作者名:Demo不是emo
主页面链接:主页传送门
创作初心:舞台再大,你不上台,永远是观众,没人会关心你努不努力,摔的痛不痛,他们只会看你最后站在什么位置,然后羡慕或鄙夷
座右铭:不要让时代的悲哀成为你的悲哀
专研方向:网络安全,数据结构每日emo:希望我失望的日子过的快些

目录
一.越权漏洞简介
二. 越权漏洞分类
1.水平越权
2.垂直越权
3.上下文越权
三. 越权漏洞易发生的点
1.基础参数
2.多阶段验证
3.基于参数的访问控制
4.链接隐藏
5.其他位置
四. 越权漏洞的挖掘
五. 实例演示
1.垂直越权
2.水平越权
六. 越权漏洞的防御
一.越权漏洞简介
越权漏洞是Web应用程序中一种常见的安全漏洞。它的威胁在于一个账户即可控制全站用户数据。越权漏洞的成因主要是因为开发人员在对数据进行增、删、改、查询时对客户端请求的数据过分相信而遗漏了权限的判定。而且属于逻辑漏洞的一种,防护和检测都不好做。
二. 越权漏洞分类
按照维度分:
1.水平越权
这种类型的越权就是越权其他用户,比如说你要查看一篇邮件,但是有越权漏洞,却可以查看其他人的邮件。水平越权导致任意用户敏感信息泄露或者用户信息被恶意修改。
2.垂直越权
这种类型的越权就是可以在不同身份之间越权,比如你是普通用户,但是可以越权到管理员,甚至超级管理员。管理员和超级管理员能使用的功能就多了。
3.上下文越权
上下文越权就是说在某个程序需要执行n个步骤,而你却可以跳过其中某个步骤,直接到最后的步骤。
三. 越权漏洞易发生的点
1.基础参数
通过修改一下参数就可以产生水平越权,例如查看用户信息页面 URL 后加上自己的 id 便可查看,当修改为他人的id号时会返回他人的信息。再比如cookie中的参数就作为用户的凭据,修改这个凭据便可以其他用户身份通过验证。
2.多阶段验证
多阶段功能是一个功能有多个阶段的实现。例如修改密码,可能第一步是验证用户身份信息,号码验证码类的。当验证成功后,跳到第二步,输入新密码,很多程序会在这一步不再验证用户身份,导致恶意攻击者抓包直接修改参数值,导致可修改任意用户密码。
3.基于参数的访问控制
有的程序会在参数里面进行权限认证。如:www.xxx.com/uid=test&admin=0 ,把0改为1就有了admin权限。
4.链接隐藏
有的程序会把页面独立,让爬虫爬取不到,但是可以使用扫目录的方式扫到url,如果此时页面不做权限认证,就可直接访问到功能点,或者只是前端跳转,可以使用burp抓回包,然后删除js代码绕过。
5.其他位置
越权可能存在的地方:增、删、改、查、详情、导出等功能,当有这些功能的时候提高重视,在url、post data、cookie处寻找是否有鉴权参数
最关键的点就是定位鉴权参数,然后替换为其他账户鉴权参数的方法来发现越权漏洞。
四. 越权漏洞的挖掘
测试水平越权漏洞一般要控制2个账号,来互相探测能否影响到对方数据,一般是使用2个浏览器,分别使用2个账号登陆,在各个功能点修改参数(get、post、cookie)观察是否会影响到另一个账号的数据。 测试垂直越权一般看是否补通过认证即可访问管理页面,或是找是否有一个参数表示身份权限是否是管理员。
五. 实例演示
1.垂直越权
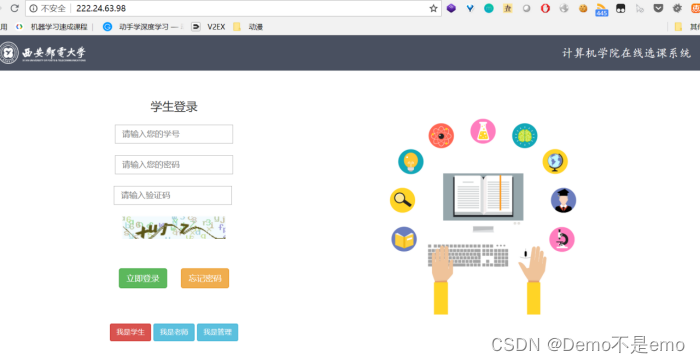
找到需要登陆的页面
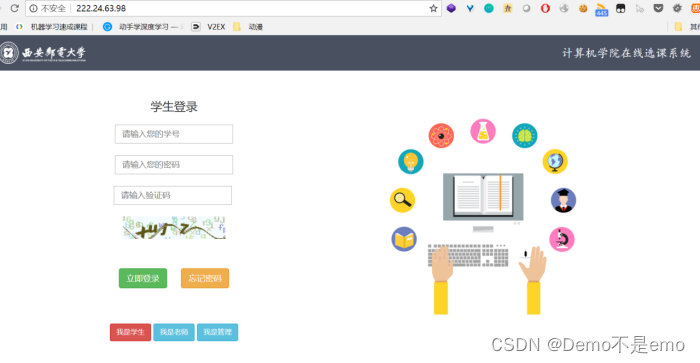
 通过目录扫描发现后台管理可不需要登陆直接访问,这就造成了垂直越权
通过目录扫描发现后台管理可不需要登陆直接访问,这就造成了垂直越权

2.水平越权
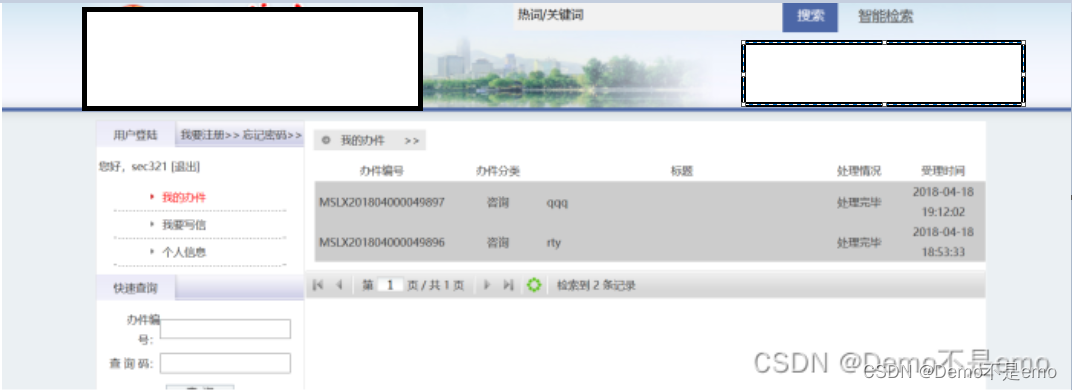
首先注册账号sec123然后上传一个附件,再注册一个账号sec321,用sec321上传一个不公开附件 

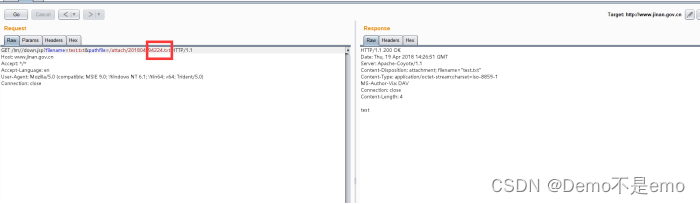
使用sec123下载上传的附件
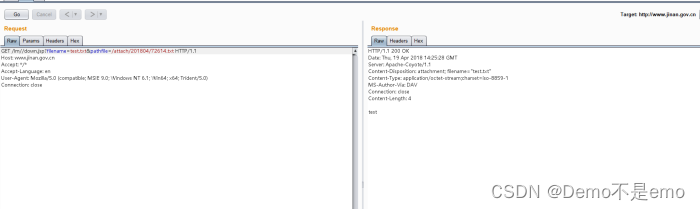
 修改pathfile字段,即可下载sec321用户的附件,遍历pathfile字段即不需要知道确切文件名即可下载其他用户文件
修改pathfile字段,即可下载sec321用户的附件,遍历pathfile字段即不需要知道确切文件名即可下载其他用户文件

六. 越权漏洞的防御
1.不能只根据用户 id 参数去搜索,应该再次进行身份验证(防止水平越权)。
2.可以从用户的加密认证 cookie 中获取当前用户 id,防止攻击者对其修改。或在 session、cookie 中加入不可预测、不可猜解的 user 信息。
3.在每个页面加载前进行权限认证(防止垂直越权)。
4.对有多步验证的应用,需要准确验证上一步是否通过。

















![[附源码]java毕业设计学校缴费系统](https://img-blog.csdnimg.cn/24c5e7044deb4d0eb3e3c5d4709e254e.png)