Vue基础5
- 绑定样式
- 绑定class样式
- 绑定style样式
- 条件渲染
- 列表渲染
- v-for指令
- key的原理
- index作为key的时候
- id作为key的时候
- 总结
绑定样式
- class样式
写法:class="xxx“ xxx可以是字符串、对象、数组
字符串的写法适用于:类名不确定,要动态获取
对象写法适用于:要绑定多个样式,个数不确定,名字也不确定
数组写法适用于:要绑定多个样式,个数确定,名字也确定,但不确定用不用 - style样式
:style="{fontSize:xxx}“其中xxx是动态
:style=”[a,b]"其中a,b是样式对象
绑定class样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>绑定样式</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<style>
.basic{
width: 400px;
height: 100px;
border: 1px solid black;
}
.happy{
border: 5px solid red;
background: linear-gradient(to top right,yellow 0%,orange 25%,pink 50%,yellow 75%,orange 100%);
}
.sad{
background-color: #888;
border: 5px greenyellow dashed;
}
.normal{
background-color: skyblue;
}
.first{
background-color: rgb(115, 231, 115);
}
.second{
font-size: 30px;
text-shadow: 2px 2px 5px pink;
}
.third{
border-radius: 10px;
}
</style>
</head>
<body>
<div id="root">
<!-- 绑定class样式--字符串写法,适用于:样式的类名不确定,需要动态指定 -->
<div class="basic" :class="mood" @click="changeMood">哈喽,你好{{name}}</div> <br>
<!-- 绑定class样式--数组写法,适用于:要绑定的样式个数不确定、名字也不确定 -->
<div class="basic" :class="classArr">哈喽,你好{{name}}</div>
<button @click="deleteClass">点击删除样式</button>
<input type="text" v-model="added">
<button @click="addClass">点击添加样式</button> <br><br>
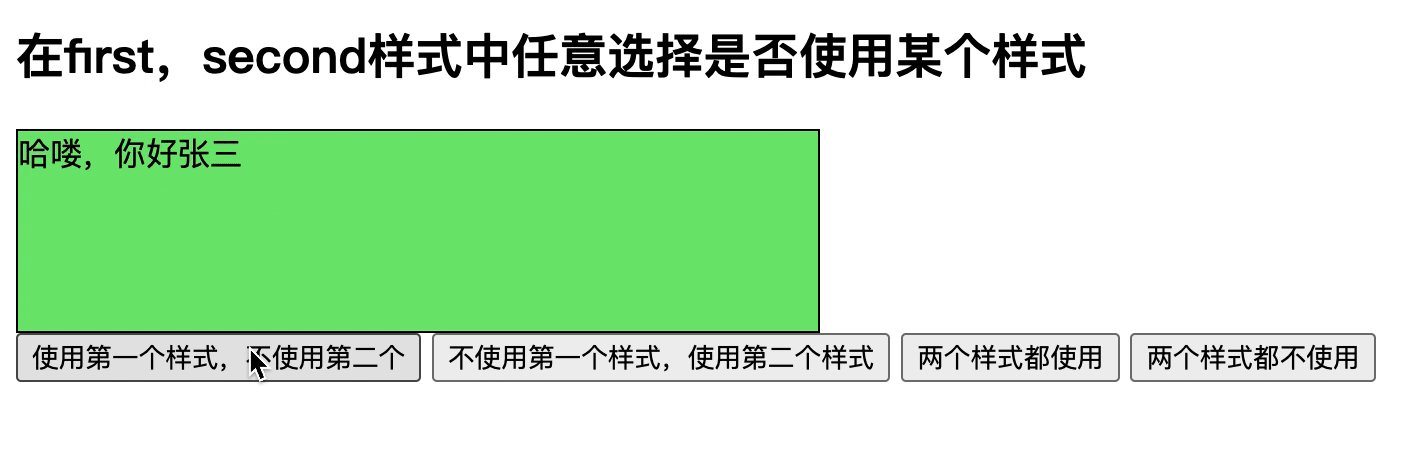
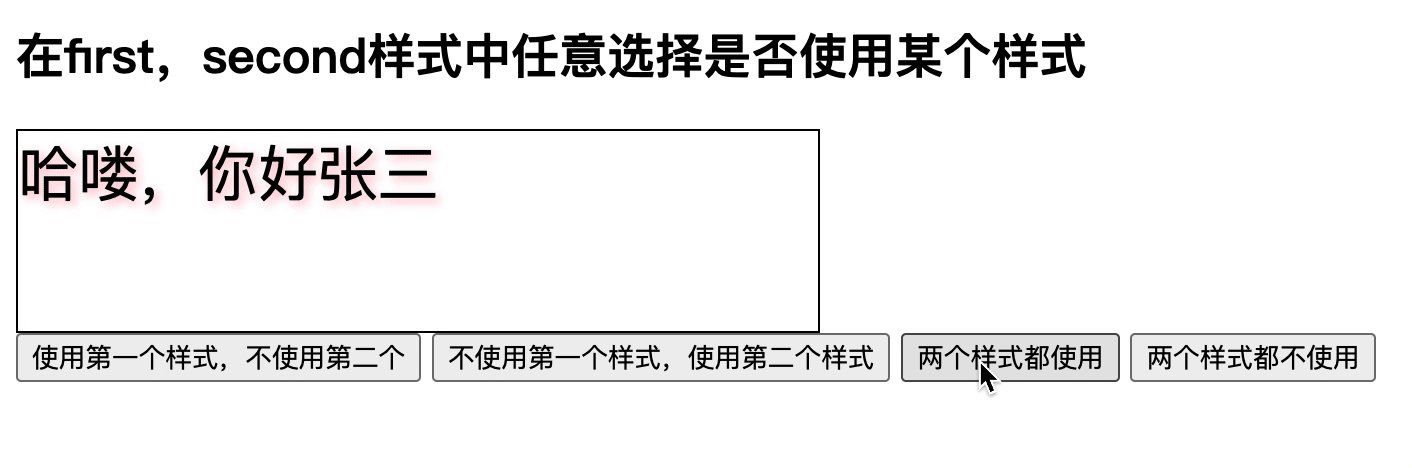
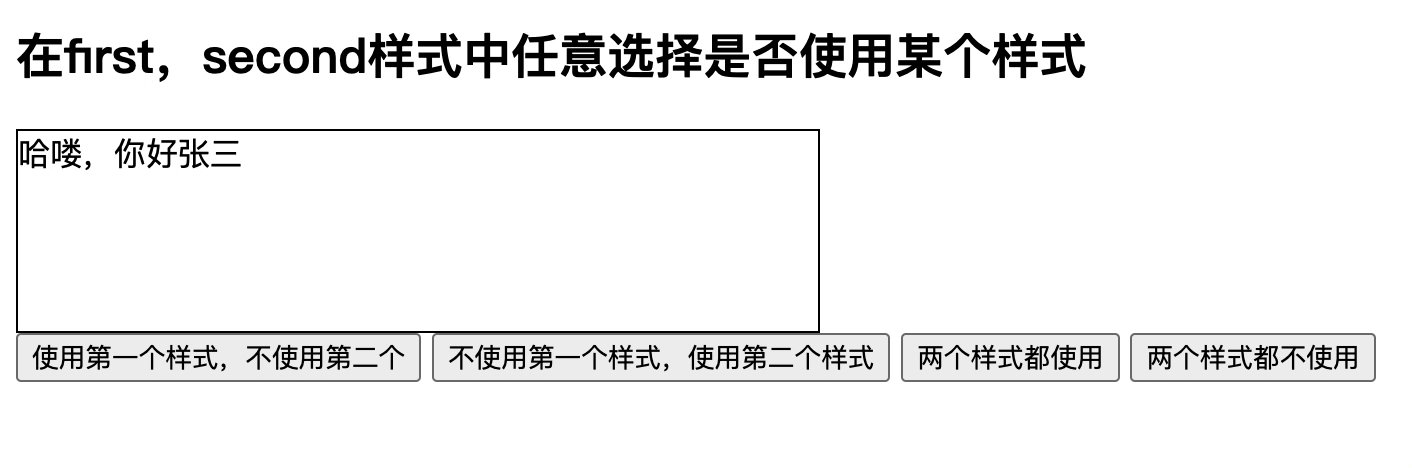
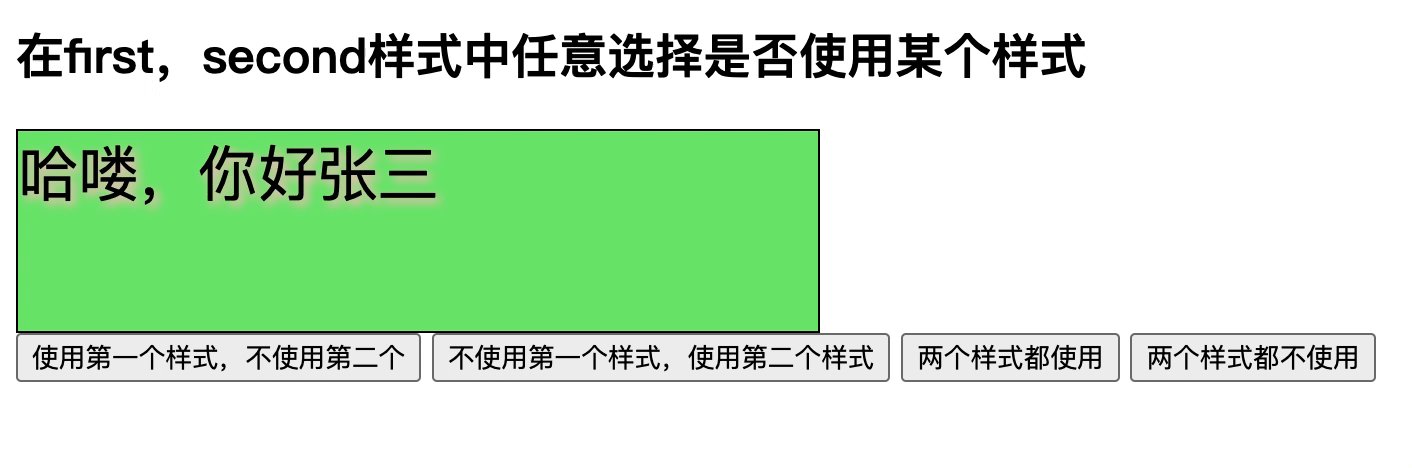
<!-- 绑定class样式--对象写法,适用于:要绑定的样式个数确定,名字也确定,但是要动态决定用不用 -->
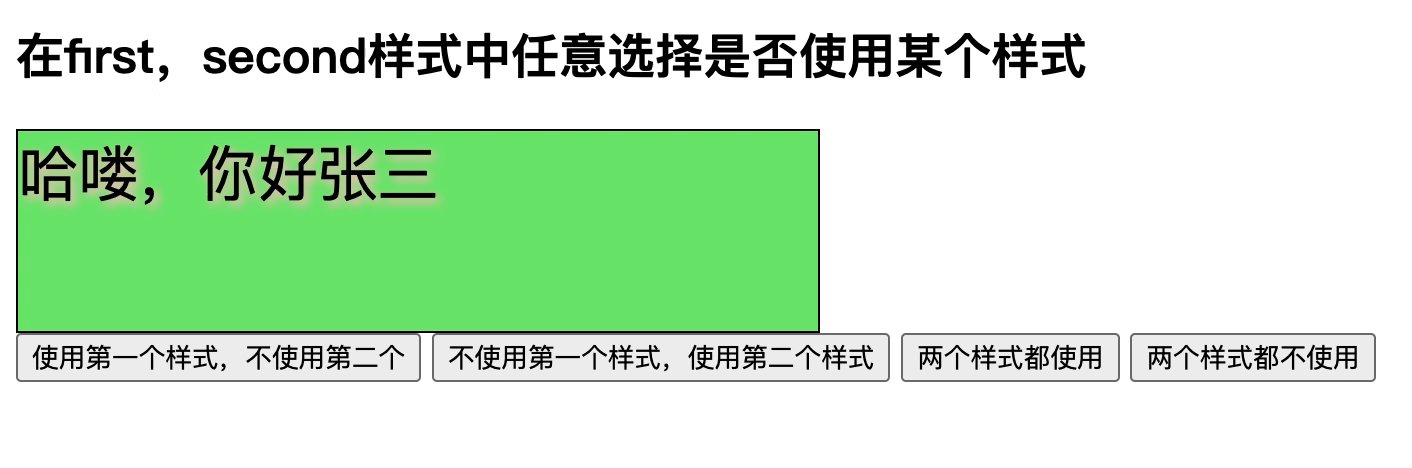
<div class="basic" :class="classObj">哈喽,你好{{name}}</div>
<button @click="chooseUse(0)">使用第一个样式,不使用第二个</button>
<button @click="chooseUse(1)">不使用第一个样式,使用第二个样式</button>
<button @click="chooseUse(2)">两个样式都使用</button>
<button @click="chooseUse(3)">两个样式都不使用</button>
</div>
</body>
<script>
new Vue({
el:"#root",
data:{
name:"张三",
mood:"normal",
classArr:["first","second","third"],
classObj:{
first:true,
second:true
},
added:""
},
methods:{
changeMood(){
const arr=['normal','happy','sad']
const r=Math.floor(Math.random()*3) //随机数[0,n)的方法
this.mood=arr[r]
},
deleteClass(){
this.classArr.shift()
},
addClass(){
this.classArr.push(this.added)
},
chooseUse(value){
if(value==0){
this.classObj.first=true
this.classObj.second=false
}else if(value==1){
this.classObj.first=false
this.classObj.second=true
}else if(value==2){
this.classObj.first=true
this.classObj.second=true
}else{
this.classObj.first=false
this.classObj.second=false
}
}
}
})
</script>
</html>



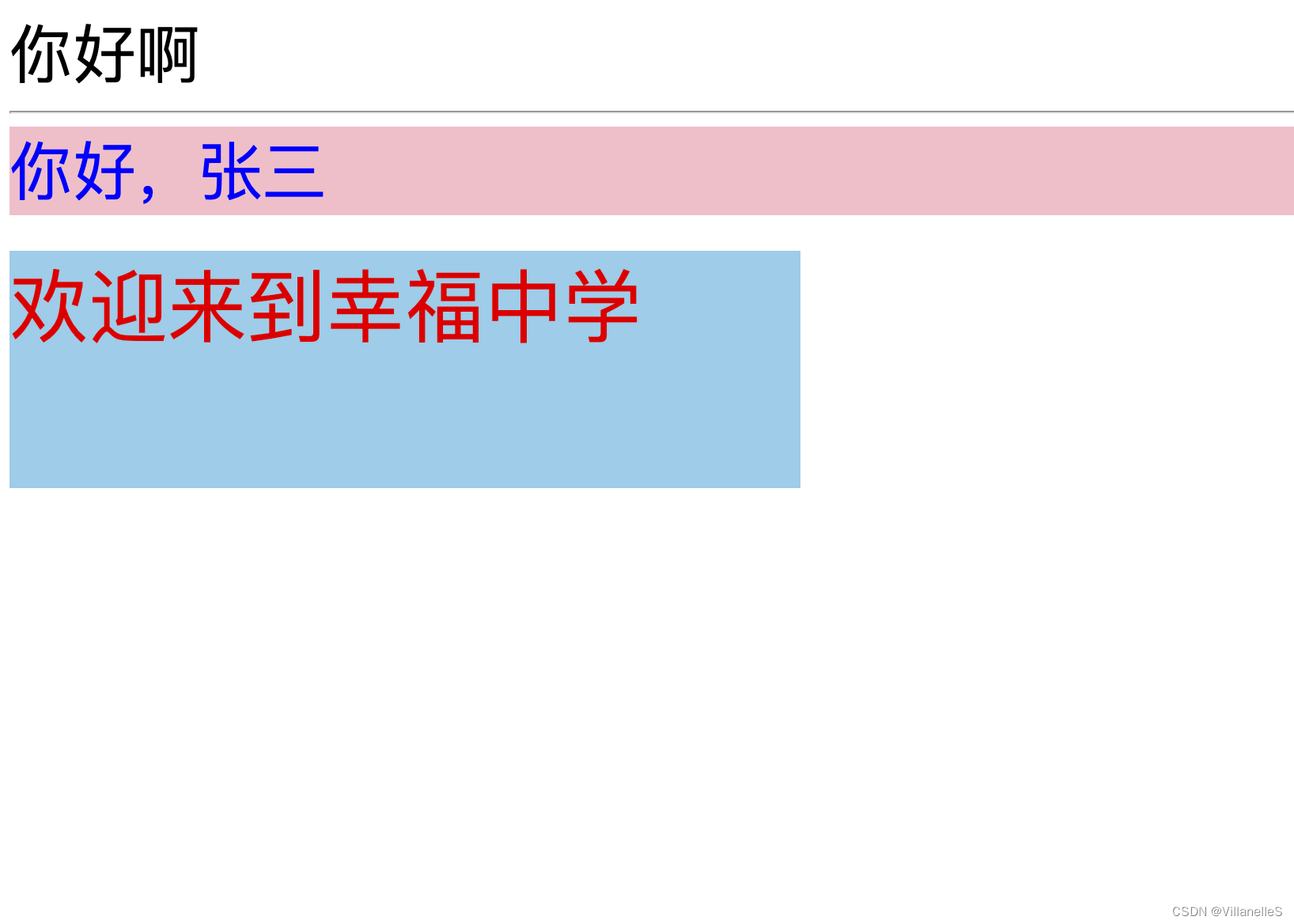
绑定style样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>绑定style样式</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="root">
<!-- 原始写法 -->
<div style="font-size: 40px;">你好啊</div>
<hr>
<!-- 绑定写法 -->
<!-- 绑定style样式--对象写法 -->
<div :style="styleObj">你好,{{name}}</div> <br>
<!-- 绑定style样式--数组写法 -->
<div :style="styleArr">欢迎来到{{school.name}}</div>
</div>
</body>
<script>
new Vue({
el:"#root",
data:{
name:"张三",
school:{
name:"幸福中学"
},
styleObj:{
fontSize: "40px",
backgroundColor:"pink",
color:"blue"
},
styleArr:[{
fontSize: "50px",
color:"red"
},{
backgroundColor:"skyblue",
width:"500px",
height:"150px"
}]
}
})
</script>
</html>

条件渲染
- v-if 写法
(1)v-if=“表达式”
(2)v-else-if=“表达式”
(3)v-else=“表达式”
适用于:切换频率较低的场景
特点:不展示的Dom元素直接被移除
注意:v-if 可以和v-else-if,v-else一起使用,但要求结构不能被“打断” - v-show
写法:v-show=“表达式”
适用于:切换频率较高的场景
特点:不展示的dom元素未被移除,仅仅是使用样式隐藏掉 - 备注:使用v-if时,元素可能无法获取到,而使用v-show一定可以获取到,
(v-if 为false时,页面上没有元素了,通过其他办法无法获取,v-show为false,页面上还有这个元素,所以可以通过其他办法获取到)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>条件渲染</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="app">
<!-- 使用v-show做条件渲染 -->
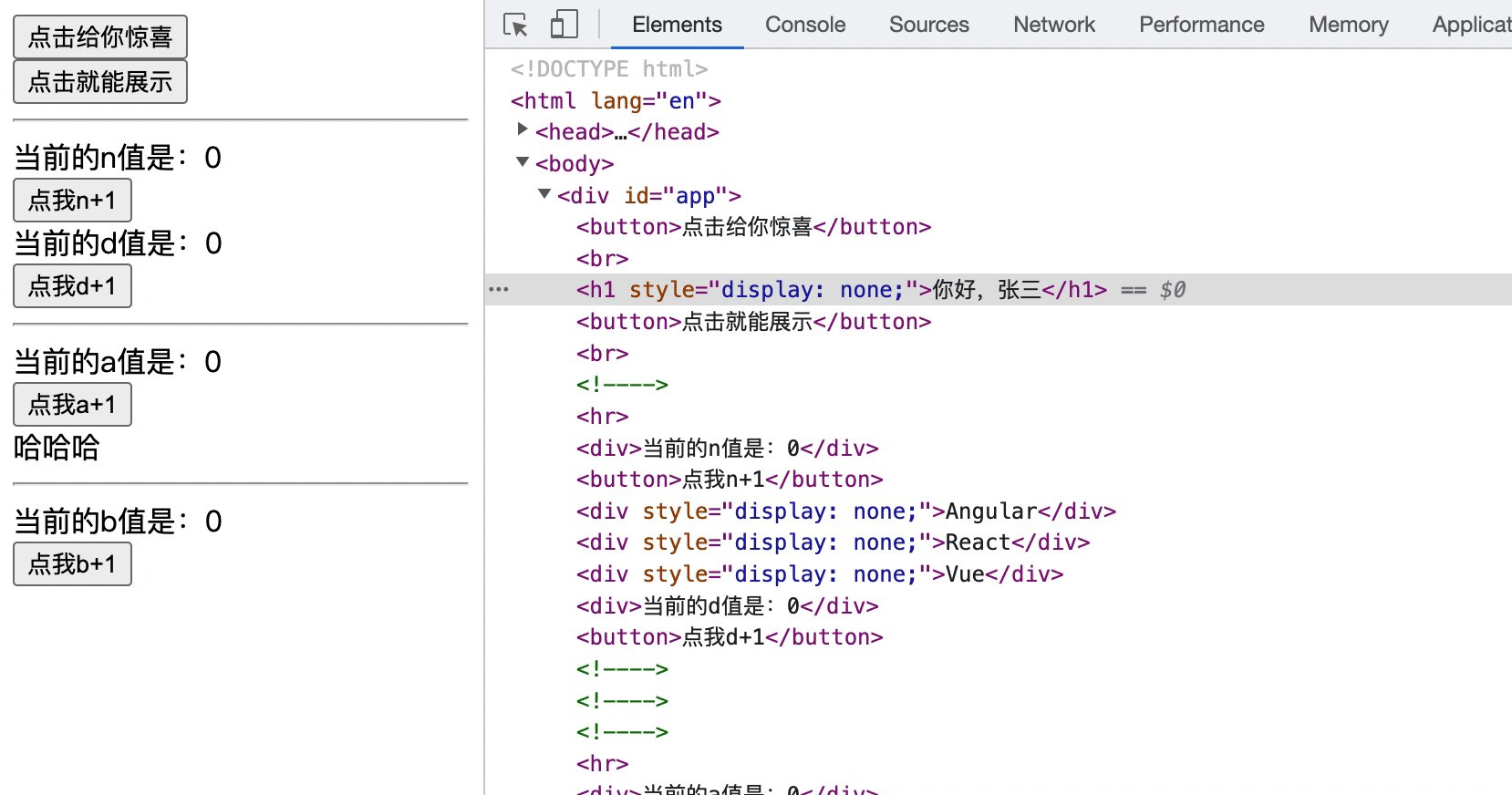
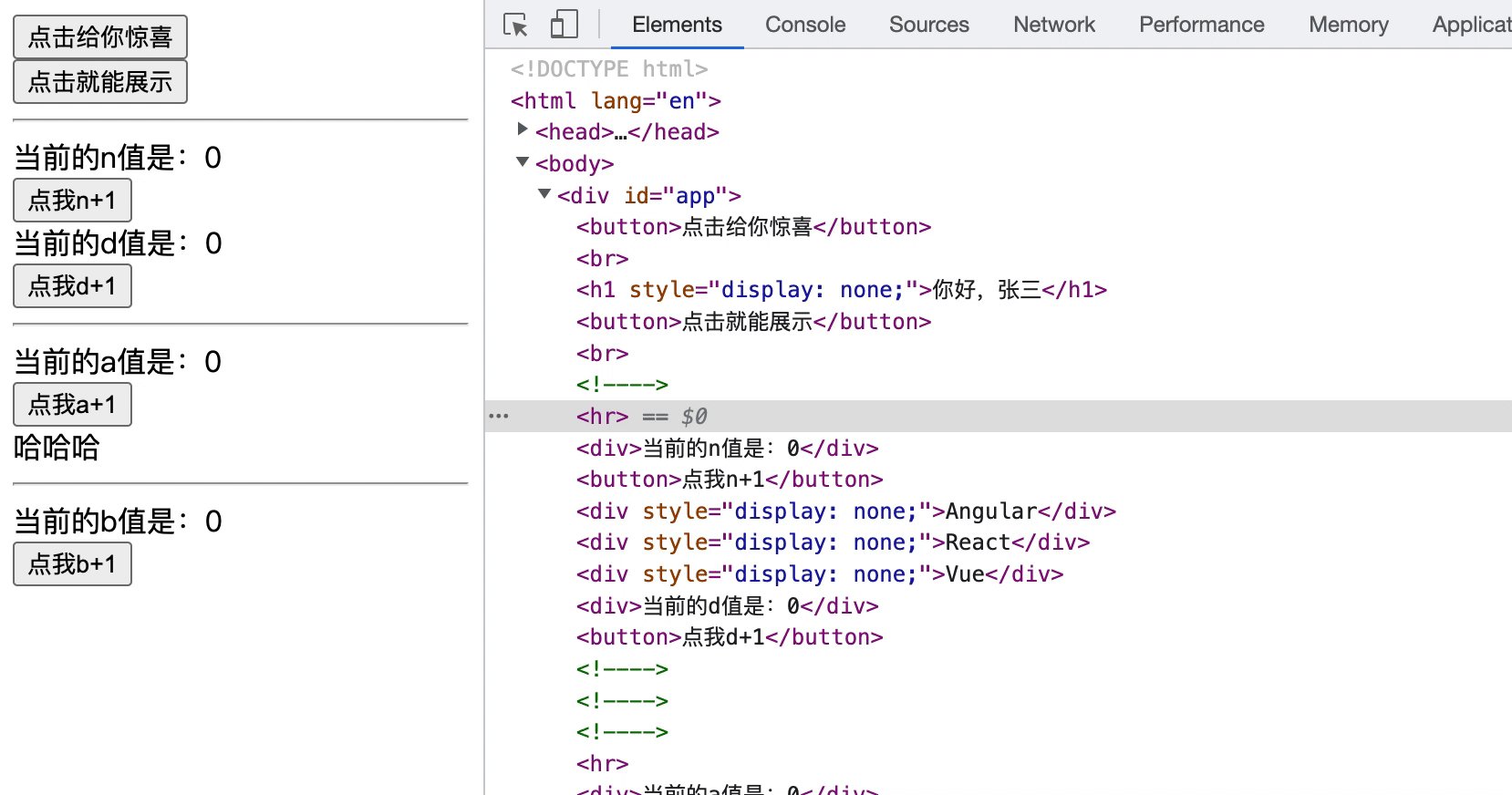
<button @click="isShow=!isShow">点击给你惊喜</button> <br>
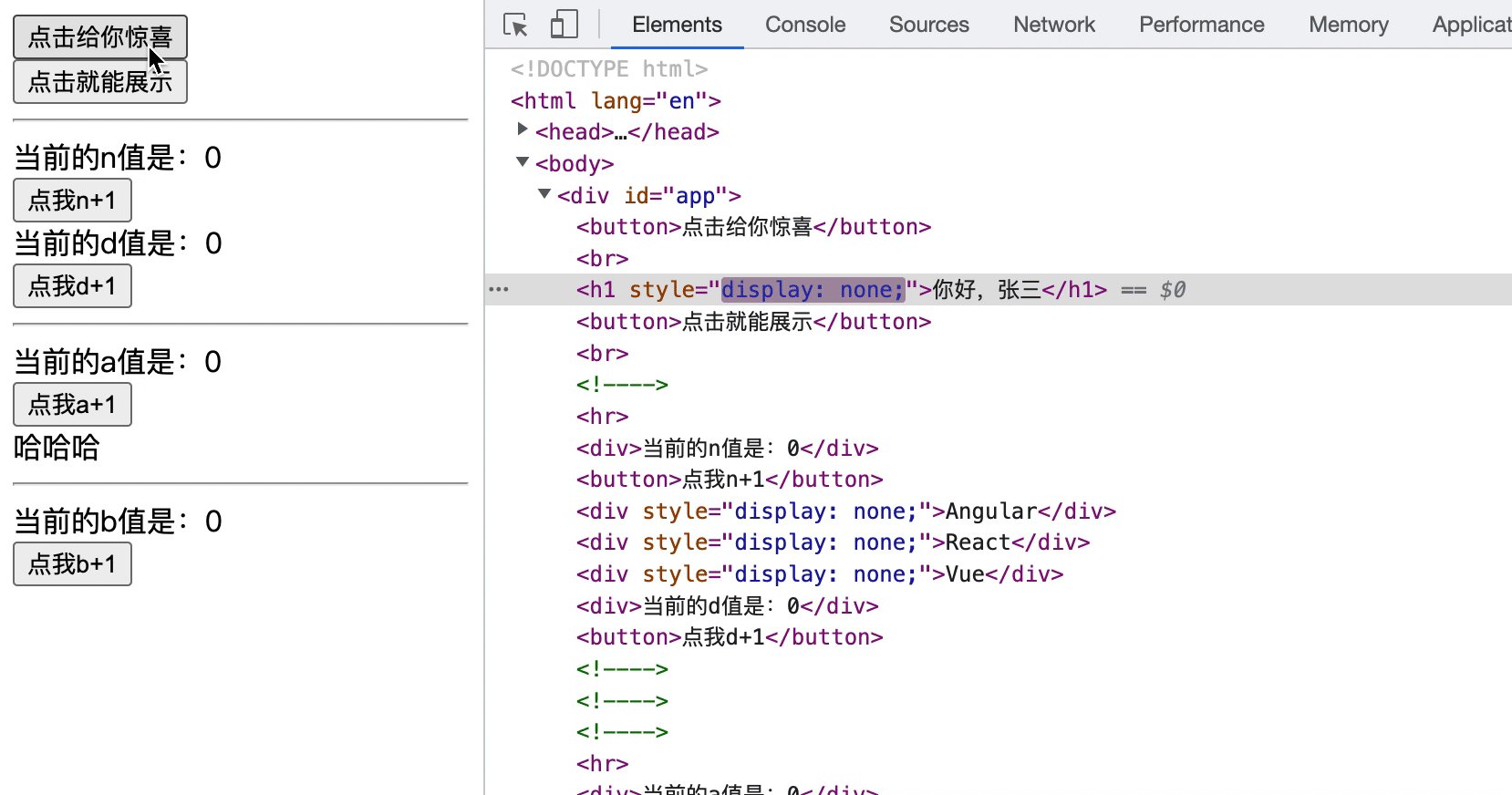
<h1 v-show="isShow">你好,{{name}}</h1>
<!-- 使用v-if做条件渲染 -->
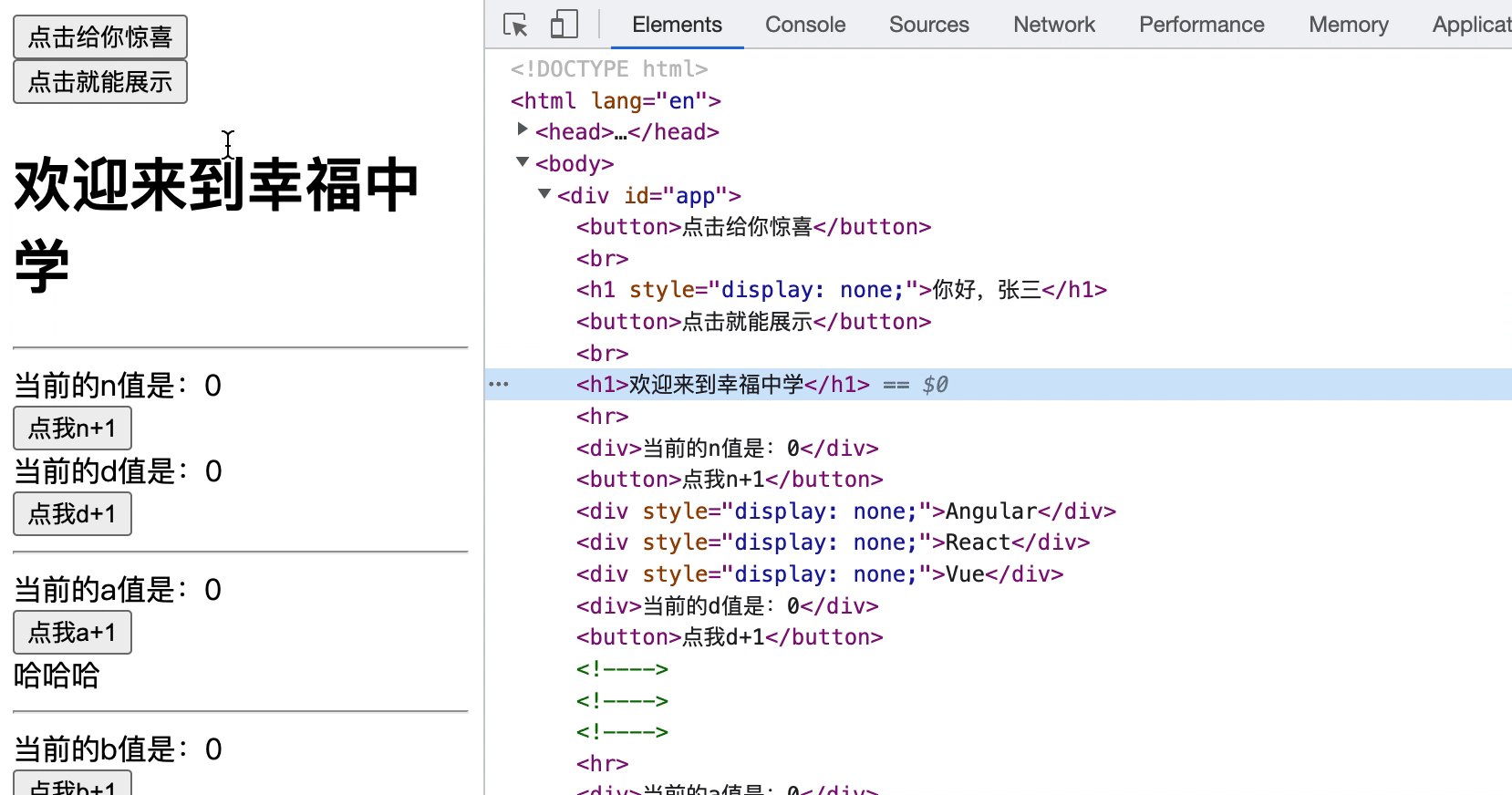
<button @click="isIf=!isIf">点击就能展示</button> <br>
<h1 v-if="isIf">欢迎来到{{school.name}}</h1>
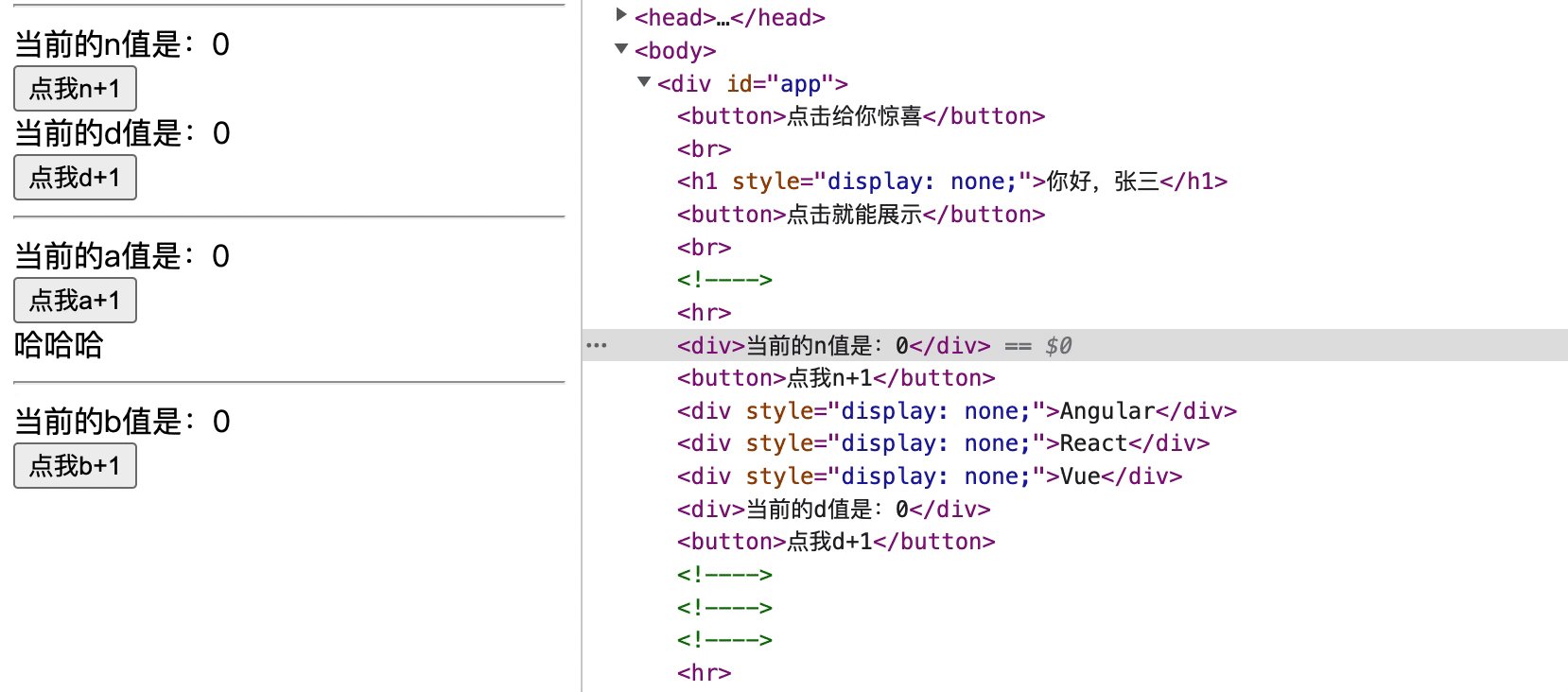
<hr>
<!-- 用v-show -->
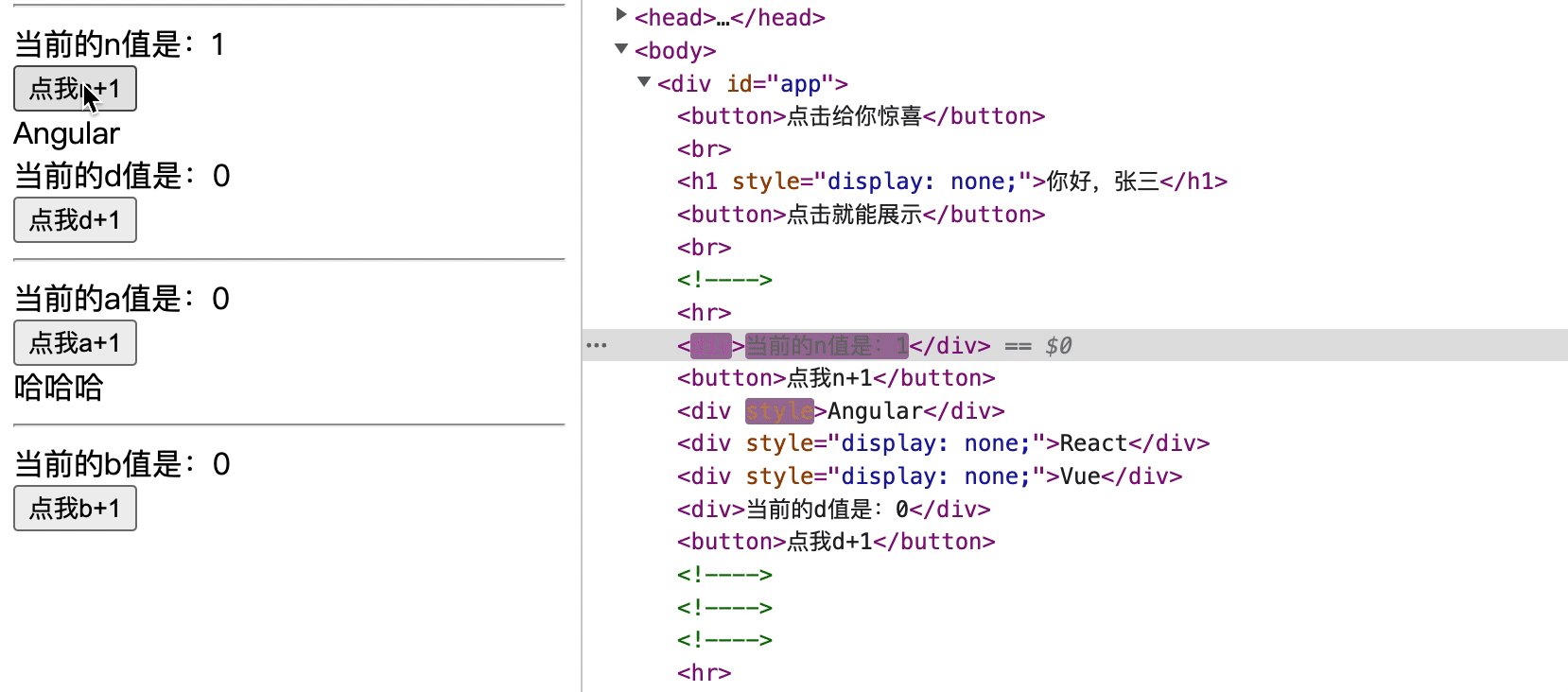
<div>当前的n值是:{{n}}</div>
<button @click="n++">点我n+1</button>
<div v-show="n===1">Angular</div>
<div v-show="n===2">React</div>
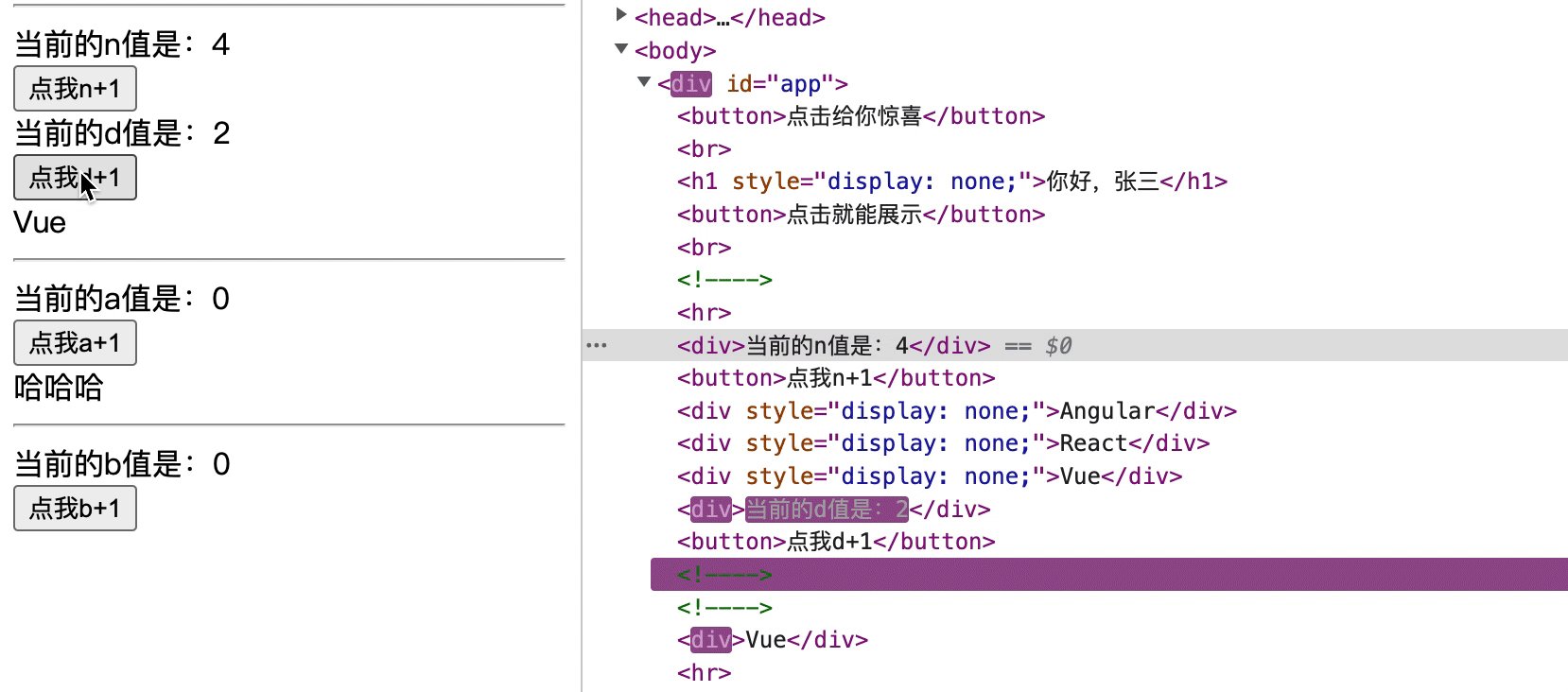
<div v-show="n===3">Vue</div>
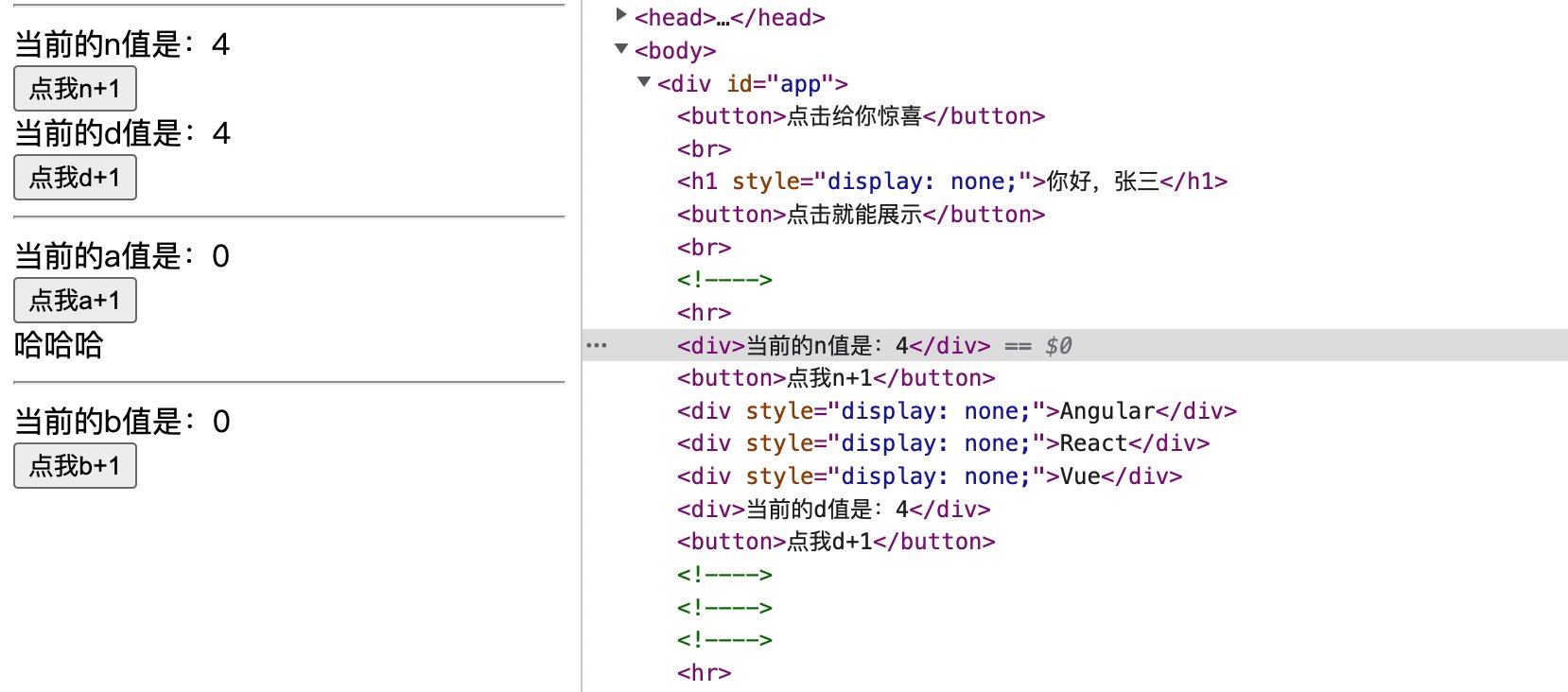
<!-- 用v-if -->
<div>当前的d值是:{{d}}</div>
<button @click="d++">点我d+1</button>
<div v-if="d===1">Angular</div>
<div v-if="d===1">React</div>
<div v-if="d===2">Vue</div>
<hr>
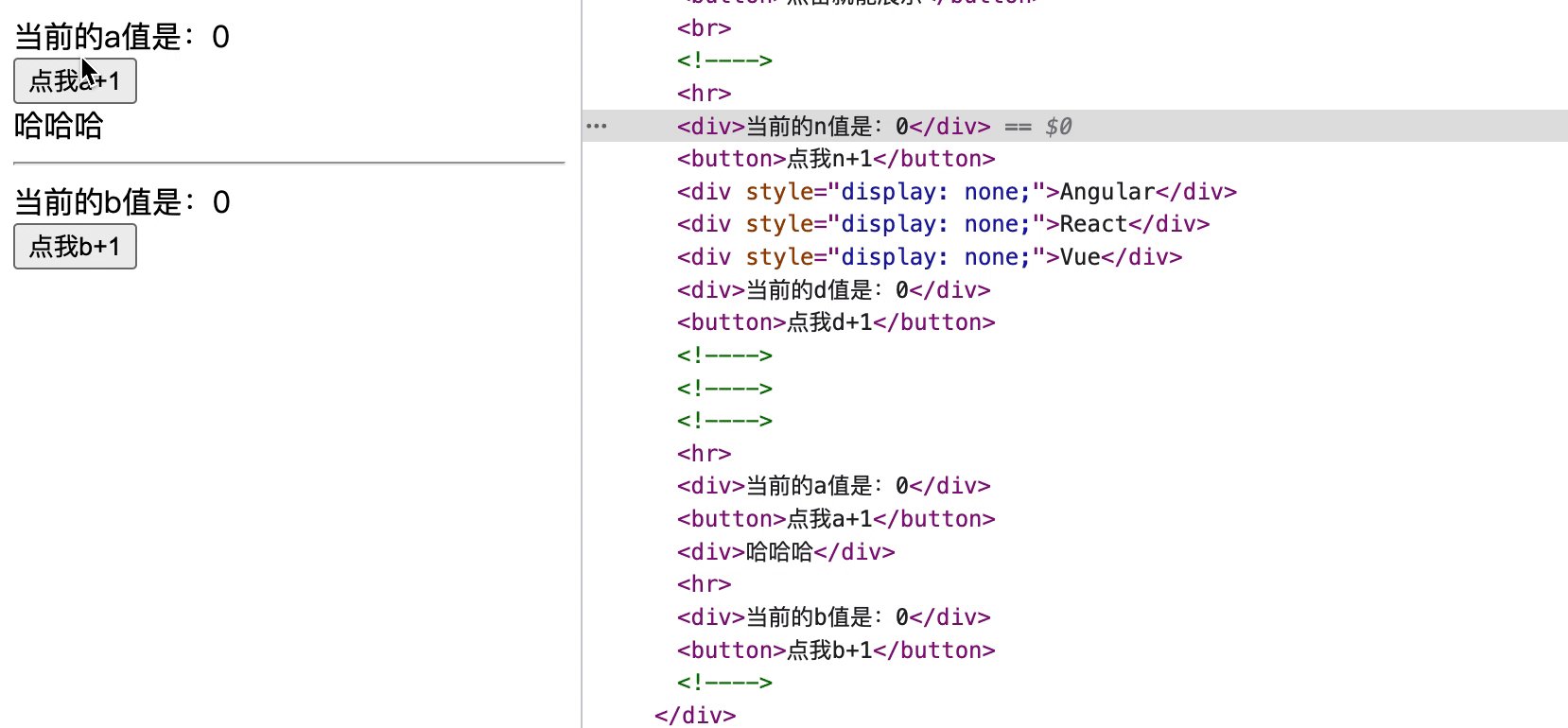
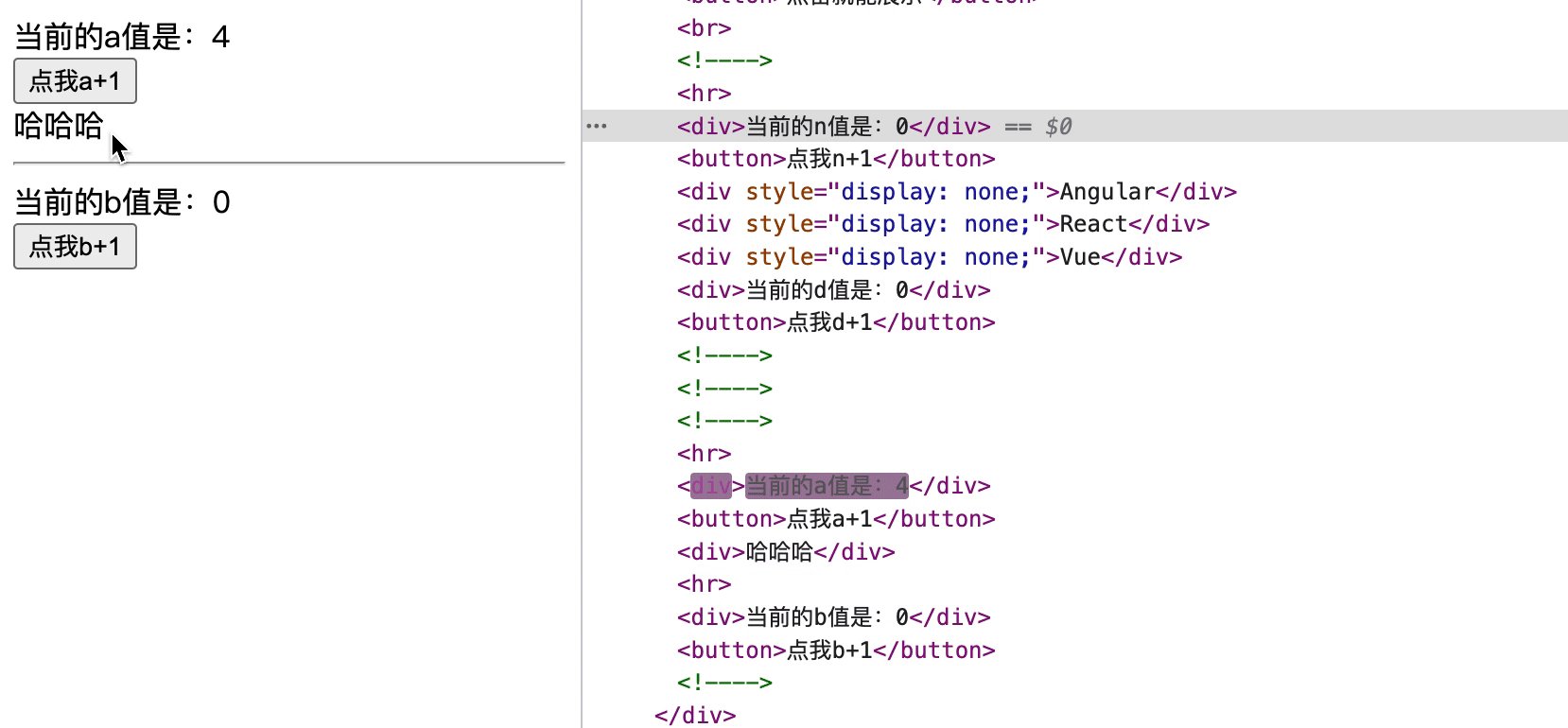
<!-- v-if,v-else-if,v-else使用,必须紧挨着 -->
<div>当前的a值是:{{a}}</div>
<button @click="a++">点我a+1</button>
<div v-if="a===1">JavaScript</div>
<!-- v-if执行后,则不会再执行v-else-if即便v-else-if也为true,这样代码执行效率能高点 -->
<div v-else-if="a===1">Java</div>
<div v-else-if="a===2">Jquery</div>
<div v-else>哈哈哈</div>
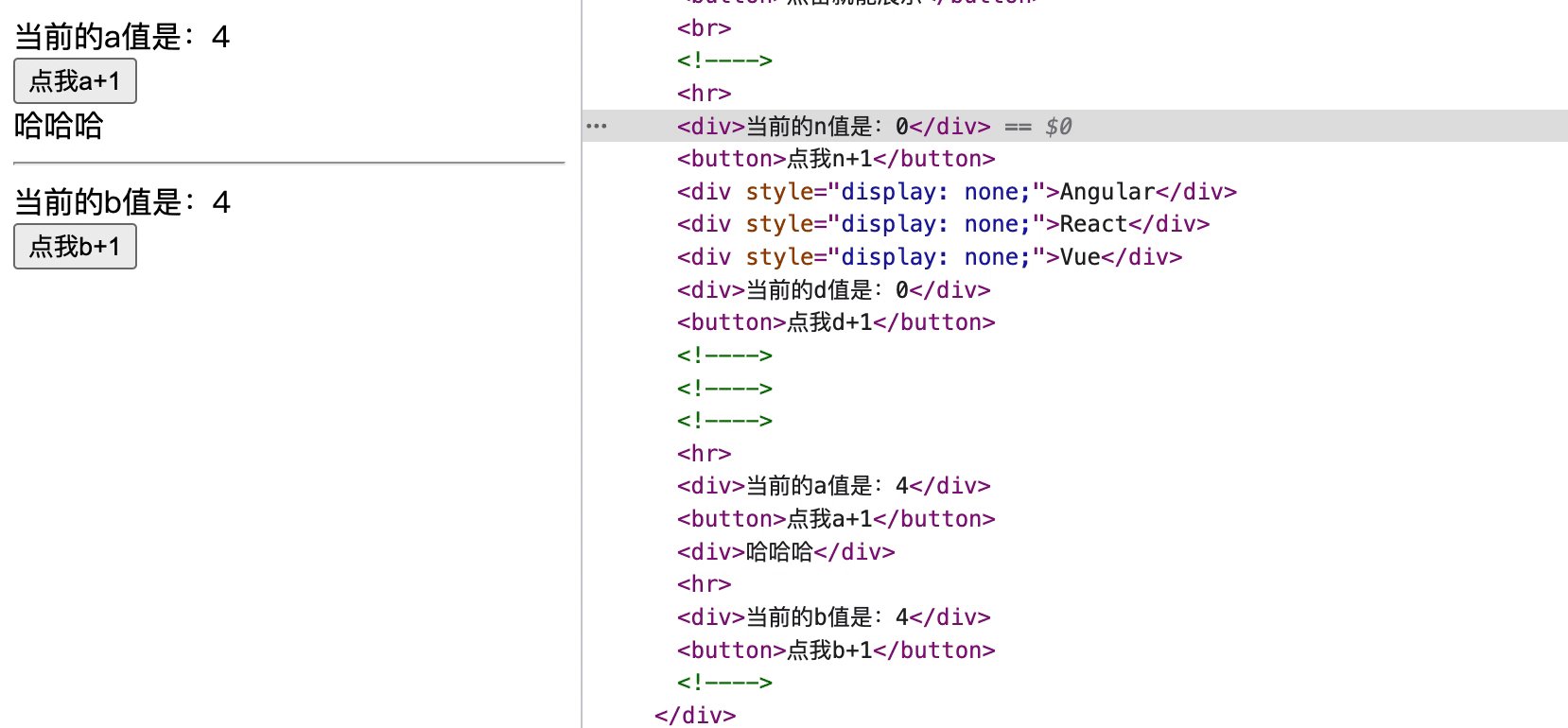
<hr>
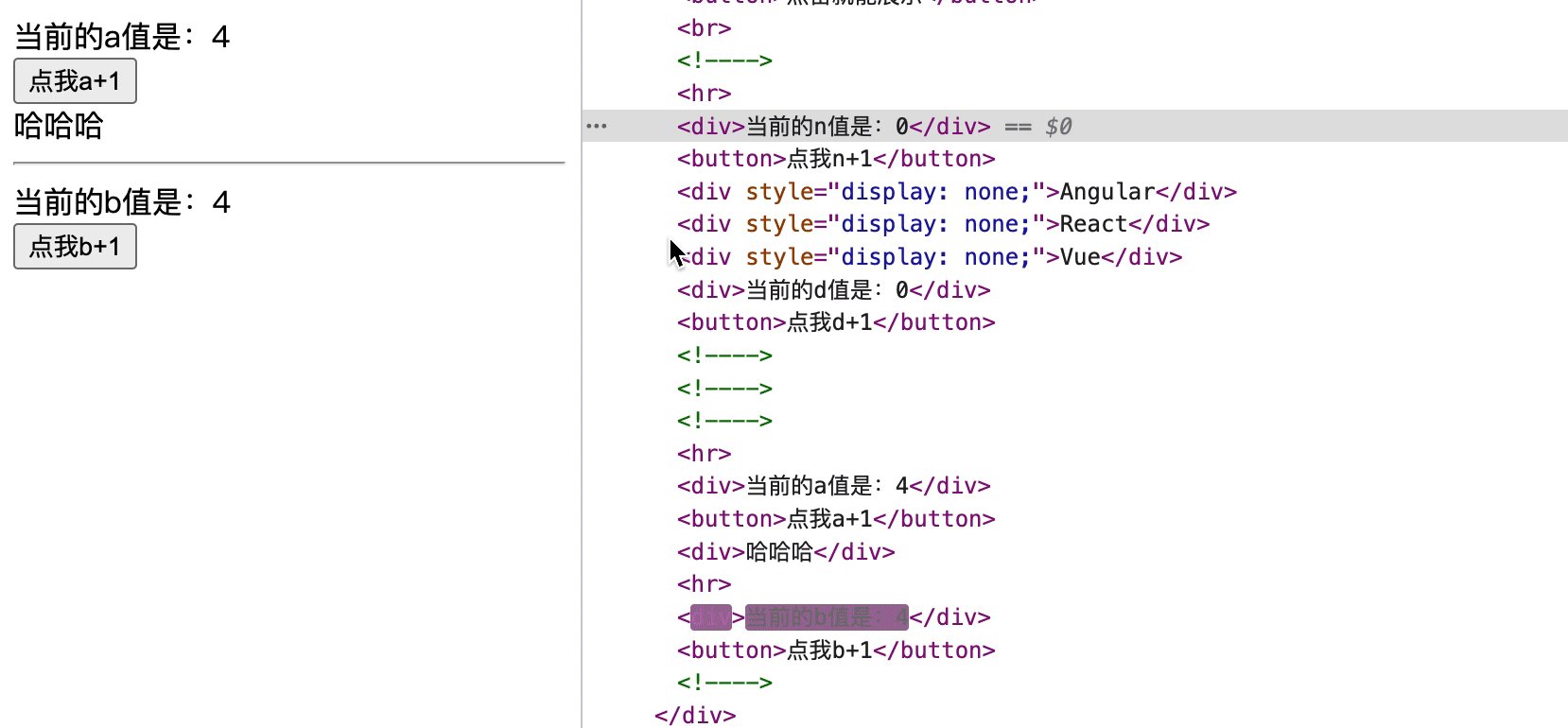
<!-- template和v-if配合使用 可以不打破原本结构-->
<div>当前的b值是:{{b}}</div>
<button @click="b++">点我b+1</button>
<template v-if="b===1">
<div>html,css</div>
<div>JavaScript</div>
<div>Dom,Bom</div>
</template>
</div>
</body>
<script>
new Vue({
el:"#app",
data:{
name:"张三",
isShow:false,
isIf:false,
school:{
name:"幸福中学"
},
n:0,
d:0,
a:0,
b:0
},
})
</script>
</html>



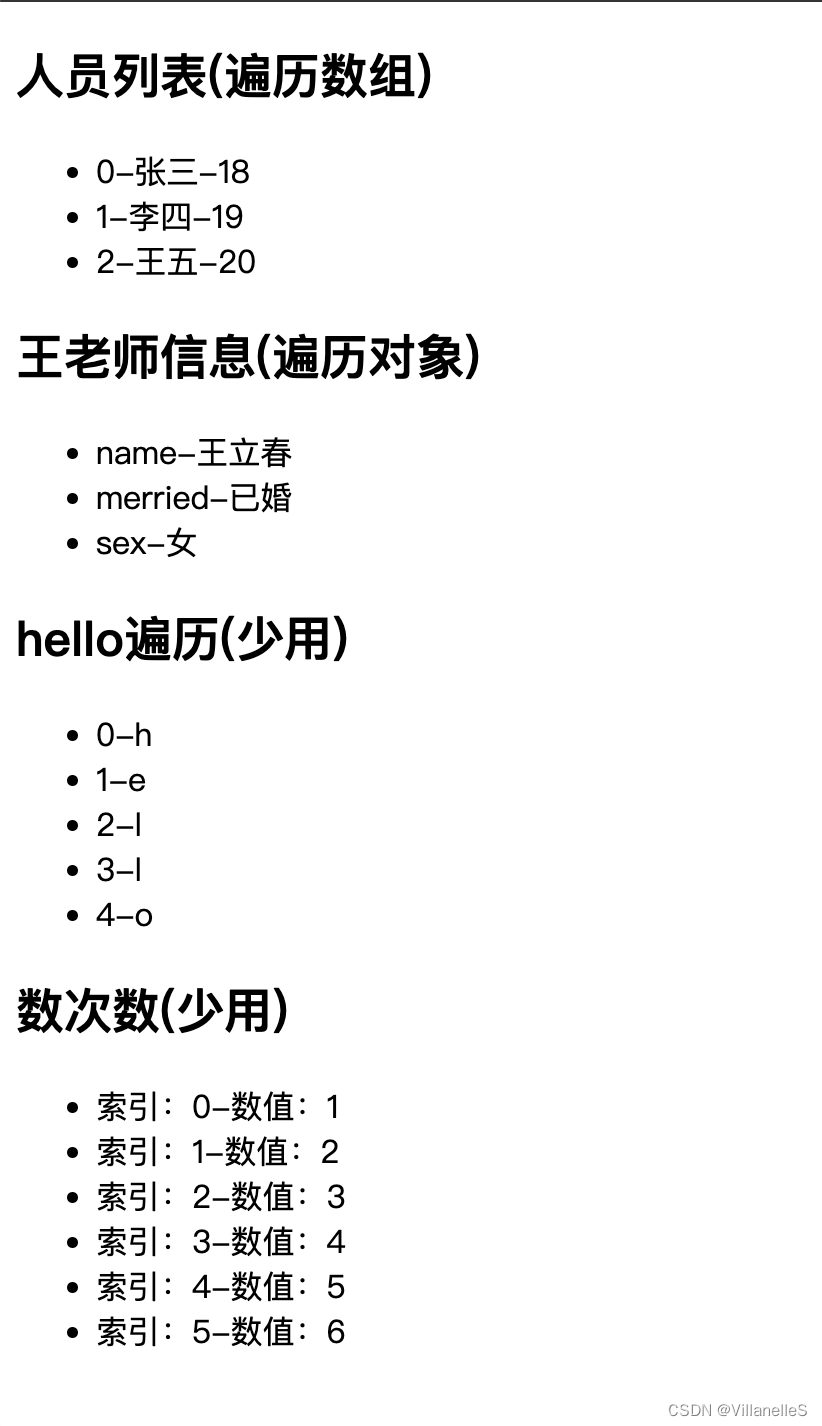
列表渲染
v-for指令
v-for指令:
- 用于展示列表数据
- 语法:v-for=“(item,index) in xxx” :key=“yyy”
- 可遍历:数组、对象、字符串(用的很少)、指定次数(用的很少)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>列表渲染</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="app">
<!-- 遍历数组 -->
<h2>人员列表(遍历数组)</h2>
<ul>
<li v-for="(p,index) in people" :key="p.id">
{{index}}-{{p.name}}-{{p.age}}
</li>
</ul>
<!-- 遍历对象 -->
<h2>王老师信息(遍历对象)</h2>
<ul>
<li v-for="(value,k) of wang" :key="k">
{{k}}-{{value}}
</li>
</ul>
<!-- 遍历字符串 -->
<h2>hello遍历(少用)</h2>
<ul>
<li v-for="(s,index) of str" :key="index">
{{index}}-{{s}}
</li>
</ul>
<!-- 遍历指定次数 -->
<h2>数次数(少用)</h2>
<ul>
<li v-for="(number,index) of 6" :key="index">
索引:{{index}}-数值:{{number}}
</li>
</ul>
</div>
</body>
<script>
new Vue({
el:"#app",
data:{
people:[
{id:"001", name:"张三", age:"18"},
{id:"002", name:"李四", age:"19"},
{id:"003", name:"王五", age:"20"}
],
wang:{
name:"王立春",
merried:"已婚",
sex:"女"
},
str:"hello"
}
})
</script>
</html>

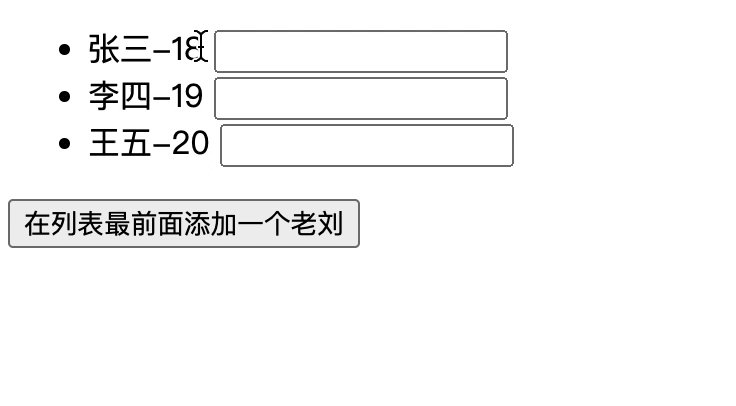
key的原理
index作为key的时候
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>key的原理</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="app">
<ul>
<li v-for="(p,index) in people" :key="index">
{{p.name}}-{{p.age}} <input type="text">
</li>
</ul>
<button @click="add">在列表最前面添加一个老刘</button>
</div>
</body>
<script>
new Vue({
el:"#app",
data:{
people:[
{id:"001",name:"张三",age:18},
{id:"002",name:"李四",age:19},
{id:"003",name:"王五",age:20}
]
},
methods:{
add(){
var obj={id:"004",name:"老刘",age:30}
this.people.unshift(obj)
}
}
})
</script>
</html>
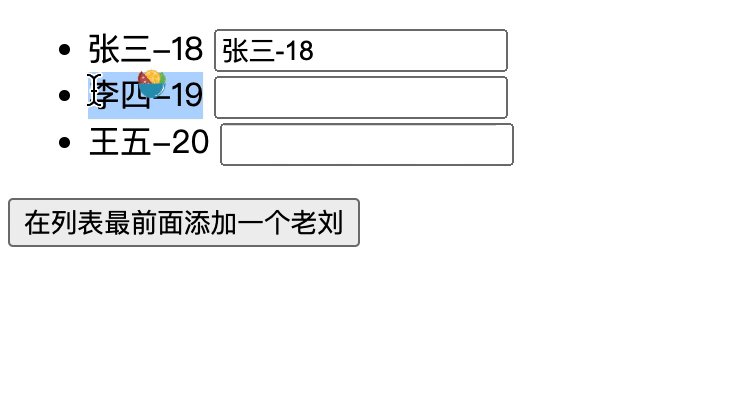
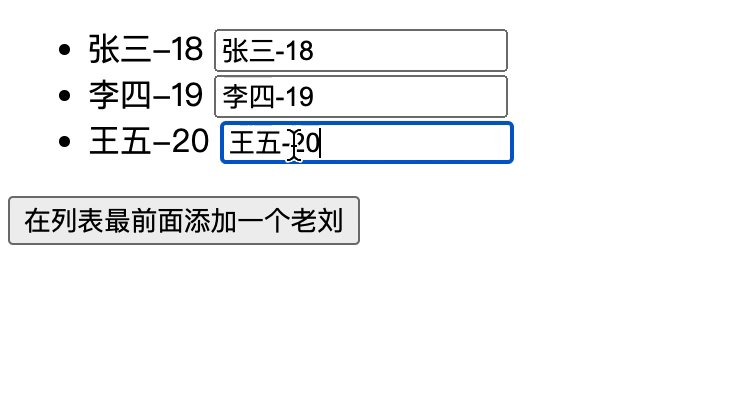
若在列表中同时存在输入框时会出现以下问题:

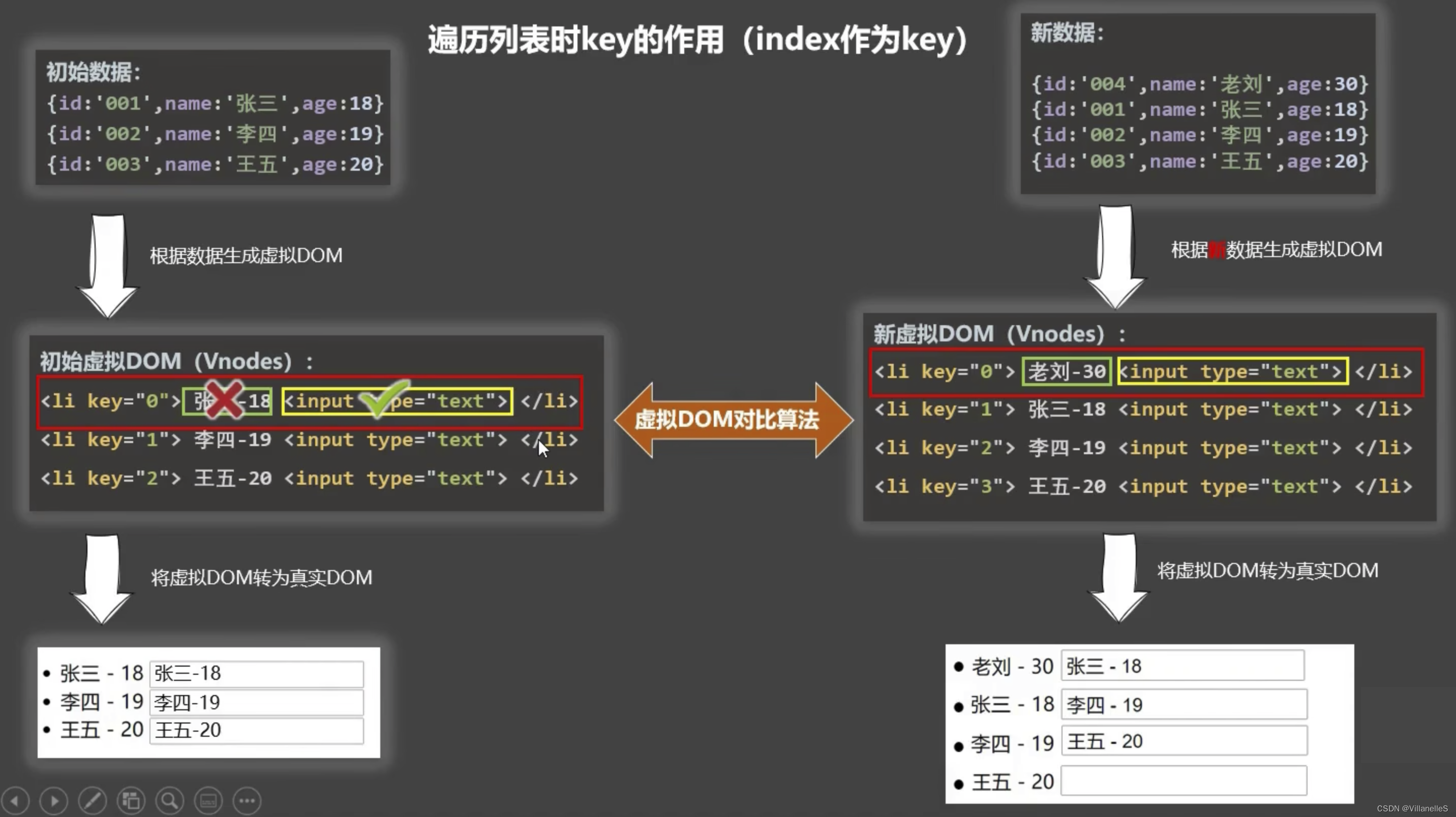
出现问题的原因是Vue在生成虚拟dom时候使用对比(diff)算法,下面是运行过程图:

id作为key的时候
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>key的原理</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="app">
<ul>
<li v-for="(p,index) in people" :key="p.id">
{{p.name}}-{{p.age}} <input type="text">
</li>
</ul>
<button @click="add">在列表最前面添加一个老刘</button>
</div>
</body>
<script>
new Vue({
el:"#app",
data:{
people:[
{id:"001",name:"张三",age:18},
{id:"002",name:"李四",age:19},
{id:"003",name:"王五",age:20}
]
},
methods:{
add(){
var obj={id:"004",name:"老刘",age:30}
this.people.unshift(obj)
}
}
})
</script>
</html>

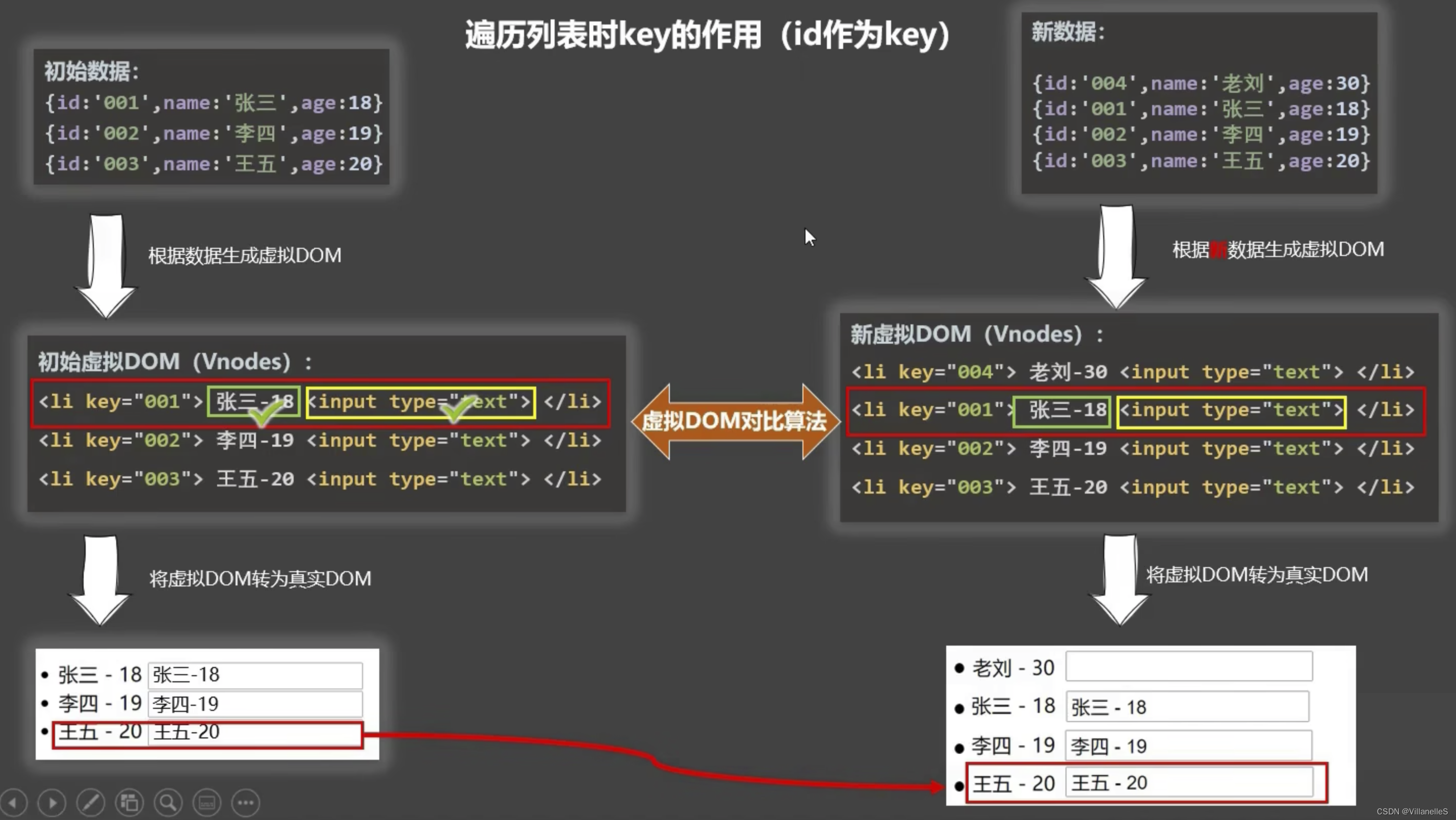
就能得到正确结果,其运行过程如下所示:

总结
面试题:Vue、React中的key有什么作用? (key的内部原理)
- 虚拟DOM中key的作用:
key是虚拟DOM对象的标识,当数据发生变化时,Vue会根据【新数据】生成【新的虚拟DOM】,随后Vue进行【新虚拟DOM】与【旧虚拟DOM】的差异比较,比较规则如下: - 对比规则:
(1)旧虚拟DOM中找到了与新虚拟DOM中相同的key:
①若虚拟DOM中内容没变,直接使用之前的真实的DOM
②若虚拟DOM中的内容变了,则生成新的真实DOM,随后替换掉页面中之前的真实DOM
(2)旧虚拟DOM中未找到与新虚拟DOM中相同的key
创建新的真实DOM,随后渲染到页面 - 用index作为key可能会引发的问题:
(1)若对数据进行:逆序添加、逆序删除等破坏顺序操作:
会产生没有必要的真实DOM更新 =》页面效果没问题,但效率低
(2)如果结构中还包含输入类的DOM:
会产生错误DOM更新==》页面有问题 - 开发中如何选择key?
①最好使用每条数据唯一标识作为key,比如id,手机号、身份证号、学号等唯一值。
②如果不存在对数据的逆序添加、逆序删除等破坏顺序操作,仅用于渲染列表用于展示,使用index作为key是没有问题的