ejs视图引擎填充数据
- express 生成项目
- 安装 express-generator
- 生成项目
- 程序结构理解
- 项目结构
- 生成的文件的含义
- 视图渲染填充照片数据
- 增加路由器
- 修改 app.js
- 修改 routes
- 增加对应的视图页面
- 路由器 res.render 查找视图逻辑
- 新增文件之后的项目结构图
- 效果图
- 项目地址
express 生成项目
安装 express-generator
windows系统执行以下命令
npm install -g express-generator
验证是否安装成功,出现以下信息说明安装成功了
C:\Users\Administrator>express --version
4.16.1
C:\Users\Administrator>express -h
Usage: express [options] [dir]
Options:
--version output the version number
-e, --ejs add ejs engine support
--pug add pug engine support
--hbs add handlebars engine support
-H, --hogan add hogan.js engine support
-v, --view <engine> add view <engine> support (dust|ejs|hbs|hjs|jade|pug|twig|vash) (defaults to jade)
--no-view use static html instead of view engine
-c, --css <engine> add stylesheet <engine> support (less|stylus|compass|sass) (defaults to plain css)
--git add .gitignore
-f, --force force on non-empty directory
-h, --help output usage information
生成项目
- 执行以下命令
F:\Github\Nodejs>express --ejs --view=ejs photo
warning: option `--ejs' has been renamed to `--view=ejs'
create : photo\
create : photo\public\
create : photo\public\javascripts\
create : photo\public\images\
create : photo\public\stylesheets\
create : photo\public\stylesheets\style.css
create : photo\routes\
create : photo\routes\index.js
create : photo\routes\users.js
create : photo\views\
create : photo\views\error.ejs
create : photo\views\index.ejs
create : photo\app.js
create : photo\package.json
create : photo\bin\
create : photo\bin\www
change directory:
> cd photo
install dependencies:
> npm install
run the app:
> SET DEBUG=photo:* & npm start
- 安装依赖
cd photo
npm install
- 启动服务
SET DEBUG=photo:* & npm start
- 浏览器访问 http://127.0.0.1:3000/,出现如图页面,项目生成成功

程序结构理解
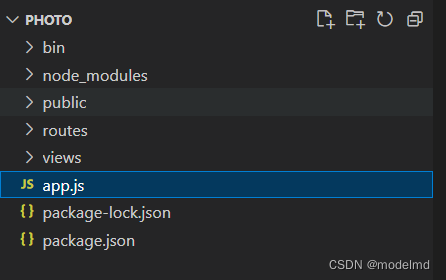
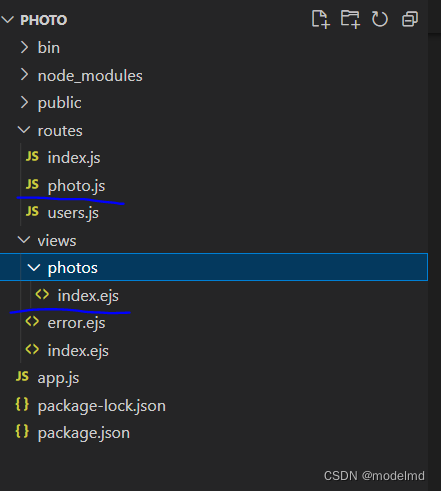
项目结构

生成的文件的含义
- app.js,主程序文件
- public 存储静态资源文件夹,存储客户端所需要的资源,比如js,css
- routes 路由器文件夹,填充页面数据的逻辑,查找对应的视图页面
- views 视图页面
视图渲染填充照片数据
增加路由器
修改 app.js
原来的app.js 文件生成的时候已经有两个路由器了
var indexRouter = require('./routes/index');
var usersRouter = require('./routes/users');
增加一个照片程序对应的路由器
var photoRouter = require('./routes/photo');
访问 /photo 的时候使用该路由器
app.use('/photo', photoRouter);
完整的 app.js
var createError = require('http-errors');
var express = require('express');
var path = require('path');
var cookieParser = require('cookie-parser');
var logger = require('morgan');
var indexRouter = require('./routes/index');
var usersRouter = require('./routes/users');
var photoRouter = require('./routes/photo');
var app = express();
// view engine setup
app.set('views', path.join(__dirname, 'views'));
app.set('view engine', 'ejs');
// app.set('view cache', false);
app.use(logger('dev'));
app.use(express.json());
app.use(express.urlencoded({ extended: false }));
app.use(cookieParser());
app.use(express.static(path.join(__dirname, 'public')));
app.use('/', indexRouter);
app.use('/users', usersRouter);
app.use('/photo', photoRouter);
// catch 404 and forward to error handler
app.use(function(req, res, next) {
next(createError(404));
});
// error handler
app.use(function(err, req, res, next) {
// set locals, only providing error in development
res.locals.message = err.message;
res.locals.error = req.app.get('env') === 'development' ? err : {};
// render the error page
res.status(err.status || 500);
res.render('error');
});
module.exports = app;
修改 routes
在 routes 文件夹下新建 photo.js, 编写router 所需执行的方法,可以参考idnex.js 写
var express = require('express');
var router = express.Router();
var photos = [];
photos.push({
'name': 'photo1',
'path': 'https://img1.doubanio.com/dae/niffler/niffler/images/abd3c3ec-922c-11e7-8a20-0242ac11000c.png'
});
photos.push({
'name': 'photo2',
'path': 'https://img9.doubanio.com/dae/niffler/niffler/images/6db31128-39dd-11e7-895e-0242ac110016.png'
});
/* GET photo page. */
router.get('/', function(req, res, next) {
res.render('photos', { title: 'Photos', data: photos });
});
module.exports = router;
增加对应的视图页面
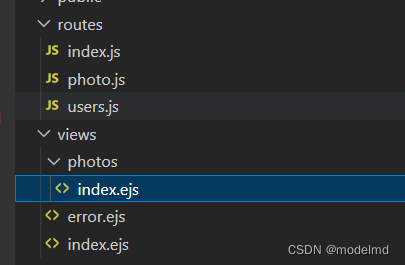
- 新建 photos 文件夹
- 增加 index.ejs, 复制原来 views文件下的 index.ejs

<!DOCTYPE html>
<html>
<head>
<title><%= title %></title>
<link rel='stylesheet' href='/stylesheets/style.css' />
</head>
<body>
<h1><%= title %></h1>
<p>照片存储应用</p>
<div id="photos">
<% data.forEach(item => { %>
<div class="photo">
<h2><%=item.name%></h2>
<img src='<%=item.path%>'/>
</div>
<%})%>
</div>
</body>
</html>
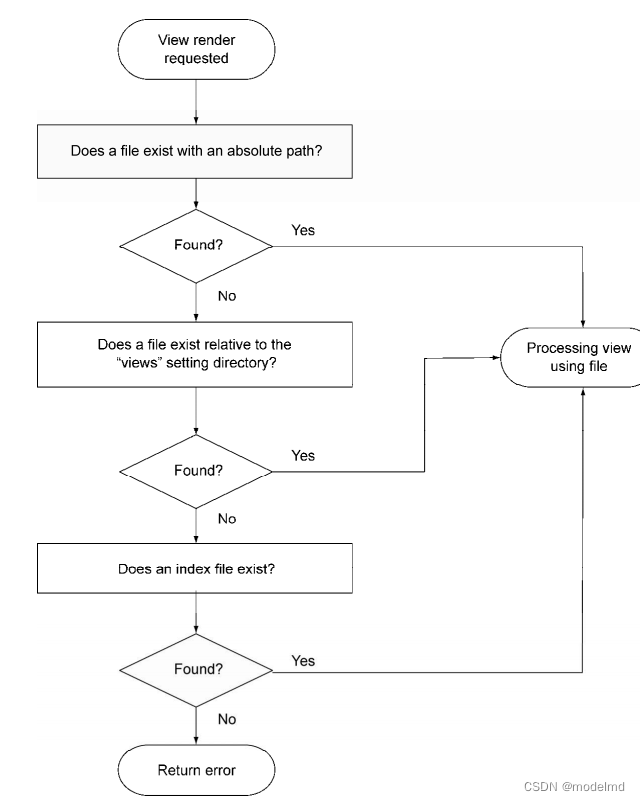
路由器 res.render 查找视图逻辑

-- app.js
app.set('views', path.join(__dirname, 'views'));
app.set('view engine', 'ejs');
-- view/photos/index.ejs
res.render('photos', { title: 'Photos', data: photos });
ejs视图引擎渲染 照片数据的逻辑如下
<div id="photos">
<% data.forEach(item => { %>
<div class="photo">
<h2><%=item.name%></h2>
<img src='<%=item.path%>'/>
</div>
<%})%>
</div>
注意: 相关js代码、取数据的部分需要用 <% %> 括起来
新增文件之后的项目结构图

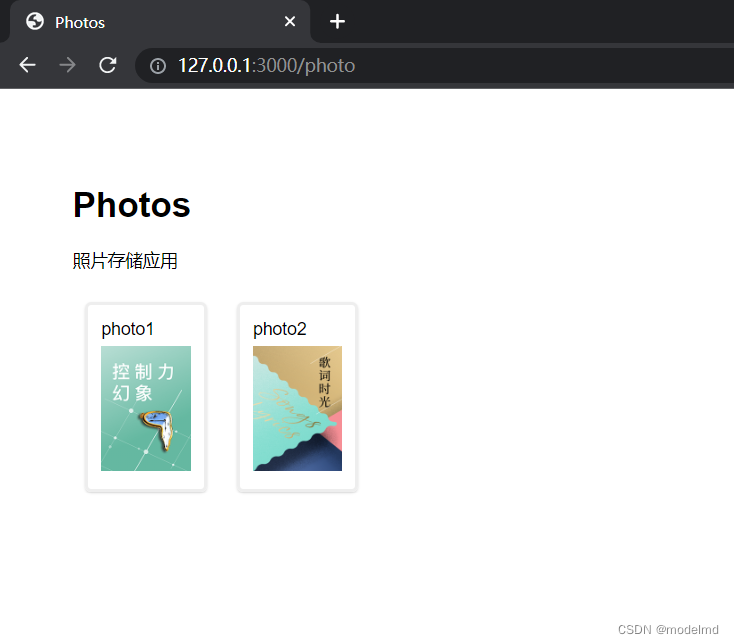
效果图
启动服务
F:\Github\Nodejs\photo>SET DEBUG=photo:* & npm start
> photo@0.0.0 start
> node ./bin/www
photo:server Listening on port 3000 +0ms
GET /photo 200 16.911 ms - 701
GET /stylesheets/style.css 304 2.801 ms - -
浏览器访问 http://127.0.0.1:3000/photo