第1关_网页表格的基本概念

第2关_创建简单的表格
本关任务:创建一个两行两列的表格。
相关知识:为了完成本关任务,你需要掌握:1.表格的结构及对应的标签,2.表格标签的属性。
表格的结构及对应的标签。一个基本的表格是由行和每行中的单元格组成的,一般要包含表格标题、项目标题和数据资料三个要素。例如下图所示的表格基本表格
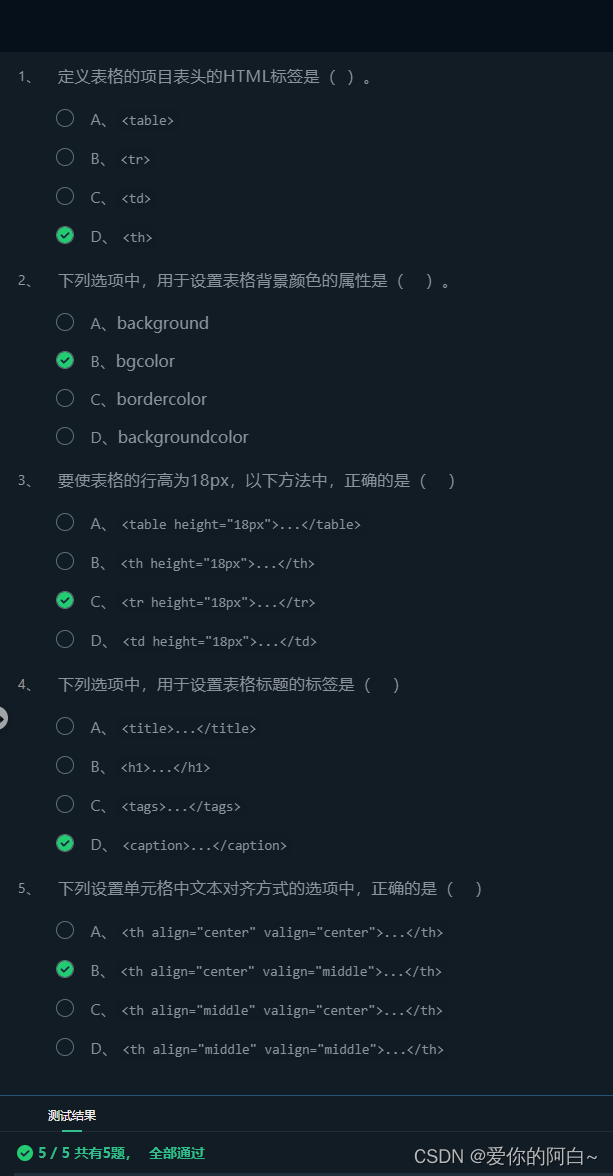
参考答案
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>创建表格</title>
</head>
<body>
<!-- ********* Begin ******* -->
<table border="4px" width="200" background="https://www.educoder.net/api/attachments/1208912">
<tr>
<td width="100">姓名</td>
<td width="100">成绩</td>
</tr>
<tr>
<td width="100">张三</td>
<td width="100">90</td>
</tr>
</table>
<!-- ********* End ********* -->
</body>
</html>第3关_表格行样式的设置
编程要求:根据提示,在右侧编辑器中的Begin - End区域内补充代码,用于设置表格第一行的样式,具体要求是: 1.该行的行高为40。 2.该行单元格内容的水平和垂直对齐方式都为居中, 3.该行的颜色代码设置为00ffff
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>表格行样式的设置</title>
</head>
<body>
<table border="4px" background="https://www.educoder.net/api/attachments/1208912" width="200">
<caption>成绩表</caption>
<!-- ********* Begin ********* -->
<tr height="40" align="center" valign="middle" bgcolor="blue">
<!-- ********* End ********* -->
<th width="100">姓名</td>
<th width="100">成绩</td>
</tr>
<tr>
<td>张三</td>
<td>90</td>
</tr>
</table>
</body>
</html>第4关_表格中单元格样式的设置
编程要求
1.该Begin1 - End1区域内添加table标签,设置表格边框线的粗细为4px,单元格之间的间隙为0,单元格内文本的内边距为8,表格总宽度200。
2.Begin2 - End2区域内添加两个数据单元格标签,第一个数据单元格标签中设置单元格的宽度为120,单元格内的文本为“张三”;第二个数据单元格标签中设置其文本的水平对齐方式为居中,单元格内的文本为“90”。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>表格单元格样式的设置</title>
</head>
<body>
<!-- ********* Begin1 ********* -->
<table border="4px" cellspacing="0" cellpadding="8" width="200">
<!-- ********* End1 ********* -->
<caption>成绩表</caption>
<tr height=40 align=center valign=middle bgcolor=00ffff>
<th>姓名</th>
<th>成绩</th>
</tr>
<tr bgcolor=00ff00>
<!-- ********* Begin2 ********* -->
<td width="120">张三</td>
<td align="center">90</td>
<!-- ********* End 2********* -->
</tr>
</table>
</body>
</html>




![静态时序分析简明教程(七)]端口延迟](https://img-blog.csdnimg.cn/fbdefe7078d94d7da9697da49cf5730a.png)