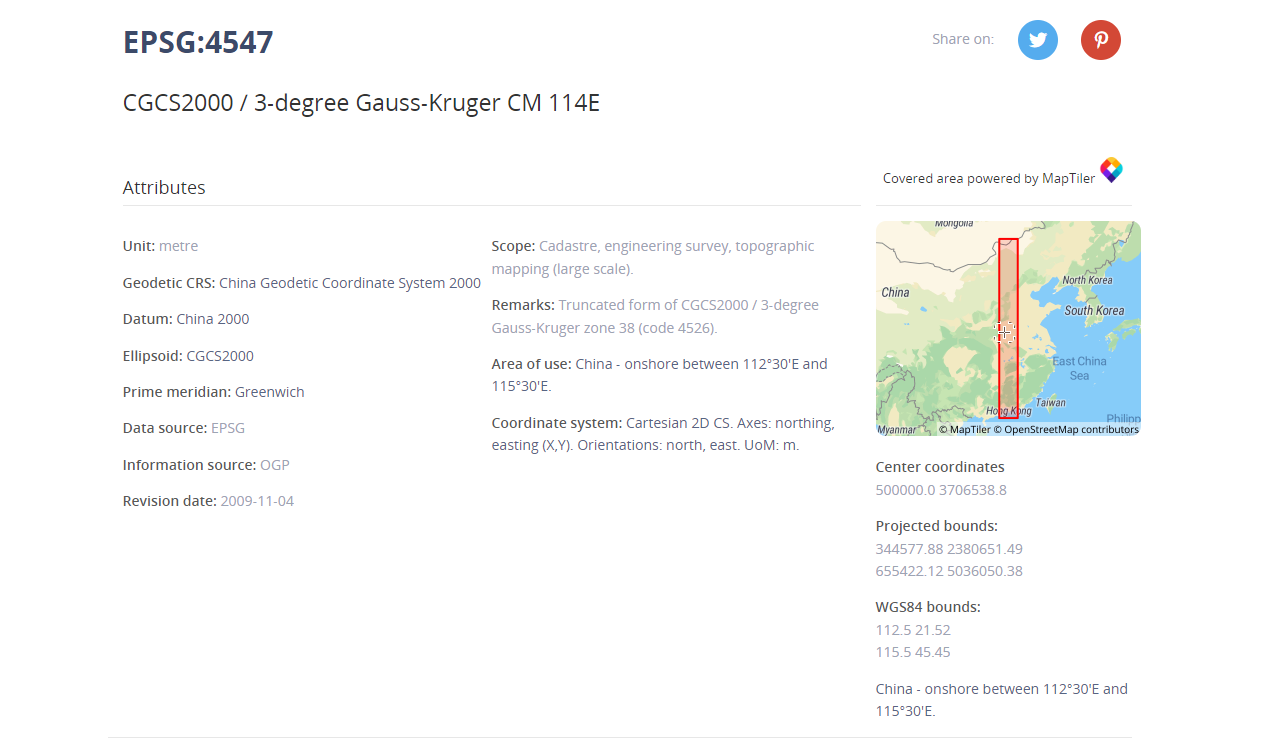
1.首先查看坐标系基础信息如范围等:如下图:

2.若将地图设置成4547坐标系:
核心代码:
proj4.defs(
"EPSG:4547",
"+proj=tmerc +lat_0=0 +lon_0=114 +k=1 +x_0=500000 +y_0=0 +ellps=GRS80 +units=m +no_defs +type=crs"
);
register(proj4);
const projection = new Projection({
code: "EPSG:4547",
units: "metre",
extent: [344577.88, 2380651.49, 655422.12, 5036050.38],
});
var map = new Map({
target: "map",
view: new View({
center: [495186.517, 2496151.273600001],
zoom: 2,
projection: projection,
}),
layers: [
new TileLayer({
className: "baseLayerClass",
source: new Tianditu({
key: "1d109683f4d84198e37a38c442d68311",
projection: projection
}),
}),
],
});
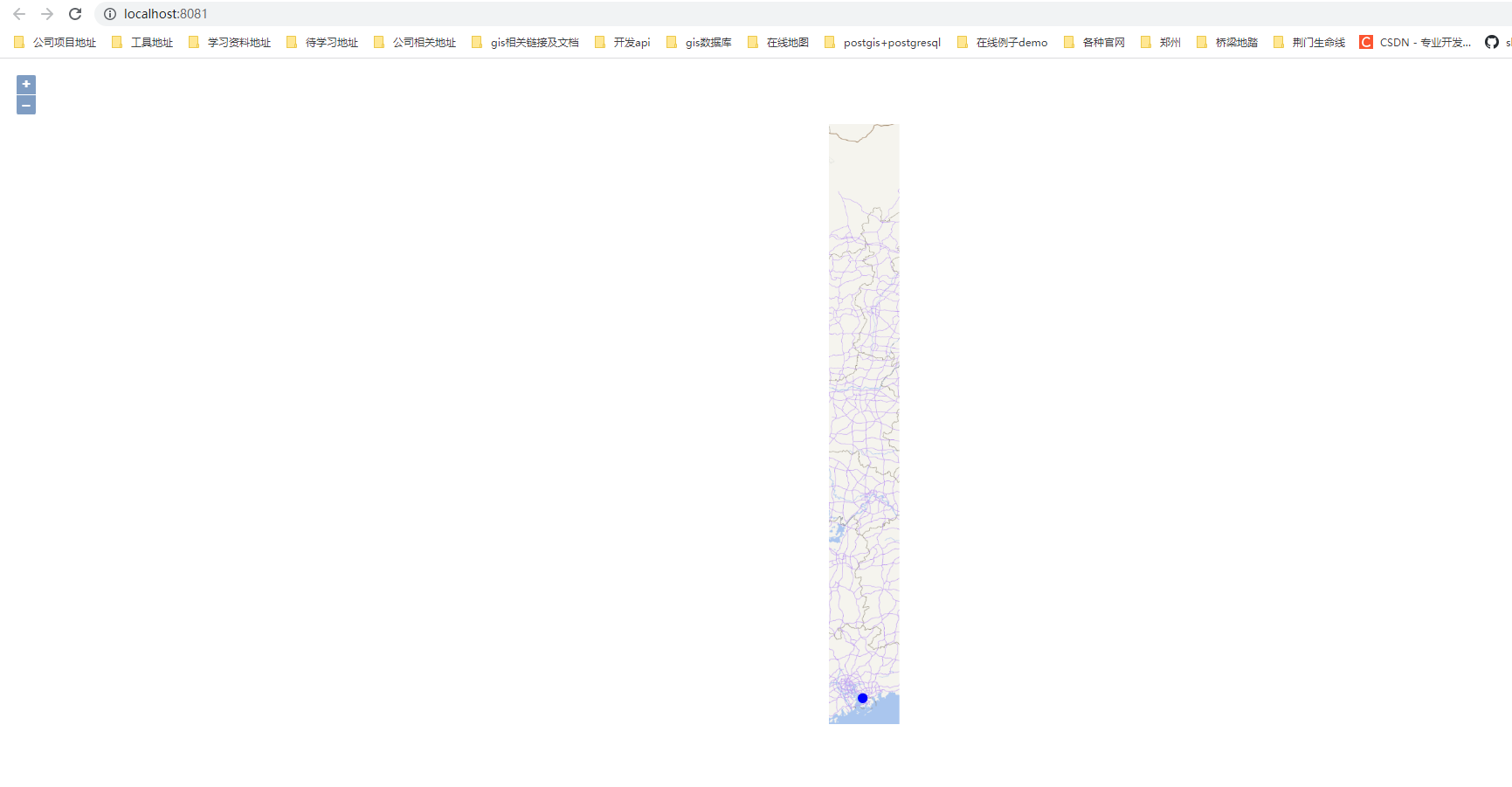
最后你将得到一个如下图所示的地图:

这样的地图就是4547坐标系
3.若要加载4547坐标系的wfs数据:
如下图所示,wfs查询后返回的数据:为4547的数据,这点也可以在wfs服务的xml文件中查看的到:
wfs服务返回的数据如下图所示:


wfs服务的xml如下图所示:可以看到数据是4547坐标系(这里是超图的wfs服务)

4.核心加载代码:
const vectorSource = new VectorSource({
format: new GeoJSON(),
loader:function(extent, resolution, projection, success, failure) {
const proj = projection.getCode();
const url = wfsUrl;
const xhr = new XMLHttpRequest();
xhr.open('GET', url);
const onError = function() {
vectorSource.removeLoadedExtent(extent);
failure();
}
xhr.onerror = onError;
xhr.onload = function() {
if (xhr.status == 200) {
const features = vectorSource.getFormat().readFeatures(xhr.responseText,{
dataProjection:"EPSG:4547",
// featureProjection:"EPSG:4547",
});
// const features = vectorSource.getFormat()
// console.log('这是features',features);
vectorSource.addFeatures(features);
success(features);
} else {
onError();
}
}
xhr.send();
},
});
const vector = new VectorLayer({
source: vectorSource,
style: new Style({
stroke: new Stroke({
color: "rgba(0, 0, 255, 1.0)",
width: 10,
}),
}),
});
5.注意:readFeatures 的 dataProjection和featureProjection属性,若你的地图设置的是4326坐标系则需要设置为:即源数据为4547,转换数据为4326,则可在4326的地图上绘制出4547的数据。
{
dataProjection:"EPSG:4547",
featureProjection:"EPSG:4326",
}
6.这里我放置一下wfs服务链接,仅供参考使用超图wfs的小伙伴,(其中token为用户自己的超图服务token)
https://ditu.yjgl.sz.gov.cn:8443/iserver/services/data-GD_SZ_YWSJ_CIMGXY/wfs200?token=token&version=2.0.0&count=10000&service=WFS&request=GetFeature&outputFormat=json&typenames=GD_SZ_YWSJ_CIMGXY:排水渠
其余server服务小伙伴参考3的数据返回格式,是一样的返回geojson格式的数据即可。
7.openlayer 注册坐标系:注册了之后可使用 “EPSG:4547”,例如4代码中的dataProjection:“EPSG:4547”
proj4.defs(
"EPSG:4547",
"+proj=tmerc +lat_0=0 +lon_0=114 +k=1 +x_0=500000 +y_0=0 +ellps=GRS80 +units=m +no_defs +type=crs"
);
register(proj4);
8.openlayer 生成projection,例如2代码中的projection: projection,
const projection = new Projection({
code: "EPSG:4547",
units: "metre",
extent: [344577.88, 2380651.49, 655422.12, 5036050.38],
});
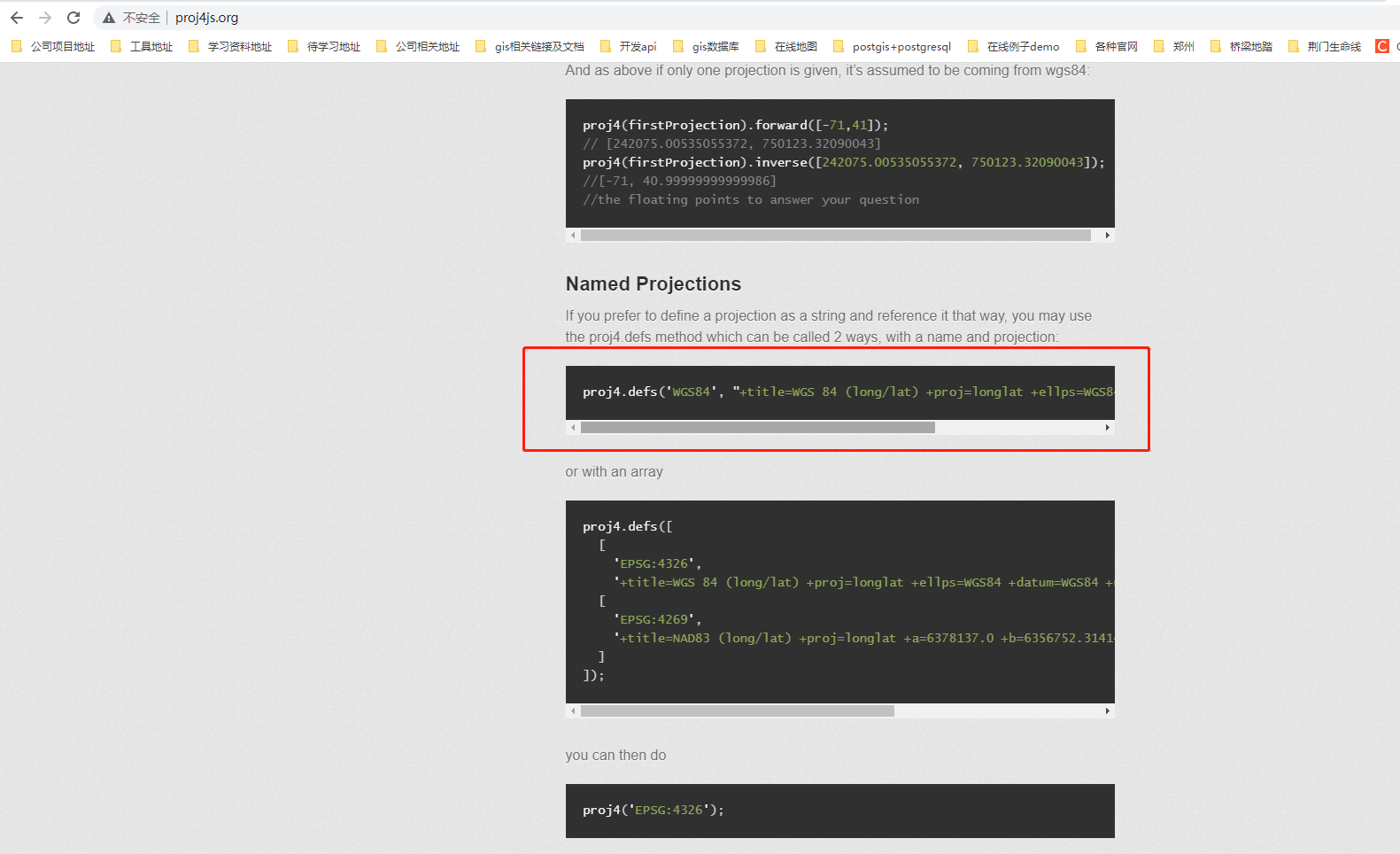
9.proj4
http://proj4js.org/
npm 安装后 import proj4 from “proj4” 即可
npm install proj4

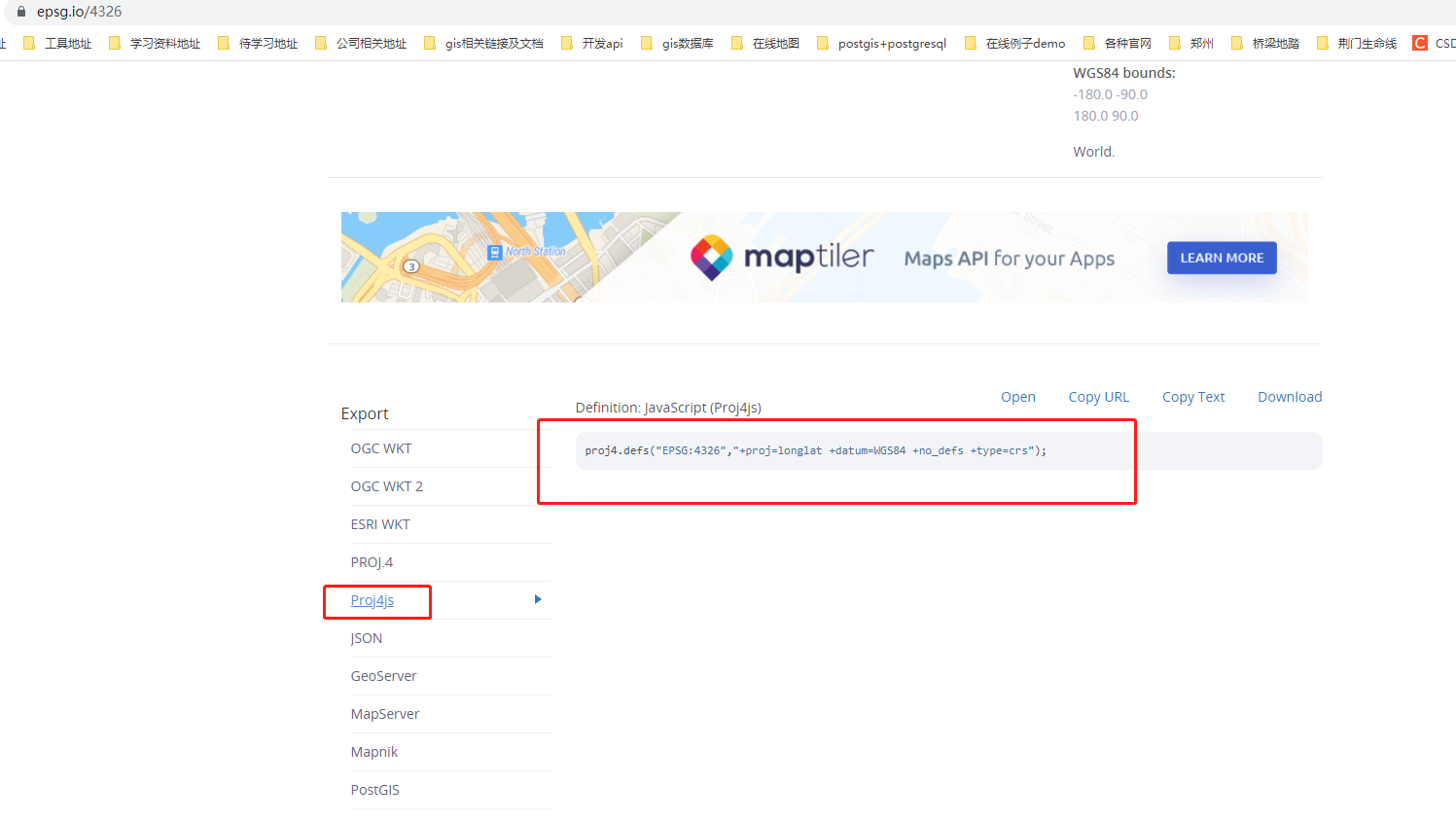
10.坐标系proj4可在EPSG官网查看复制:
https://epsg.io/

11.具体坐标系相关可跳转至另外一篇博文:
点击跳转