此篇文章非学习使用,学习勿入
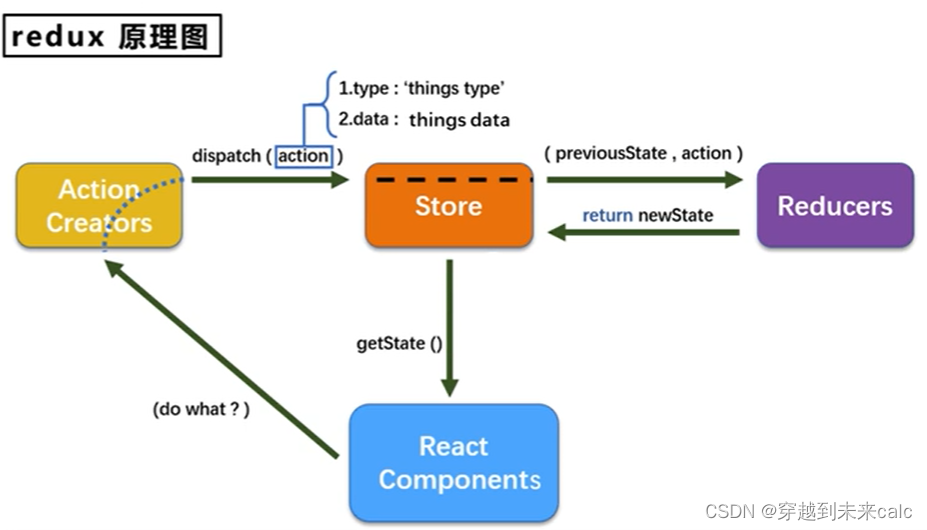
redux
文档: http://www.redux.org.cn
用于做状态管理的js库
集中管理react中多个组件共享的状态

安装: cnpm i redux
给形参赋值,表示形参的默认值
错误: 对象不能作为一个dom元素的节点,即对象不能作为里面的内容
总结:

1. 通知redux 改变值: store.dispatch({type:'xxx',data: value})
![]()
2. 检测redux中state的变化: store.subscribe(()=>{})
3. store.getState() 获取状态
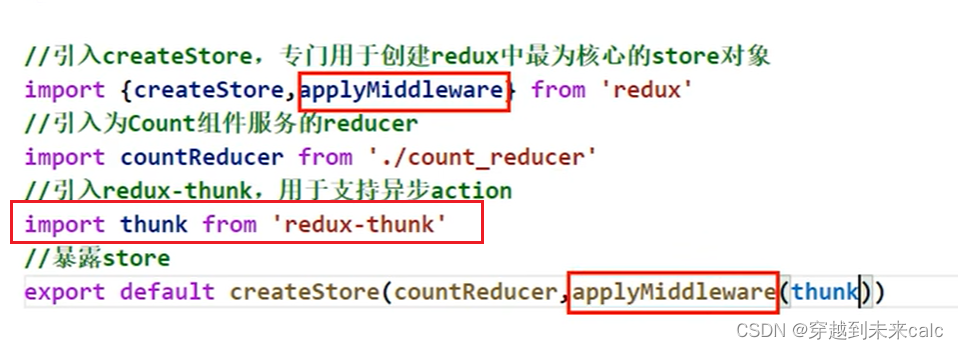
4. 同步action(对象类型) 和异步action(函数类型)异步需要引入中间件
安装: cnpm i redux-thunk
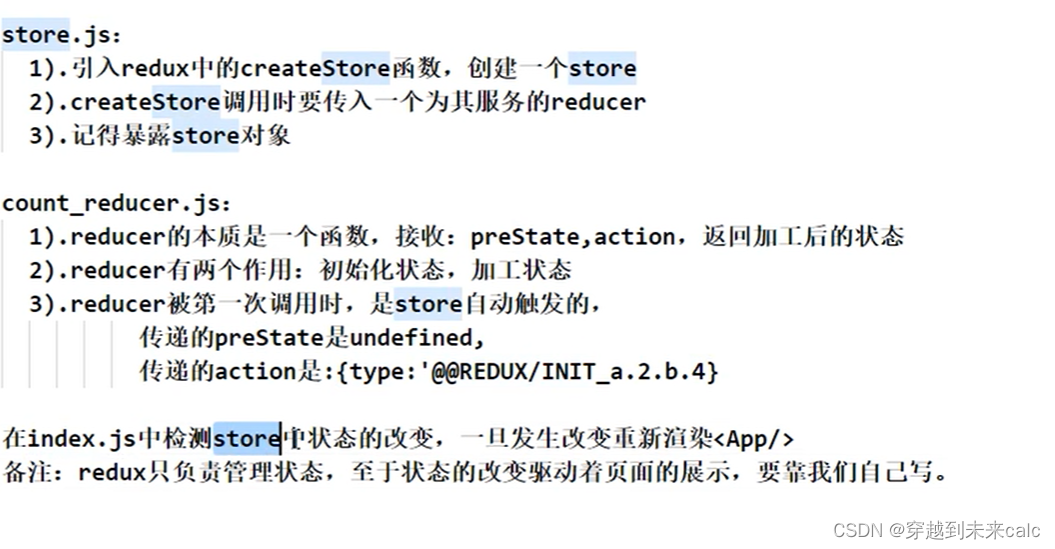
store.js中引入:

异步函数store调
写法:

react-redux
安装: cnpm i react-redux

connect()() 使用
redux 和 容器组件 和 ui 组件的连接



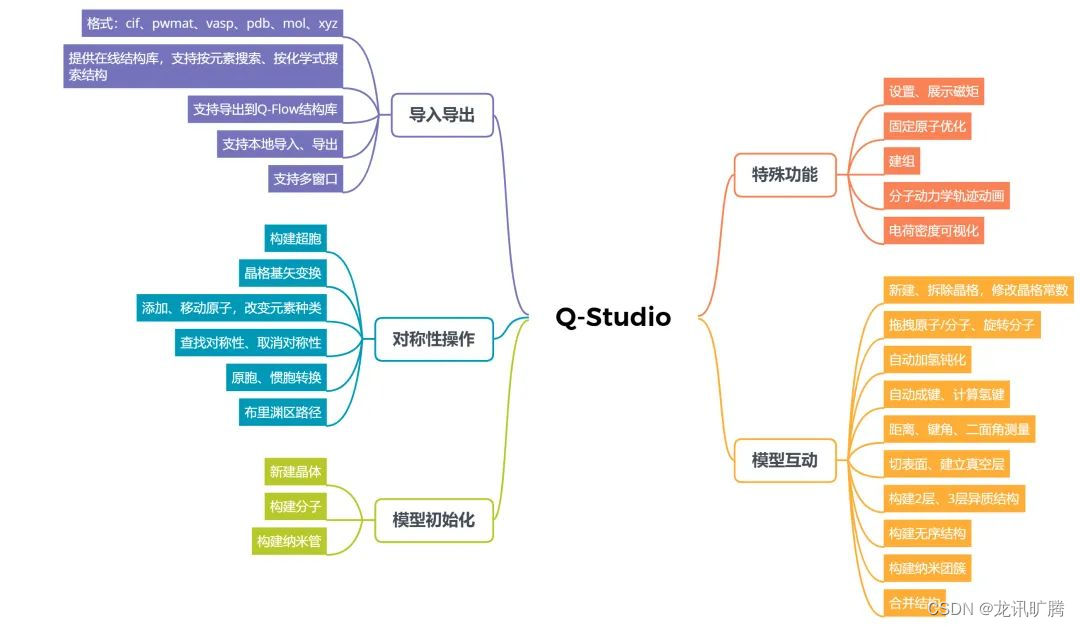
![[注塑]各种进胶方式优缺点分析](https://img-blog.csdnimg.cn/d415d6f71c2c4f979a43d90bda07a8b9.png)








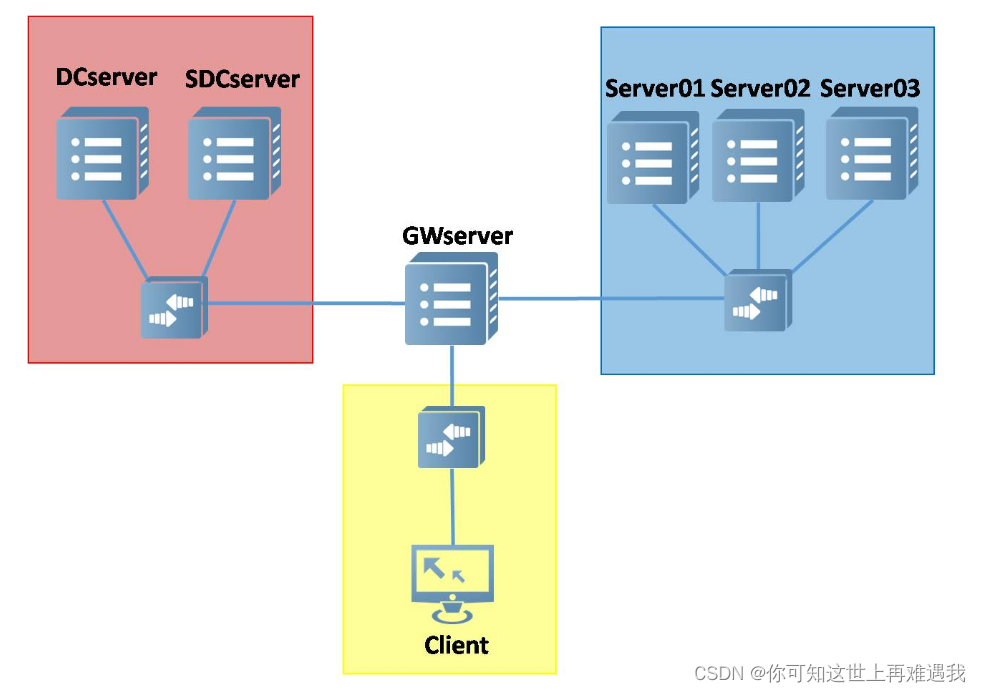
![[Spring Cloud] GateWay自定义过滤器/结合Nacos服务注册中心](https://img-blog.csdnimg.cn/fb4fe2cccab34b23b8f372e5850e2ef4.png)