1- 前言
昨天已经介绍了weback的基础使用了,详细总结看这边博客!!!
【Webpack】webpack的基础使用详细总结 上(建议收藏)
今天来总结一下剩余的常用 !!!!
2- 处理scss
2.1 安装
运行如下的命令,即可在项目中安装此插件:
npm i sass sass-loader -D

2.2 配置
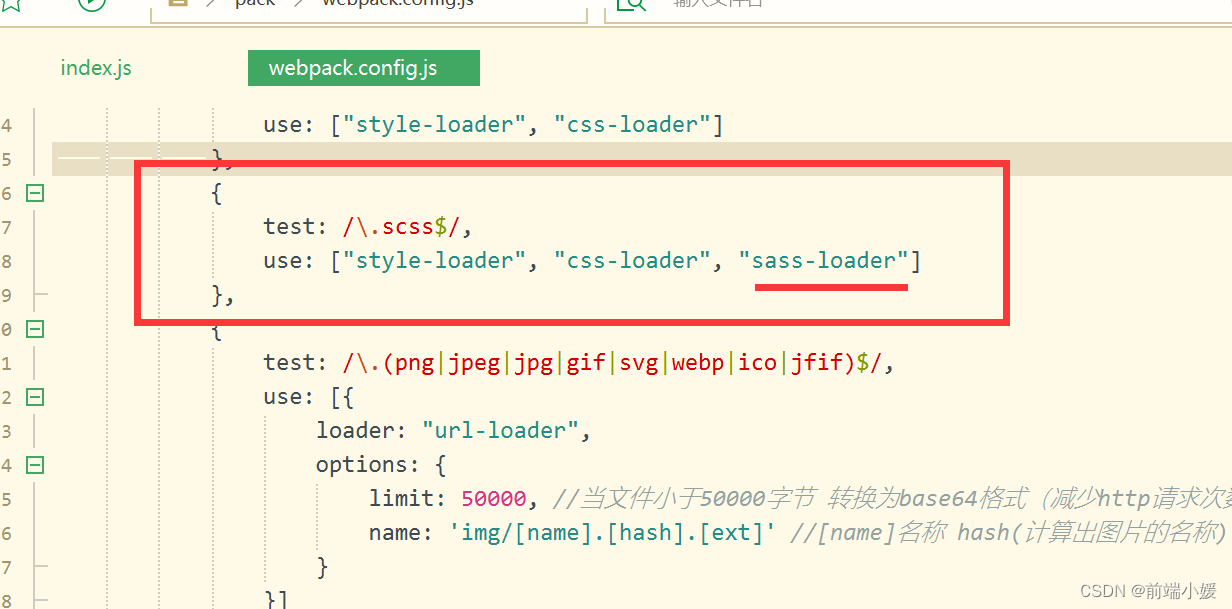
在 webpack.config.js 写以下代码:
{
test: /\.scss$/,
use: ["style-loader", "css-loader", "sass-loader"]
},

2.3 作用
作用:处理scss文件
3- css抽出 mini-css-extract-plugin
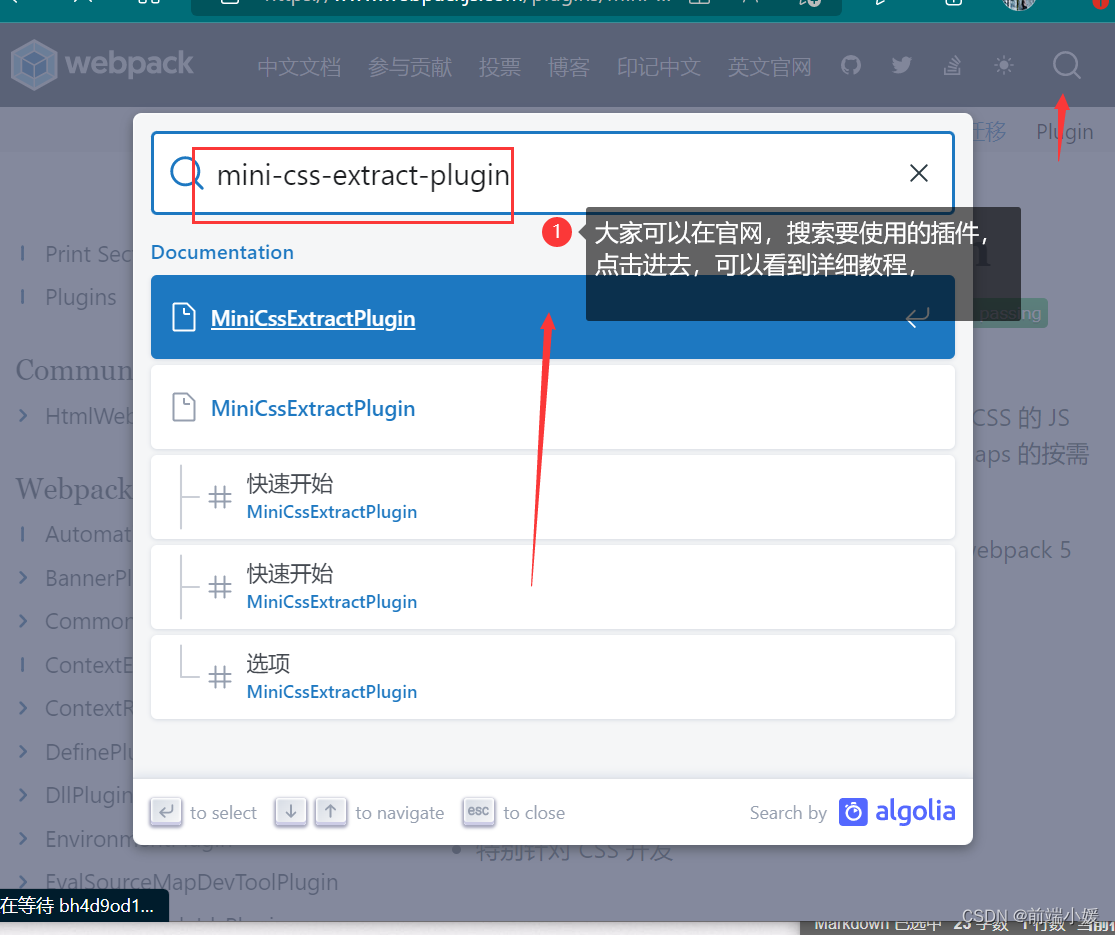
插件使用去官网搜索,其他的不再赘述
- 去官网搜索

- 查看教程

3.1 安装
运行如下的命令,即可在项目中安装此插件:
npm install mini-css-extract-plugin -D

3.2 配置
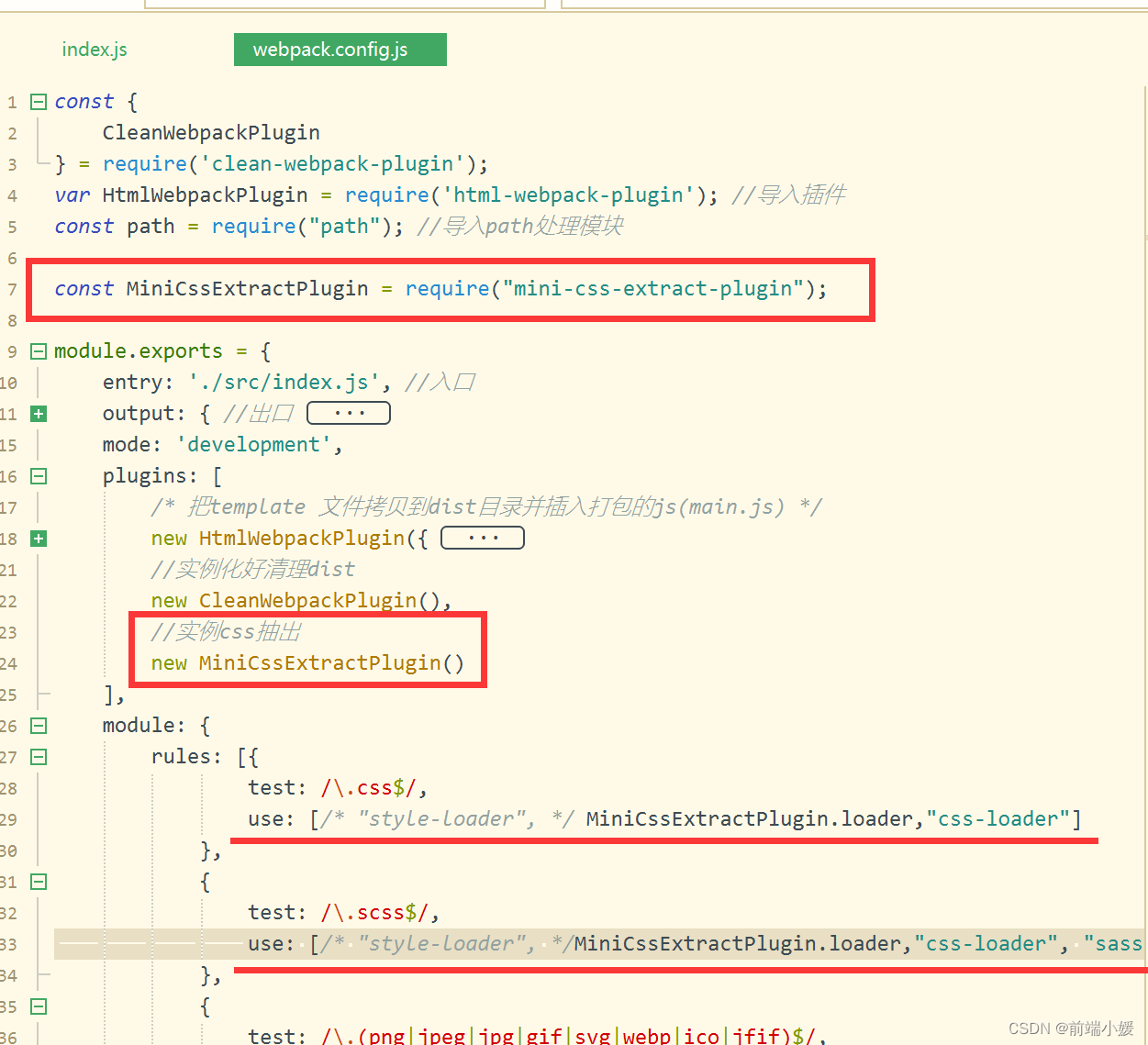
在 webpack.config.js 写以下代码:
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
module.exports = {
plugins: [new MiniCssExtractPlugin()],
module: {
rules: [
{
test: /\.css$/i,
use: [MiniCssExtractPlugin.loader, "css-loader"],
},
],
},
};

3.3 作用
作用:把css 抽出为一个单独的文件
4- css优化压缩 css-minimizer-webpack-plugin
4.1 安装
运行如下的命令,即可在项目中安装此插件:
npm i css-minimizer-webpack-plugin -D
4.2 配置
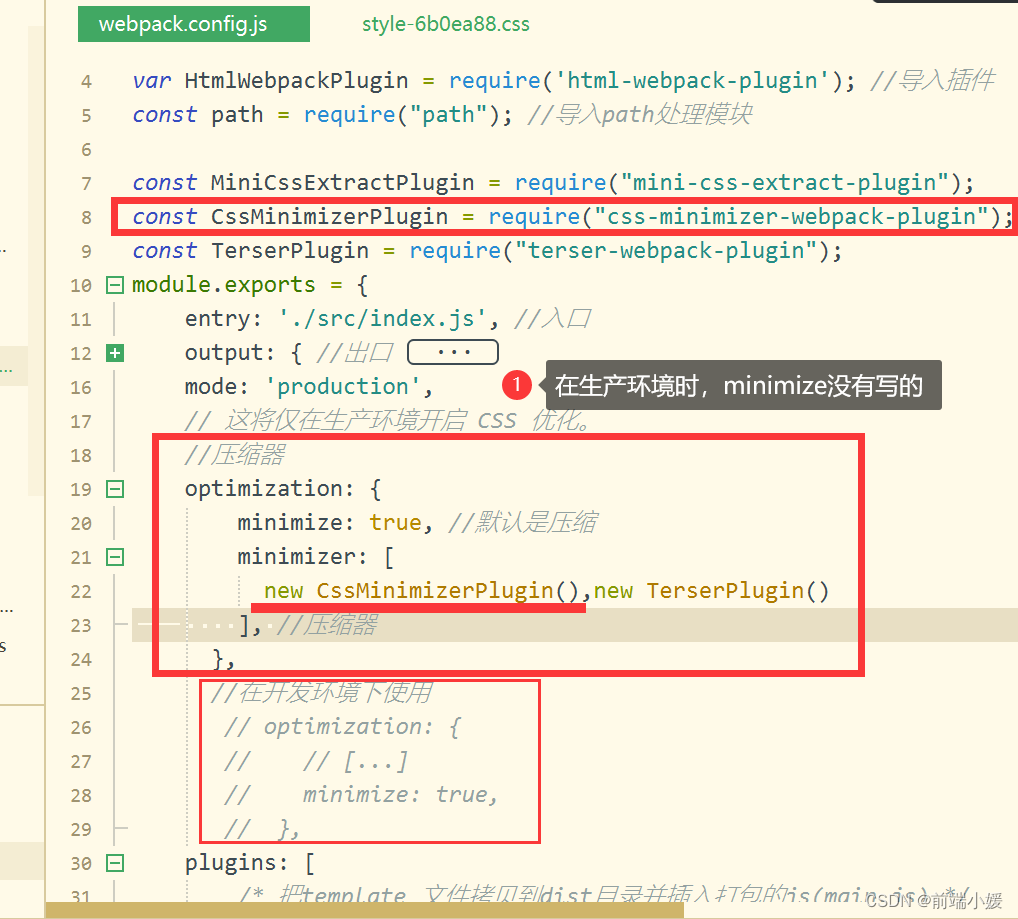
在 webpack.config.js 写以下代码:
- 这将仅在生产环境开启 CSS 优化。
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
const CssMinimizerPlugin = require("css-minimizer-webpack-plugin");
module.exports = {
module: {
rules: [
{
test: /.s?css$/,
use: [MiniCssExtractPlugin.loader, "css-loader", "sass-loader"],
},
],
},
optimization: {
minimizer: [
// 在 webpack@5 中,你可以使用 `...` 语法来扩展现有的 minimizer(即 `terser-webpack-plugin`),将下一行取消注释
// `...`,
new CssMinimizerPlugin(),
],
},
plugins: [new MiniCssExtractPlugin()],
};
- 如果还想在开发环境下启用 CSS 优化,请将
optimization.minimize设置为true:
// [...]
module.exports = {
optimization: {
// [...]
minimize: true,
},
};

4.3 作用
这个插件使用 cssnano 优化和压缩 CSS。
在
source maps和assets中使用查询字符串会更加准确,支持缓存和并发模式下运行。
5- js 优化压缩 terser-webpack-plugin
5.1 安装
运行如下的命令,即可在项目中安装此插件:
npm i terser-webpack-plugin -D

5.2 配置
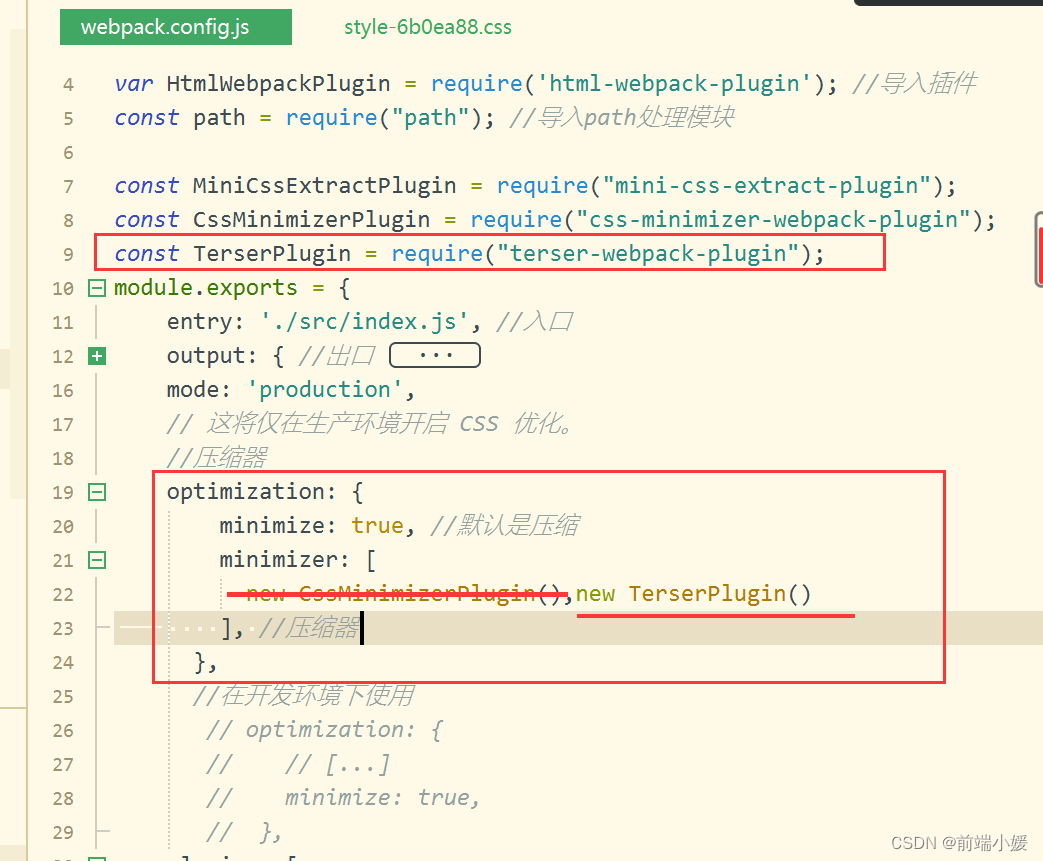
在 webpack.config.js 写以下代码:
const TerserPlugin = require("terser-webpack-plugin");
module.exports = {
optimization: {
minimize: true,
minimizer: [new TerserPlugin()],
},
};

5.3 作用
该插件使用 terser 来压缩 JavaScript。
6- 设置目录别名
6.1 配置
在 webpack.config.js 写以下代码:
module.exports = {
resolve: {
alias: {
'@': path.resolve(__dirname, './src'), //设置@为src目录的别名
}
},
};

6.2 使用

7- Devtool
7.1 教程
点击查看 webpack :devtool 教程

7.2 配置
在 webpack.config.js 写以下代码:
devtool:"eval-cheap-source-map"

7.3 作用
作用:错误与源代码有个一一对应关系
此选项控制是否生成,以及如何生成 source map。
8- webpack中的魔法注释
8.0 Prefetch
Prefetch是告诉浏览器这是一个在未来可能使用到的资源。
浏览器通常会在空闲状态取得这些资源,在取得资源之后搁在HTTP缓存以便于实现将来的请求。
8.1 安装
先安装个jQuery
npm i jquery -S

8.2 配置
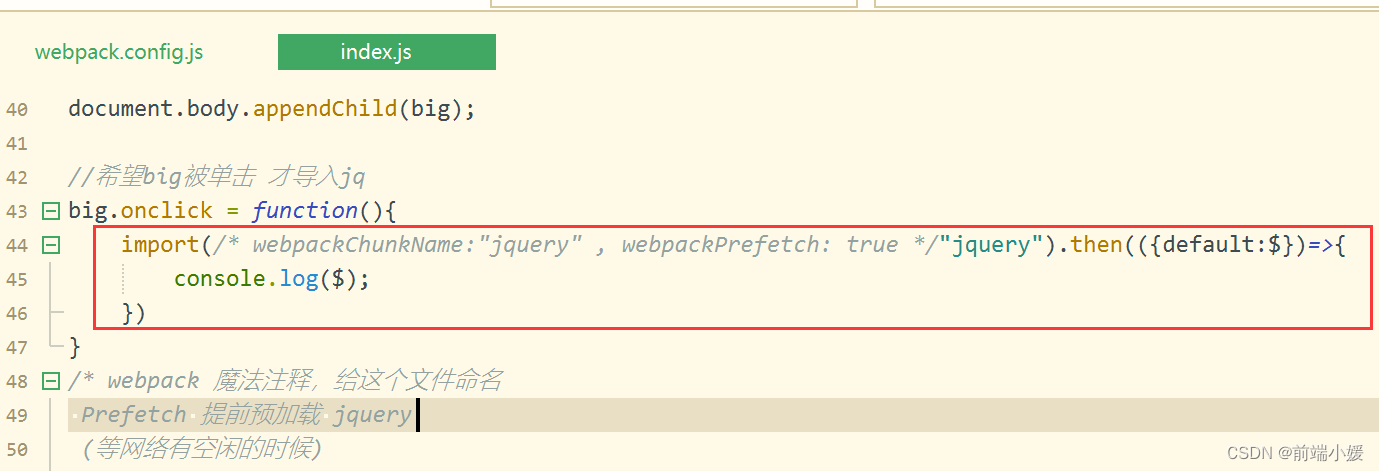
import时增加一条魔法注释即可:
getJQ(){
import(/* webpackChunkName:"jquery",webpackPrefetch:true */"jquery")
.then(({default:$})=>{
alert($("body").text())
})
}
// 构造函数
render(){
return(<div onClick={this.getJQ}> 你好react 我喜欢你</div>)
}

8.3 作用
/*webpackChunkName:"jquery"*/ 给当前的js文件命名
/*webpackPrefetch: true */ 网络有空闲预加载js
9- 多入口,多出口
9.2 配置
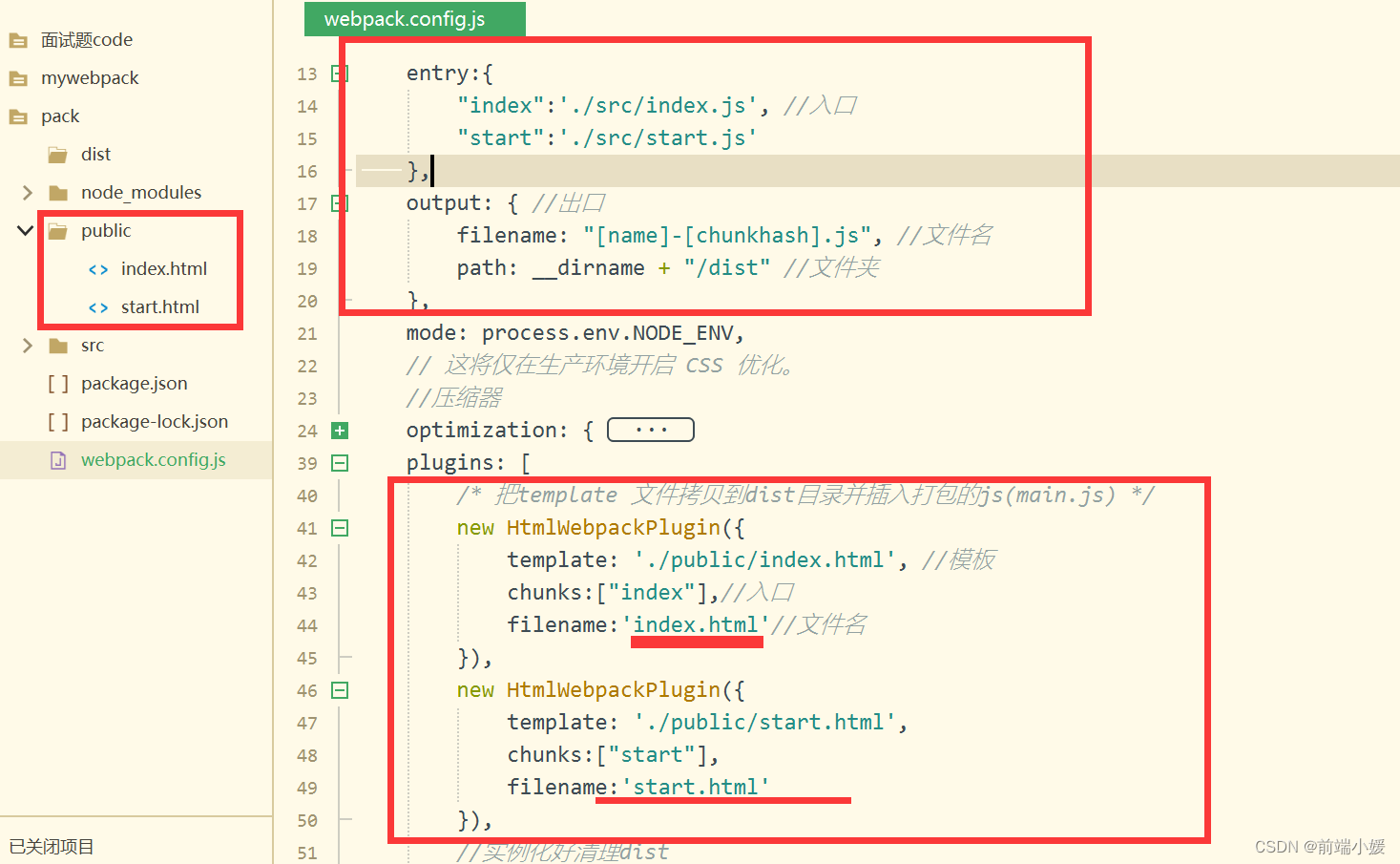
在 webpack.config.js 写以下代码:
entry:{
"index":'./src/index.js', //入口
"start":'./src/start.js'
},
output: { //出口
filename: "[name]-[chunkhash].js", //文件名
path: __dirname + "/dist" //文件夹
},
plugins: [
/* 把template 文件拷贝到dist目录并插入打包的js(main.js) */
new HtmlWebpackPlugin({
template: './public/index.html', //模板
chunks:["index"],//入口
filename:'index.html'//文件名
}),
new HtmlWebpackPlugin({
template: './public/start.html',
chunks:["start"],
filename:'start.html'
}),
]

9.3 作用
可以同时打包两个或者多个入口文件
10- 环境变量
10.1 介绍
通过环境命令 产品环境 压缩代码,是生产环境不压缩代码,打开devtool
项目开发中:
- 产品环境baseURL hhtp://dida100.com:8888
- 生产环境baseURL http://localhost:8080
cross-env:运行跨平台设置和使用环境变量的脚本
10.2 传参
10.2.1 安装
运行如下的命令,即可在项目中安装此插件:
npm i cross-env -D

10.2.2 传参
在 package.json 中配置如下代码:
"build": "cross-env NODE_ENV=production webpack",
"serve": "cross-env NODE_ENV=development webpack serve",

10.2.3 配置
在 webpack.config.js里配置如下代码:
devtool:process.env.NODE_ENV==="production"?false:"eval-cheap-source-map",
mode:process.env.NODE_ENV,
10.2.4 使用
在js里面使用
if(process.env.NODE_ENV=="production"){
var baseURL = "http://dida100.com:8080"
}else{
var baseURL = "http://localhost:8080"
}
console.log(baseURL)
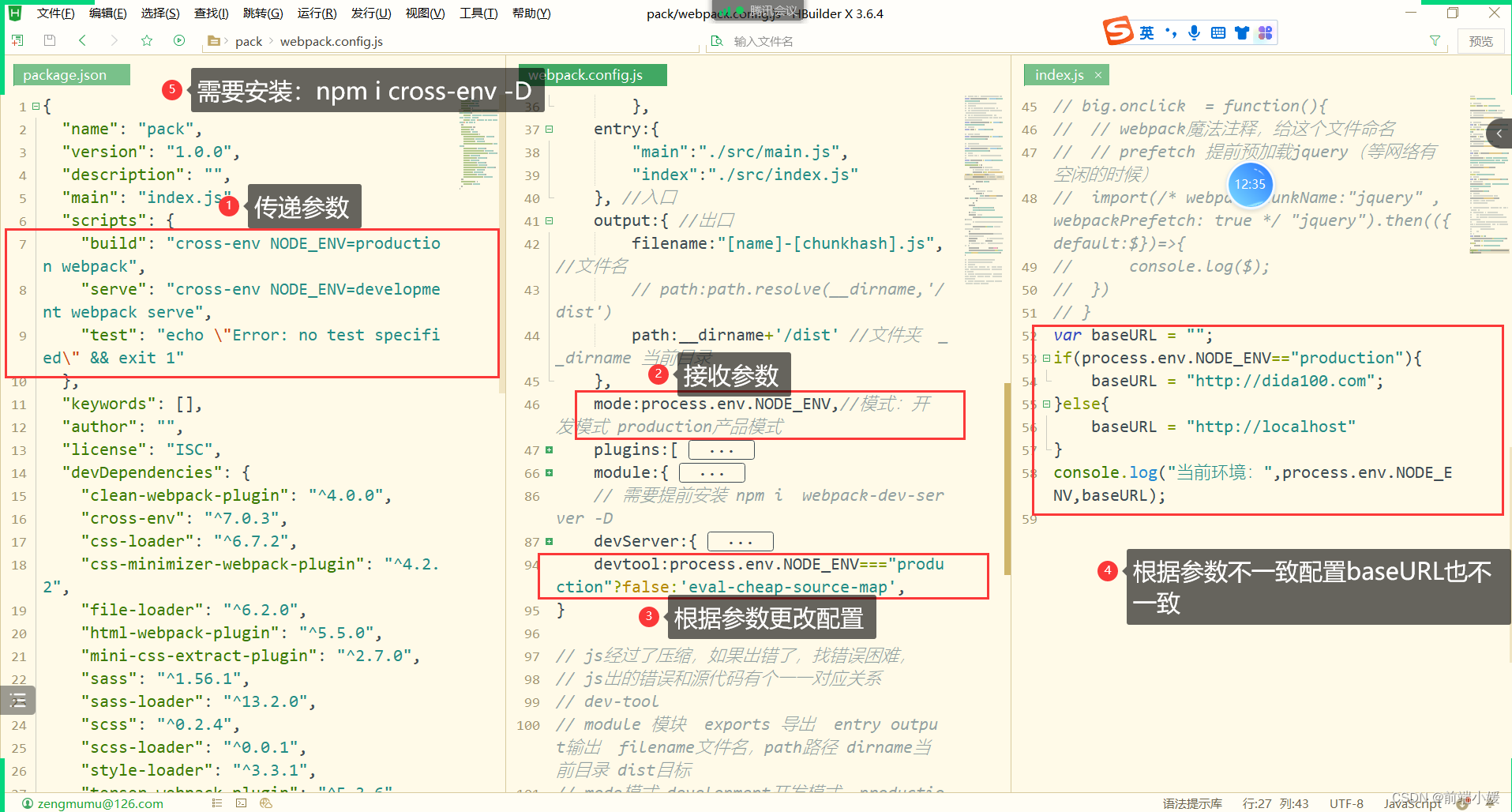
10.3 图解

11- 不用vue脚手架,自己搭建vue项目(本次搭建vue3)
11.1 安装
运行如下的命令,即可在项目中安装此插件:
npm i vue -S
npm i
vue-hot-reload-api
vue-loader
vue-style-loader
vue-template-compiler
-D
- 插件
vue-hot-reload-api 热更新
vue-loader 处理.vue文件
vue-style-loader 处理样式
vue-template-compiler 编译template

11.2 配置
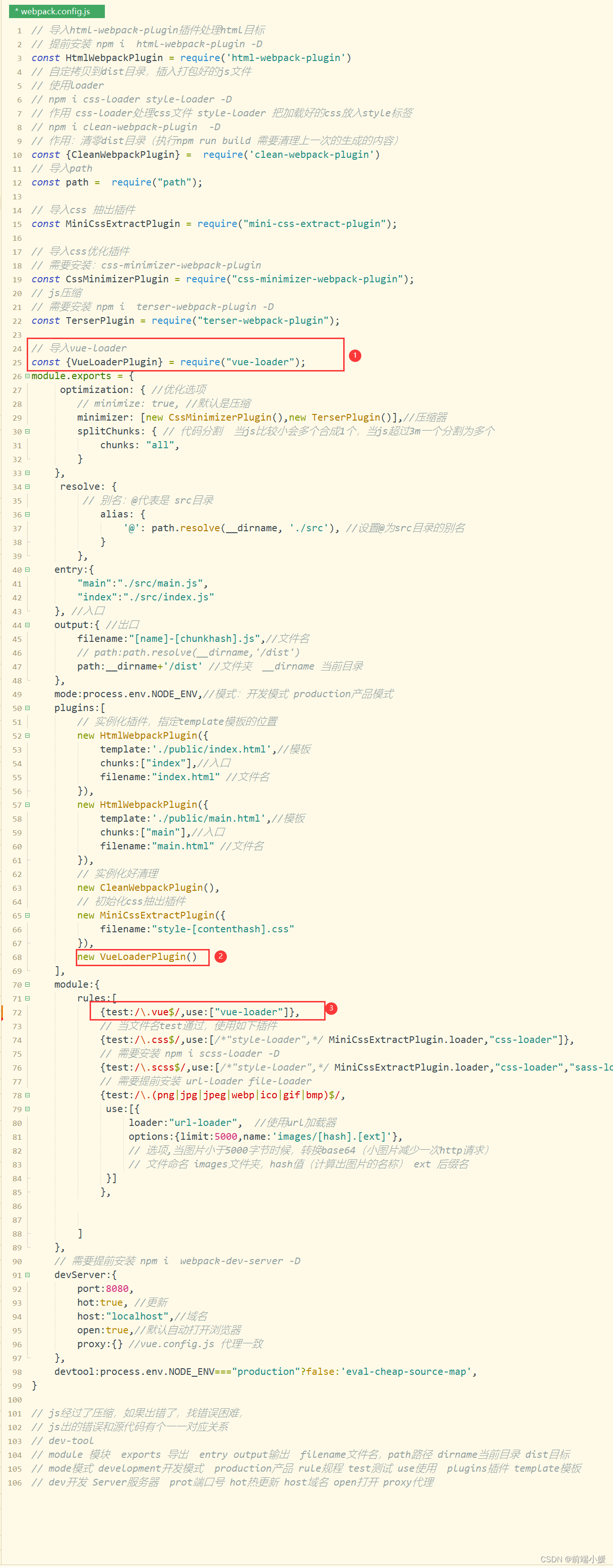
在 webpack.config.js 写以下代码:
01 导入
const { VueLoaderPlugin } = require('vue-loader')
---
02配置
rules: [{ test: /\.vue$/, use: ['vue-loader'] }]
---
03插件
plugins: [new VueLoaderPlugin()]

11.3 vue文件
- 模板文件 public/start.html
<div id="app"></div>
- src/start.js
mport { createApp } from 'vue'
import App from './App.vue'
createApp(App).mount('#app')//创建App并挂载
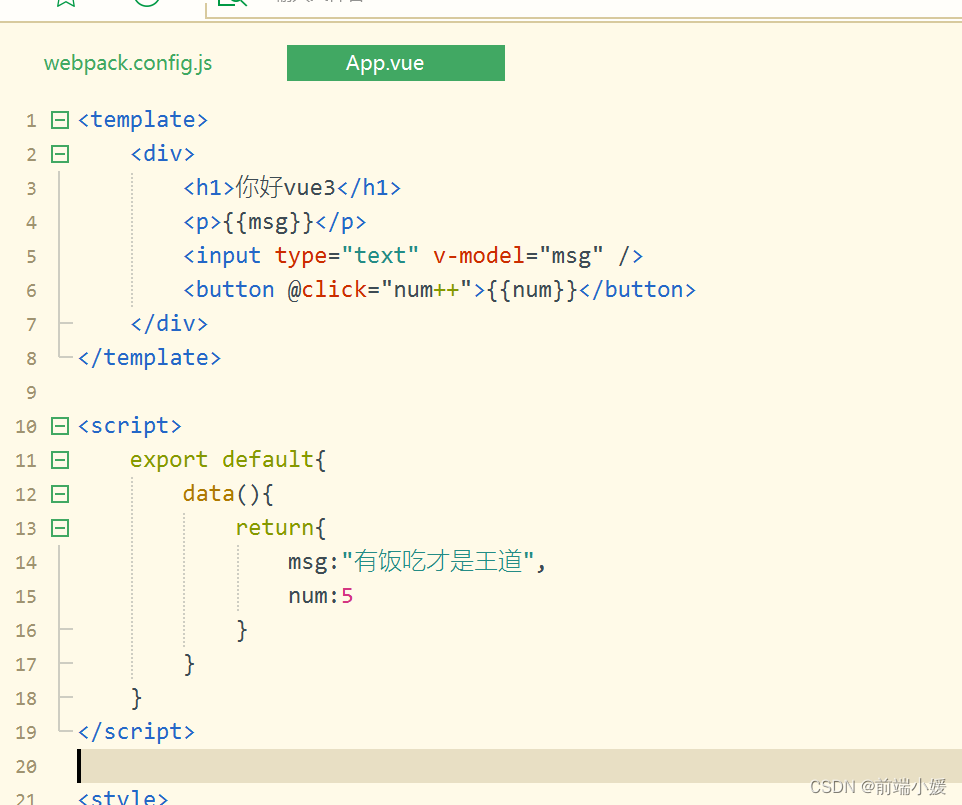
- src/App.vue
<template>
<div>
<h1>你好vue3</h1>
<p>{{msg}}</p>
<input type="text" v-model="msg" />
<button @click="num++">{{num}}</button>
</div>
</template>
<script>
export default{
data(){
return{
msg:"有饭吃才是王道",
num:5
}
}
}
</script>

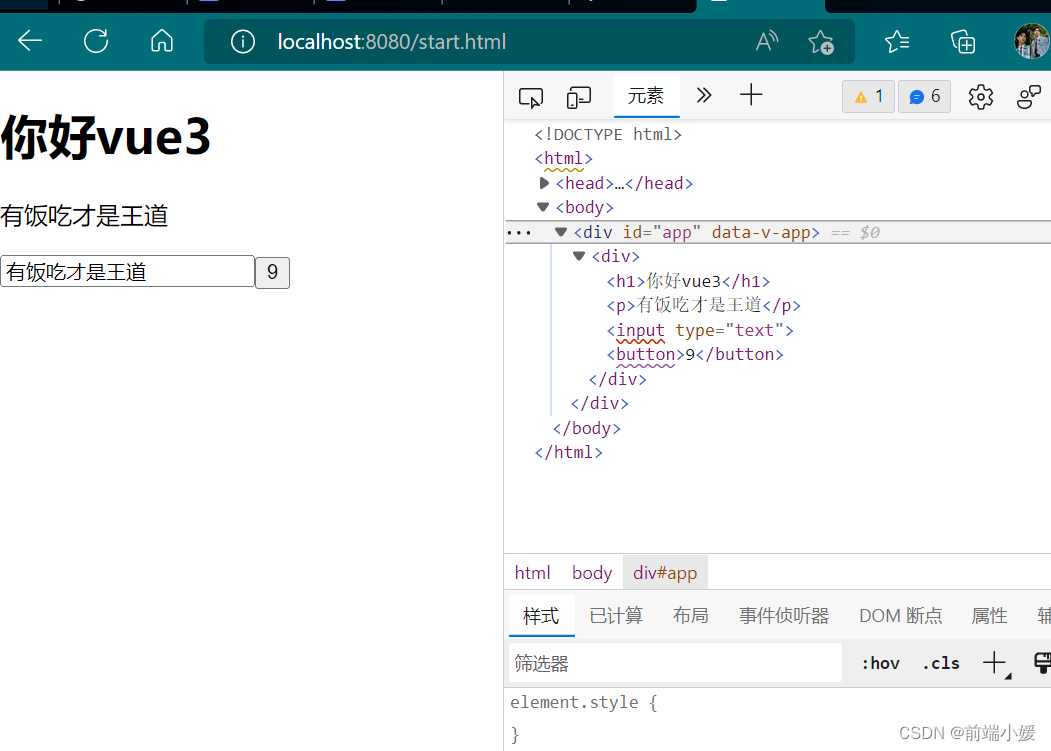
11.4 运行

12- link与script
- 等待页面内容加载好再去加载
js
<script defer src=""></script>
- 提前预加载
css
<link href="" rel=prefetch>
13- hash
13.1 概述
Hash、ContentHash、ChunkHash
- 浏览器对get请求有缓存,如果请求地址(文件名)没有发生变化,那么文件会在一定时间内缓存
- 如果内容变化我们又希望文件不缓存,这个时候我们可根据内容来命名文件 实现缓存控制
- logo,jquery,等常见的库应该是需要缓存的
hash值的生成和整个项目有关系:
比如我们现在有两个入口index.js和main.js;
它们分别会输出到不同的bundle文件中,并且在文件名称中我们有使用hash;
这个时候,如果修改了index.js文件中的内容,那么hash会发生变化;
那就意味着两个文件的名称都会发生变化;chunkhash可以有效的解决上面的问题,它会根据不同的入口进行解析来生成hash值:
比如我们修改了index.js,那么main.js的chunkhash是不会发生改变的;contenthash表示生成的文件hash名称,只和内容有关系:
比如我们的index.js,引入了一个style.css,style.css有被抽取到一个独立的css文件中;
这个css文件在命名时,如果我们使用的是chunkhash;
那么当index.js文件的内容发生变化时,css文件的名也会发生变化;
这个时候我们可以使用contenthash;
13.2 总结
hash命名
- 可以控制浏览器的缓存,当文件发生变化的时候,hash就变化,文件名也就变化,浏览器就不缓存,当文件名保持不变,浏览器二次请求会从缓存里面去请求内容
- 提供二次加载的速度(有效的控制缓存)

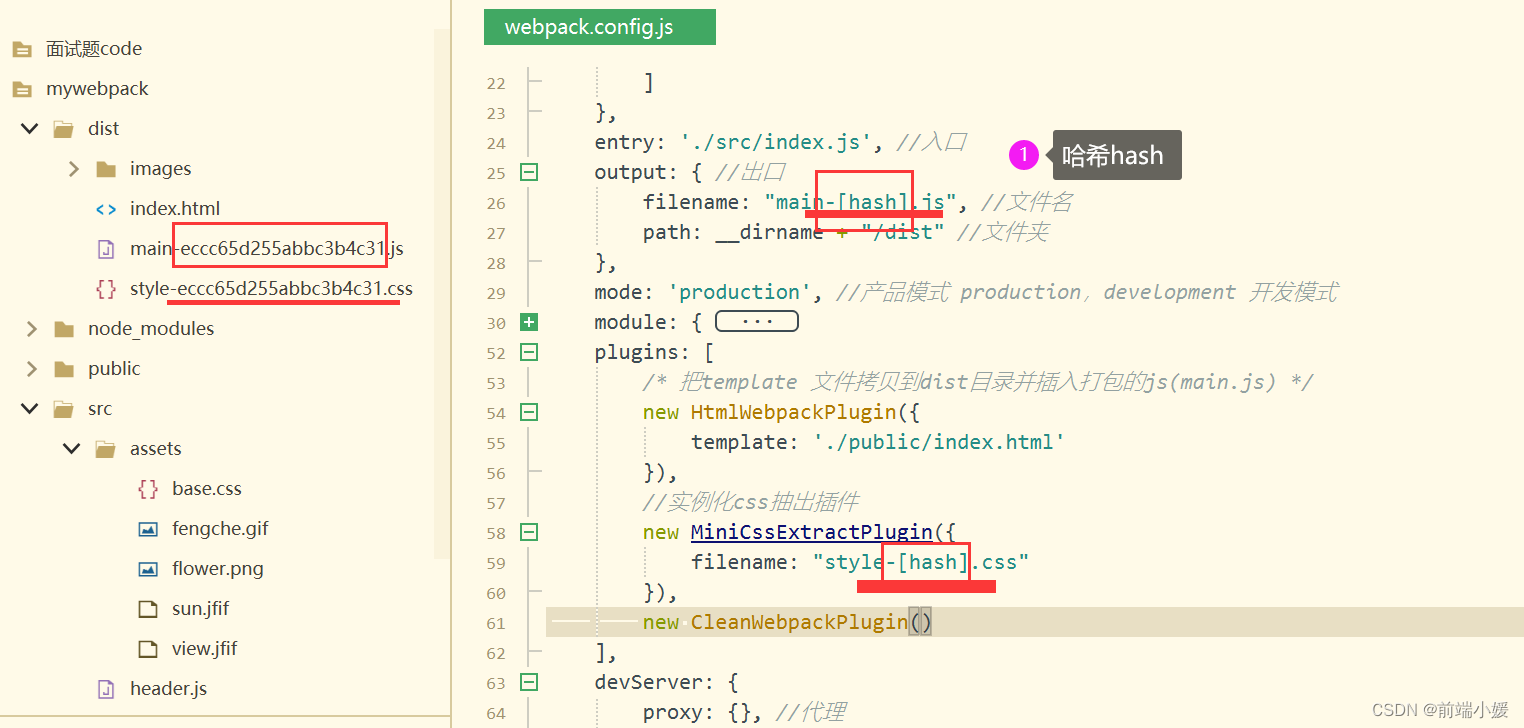
13.2.1 [hash]
[hash] 把内容通过hash 算法算出来的一串字符
[hash:7] 取hash 字符串前7个
只要项目内容发送变化,hash就会变化

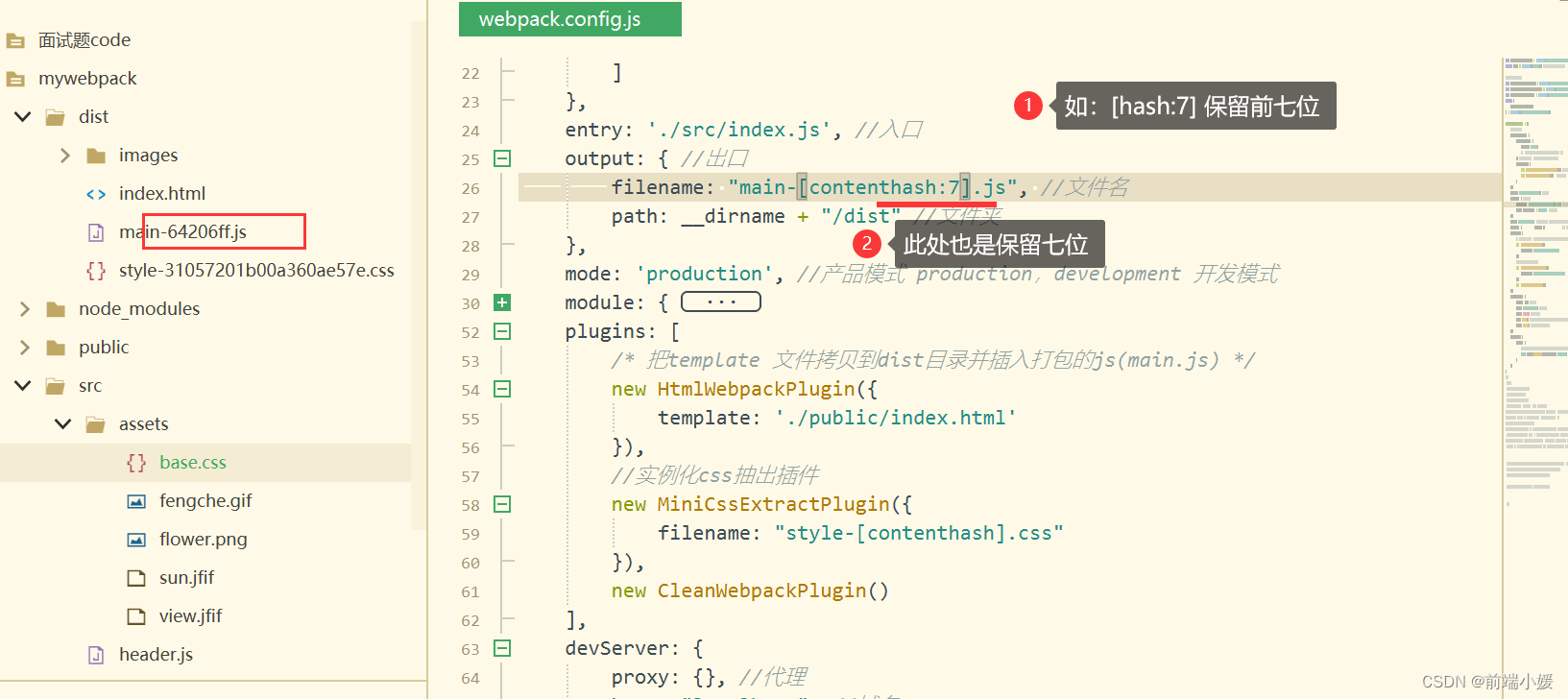
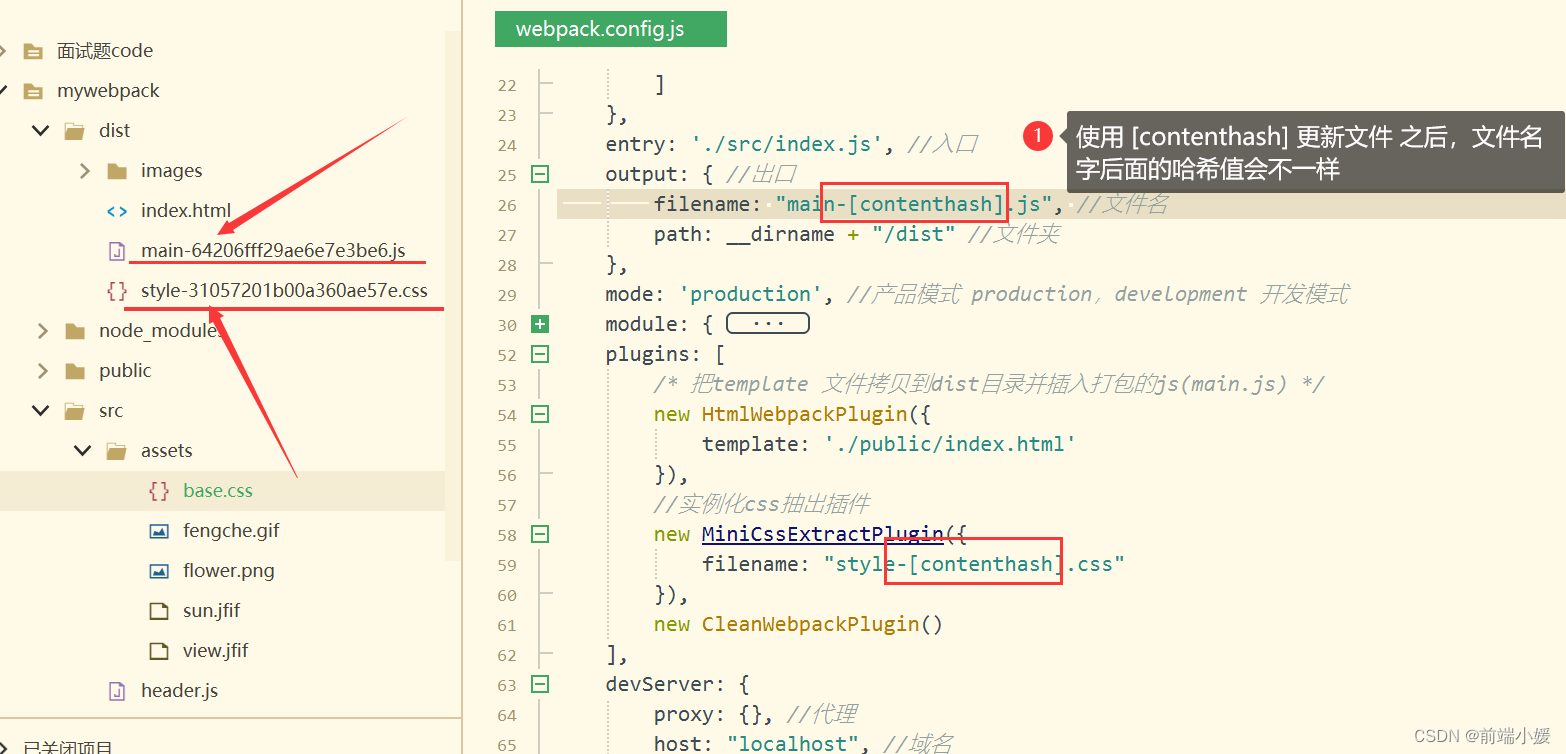
13.2.2 [contenthash]
[contenthash] 内容发生变化,contenthash 才会发生变化

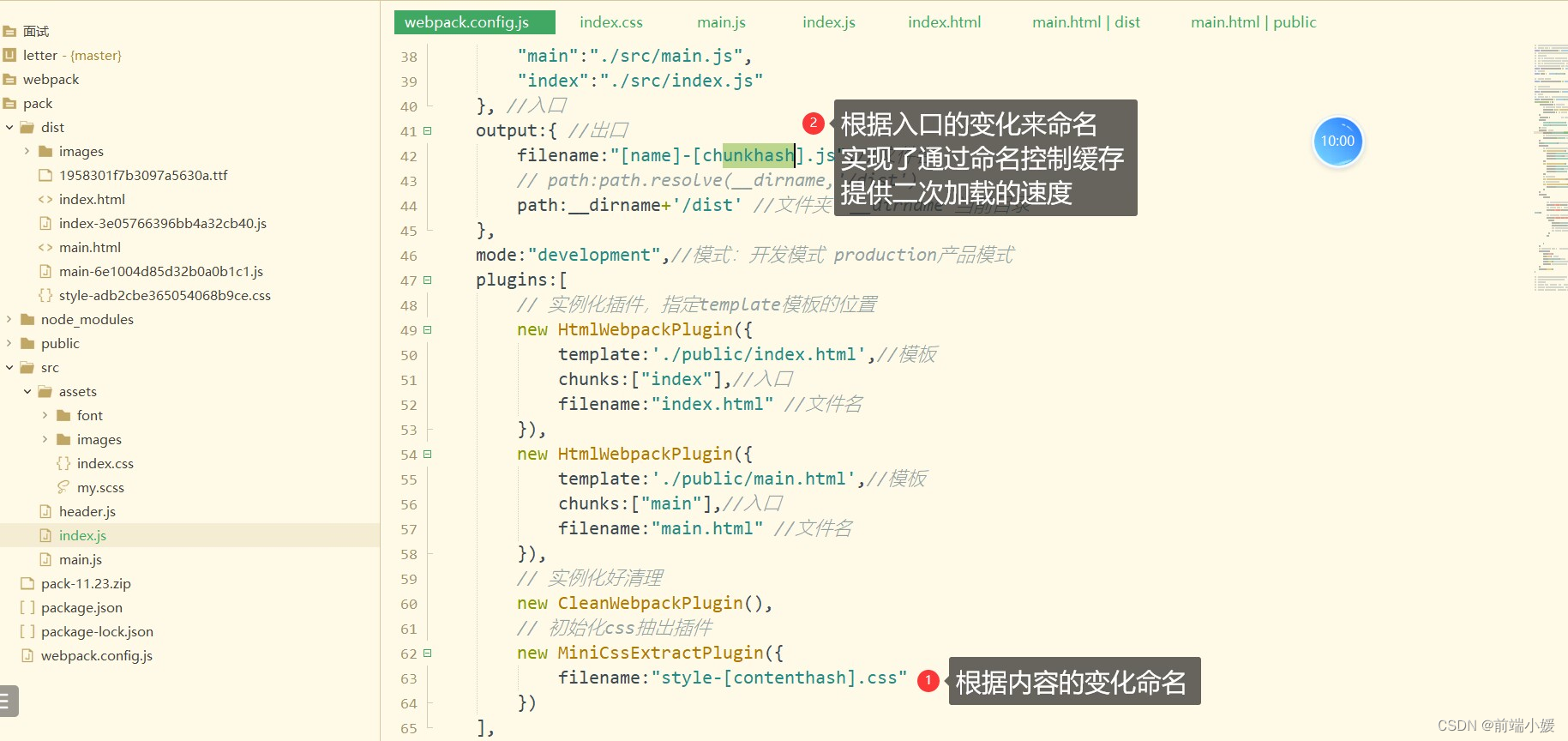
13.2.3 [chunkhash]
[chunkhash] 入口发生变化,当前的文件 chunkhash 会变化

14- 总结
webpack 笔记的分享就到这里了,欢迎大家一起交流学习和分享~
往期传送门
- 【Webpack】webpack的基础使用详细总结 上(建议收藏)
- 【面试题】JavaScript面试题详细总结(一)
- 【小程序】微信小程序自定义组件Component详细总结





![[Spring Cloud] GateWay自定义过滤器/结合Nacos服务注册中心](https://img-blog.csdnimg.cn/fb4fe2cccab34b23b8f372e5850e2ef4.png)