1:有basic模式认证:
1.0Maven依赖:
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.2.1.RELEASE</version>
</parent>
<dependencies>
<!-- springboot 整合web组件-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-security</artifactId>
</dependency>
</dependencies>
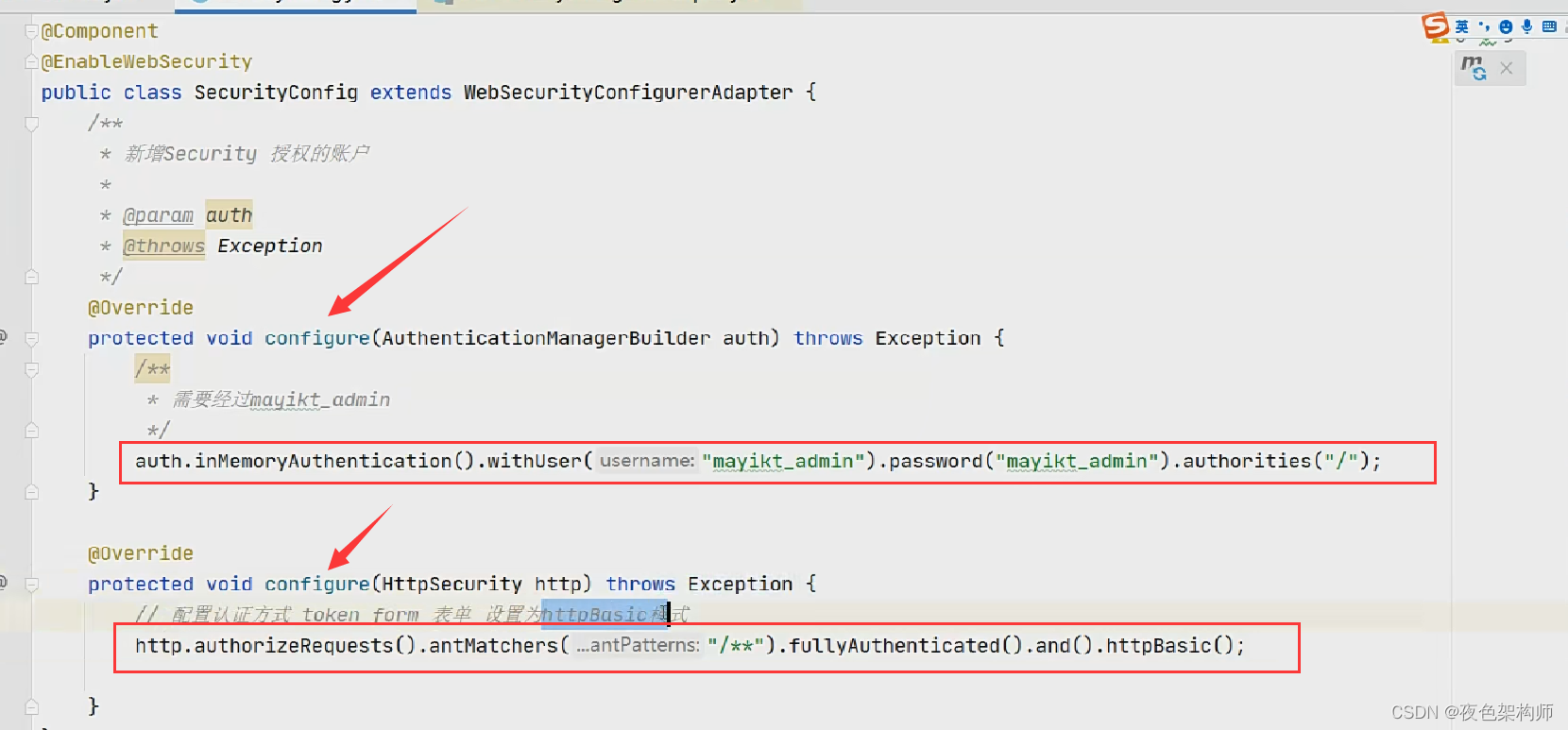
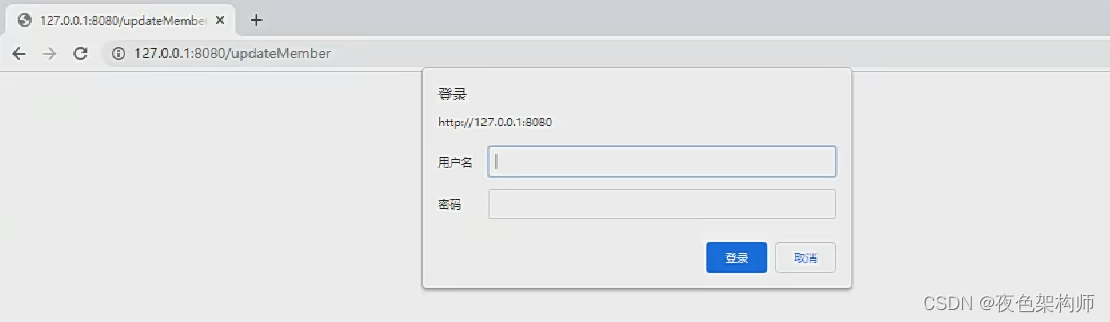
1.1:重写这两个方法,一个拦截器configure(HttpSecurity http) :,一个权限管理(过时):configure(AuthenticationManagerBuilder auth),整个security配置就是这两个方法在管理!


1.2:from表单模式:将上面的.and().httpBasic();改为and().formLogin();

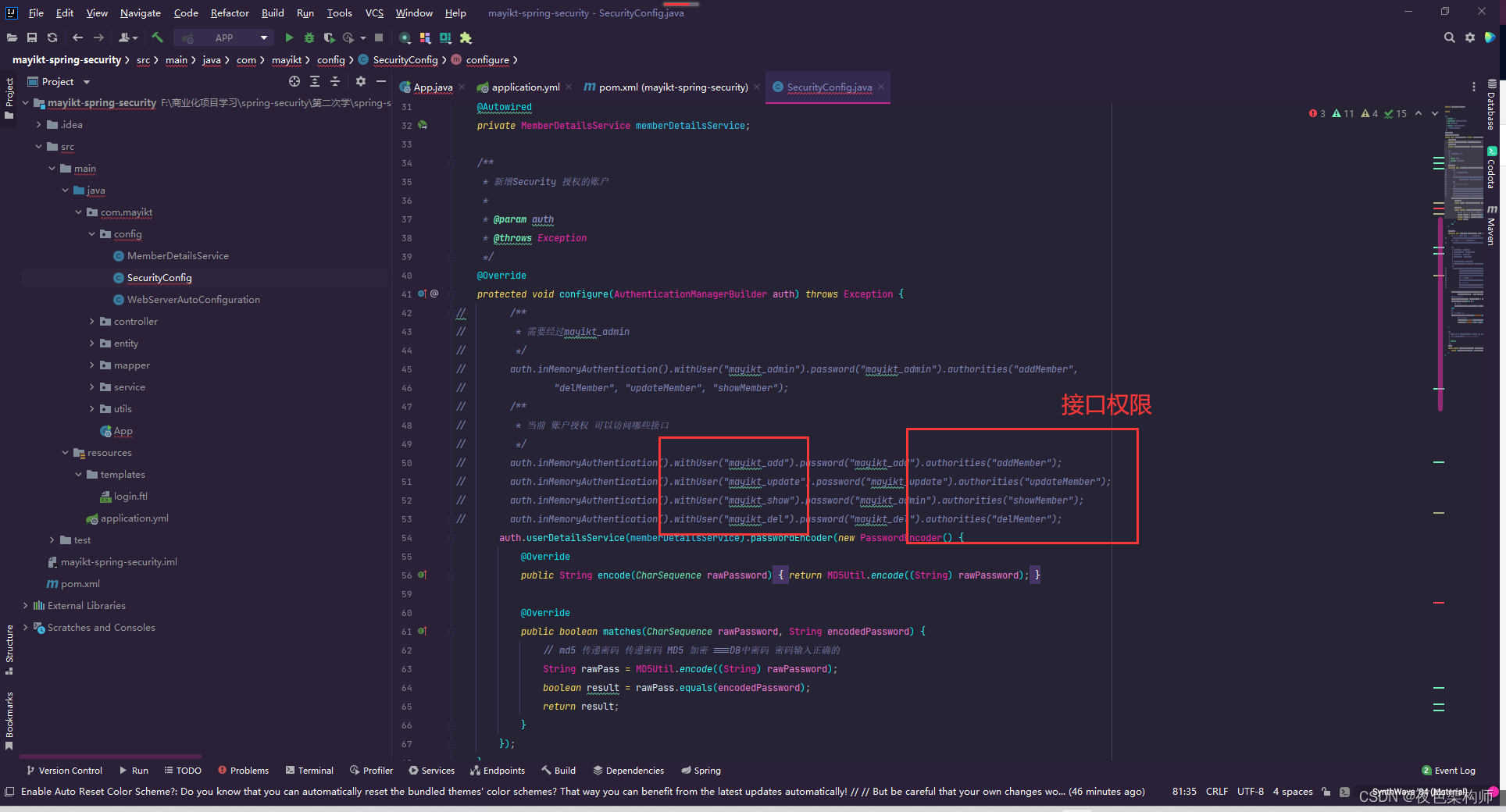
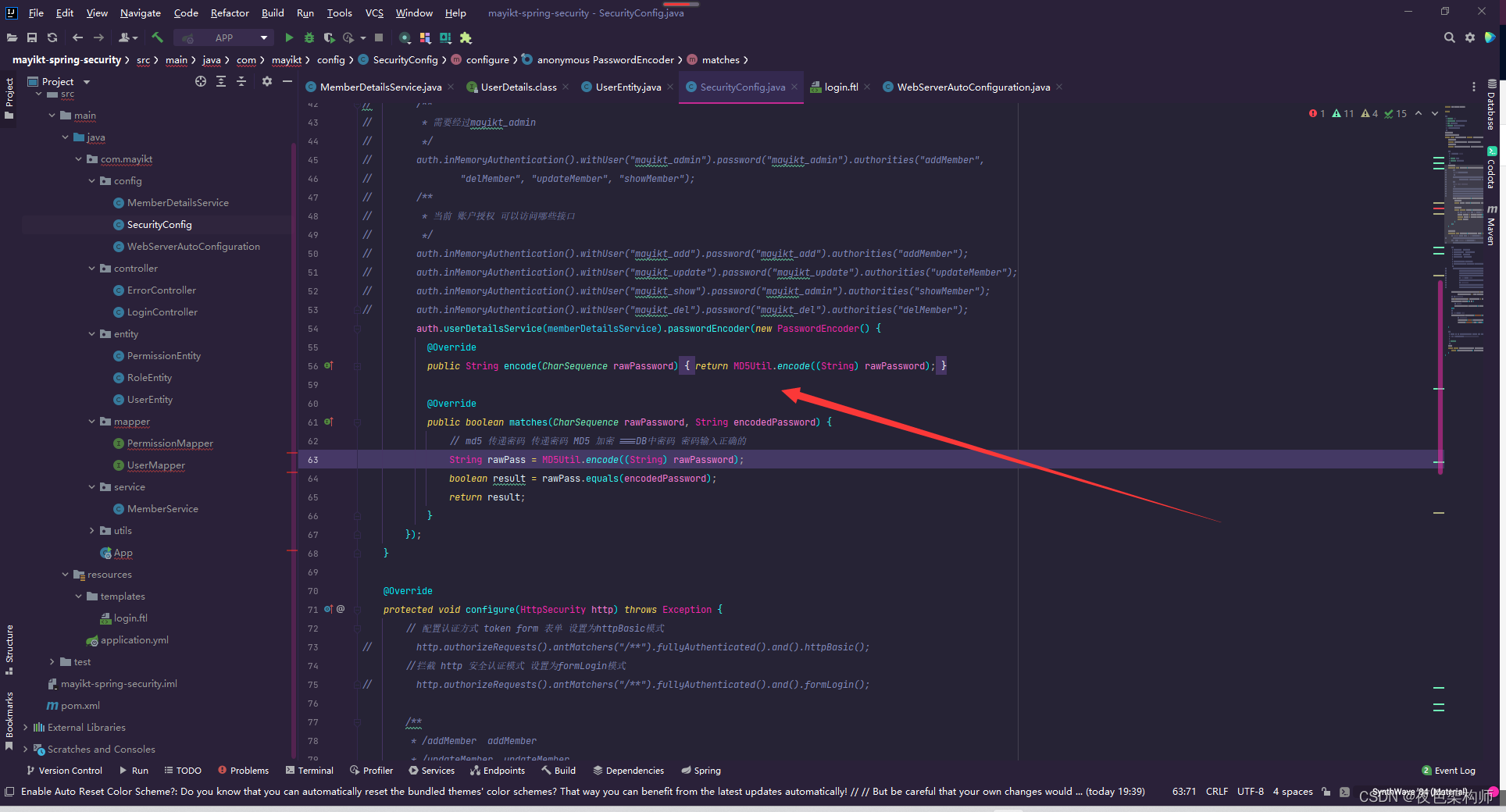
1.3:多用户不同的权限:

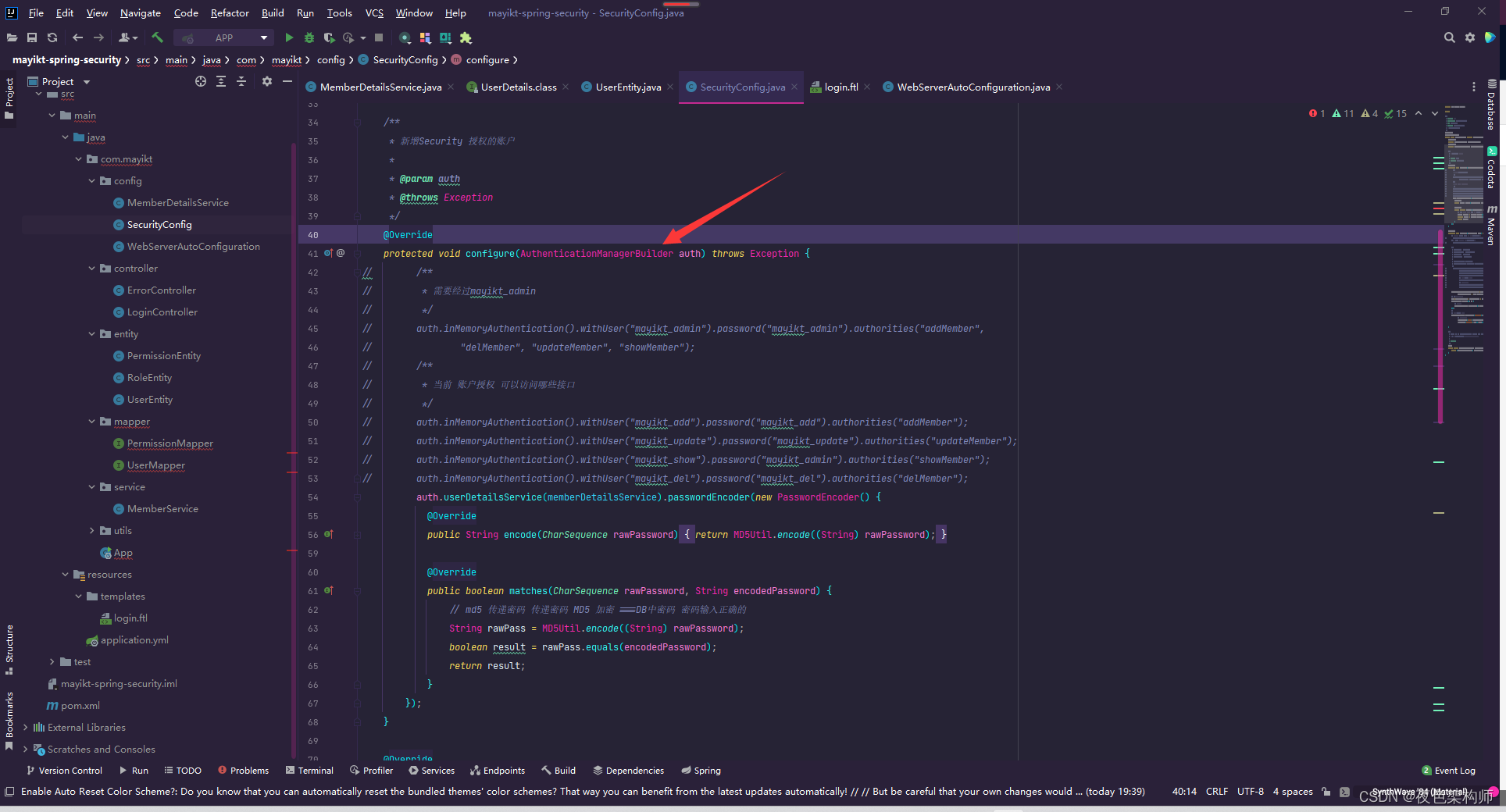
@Override
protected void configure(AuthenticationManagerBuilder auth) throws Exception {
// /**
// * 需要经过mayikt_admin
// */
// auth.inMemoryAuthentication().withUser("mayikt_admin").password("mayikt_admin").authorities("addMember",
// "delMember", "updateMember", "showMember");
// /**
// * 当前 账户授权 可以访问哪些接口
// */
// auth.inMemoryAuthentication().withUser("mayikt_add").password("mayikt_add").authorities("addMember");
// auth.inMemoryAuthentication().withUser("mayikt_update").password("mayikt_update").authorities("updateMember");
// auth.inMemoryAuthentication().withUser("mayikt_show").password("mayikt_admin").authorities("showMember");
// auth.inMemoryAuthentication().withUser("mayikt_del").password("mayikt_del").authorities("delMember");
auth.userDetailsService(memberDetailsService).passwordEncoder(new PasswordEncoder() {
@Override
public String encode(CharSequence rawPassword) {
return MD5Util.encode((String) rawPassword);
}
@Override
public boolean matches(CharSequence rawPassword, String encodedPassword) {
// md5 传递密码 传递密码 MD5 加密 ===DB中密码 密码输入正确的
String rawPass = MD5Util.encode((String) rawPassword);
boolean result = rawPass.equals(encodedPassword);
return result;
}
});
}
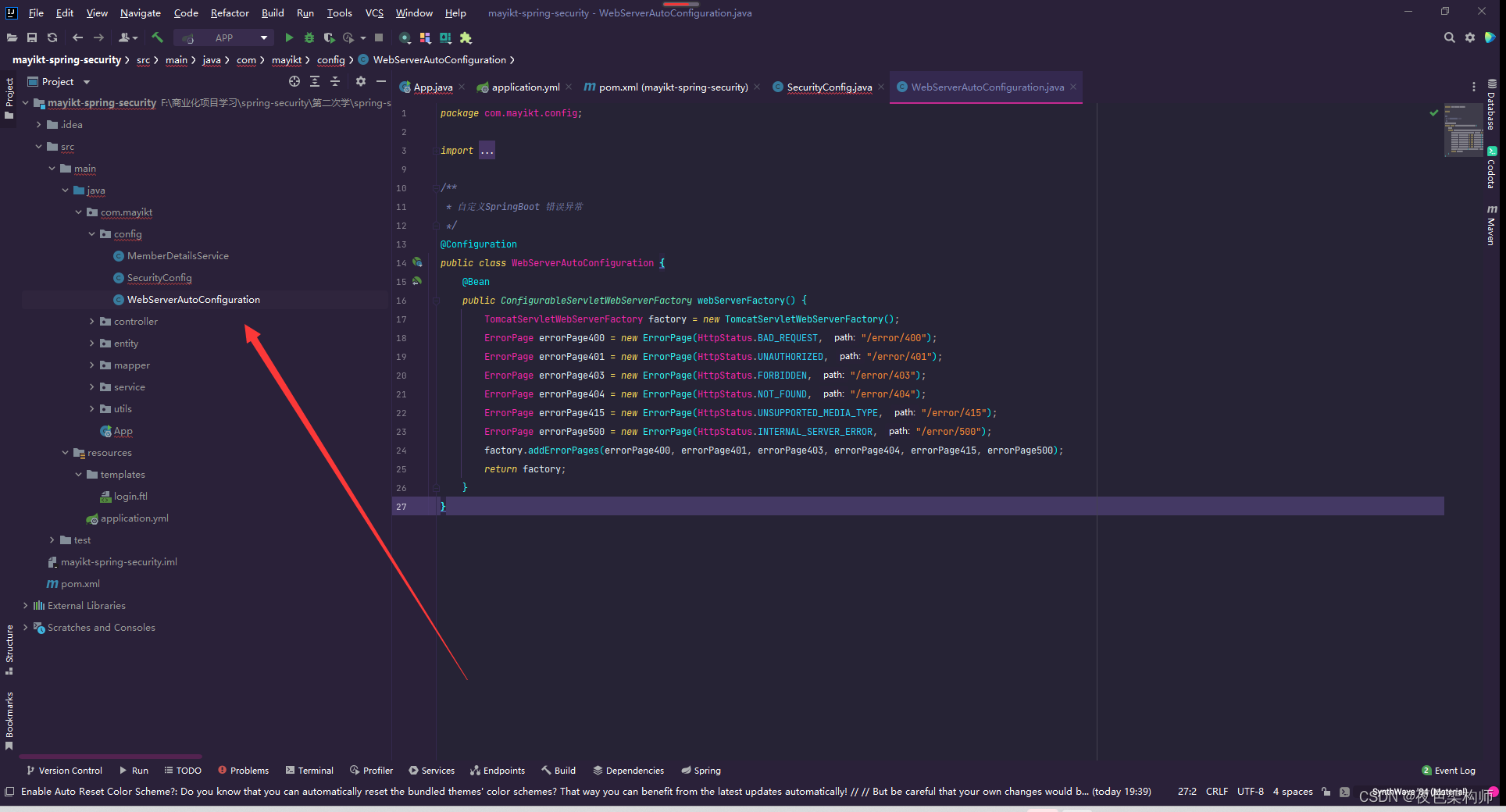
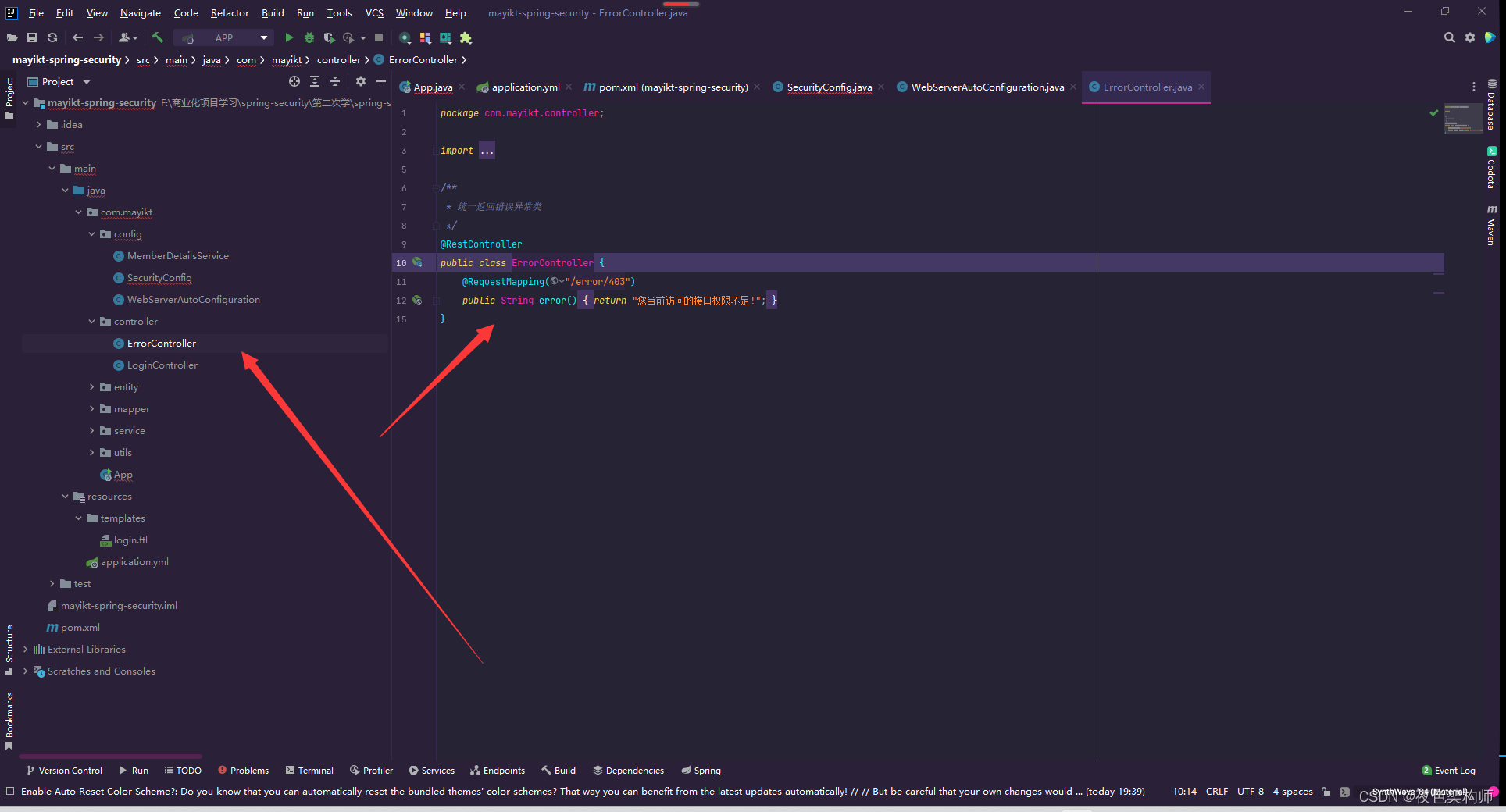
1.4:403权限不足界面设置:


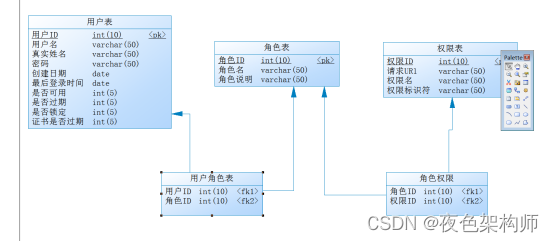
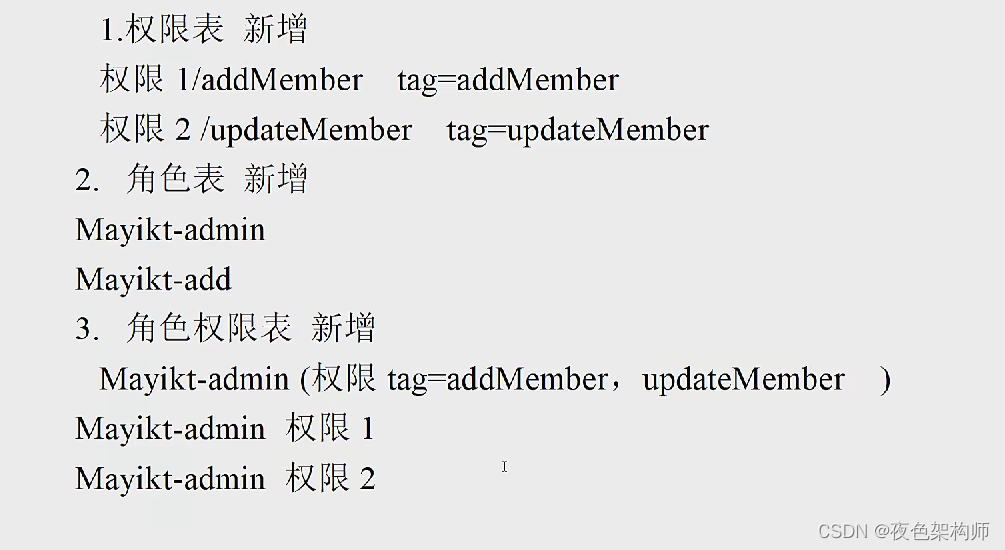
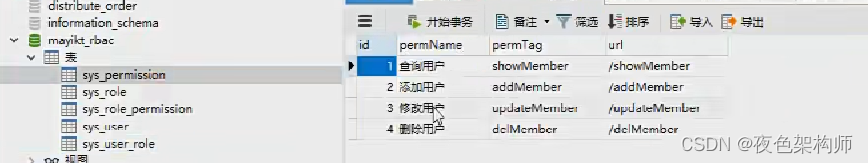
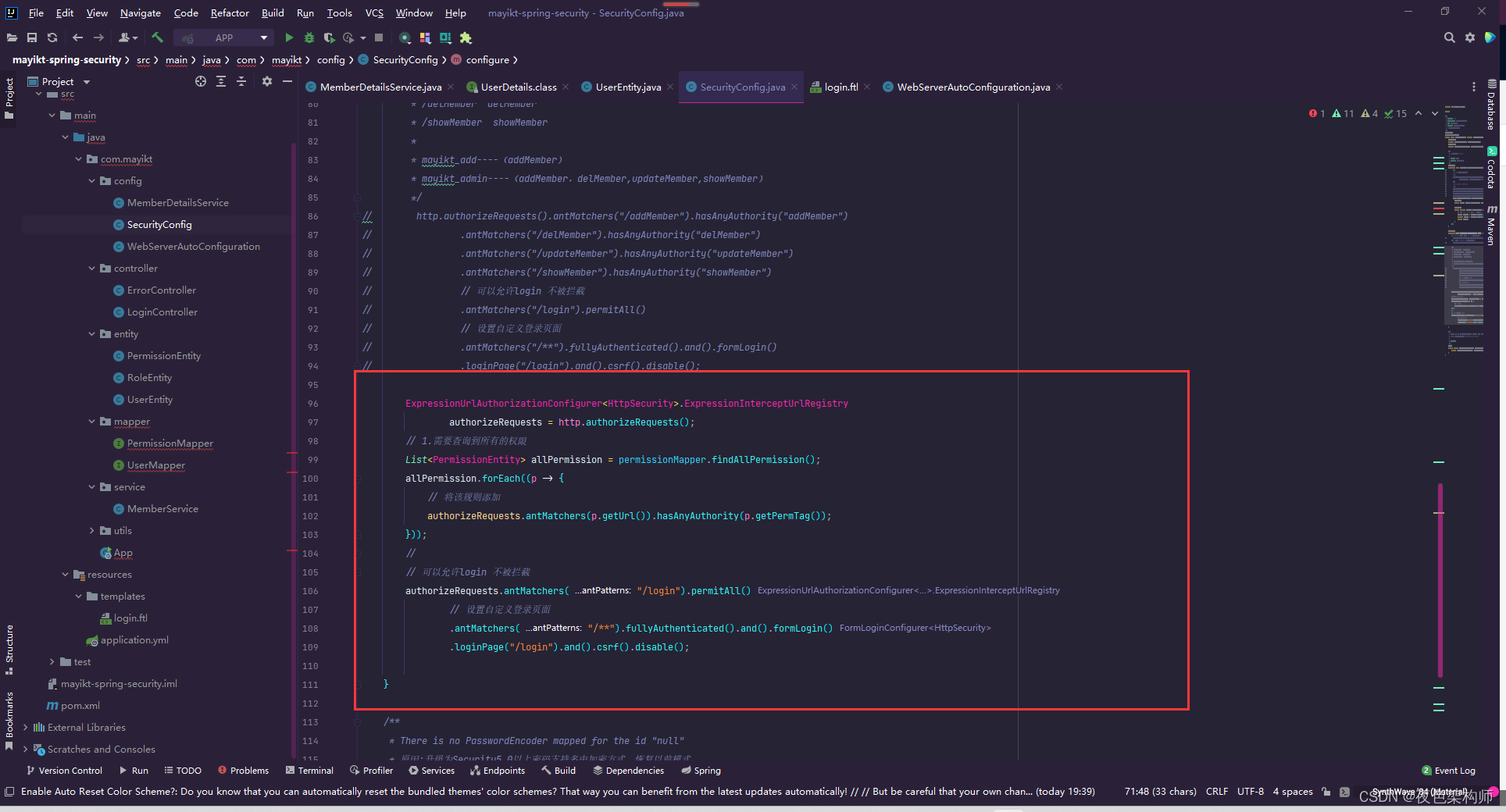
1.5 Rbac权限模型(重要)




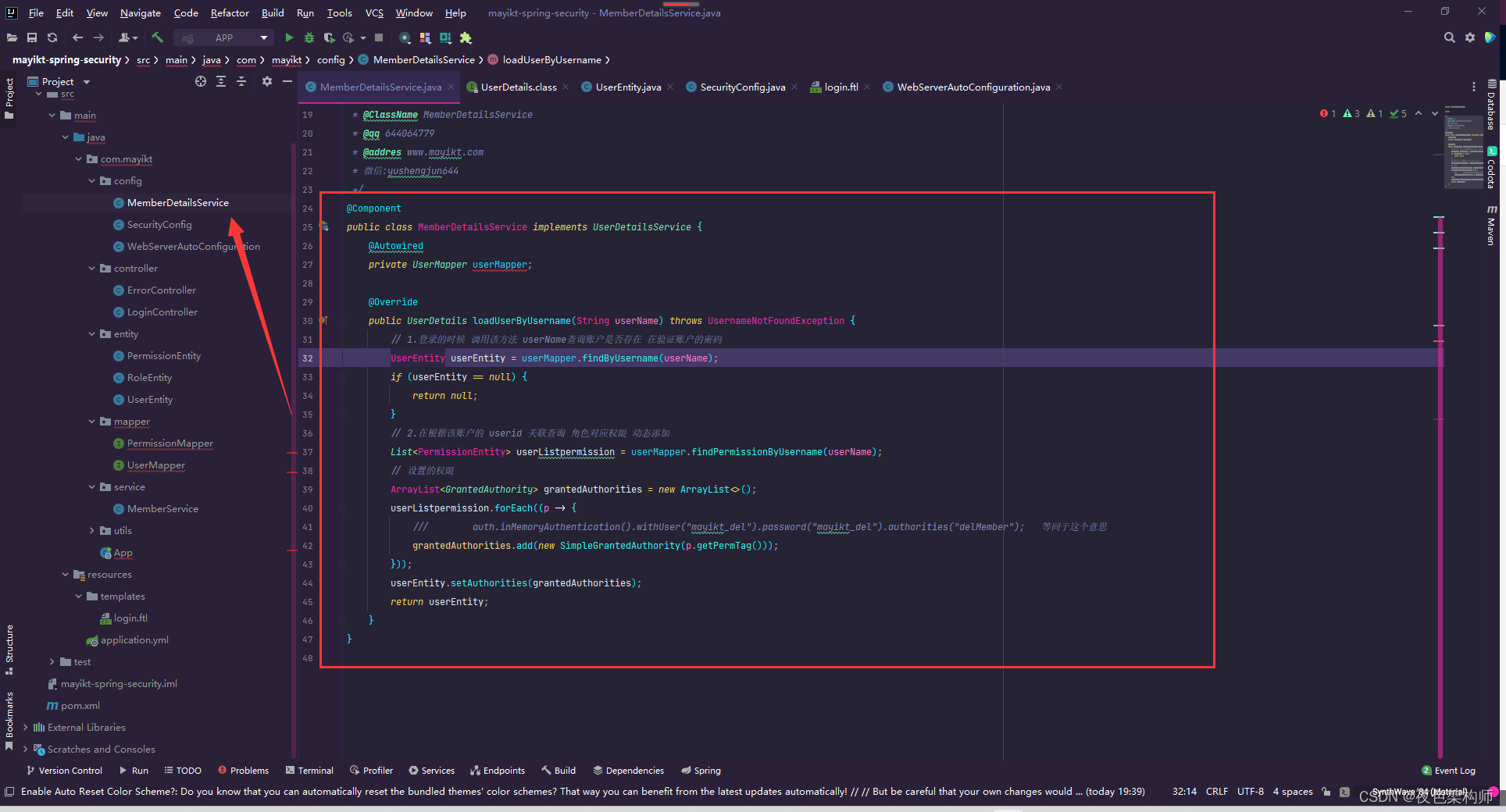
三步走:01:首先登陆进来根据用户的username查询是否有这个用户

02:然后根据用户名查询该角色对应的哪些权限
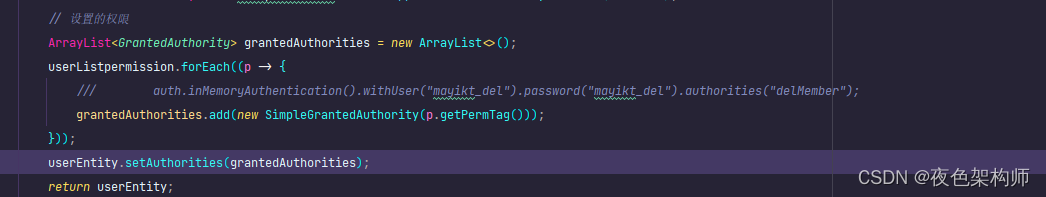
03:将这些权限动态添加:等同于: auth.inMemoryAuthentication().withUser("mayikt_del").password("mayikt_del").authorities("delMember");

(1)整体流程:首先过第一个配置:configure(AuthenticationManagerBuilder auth)

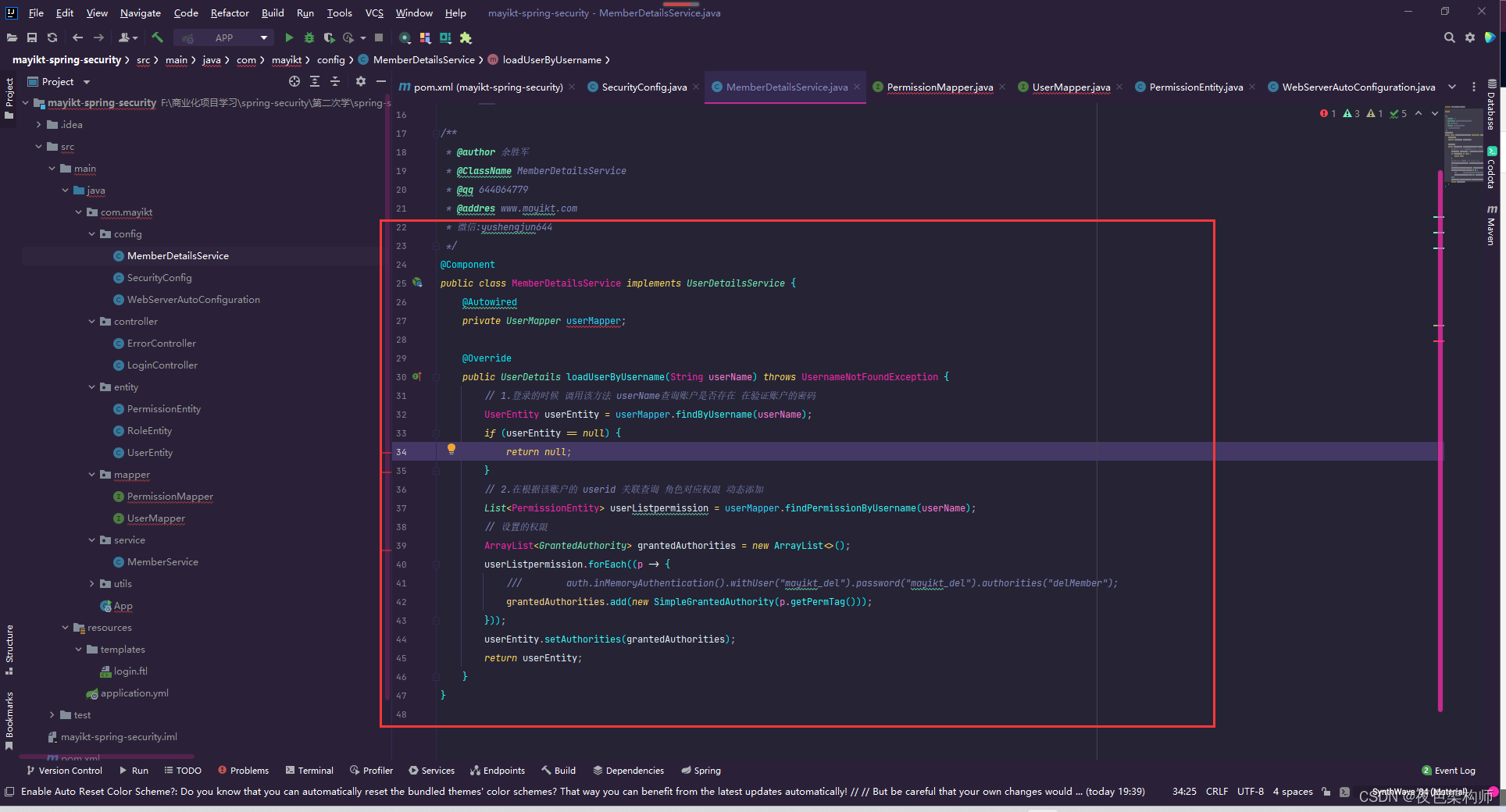
(2):然后我们将该配置中的memberDetailsService用一个类重写出来,加入登陆逻辑:

(3):将前端收到的密码跟数据库中做比对:

(4)第二个配置void configure(HttpSecurity http)的填写:这个配置就是将权限配置到security里面,然后舐登陆界面跟403界面









![[前端基础] CSS3 篇](https://img-blog.csdnimg.cn/9e5bb277a5b746d0a3c7848840da9b02.png#pic_center)