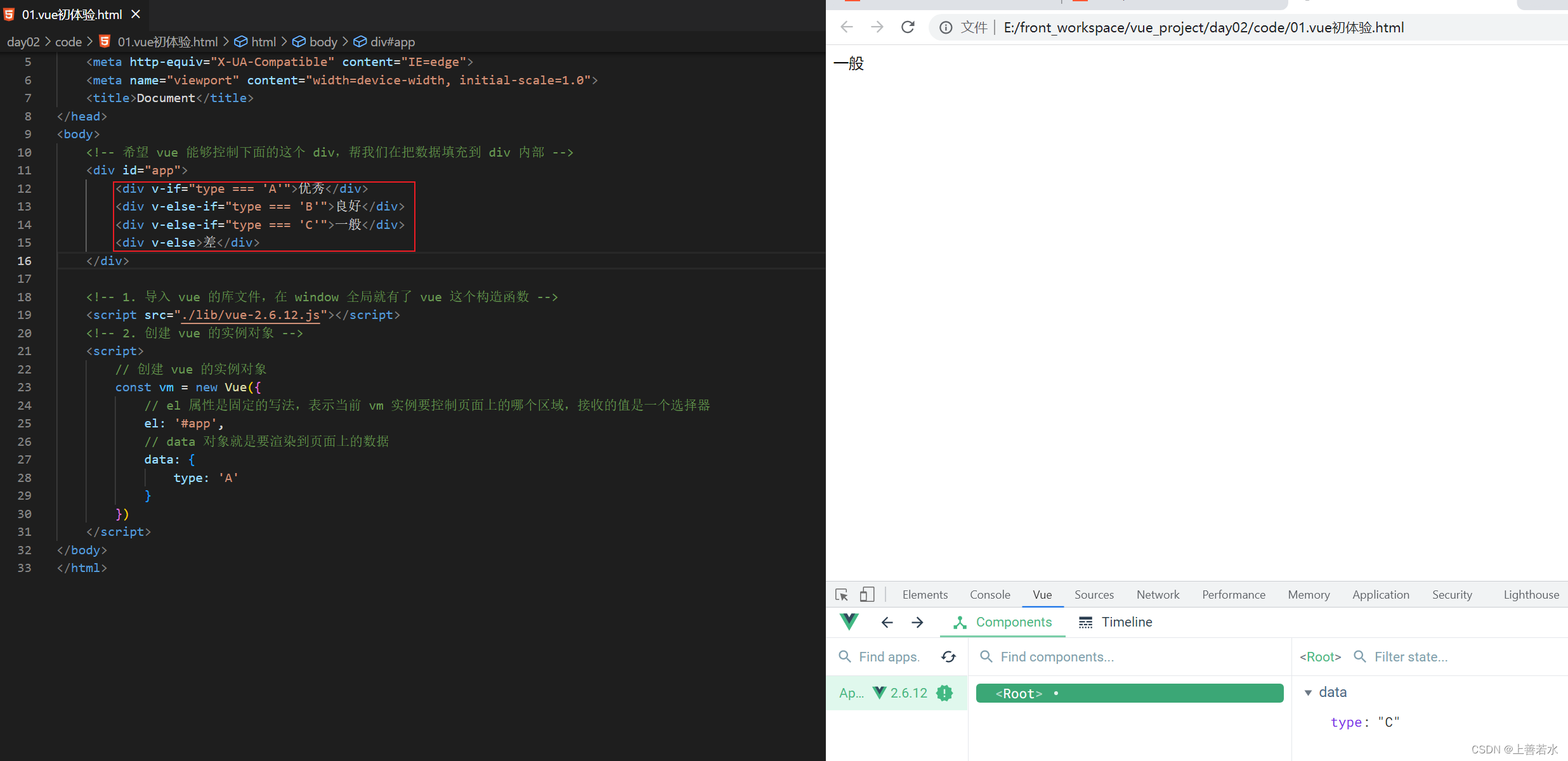
v-els-if
v-else-if 指令,顾名思义,充当v-if的“else-if块”,可以连续使用:
<div v-if="type === 'A'">优秀</div>
<div v-else-if="type === 'B">良好</div>
<div v-else-if="type === 'C">一般</div>
<div v-else>差</div>
注意:v-else-if 指令必须配合 v-if 指令一起使用,否则它将不会被识别!

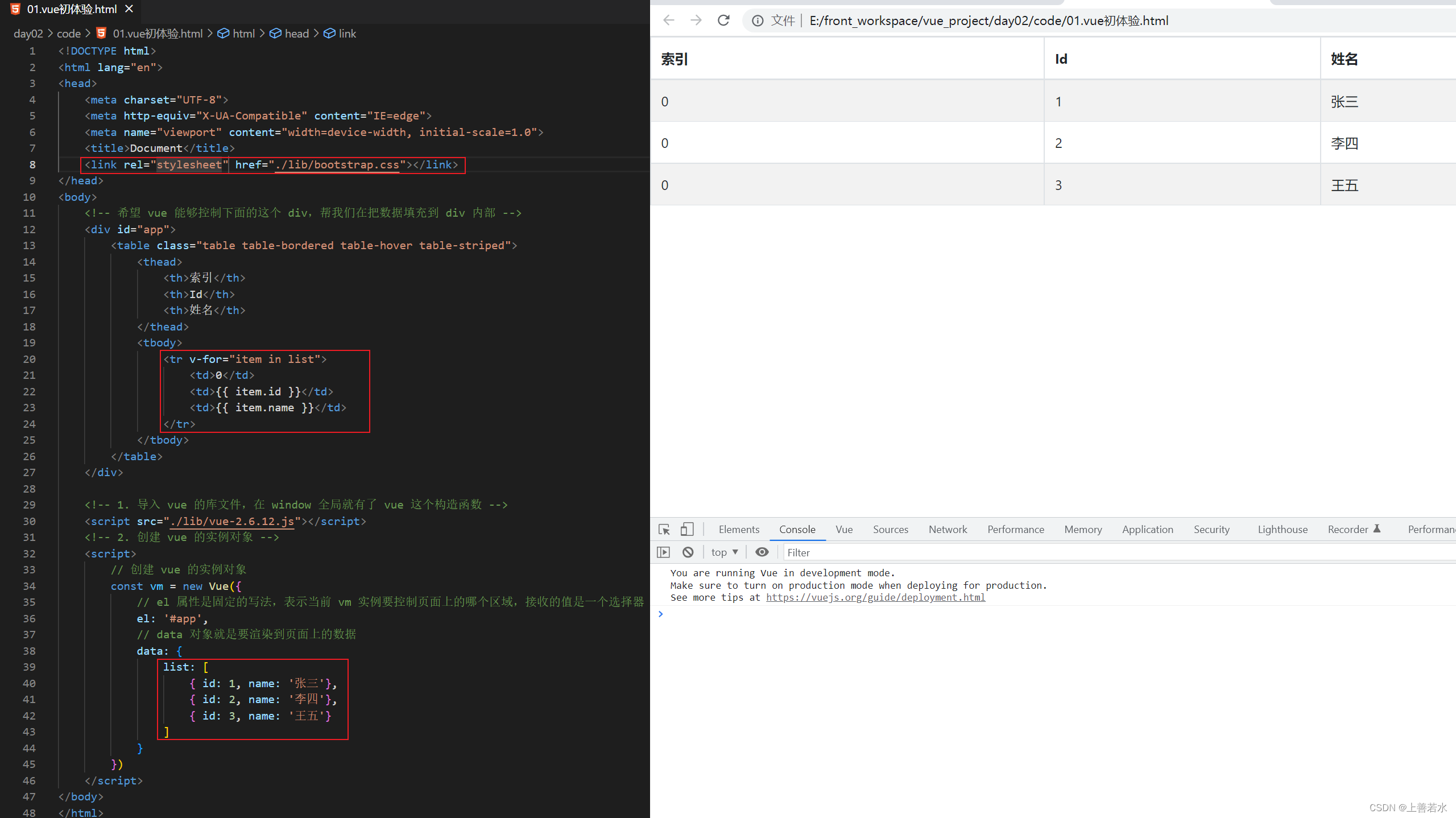
5.1.6、列表渲染指令
vue提供了 v-for列表渲染指令,用来辅助开发者基于一个数组来循环渲染一个列表结构。v-for 指令需要使用 item in items形式的特殊语法,其中:
- items 是
待循环的数组 - item 是
被循环的每一项
data: {
list: [
{ id: 1,name: 'zs'},
{ id: 2,name: 'ls'}
]
}
//-------------------------分割线-------------------------
<ul>
<li v-for="item in list">姓名是: {{ item.name }}</li>
</ul>

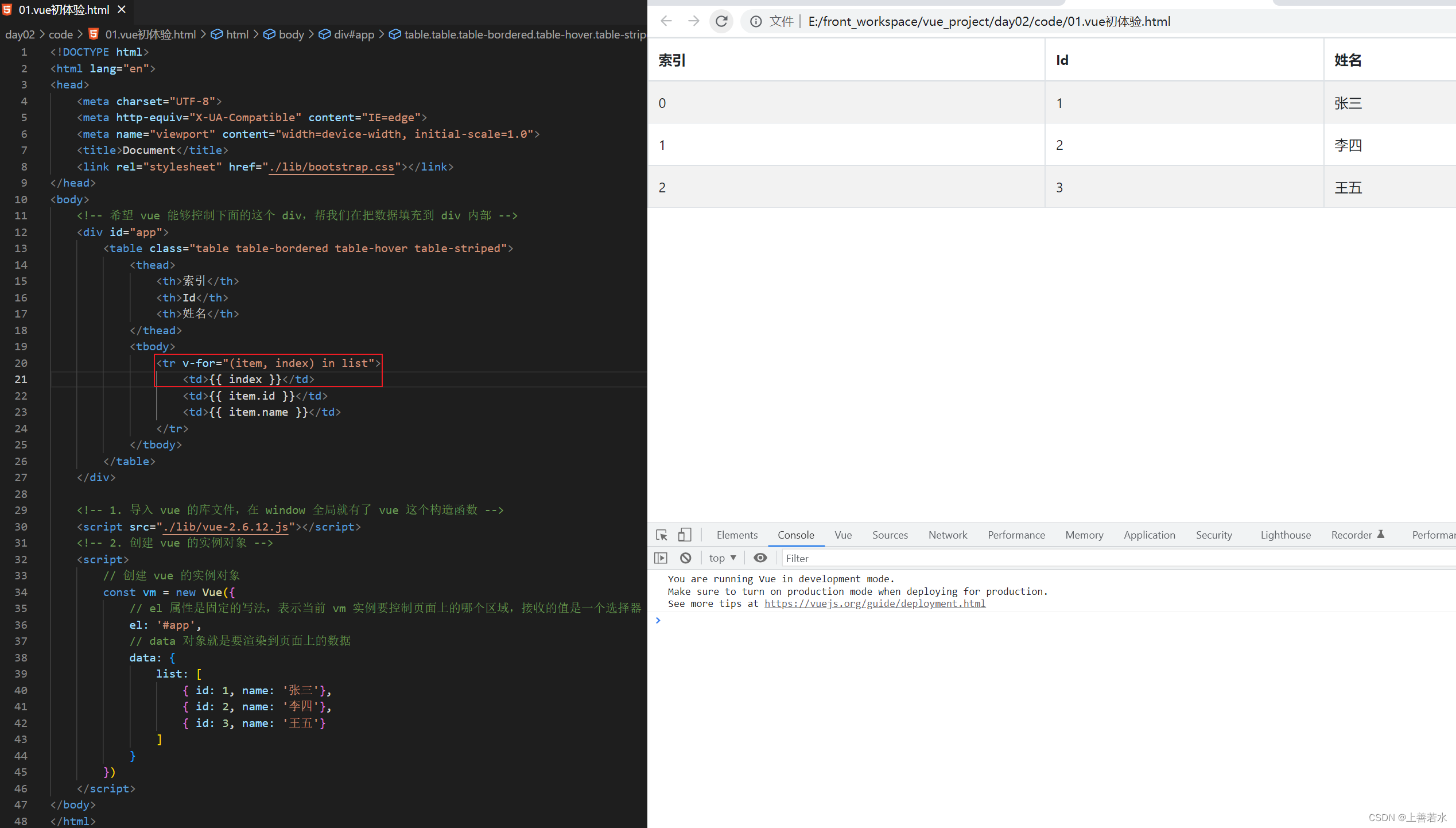
v-for中的索引
v-for指令还支持一个可选的第二个参数,即当前项的索引。语法格式为(item, index) in items,示例代码如下:
data: {
list: [
{ id: 1,name: 'zs'},
{ id: 2,name: 'ls'}
]
}
//-------------------------分割线-------------------------
<ul>
<li v-for="(item, index) in list">索引是:{{ index }},姓名是: {{ item.name }}</li>
</ul>

注意:v-for 指令中的 item项和index索引都是形参,可以根据需要进行重命名。例如:(user, i) in userList。
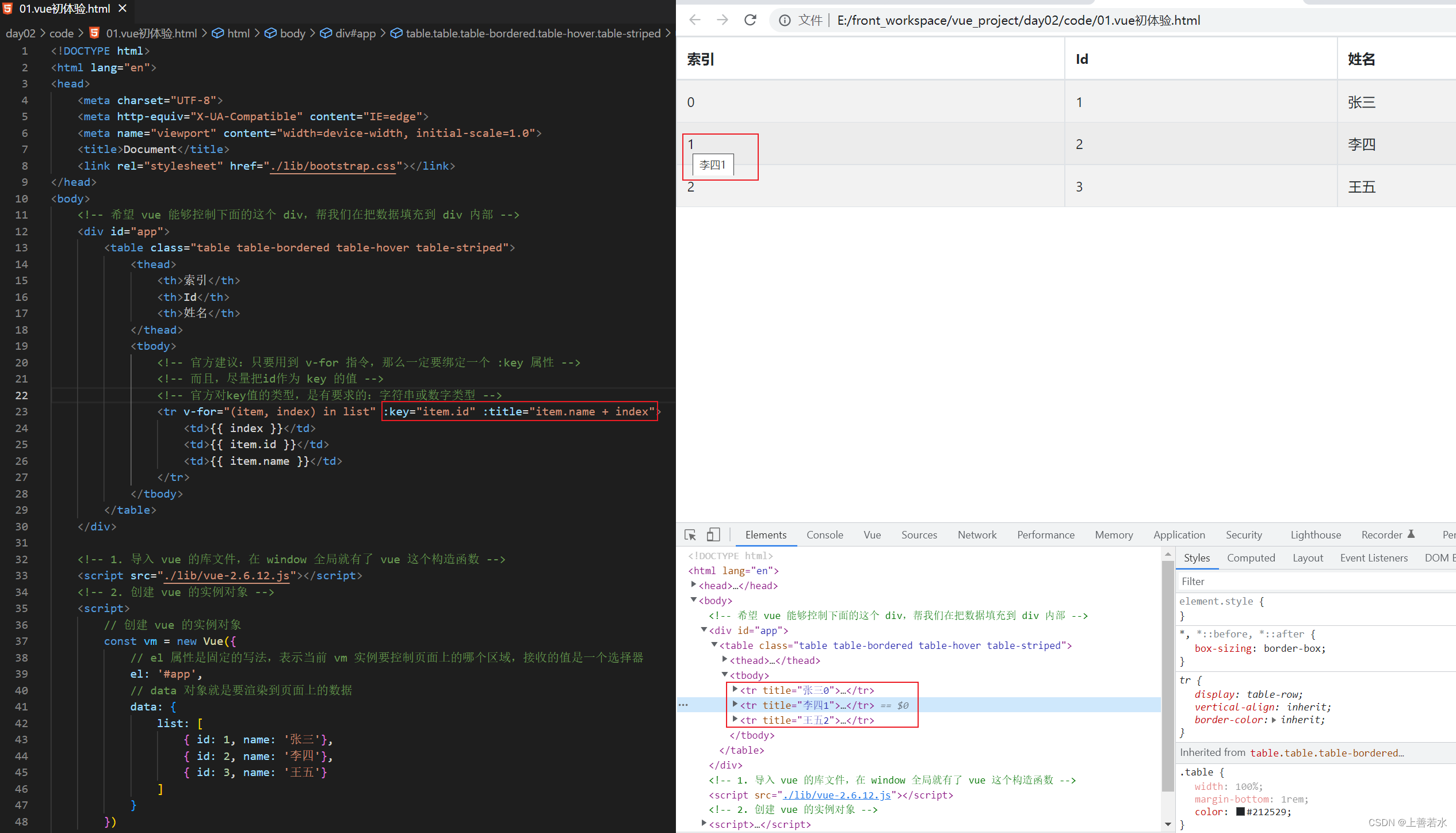
使用key维护列表的状态
当列表的数据变化时,默认情况下,vue 会尽可能的复用已存在的DOM 元素,从而提升渲染的性能。但这种默认的性能优化策略,会导致有状态的列表无法被正确更新。
为了给 vue 一个提示,以便它能跟踪每个节点的身份,从而在保证有状态的列表被正确更新的前提下,提升渲染的性能。此时,需要为每项提供一个唯一的 key 属性:
<!-- 用户列表区域 -->
<ul>
<!-- 加 key 属性的好处: -->
<!-- 1. 正确维护列表的状态 -->
<!-- 2. 复用现有的 DOM 元素,提高渲染的性能 -->
<li v-for="user in userlist" :key="user.id">
<input type="checkbox" /> 姓名:{{ user.name }}
</li>
</ul>



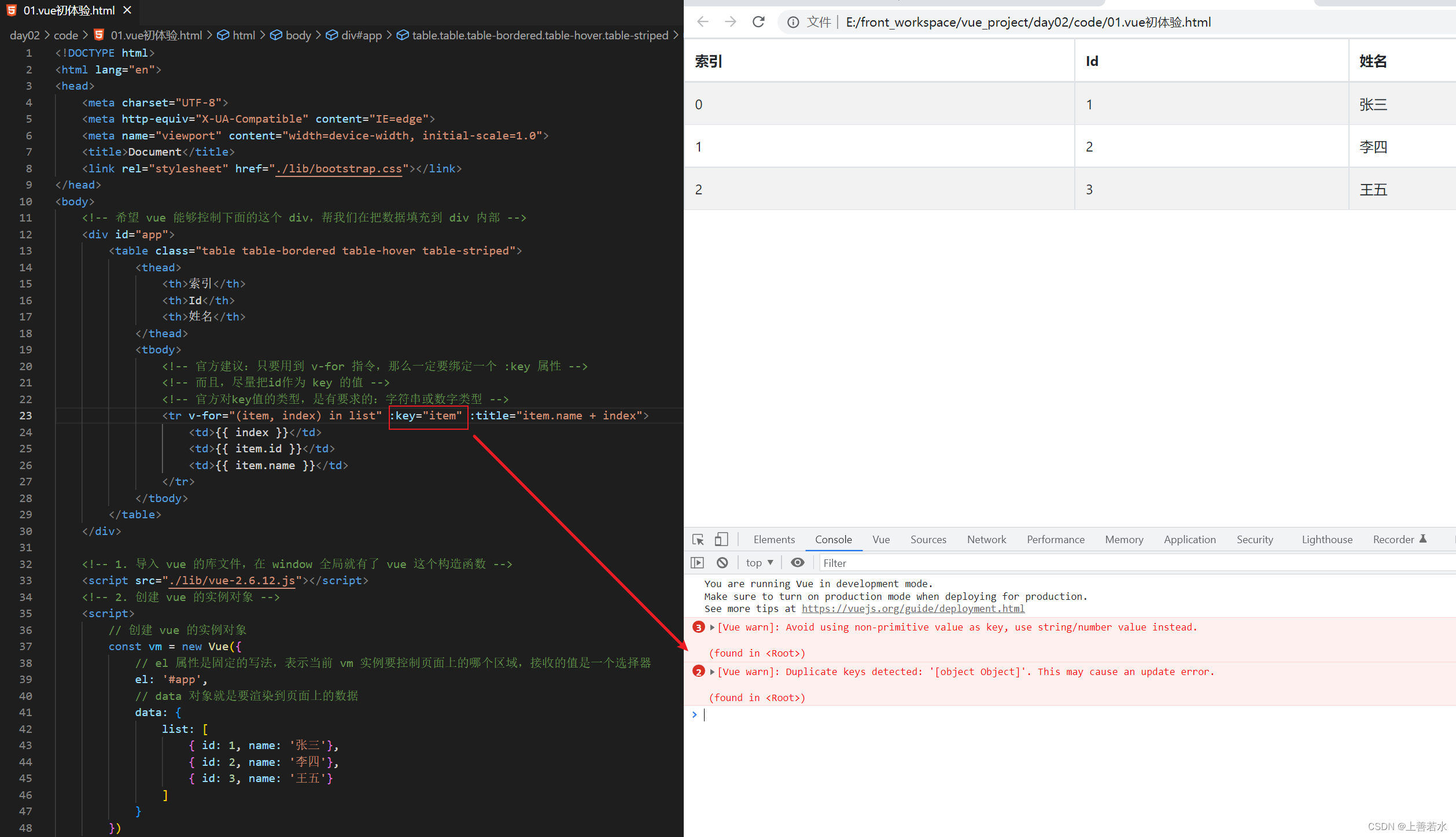
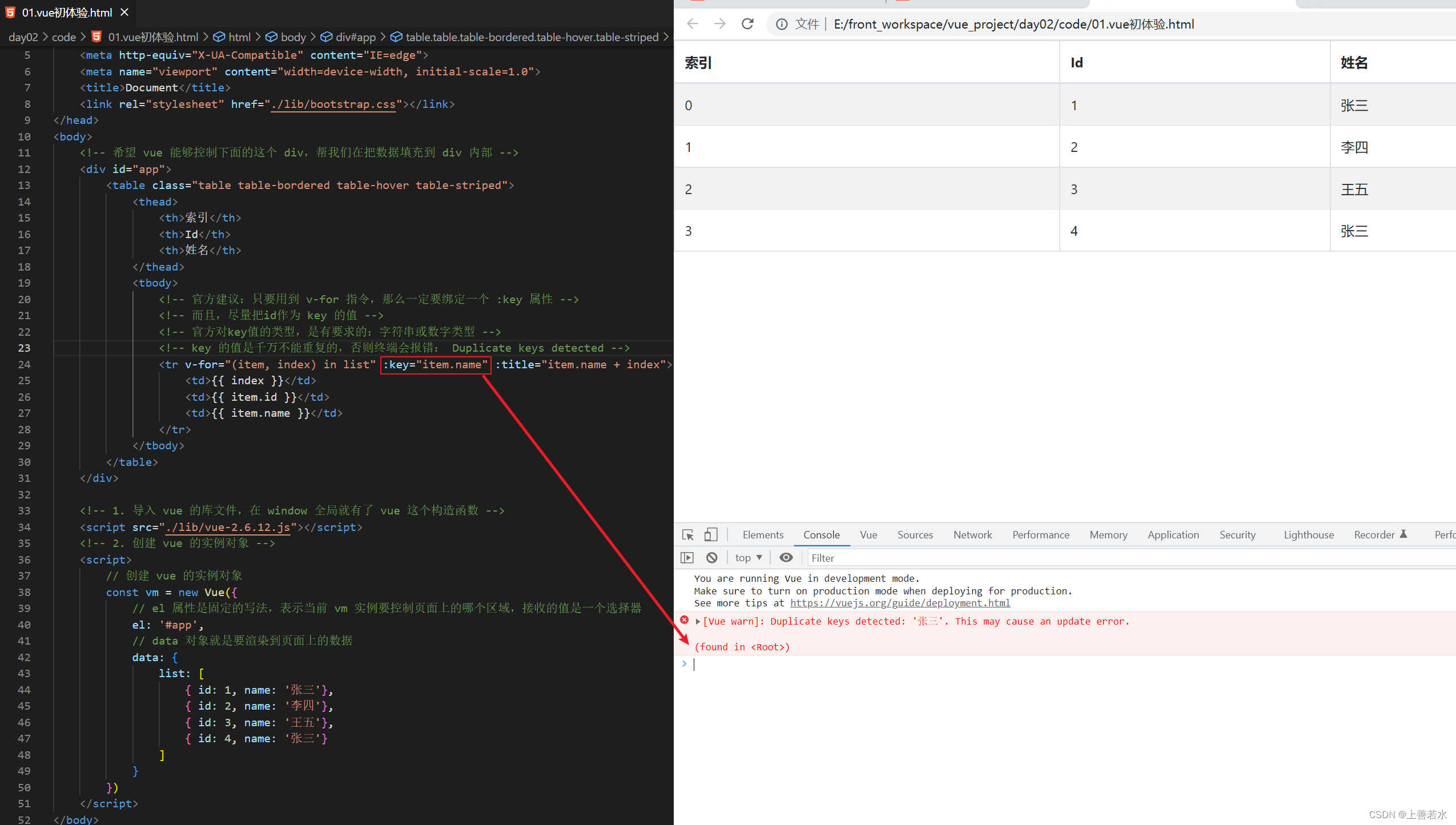
key的注意事项
- key 的值只能是
字符串或数字类型 - key 的值
必须具有唯一性(即:key 的值不能重复) - 建议把
数据项 id 属性的值作为 key 的值(因为 id 属性的值具有唯一性) - 使用
index 的值当作 key 的值没有任何意义(因为index 的值不具有唯一性) - 建议使用 v-for 指令时
一定要指定 key 的值(既提升性能、又防止列表状态紊乱)
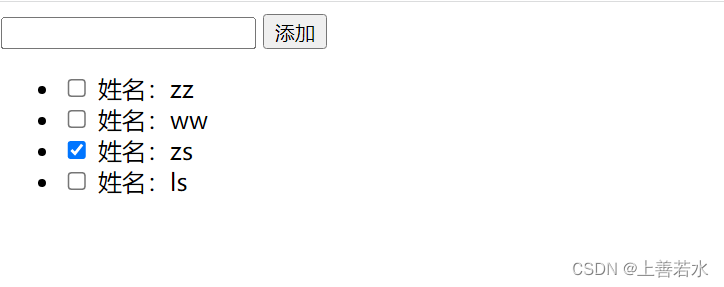
综合案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 在页面中声明一个将要被 vue 所控制的 DOM 区域 -->
<div id="app">
<!-- 添加用户的区域 -->
<div>
<input type="text" v-model="name">
<button @click="addNewUser">添加</button>
</div>
<!-- 用户列表区域 -->
<ul>
<li v-for="(user, index) in userlist" :key="user.id">
<input type="checkbox" />
姓名:{{user.name}}
</li>
</ul>
</div>
<script src="./lib/vue-2.6.12.js"></script>
<script>
const vm = new Vue({
el: '#app',
data: {
// 用户列表
userlist: [
{ id: 1, name: 'zs' },
{ id: 2, name: 'ls' }
],
// 输入的用户名
name: '',
// 下一个可用的 id 值
nextId: 3
},
methods: {
// 点击了添加按钮
addNewUser() {
this.userlist.unshift({ id: this.nextId, name: this.name })
this.name = ''
this.nextId++
}
},
})
</script>
</body>
</html>