文章目录
- 1. Vue 思想:
- 2. VUE 的基本使用
- 2.1 创建项目并进行基础测试
- 2.2 数据绑定
- 2.3 事件绑定
- 2.4 声明方法
- 2.5 插值表达式
- 2.6 给任意属性绑定值
- 2.7 v-for 循环数组或对象的使用
- 2.8 v-if 和 v-show 控制是否显示
- 2.9 计算属性和监听器属性
- 2.10 过滤器属性
- 3. 总结 Vue 的基本使用
1. Vue 思想:
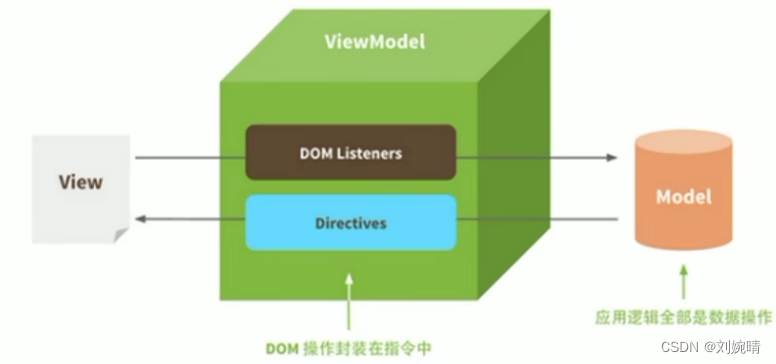
MVVM : 将开发人员从繁琐的 DOM 操作中解放出来,抽取出 Model 层,实现数据发生变化,视图就自动发生变化

2. VUE 的基本使用
2.1 创建项目并进行基础测试
- 使用 vscode 打开一个空项目 (我们这里使用 vscode 作为前端的工具),并为 vs 安装 vue 语法提示插件。

- 在控制台输入下面的命令,初始化项目
npm init -y

- 然后输入下面的命令,安装 vue 环境
npm install vue@2
- 新建 index.html 文件填入下面的代码进行测试
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<h1>{{name}}, 非常好看~~</h1>
</div>
<script src="./node_modules/vue/dist/vue.js"></script>
<script>
let vm = new Vue({
el: "#app",
data: {
name: "wanqing"
}
});
</script>
</body>
</html>
特别注意 —— :
- 位置一:给模板位置添加
id="app"
<div id="app">
<h1>{{name}}, 非常好看~~</h1>
</div>
- 位置二:注意导入 vue.js 语句的位置,即下面的代码要放入 div 的后面, 创建 vue 实例的前面
<script src="./node_modules/vue/dist/vue.js"></script>
在浏览器打开上面的页面,这样我们就能体会到让 Vue 实例绑定元素 ,从而元素能使用 Vue 强大的功能 的 Vue 框架的魅力了 (为浏览器安装 Vue 插件的方法这里不赘述)
2.2 数据绑定
使用 v-model 将某个位置的值和 data 中的值进行绑定 —— v-model 是双向绑定,视图变了原数据也会变
见如下实例:
<div id="app">
<!--将输入框中的值与 data 中的 num 进行绑定-->
<input type="text" v-model="num">
<h1>{{name}}, 非常好看~~,有{{num}}个人也这么觉得</h1>
</div>
<script src="./node_modules/vue/dist/vue.js"></script>
<script>
let vm = new Vue({
el: "#app",
data: {
name: "wanqing",
num: 1
}
});
</script>
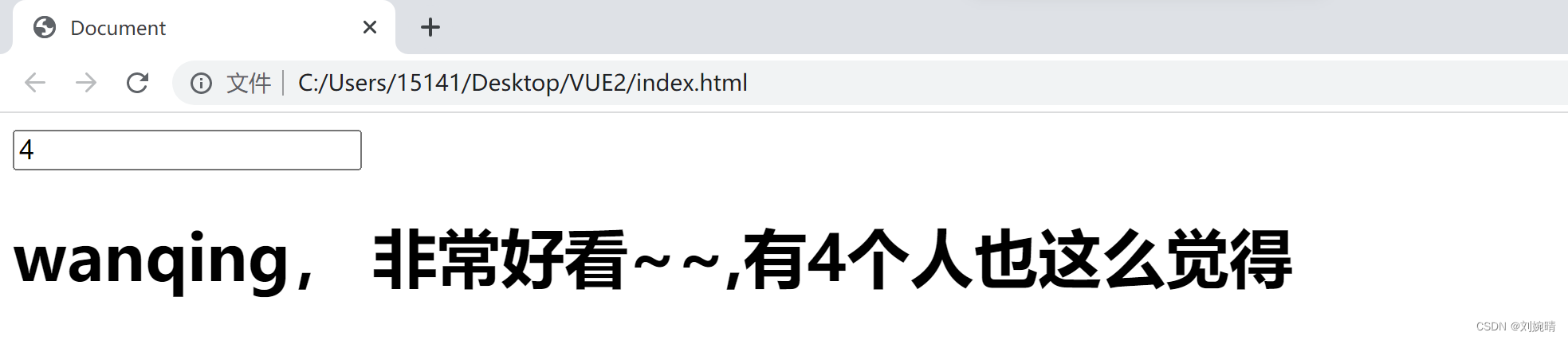
运行截图:
(ps: 才4个人觉得我好看,QAQ,点个赞赞安慰一下吧~~~ ~某女子为了要赞,竟然…)

使用 v-model 实时获取表单数据示例:
<!-- v-model 是双向绑定,数据变了元素也会变-->
<div id="app">
wanqing 精通的语言:
<input type="checkbox" value="java" v-model="language"> java <br>
<input type="checkbox" value="js" v-model="language"> js <br>
<input type="checkbox" value="python" v-model="language"> python <br>
选中了:{{language.join(",")}}
</div>
<script src="./node_modules/vue/dist/vue.js"></script>
<script>
new Vue({
el: '#app',
data:{
language: []
},
method: {
}
});
</script>
2.3 事件绑定
使用 v-on 进行事件绑定,如下实例为按钮点击事件绑定 click 事件,click事件为 num ++
<button v-on:click="num++">觉得wanqing好看</button>
<script>
let vm = new Vue({
el: "#app",
data: {
name: "wanqing",
num: 1
}
});
</script>
2.4 声明方法
在创建 Vue 实例时,在 methods 属性中即为我们声明的方法,代码示例如下:
<script>
let vm = new Vue({
el: "#app",
data: {
name: "wanqing",
num: 1
},
methods: {
cancle(){ // 声明cancle方法,方法内操作为为 num--
this.num--;
}
}
});
</script>
按钮事件绑定方法:在 click 后面加入方法名即可,代码示例如下:
<button v-on:click="cancle">取消喜欢</button>
2.5 插值表达式
使用 v-html="要解析的值" 使得可以解析 html 语句。插值表达式的内容可以为 html ,也可以为方法返回值,也可以为表达式,这些都可以被解析。但是要注意的是插值表达式只可以用在标签体中。
<div id="app">
{{msg}} <br>
<!--能避免插值闪烁-->
<span v-html="msg"></span> <!--插值表达式,直接显示html内容-->
<span v-text="msg"></span>
</div>
<script src="./node_modules/vue/dist/vue.js"></script>
<script>
new Vue({
el: '#app',
data:{
msg : "<h1>hello, wanqing</h1>"
},
method: {
}
});
</script>
2.6 给任意属性绑定值
使用 v-bind 给任意属性绑定值,注意这种绑定是单向绑定: 即数据变化,页面元素变化,反过来不成立
<div id="app">
<!-- href 属性和 vue 数据进行绑定-->
<a v-bind:href="link">去百度</a>
<!--对 class 和 style 进行了增强-->
<span v-bind:class="{active:isActive, 'text-danger':hasError}"
v-bind:style="{color:color1}">你好鸭,动态绑定,是否加上与某个属性的 true \ false 有关 class</span>
</div>
<script src="./node_modules/vue/dist/vue.js"></script>
<script>
new Vue({
el: '#app',
data:{
link: "https://www.baidu.com",
isActive: false,
hasError: false,
color1: 'blue'
},
method: {
}
});
</script>
v-bind 高级用法,对 class 和 style 进行增强,根据绑定值的不同,显示不同的样式
<div id="app">
<!-- href 属性和 vue 数据进行绑定-->
<a v-bind:href="link">去百度</a>
<!--对 class 和 style 进行了增强-->
<span v-bind:class="{active:isActive, 'text-danger':hasError}"
v-bind:style="{color:color1}">你好鸭,动态绑定,是否加上与某个属性的 true \ false 有关 class</span>
</div>
<script src="./node_modules/vue/dist/vue.js"></script>
<script>
new Vue({
el: '#app',
data:{
link: "https://www.baidu.com",
isActive: false,
hasError: false,
color1: 'blue'
},
method: {
}
});
</script>
2.7 v-for 循环数组或对象的使用
使用 v-for 可以循环对象数组,也可以循环对象中的每个属性,其代码示例如下:
<!-- v-for 可以遍历对象数组,也可以遍历对象, :key 是索引,用于区分不同的元素-->
<div id="app">
<!--第二项 index 为索引 ,值为从 0 到 users 数组长度-->
<li v-for="(user, index) in users" :key="user.name">
当前索引: {{index}} {{user.name}} ==> {{user.age}} <br>
<!--遍历对象中每个属性的方法-->
对象值信息:<span v-for="value in user">{{value}}</span> <br>
对象键值对信息:<span v-for="(value, key, i) in user"> {{i}}({{key}}, {{value}}) </span>
</li>
<!--遍历普通的数字数组-->
<ul>
<li v-for="(num,index) in nums" :key="index">{{num}}</li>
</ul>
</div>
<script src="./node_modules/vue/dist/vue.js"></script>
<script>
new Vue({
el: '#app',
data:{
users: [
{name: "wangqing", age:20},
{name: "tian~", age:20},
{name: "xinyu", age:22}
],
nums: [1, 2, 3, 4, 5]
},
method: {
}
});
</script>
2.8 v-if 和 v-show 控制是否显示
两者区别:v-if 直接删除该位置的代码标签,v-show 是利用样式隐藏,代码示例如下:
<!-- v-for 可以遍历对象数组,也可以遍历对象, :key 是索引,用于区分不同的元素-->
<div id="app">
<button @click="show = !show">点击按钮</button>
<h1 v-if="show"> show 为 true , 使用 v-if 可以看见我</h1>
<h1 v-show="show"> show 为 true , 使用 v-show 可以看见我</h1>
</div>
<script src="./node_modules/vue/dist/vue.js"></script>
<script>
new Vue({
el: '#app',
data:{
show: true
},
method: {
}
});
</script>
v-else 结合 v-else-if 实现更强大的功能代码示例 ——
<div id="app">
<button @click="random = Math.random()">点击按钮</button>
<h1 v-if="random >= 0.75"> random >= 0.75 看见我 </h1>
<h1 v-else-if ="random >= 0.50"> random >= 0.5 看见我 </h1>
<h1 v-else-if ="random >= 0.25"> random >= 0.25 看见我 </h1>
<h1 v-else> 最后的else 看见我 </h1>
</div>
<script src="./node_modules/vue/dist/vue.js"></script>
<script>
new Vue({
el: '#app',
data:{
random : 1
},
method: {
}
});
</script>
2.9 计算属性和监听器属性
计算属性用于实时获取值的变化展示计算结果,监听器属性也能实时监听值的变化并进行提醒,其代码示例如下:
<div id="app">
<li>wanqing; 价格: {{wanqingPrice}} , 数量: <input type="number" v-model="wanqingNum"></li>
<li>西瓜; 价格:{{xiguaPrice}} , 数量: <input type="number" v-model="xiguaNum"></li>
<li>总价: {{totalPrice}}</li>
</div>
<script src="./node_modules/vue/dist/vue.js"></script>
<script>
let vm = new Vue({
el: "#app",
data: {
wanqingPrice: 100000000,
xiguaPrice: 1,
wanqingNum: 1,
xiguaNum: 20
},
computed: { // 计算属性,会动态监听,返回价值总和
totalPrice(){
return this.wanqingPrice*this.wanqingNum + this.xiguaNum * this.xiguaPrice
}
},
watch: { // 监听器属性,监听到有人试图修改刘婉晴的个数,就会提醒
wanqingNum: function(newVal, oldVal){
//alert(oldVal +" ==>" + newVal)
if(newVal != 1){
alert("想什么呢,婉晴只能有一个哦,不是0个也不是2个是一个")
this.wanqingNum = 1;
}
}
},
methods: {
cancle(){
this.num--;
}
}
});
</script>
2.10 过滤器属性
过滤器属性可以实现对某个值的过滤,如若性别值为 1,则返回 男; 而若性别值是 0,则返回女 —— 其可实现三目运算符的功能
<div id="app">
<h1>使用三木运算符实现男女过滤</h1>
<li v-for="(user, index) in users" :key="user.name">
当前索引: {{index}} {{user.name}} ==> {{user.age}} ==> {{user.gender == 1 ? "靓仔" : "美女"}} <br>
</li>
<h1>使用过滤器实现男女过滤</h1>
<li v-for="(user, index) in users" :key="index">
当前索引: {{index}} {{user.name}} ==> {{user.age}} ==> {{user.gender | genderFilter}} <br> <!--通过管道符将 gender 传给过滤器-->
</li>
</div>
<script src="./node_modules/vue/dist/vue.js"></script>
<script>
Vue.filter("gFilter", function(val){ // 全局过滤器,在任何实例中都能用
if(val == 1){
return "靓仔"
} else{
return "美女"
}
})
new Vue({
el: '#app',
data:{
users: [
{name: "wangqing", age:20, gender:0},
{name: "tian~", age:20, gender:0},
{name: "xinyu", age:22, gender:1}
],
},
filters:{ // 过滤器属性
genderFilter(val){ // 过滤器接收一个值返回一个值
if(val == 1){
return "靓仔"
} else{
return "美女"
}
}
},
method: {
}
});
</script>
3. 总结 Vue 的基本使用
- 创建Vue 实例(new Vue),关联页面的模板(id=“app”),同时 el 绑定元素 el: “#app”,
- 通过指令简化对 DOM 的操作(v-model,v-on … )
- 也可以通过声明方法作更简洁的操作 (method)
- 好好利用 vue 提供的属性 (如计算属性、监听器属性 和 过滤器等)