日常能想到的小动画基本就是使用ps导出GIF动画/AE通过插件直接导出GIF,方便快捷;但最近工作中遇到了关于透明背景导出GIF动画的问题:导出的GIF动画有白边,有锯齿感。
网上找了一大堆教程,主要原因出在GIF格式本身的问题。GIF动画采用8位色压缩,只能处理256种颜色,透明度的情况下,png和alpha通道不同,GIF的每个像素只有透明和不透明两种状态,做不到平滑边缘的效果,导致在透明背景下会出现白边、锯齿这类无可避免的问题。
网上动效交付的方式很多,我主要是采用的json文件的交付形式,其他交付方式查看下面的链接:
【快收藏!】大厂UI动效交付完全指南文末有相关文档哦!https://mp.weixin.qq.com/s/Q4K-Q10U0uY3CXU8YxEapg
使用json文件的交付流程:

一、安装AE(已安装可忽略)
顺便提供个装软件的地址,win/Mac都有 奇迹秀工具箱;
二、安装插件bodymovin
在安装此插件前,建议先安装个zxp installer(不要问我为什么,安装这个之后,AE的插件便可快速安装,网上其他的方式我都已尝试过,已哭晕在厕所),再顺便提供个zxp installer下载地址https://aescripts.com/learn/zxp-installer/![]() https://aescripts.com/learn/zxp-installer/
https://aescripts.com/learn/zxp-installer/
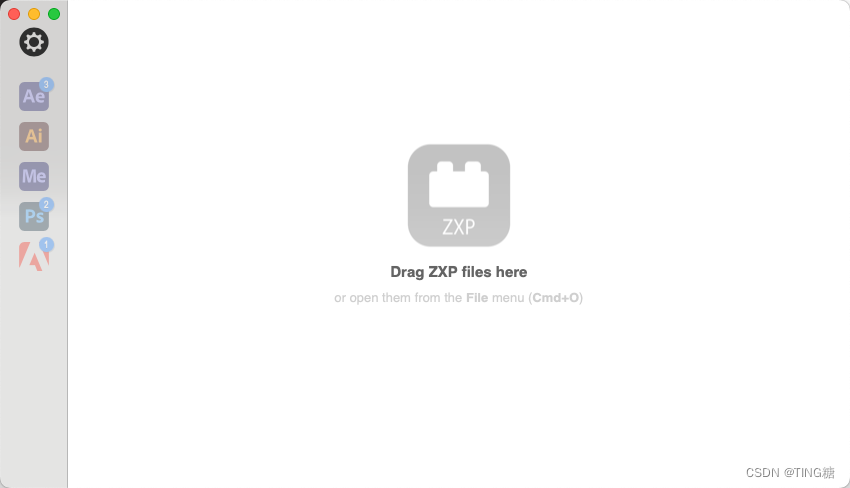
1、根据自己对应系统下载安装程序,运行安装,打开界面如下(Mac系统);

2、 下载 bodymovin插件,在提供个插件地址http://www.gfxcamp.com/bodymovin-v552/![]() http://www.gfxcamp.com/bodymovin-v552/
http://www.gfxcamp.com/bodymovin-v552/
只下载软件即可,请忽略这文章里的其他信息,因为我已经全部经历过了,难受....
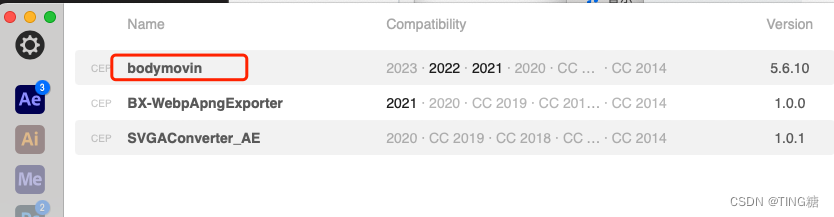
3、将文件 bodymovin5610cn.zxp文件直接拖入 zxp installer即可安装成功,如下图:

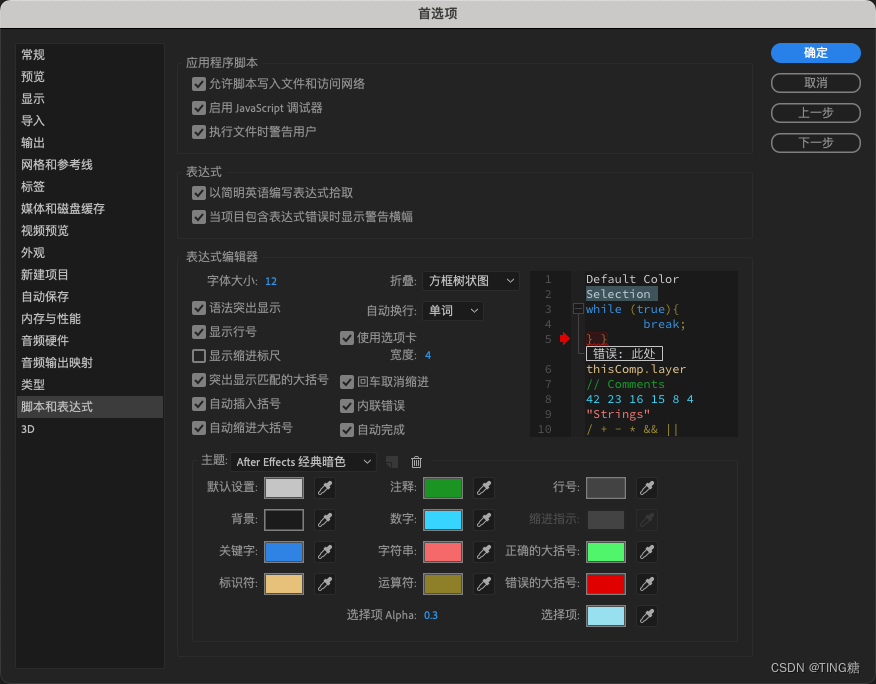
4、安装完成后,打开 AE —— 首选项 —— 脚本和表达式(AE版本CC2021)——勾选允许脚本写入文件和访问网络 —— 确定;

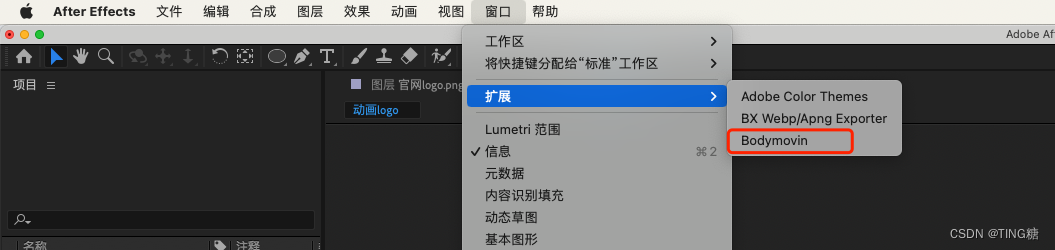
5、打开窗口 —— 扩展 ——查看插件安装是否成功;
三、导出 json文件
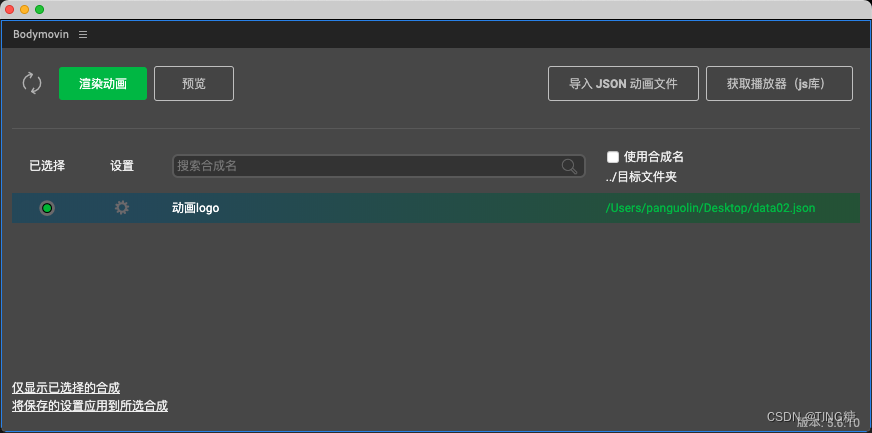
将做好的动画存储后,点击窗口 —— bodymovin插件 ,插件或自动获取当前AE窗口中的合成文件,点击已选择下放的圆圈,设置右侧的输出地址;
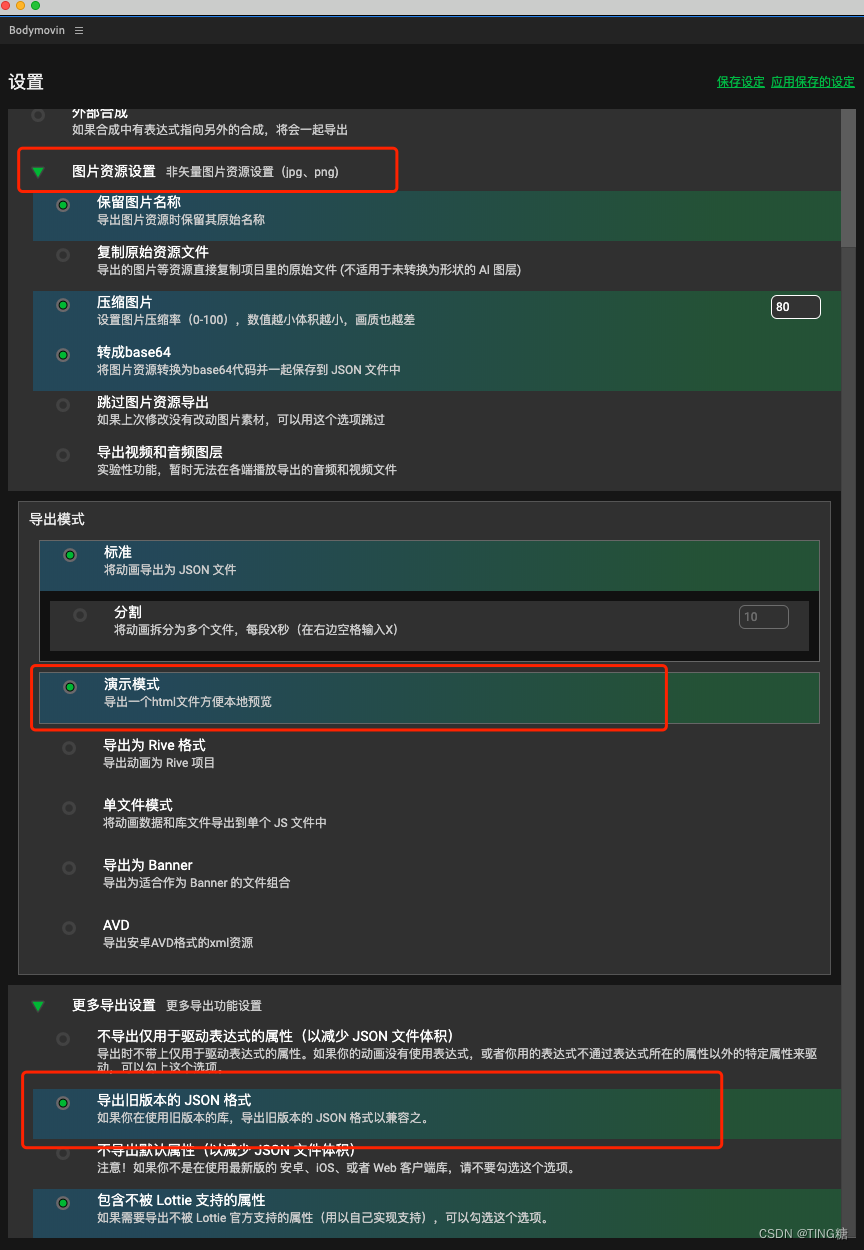
点击设置(名称前方的图标),根据自己动画采用的内容,图片资源处酌情选择,压缩图片一定要勾选,导出模式中的演示动画一定要勾选,这样可浏览时直接查看动画是否存在问题;
最最关键的一步
更多导出设置里的【导出旧版json格式】,否则交给开发的json文件,由于开发用地库太旧,导致出现报错(这里最坑);


再分享个json文件支持与不支持的功能
Lottie DocsLottie is a library for Android, iOS, Web, and Windows that parses Adobe After Effects animations exported as json with Bodymovin and renders them natively on mobile and on the webhttps://airbnb.io/lottie/#/supported-features?id=supported-features好了,到此就结束了,又不懂的请疯狂艾特我,免得消息查看不及时,让各位亲跟我一样走不必要的弯路。
再赠送个收藏的避坑指南
关于AE转json动画开发避坑指南 - 知乎本篇文章是给一定基础的UI设计写的 Lottie 是Airbnb开源的一个面向Android、 iOS、React Native 、Web的动画库,能分析 Adobe After Effects 导出的json文件并生成动画,使静态素材一样使用这些动画,完美实现动画…![]() https://zhuanlan.zhihu.com/p/267141696
https://zhuanlan.zhihu.com/p/267141696