📌个人主页:个人主页
🧀 推荐专栏:小程序开发成神之路 --【这是一个为想要入门和进阶小程序开发专门开启的精品专栏!从个人到商业的全套开发教程,实打实的干货分享,确定不来看看? 😻😻】
📝作者简介:一个读过研、创过业,从全栈工程师转行做大数据开发的大厂人!
⭐️您的小小关注是我持续输出的动力!⭐️
干货内容推荐
🥇入门和进阶小程序开发,不可错误的精彩内容🥇 :
- 《小程序开发必备功能的吐血整理【个人中心界面样式大全】》
- 《你真的会做小程序按钮吗?看了字节35K前端的样式设计,悟了》
- 《来接私活吧?玩转小程序开发之丝滑拆红包【附完整代码】》
- 《来接私活吧?小程序接私活必备功能-婚恋交友【附完整代码】》
- 《吐血整理的几十款小程序登陆界面【附完整代码】》
文章目录
- 干货内容推荐
- 一、效果展示
- 二、需求背景
- 三、实现代码
- 3.1 核心事件的监听
- 3.2 使用Slot插槽技术为内容预留空位
- 3.3 引入CSS动画实现纸张折叠效果
- 四、源码下载
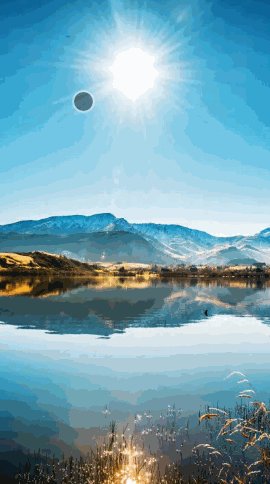
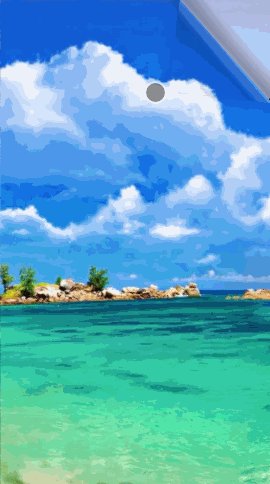
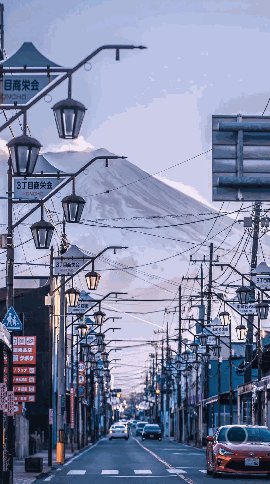
一、效果展示

二、需求背景
- 在传统的·
电子书应用中,我们体验往往是非常生硬。每个页面之间的切换仅仅是简单的切入切出,没有任何的生动感。这使得我们在看电子书的同时仍然会觉得,我们真的只是在玩手机,除了简单的文字输入没有任何美和动效的享受! - 在传统的
相册应用中,我们也是是简单的左右划入划出,也显得略微生硬。
于是,就有了今天所分享的类纸感的翻页动画,在手机上实现物理纸质书或者纸质相册的翻页效果,大幅度提升用户观感度!
三、实现代码
3.1 核心事件的监听

对于鼠标点击然后拖动时纸张的动画会随着鼠标的位置进行移动,所以我们需要实时去监听鼠标点击进入和点击离开的事件,这样就可以明确地给动画元素传达开始和结束的指令。
- 使用@引入相应的鼠标事件
<view id='magazine'
v-on:swipeleft="touchl" v-on:swiperight="touchr"
@mousedown="pcmousedown" @mouseup="pcmouseup"
>
<slot></slot>
</view>
- 定义相应的鼠标事件的动作内容
pcmousedown(event) {
this.mDown = event.clientX;
},
pcmouseup(event) {
this.mUp = event.clientX;
if ((this.mDown - this.mUp) > 70) {
touchLeft('#magazine');
}
if ((this.mUp - this.mDown) > 70) {
touchRight('#magazine');
}
}
3.2 使用Slot插槽技术为内容预留空位
为了实现在页面中可以放入自己的页面内容时,我们在定义页面模板的时候需要使用<slot>标签对后续的内容进行留白操作!
- 如果我们要放置的内容比较单一的时候,我们可以直接使用
匿名slot
(1) 匿名slot—子组件
<div class="child">
<h1>子组件</h1>
<slot>这是个匿名插槽(没有name属性),这串字符是匿名插槽的默认值。</slot>
</div>
(2)匿名slot — 父组件
<div class="parent">
<h1>父组件</h1>
<child>
<p>我是其他内容!!!!!</p>
</child>
</div>
(3)效果
父组件
子组件
我是其他内容!!!!! (匿名插槽的默认值被覆盖)
- 若我们想要在页面中所放的内容较多且有多个模块的时候,我们这个时候可以使用
命名slot
(1) 命名slot—子组件
<div class="child">
<h1>子组件</h1>
<slot name="body">主体默认值</slot>
</div>
(2)命名slot — 父组件
<div class="parent">
<h1>父组件</h1>
<child>
<p slot="body">我是主体</p>
</child>
</div>
(3)效果
父组件
子组件
我是主体 (具名插槽<slot name="body">的默认值被覆盖)
3.3 引入CSS动画实现纸张折叠效果
为了使动画效果更好的控制,我们首先要定位到相应的元素,所以这里我们需要引入JQuery,然后我们将动画通过js代码的形式进行控制。
(1)向左翻页控制函数
export const touchLeft = function (magazineId){
var pageCount = $(magazineId).turn("pages"); //total page
var currentPage = $(magazineId).turn("page"); //now page
if (currentPage >= pageCount) {
return;
}
if (currentPage <= pageCount) {
$(magazineId).turn('page', currentPage + 1);
}
}
(2)向右翻页控制函数
export const touchRight = function (magazineId){
var pageCount = $(magazineId).turn("pages");
var currentPage = $(magazineId).turn("page");
if (currentPage <= pageCount) {
if (currentPage <= 1) {
return;
}
$(magazineId).turn('page', currentPage - 1);
}
}
四、源码下载
- CSDN资源地址:https://download.csdn.net/download/weixin_37797592/86894495