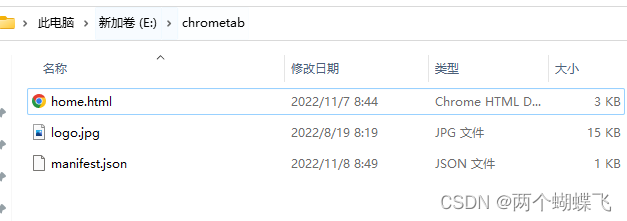
创建一个文件夹, 里面放置信息:

其中, manifest.json 不能变, home.html 是新的标签页信息
manifest.json 内容:
{
"chrome_url_overrides": {
"newtab": "home.html"
},
"manifest_version": 2,
"name": "myextension_newtab",
"version": "2.2.0"
}
对 home.html 即新的标签页进行处理:
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<meta charset="utf-8">
<title>岳泽霖,加油噢</title>
<meta name="Keywords" content="两个蝴蝶飞,岳建立,岳叔叔教你背古诗,岳泽霖">
<meta name="Description" content="两个蝴蝶飞,岳建立,岳叔叔教你背古诗,岳泽霖">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://www.yueshushu.top/favicon.ico" rel="shortcut icon" type="image/x-icon" data-width="88px"/>
<style>
* {
margin: 0;
padding: 0;
}
.show {
margin-top: 200px;
margin-left: 600px;
font-size: 90px;
color: red;
}
.formshow {
margin-top: 30px;
margin-left: 600px;
}
.s_input{
width: 512px;
height: 16px;
padding: 12px 16px;
font-size: 16px;
margin: 0;
vertical-align: top;
outline: 0;
box-shadow: none;
border-radius: 10px 0 0 10px;
border: 2px solid #c4c7ce;
background: #fff;
color: #222;
overflow: hidden;
box-sizing: content-box;
-webkit-tap-highlight-color: transparent;
}
.s_bd{
cursor: pointer;
width: 108px;
height: 44px;
line-height: 45px;
line-height: 44px\9;
padding: 0;
background: 0 0;
background-color: #4e6ef2;
border-radius: 0 10px 10px 0;
font-size: 17px;
color: #fff;
box-shadow: none;
font-weight: 400;
border: none;
outline: 0;
}
</style>
</head>
<body class="page-bg" id='top'>
<div class="row show">
南无阿弥陀佛
</div>
<div class="row formshow">
<form action="https://www.bing.com/search" target="_blank">
<div>
<a href="http://www.yueshushu.top">
<img src="logo.jpg" alt="Logo" align="bottom" border="0" width=180px;height = 180px; style="margin-left:200px;">
</a>
</div>
<div style="margin-top:-40px;">
<input name=tn type=hidden value=baidu>
<input name=PC type=hidden value=U316>
<input name=FORM type=hidden value=CHROMN>
<input type=text name=q size=50 class="s_input">
<input type="submit" value="必应一下" class="s_bd">
</div>
</form>
</div>
</body>
</html>



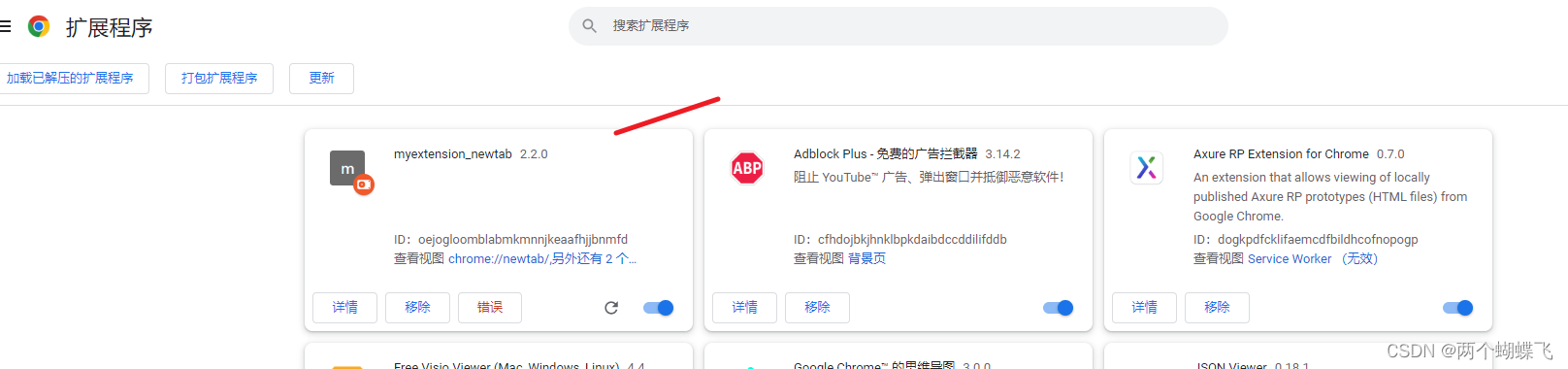
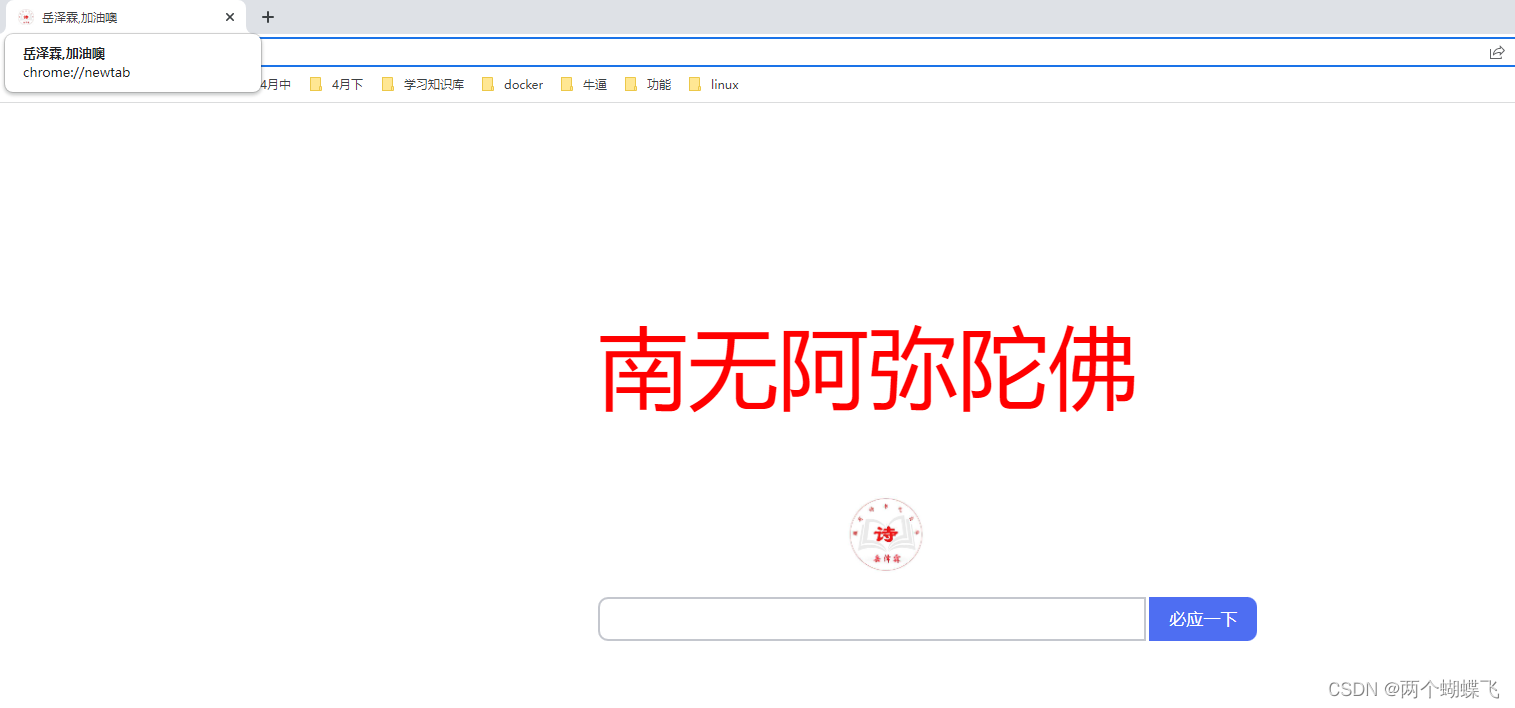
自定义 标签页成功.
地址: www.yueshushu.top/soft/chrometab.zip
参考链接: https://zhuanlan.zhihu.com/p/380131956